Grade CSS: palavras-chave de dimensionamento
Nota: apenas traduzi o texto abaixo e postei aqui. As referências estão no fim deste artigo.
Olá. Hoje eu quero falar sobre algumas CSS Grid keywords especiais que são úteis para definir o dimensionamento (sizing) de grid tracks. A capacidade de usar essas keywords permitirá que você determine precisamente os tamanhos desejados de grid track. Então, vamos lá.
Este artigo faz parte da minha série de introdução ao CSS Grid. Se você quiser conferir meus posts anteriores, aqui você pode encontrar o índice completo.
Introduzindo sizing keywords
Quando se trata de CSS Grid, há apenas três keywords que você pode usar para determinar o tamanho de tracks. Essas keywords são auto, min-content e max-content. Todas elas podem ser usadas nas CSS properties grid-template-colums e grid-template-rows.
Min-content e max-content
Se você quiser tornar o tamanho do grid track dependente de seu conteúdo, você deve usar uma das duas keywords: min-content ou max-content. Min-content grid track tentará manter o tamanho mínimo sem overflowing (estourar) seu conteúdo. Max-content grid track, no entanto, assume que o espaço livre para expandir é infinito e assume a width ideal para seu conteúdo.
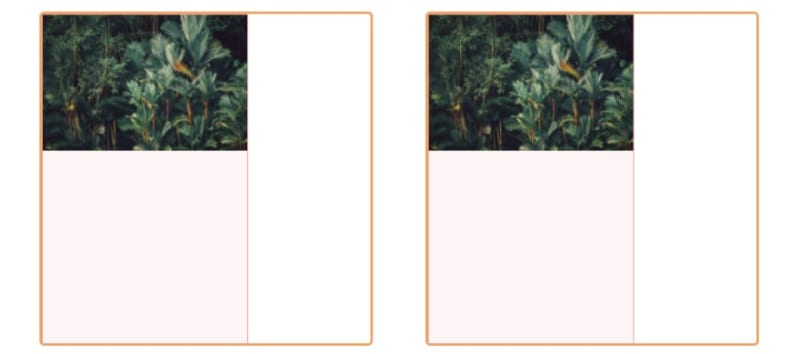
Deixe-me mostrar alguns exemplos mostrando a diferença entre as keywords mencionadas. Tenha em mente que cada imagem contém dois containers: o container com uma min-content grid column à esquerda e o container com uma max-content grid column à direita.

Como você pode ver aqui, não há diferença nos tamanhos entre as columns min-content e max-content. O motivo é que a imagem tem seu "default fixed size" que não mudará a menos que você diga explicitamente para mudar. O conteúdo de um texto, por outro lado, tem a capacidade de "comprimir" seu tamanho dependendo da situação. Essa compressão é feita usando text wrapping (quebra de texto), ou seja, palavras únicas não quebram. Sabendo disso, vamos substituir a imagem do exemplo acima por algum texto.

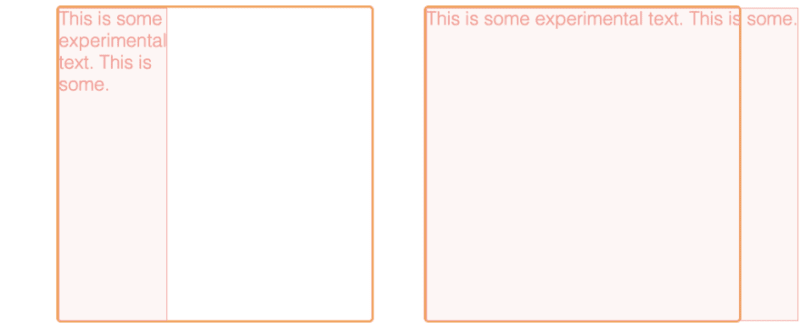
Desta vez, as widths das columns são diferentes. A column min-content força seu conteúdo de texto a "wrap" (quebrar) enquanto a column max-content se expande tanto que nenhum text wrapping é necessário. Observe que a column min-content tem a mesma width da palavra mais longa e a column max-content agora é mais larga que o próprio container.
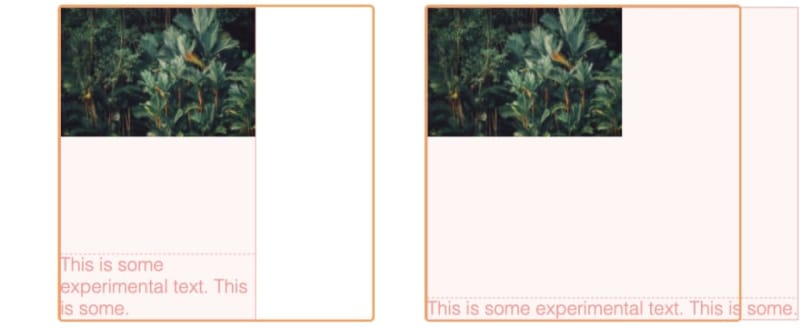
O que acontecerá quando uma column contiver mais de um tipo de conteúdo? Abaixo está um exemplo das columns contendo imagem e texto.

Em ambos os casos, o elemento mais largo determina o tamanho da column. No caso do min-content, esse elemento é a imagem ou a palavra mais longa. No caso da column max-width, essa é uma imagem ou o texto inteiro. Observe como ambos os tipos de conteúdo são separados verticalmente dentro da coluna. Quero discutir esse comportamento em um dos meus artigos futuros.
Keyword Auto
A keyword auto está relacionada à unidade fr que descrevi nos dois artigos anteriores. Ela determina analogamente que a grid track deve "fill" (preencher) todo o espaço disponível em um determinado eixo.
.container {
/** ... **/
grid-template-columns: auto auto;
}

No entanto, há duas diferenças principais entre a keyword auto e a unidade fr. Primeiro, a keyword auto não é uma unidade, então você não pode usá-la com um valor numérico (por exemplo, 2auto) como você pode com fr. Segundo, a keyword auto sempre "perde" com a unidade fr, quando ambas são usadas juntas. Veja o exemplo abaixo.
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

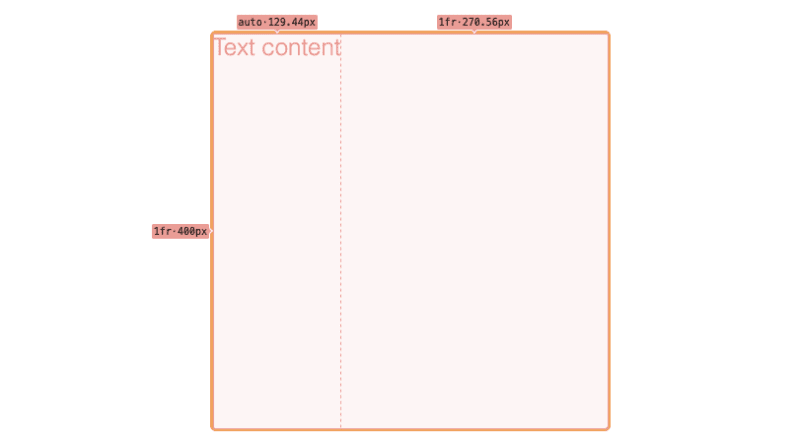
Você pode esperar que a column auto "fill" (preencha) uma quantidade igual de espaço para a column fr na dimensão horizontal. No entanto, a presença da column fr faz com que a column auto "shrink" (encolha) seu tamanho para o tamanho do conteúdo presente.
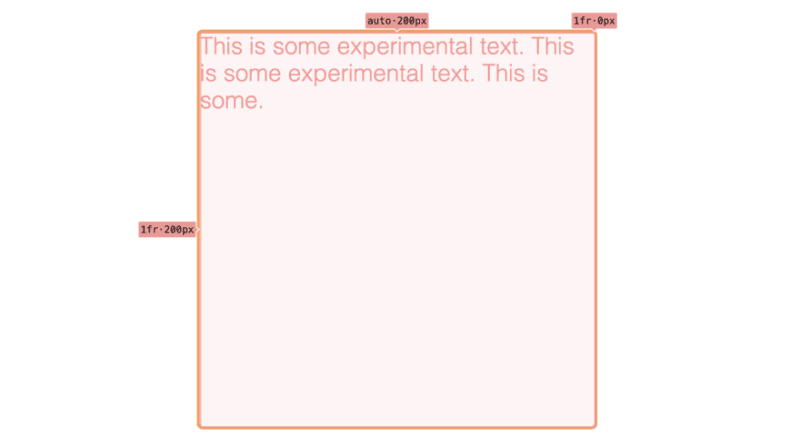
Observe que, no caso de text content, a auto grid track se comporta de forma diferente da min-content/max-content grid track. Quando auto é misturado com fr, a auto-track nunca força o text content a "wrap", a menos que a auto-track "fill" (preencha) todo o espaço disponível.
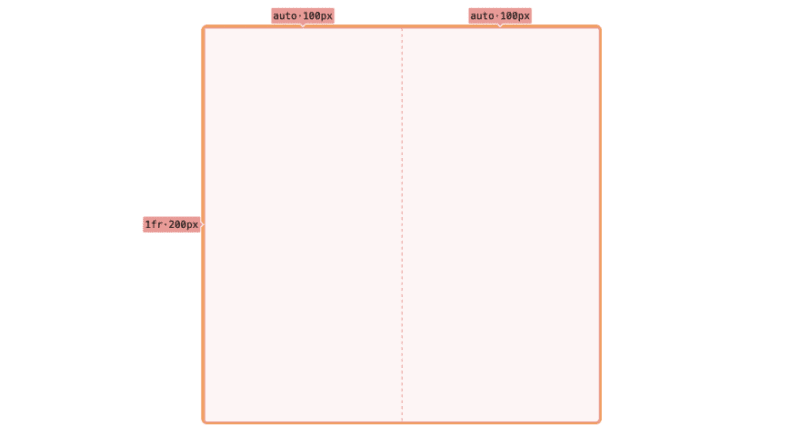
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

Obrigado por ler este pequeno artigo. Se quiser ler mais conteúdo como este, siga minha conta dev.to ou twitter. Além disso, sinta-se à vontade para me dar qualquer tipo de feedback. Eu adoraria ler seus comentários. Vejo você em breve no meu próximo artigo!
PS. Se quiser apoiar meu trabalho, ficarei grato por uma xícara de café. Obrigado. ❤️

Fonte
Artigo escrito por Mateusz Kirmuć.
-
 Turbine suas animações da Web: otimize requestAnimationFrame como um profissionalAnimações suaves e de alto desempenho são essenciais em aplicativos da web modernos. No entanto, gerenciá-los incorretamente pode sobrecarregar o thre...Programação Publicado em 2024-11-06
Turbine suas animações da Web: otimize requestAnimationFrame como um profissionalAnimações suaves e de alto desempenho são essenciais em aplicativos da web modernos. No entanto, gerenciá-los incorretamente pode sobrecarregar o thre...Programação Publicado em 2024-11-06 -
 Por que o servidor MySQL desaparece precisamente em 60 segundos?MySQL Server desapareceu - exatamente em 60 segundosNeste cenário, uma consulta MySQL que estava sendo executada anteriormente com sucesso agora está ...Programação Publicado em 2024-11-06
Por que o servidor MySQL desaparece precisamente em 60 segundos?MySQL Server desapareceu - exatamente em 60 segundosNeste cenário, uma consulta MySQL que estava sendo executada anteriormente com sucesso agora está ...Programação Publicado em 2024-11-06 -
 Por que um botão com `display: block` e `width: auto` não se estica para preencher seu contêiner?Compreendendo o comportamento dos botões com "display: block" e "width: auto"Quando você ativa "display: block" um botão...Programação Publicado em 2024-11-06
Por que um botão com `display: block` e `width: auto` não se estica para preencher seu contêiner?Compreendendo o comportamento dos botões com "display: block" e "width: auto"Quando você ativa "display: block" um botão...Programação Publicado em 2024-11-06 -
 Criando um bot para Bluesky SocialHow the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...Programação Publicado em 2024-11-06
Criando um bot para Bluesky SocialHow the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...Programação Publicado em 2024-11-06 -
 Por que a aritmética de ponto flutuante do PHP produz resultados inesperados?Precisão da computação flutuante em PHP: por que é complicado e como superá-laAo trabalhar com números de ponto flutuante em PHP, é crucial estar cien...Programação Publicado em 2024-11-06
Por que a aritmética de ponto flutuante do PHP produz resultados inesperados?Precisão da computação flutuante em PHP: por que é complicado e como superá-laAo trabalhar com números de ponto flutuante em PHP, é crucial estar cien...Programação Publicado em 2024-11-06 -
 IDs de variáveis podem ser revertidos para obter objetos em Python?Recuperando referências de objetos de IDs de variáveis em PythonA função id() em Python retorna a identidade exclusiva de um objeto. É tentador perg...Programação Publicado em 2024-11-06
IDs de variáveis podem ser revertidos para obter objetos em Python?Recuperando referências de objetos de IDs de variáveis em PythonA função id() em Python retorna a identidade exclusiva de um objeto. É tentador perg...Programação Publicado em 2024-11-06 -
 Como funciona a palavra-chave defer do Go na ordem de execução da função?Compreendendo a funcionalidade da palavra-chave defer do GoAo trabalhar com Go, compreender o comportamento da palavra-chave defer é crucial. Esta pal...Programação Publicado em 2024-11-06
Como funciona a palavra-chave defer do Go na ordem de execução da função?Compreendendo a funcionalidade da palavra-chave defer do GoAo trabalhar com Go, compreender o comportamento da palavra-chave defer é crucial. Esta pal...Programação Publicado em 2024-11-06 -
 Guia para iniciantes em gerenciamento de estado global no WordPress GutenbergAo criar aplicativos complexos de editor de blocos do WordPress (Gutenberg), o gerenciamento eficiente do estado torna-se crucial. É aqui que entra @w...Programação Publicado em 2024-11-06
Guia para iniciantes em gerenciamento de estado global no WordPress GutenbergAo criar aplicativos complexos de editor de blocos do WordPress (Gutenberg), o gerenciamento eficiente do estado torna-se crucial. É aqui que entra @w...Programação Publicado em 2024-11-06 -
 Análise da Amazon em nível fácil e sozinhoI came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...Programação Publicado em 2024-11-06
Análise da Amazon em nível fácil e sozinhoI came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...Programação Publicado em 2024-11-06 -
 Como o React JSX é transformado em JavaScript nos bastidoresAo escrever React, você frequentemente verá JSX – uma sintaxe que se parece com HTML dentro do seu código JavaScript. Mas você já se perguntou como es...Programação Publicado em 2024-11-06
Como o React JSX é transformado em JavaScript nos bastidoresAo escrever React, você frequentemente verá JSX – uma sintaxe que se parece com HTML dentro do seu código JavaScript. Mas você já se perguntou como es...Programação Publicado em 2024-11-06 -
 Como obter distorção com transformação CSS: distorção de ambos os ladosConseguindo inclinação com transformação CSS: inclinação de ambos os ladosA imagem fornecida mostra um efeito de inclinação intrigante que inclina amb...Programação Publicado em 2024-11-06
Como obter distorção com transformação CSS: distorção de ambos os ladosConseguindo inclinação com transformação CSS: inclinação de ambos os ladosA imagem fornecida mostra um efeito de inclinação intrigante que inclina amb...Programação Publicado em 2024-11-06 -
 Noções básicas do Express.js: um guia para iniciantes - Série de tutoriais do Node.js - parte 10Introdução: Ei! Se você é novo no Node.js, provavelmente já ouviu falar do Express.js — uma estrutura leve, rápida e flexível para construir ...Programação Publicado em 2024-11-06
Noções básicas do Express.js: um guia para iniciantes - Série de tutoriais do Node.js - parte 10Introdução: Ei! Se você é novo no Node.js, provavelmente já ouviu falar do Express.js — uma estrutura leve, rápida e flexível para construir ...Programação Publicado em 2024-11-06 -
 Python: a linguagem do futuroNo cenário em constante evolução da tecnologia, certas linguagens de programação ganharam destaque e moldaram a maneira como construímos e interagimos...Programação Publicado em 2024-11-06
Python: a linguagem do futuroNo cenário em constante evolução da tecnologia, certas linguagens de programação ganharam destaque e moldaram a maneira como construímos e interagimos...Programação Publicado em 2024-11-06 -
 Como armazenar arquivos PDF como BLOBs MySQL em PHP (com exemplos de código)?Armazenando arquivos PDF como BLOBs MySQL com PHPAo armazenar arquivos PDF como BLOBs (objetos binários grandes) no MySQL usando PHP, é recomendado co...Programação Publicado em 2024-11-06
Como armazenar arquivos PDF como BLOBs MySQL em PHP (com exemplos de código)?Armazenando arquivos PDF como BLOBs MySQL com PHPAo armazenar arquivos PDF como BLOBs (objetos binários grandes) no MySQL usando PHP, é recomendado co...Programação Publicado em 2024-11-06 -
 Implementando Breadcrumbs no React usando React Router v6Breadcrumbs são importantes no desenvolvimento de páginas da web, pois fornecem aos usuários uma maneira de acompanhar sua localização atual em nossa ...Programação Publicado em 2024-11-06
Implementando Breadcrumbs no React usando React Router v6Breadcrumbs são importantes no desenvolvimento de páginas da web, pois fornecem aos usuários uma maneira de acompanhar sua localização atual em nossa ...Programação Publicado em 2024-11-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























