Dia do Desafio #daysofMiva.
Dia 1 do Desafio dos 100 Dias
Data: 21/08/2024
Objetivo: Aprender e compreender variáveis, operações lógicas e tipos de dados em JavaScript, resolver um problema matemático usando JavaScript e começar a aprender sobre ouvintes de eventos e instruções condicionais.
1. Introdução às variáveis JavaScript
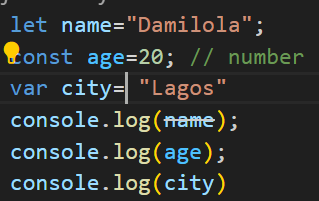
Hoje, comecei minha jornada em JavaScript aprendendo sobre variáveis. Uma variável em JavaScript é como um contêiner que contém dados, que podem ser um número, um trecho de texto ou qualquer outro tipo de valor. Aprendi como declarar uma variável usando as palavras-chave let, const e var.
- let permite que você crie uma variável que pode ser alterada posteriormente.
- const cria uma variável que não pode ser reatribuída.
- var é uma forma mais antiga de declarar variáveis, mas ainda é usada.

2. Compreendendo operações lógicas e tipos de dados
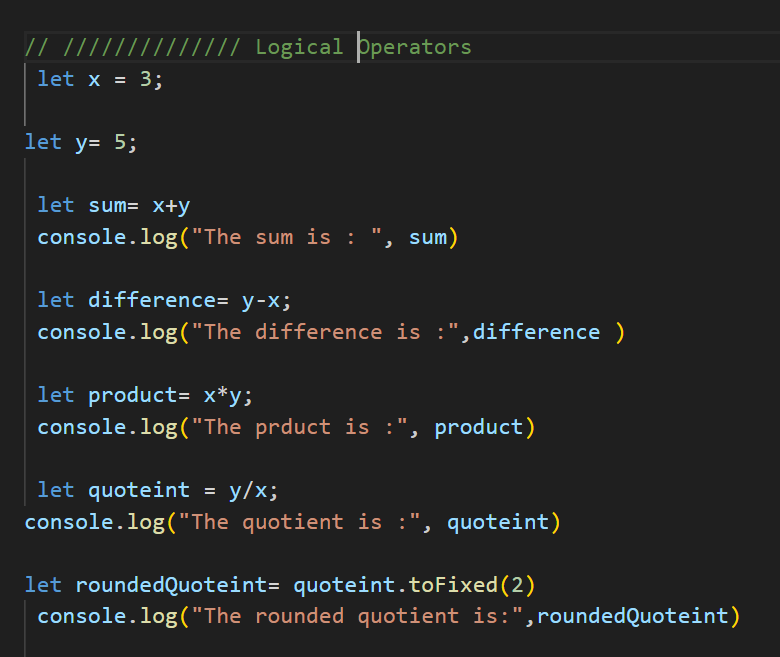
Em seguida, explorei operações lógicas, que são usadas para tomar decisões em JavaScript. Aprendi sobre os operadores lógicos básicos:
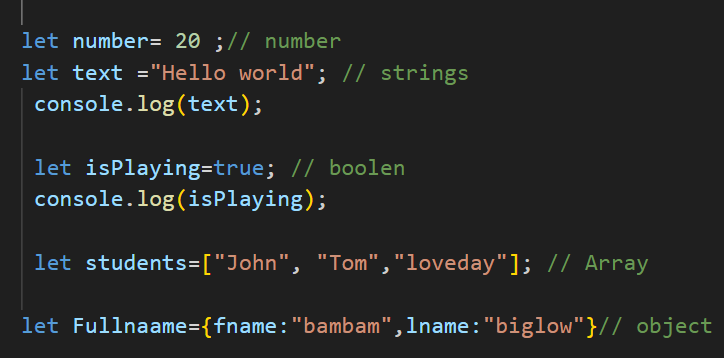
Também aprendi sobre diferentes tipos de dados, como:

3. Resolvendo um problema matemático com JavaScript
Apliquei meu conhecimento de variáveis e tipos de dados para resolver um problema matemático simples. O problema era calcular a área de um retângulo dada sua largura e altura.

4. Introdução aos ouvintes de eventos
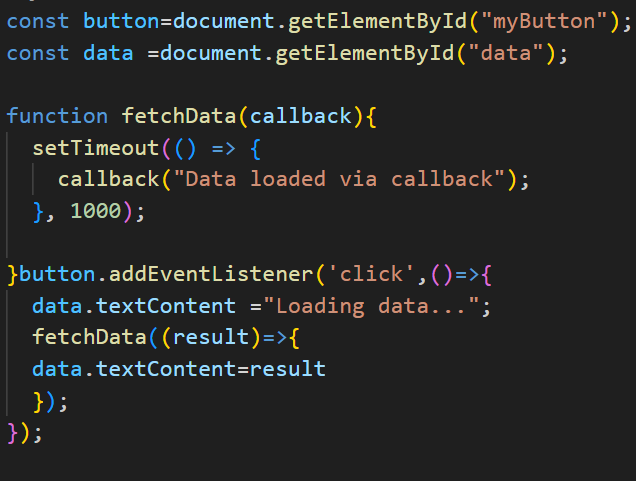
Seguindo em frente, comecei a aprender sobre ouvintes de eventos. Um ouvinte de evento é uma função que espera a ocorrência de um evento específico, como um usuário clicando em um botão, e então aciona alguma ação.
Em termos simples:
Os ouvintes de eventos permitem que o JavaScript responda às ações do usuário em uma página da Web, como clicar em um botão, digitar em uma caixa de texto ou passar o mouse sobre um elemento.

Quando não clicar em

Quando for clicado mostrará dados de carregamento.. então acabará mostrando "Dados carregados via retorno de chamada"

Este é o trabalho de um ouvinte de evento em javascript
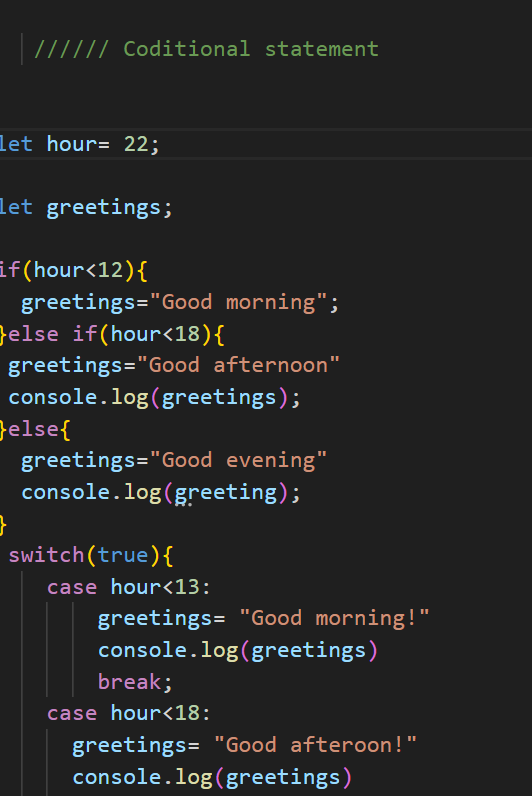
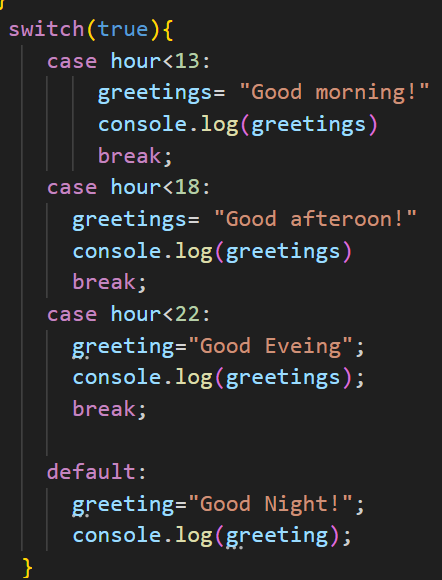
5. Compreendendo as declarações condicionais
Também aprendi sobre instruções condicionais, que me permitem tomar decisões em meu código. Uma instrução condicional verifica se uma condição é verdadeira ou falsa e então executa um bloco de código com base no resultado.


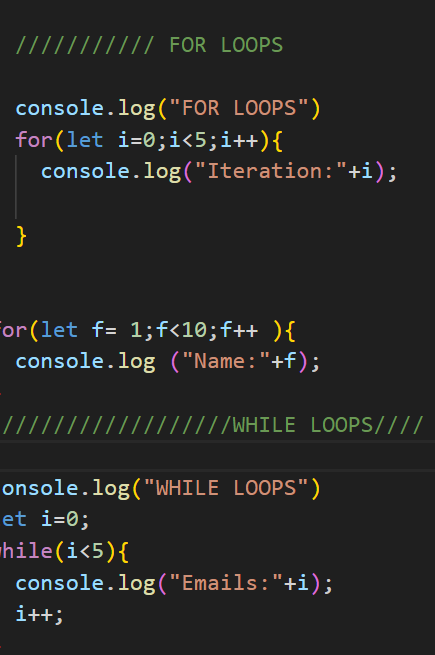
6 Compreendendo os loops While e For Loops em JavaScript
While Loop:
Um loop while em JavaScript continua executando um bloco de código enquanto uma condição especificada for verdadeira. Tentei entender esse conceito imaginando-o como alguém fazendo uma pergunta repetidamente até obter a resposta certa.
Definição simples:
Um loop while continua a ser executado enquanto uma determinada condição permanecer verdadeira.
Exemplo:
let number = 1; while (numberNeste exemplo, o loop começa com número = 1 e continua em execução se o número for menor ou igual a 5. Ele imprime o valor do número e aumenta-o em 1 a cada vez.
For Loop:
Um loop for é semelhante a um loop while, mas geralmente é mais conciso e mais fácil de escrever quando você sabe quantas vezes deseja executar o loop.Definição simples:
Um loop for repete um bloco de código um número específico de vezes.Exemplo:
for (let i = 1; iNeste loop for, i começa em 1 e aumenta 1 após cada loop até chegar a 5. O loop é executado 5 vezes, assim como o loop while.
Diferença entre loops While e For:
- While Loop: Melhor quando você não sabe quantas vezes o loop deve ser executado, mas você tem uma condição para verificar.
- For Loop: Melhor quando você sabe exatamente quantas vezes o loop deve ser executado.
Cenário:
Imagine que você está jogando uma moeda. Você quer continuar lançando até obter cara. Como você não sabe quantas voltas serão necessárias, você usaria um loop while para continuar lançando até obter cara.
Agora, se você quiser lançar a moeda exatamente 5 vezes, você usaria um loop for porque sabe que precisa de exatamente 5 lançamentos, não importa o resultado.
Resumindo:
- While Loop: Continua girando até obter cara.
- For Loop: Lança a moeda exatamente 5 vezes.
Compreender os loops exigiu algum esforço, mas este exercício me ajudou a ver como eles são úteis na repetição eficiente de tarefas em meu código.

Minha experiência
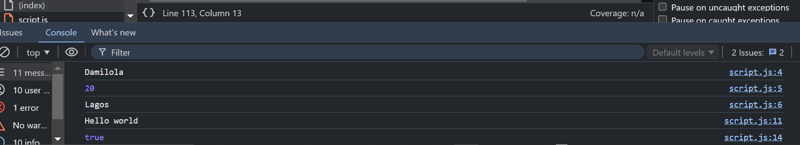
Eu estava tão frustrado e estressado. Isso estava realmente me afetando, a ponto de quase ter vontade de quebrar meu PC. Foi tão avassalador! Você pode me ajudar a descobrir onde tudo deu errado? Mas decidi fazer uma pausa, reiniciar minha mente e finalmente descobri o problema. Continuei dizendo a mim mesmo que poderia ser a melhor versão de mim mesmo, não importa o que acontecesse.
Mas javascript...????


Conclusão
O primeiro dia foi produtivo, pois estabeleci uma base sólida em JavaScript aprendendo sobre variáveis, operações lógicas, tipos de dados e instruções condicionais. Também comecei a explorar como o JavaScript interage com as ações do usuário por meio de ouvintes de eventos. Estou animado para continuar esta jornada e aprofundar minha compreensão de JavaScript no futuro.

Por favor, curta, compartilhe, inscreva-se e acompanhe para saber mais, e também comente sobre que bebida devo tomar para este hambúrguer javascript... haha???
-
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-10
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-10 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-10
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-10 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-10
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-10 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-10
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-10 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-10
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-10 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-10
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-10 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-10
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-10 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-10
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-10 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-10
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-10 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-10
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-10 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-10
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-10 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-10
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-10 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-10
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-10 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-10
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-10 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-10
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























