 Primeira página > Programação > Criando uma IU de configurações de perfil responsiva com Tailwind CSS
Primeira página > Programação > Criando uma IU de configurações de perfil responsiva com Tailwind CSS
Criando uma IU de configurações de perfil responsiva com Tailwind CSS
Nesta seção, criaremos um design de configurações de perfil de usuário usando Tailwind CSS. Este processo envolverá o design de uma interface de usuário que seja visualmente atraente e fácil de usar, aproveitando a abordagem de utilidade do Tailwind CSS para estilizar vários componentes de forma eficaz.
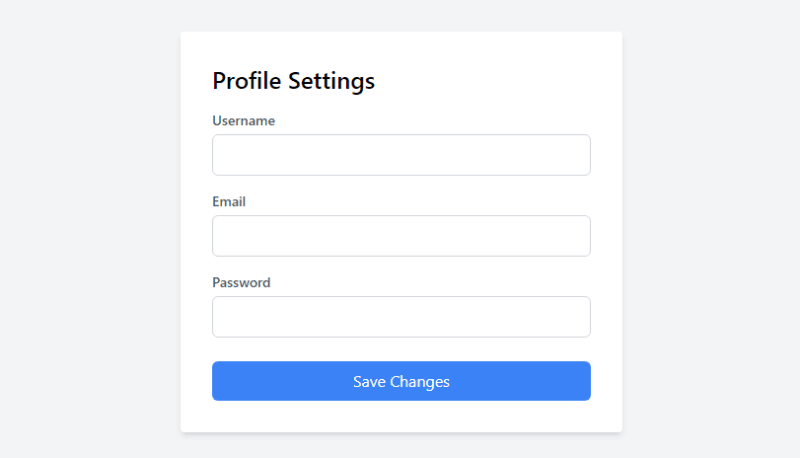
Crie uma configuração de perfil de usuário minimalista com nome de usuário, e-mail e senha usando Tailwind CSS.
Profile Settings

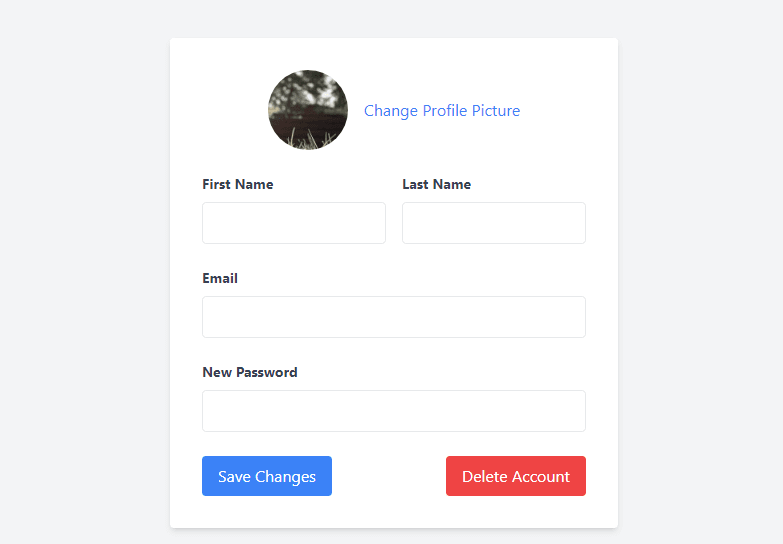
Projetando melhorias de perfil de usuário com Tailwind CSS: nome, sobrenome, e-mail, nova senha, atualização de imagem de perfil e botão de exclusão de conta.

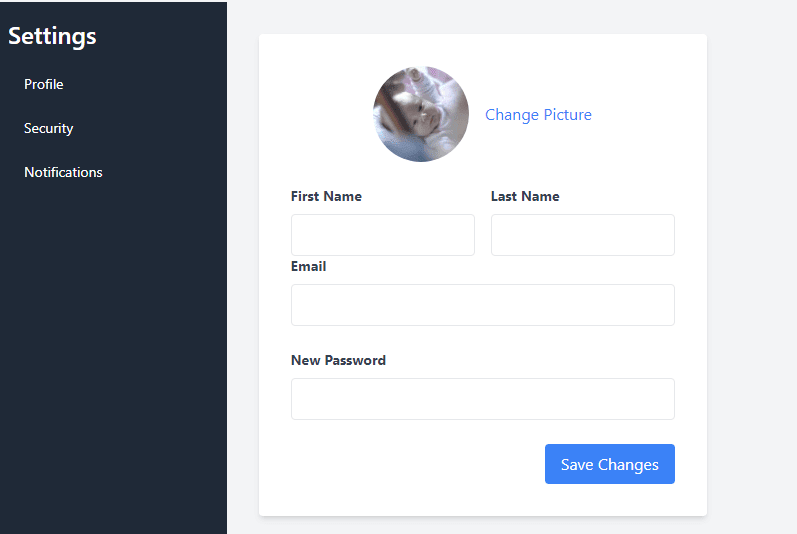
Construindo uma página de configurações de perfil responsiva com barra lateral usando Tailwind CSS.

-
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-20
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-20 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-20
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-20 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-20
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-20 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-20
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-20 -
 Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-20
Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-20 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-20
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-20 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-20
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-20 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-20
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-20 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-20
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-20 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-20
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-20 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-20
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-20 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-20
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-20 -
 Por que Java não tem números inteiros não assinados?compreensão da ausência de Java de inteiros não assinados apesar dos benefícios potenciais de inteiros não assinados, como o risco reduzido, o...Programação Postado em 2025-04-20
Por que Java não tem números inteiros não assinados?compreensão da ausência de Java de inteiros não assinados apesar dos benefícios potenciais de inteiros não assinados, como o risco reduzido, o...Programação Postado em 2025-04-20 -
 Por que os dados da sessão perdem após a atualização do PHP?solucionando a perda de dados da sessão PHP sessões de php são uma ferramenta valiosa para armazenar e retratar dados em várias páginas. No en...Programação Postado em 2025-04-20
Por que os dados da sessão perdem após a atualização do PHP?solucionando a perda de dados da sessão PHP sessões de php são uma ferramenta valiosa para armazenar e retratar dados em várias páginas. No en...Programação Postado em 2025-04-20 -
 Posso usar o Nolock no SQL Server para melhorar o desempenho?nolock no servidor SQL: melhoria de desempenho e riscos coexist O nível de isolamento de transações do SQL Server garante que as modificações ...Programação Postado em 2025-04-20
Posso usar o Nolock no SQL Server para melhorar o desempenho?nolock no servidor SQL: melhoria de desempenho e riscos coexist O nível de isolamento de transações do SQL Server garante que as modificações ...Programação Postado em 2025-04-20
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























