createWithEqualityFnImpl no código-fonte do Zustand explicado.
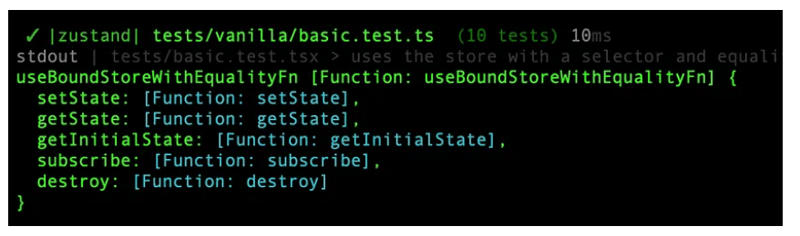
Neste artigo, analisaremos como createWithEqualityFnImpl é implementado registrando alguns de seus valores para obter um melhor entendimento.

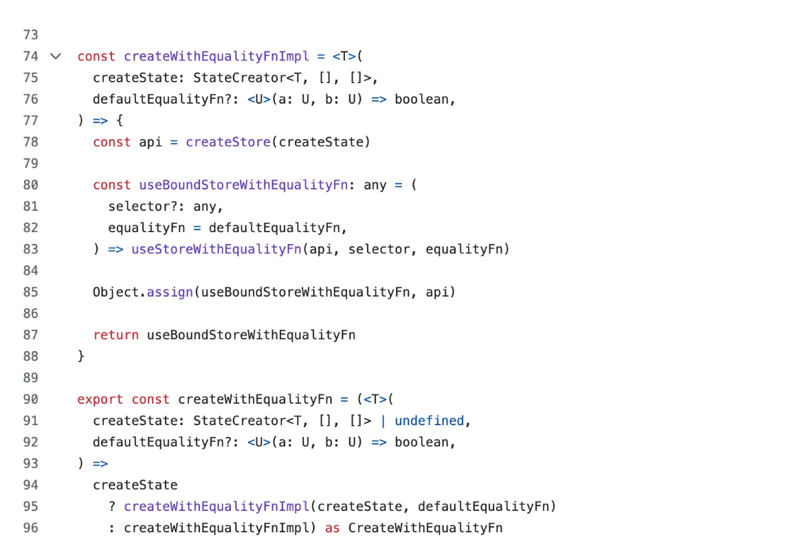
Como você pode ver na imagem acima, createWithEqualityFn chama a função createWithEqualityFnImpl. Este padrão é usado em vanilla.ts e também demonstrado abaixo:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore chama createStoreImpl e createWithEqualityFn chama createWithhEqualityFnImpl.
Antes de começarmos a execução de createWithEqualityFn, vamos primeiro entender o propósito de usar createWithEqualityFn.

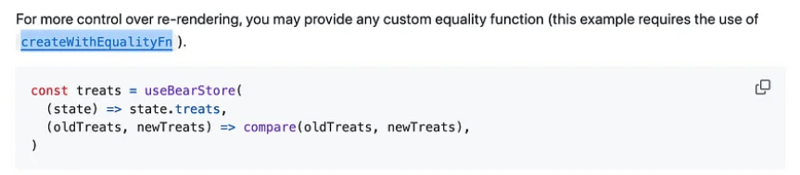
A captura de tela acima é de https://github.com/pmndrs/zustand/tree/main
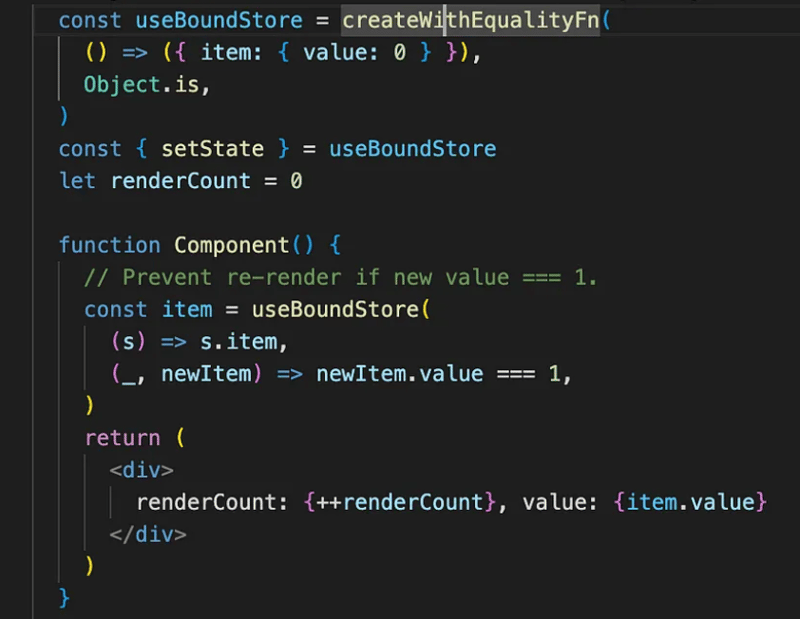
Você pode usar createWithEqualityFn para ter mais controle sobre a nova renderização.
criarComEqualidadeFn
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
Esta é uma função de sobrecarga. useStoreWithEqualityFn tem 3 definições:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

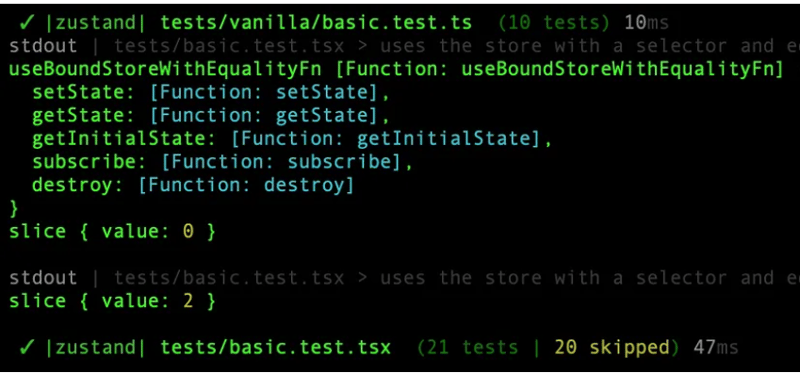
Vamos ver como fica o valor da fatia:

valor: 1 é ignorado porque definimos o código para evitar nova renderização quando o valor for 1, conforme mostrado abaixo:

Sobre nós:
No Think Throo, temos a missão de ensinar as melhores práticas inspiradas em projetos de código aberto.
10x suas habilidades de codificação praticando conceitos de arquitetura avançados em Next.js/React, aprenda as melhores práticas e crie projetos de nível de produção.
Somos código aberto - https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Aprimore sua equipe com nossos cursos avançados baseados na arquitetura de base de código. Entre em contato conosco pelo e-mail [email protected] para saber mais!
Referências:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 Explorando o núcleo do valor verdadeiro versus valor falso em JavaScript...Em JavaScript, um valor verdadeiro é qualquer valor considerado verdadeiro quando avaliado em um contexto booleano. Valores que não são falsos são con...Programação Publicado em 2024-11-08
Explorando o núcleo do valor verdadeiro versus valor falso em JavaScript...Em JavaScript, um valor verdadeiro é qualquer valor considerado verdadeiro quando avaliado em um contexto booleano. Valores que não são falsos são con...Programação Publicado em 2024-11-08 -
 Como suprimir o aviso "htmlParseEntityRef: esperando \';\' in Entity\" em PHP?Resolvendo "htmlParseEntityRef: esperando ';' in Entity" WarningAo carregar conteúdo HTML em um DOMDocument, você pode encontrar o a...Programação Publicado em 2024-11-08
Como suprimir o aviso "htmlParseEntityRef: esperando \';\' in Entity\" em PHP?Resolvendo "htmlParseEntityRef: esperando ';' in Entity" WarningAo carregar conteúdo HTML em um DOMDocument, você pode encontrar o a...Programação Publicado em 2024-11-08 -
 Mergulhe no MySQL: tutoriais abrangentes para aspirantes a gerentes de banco de dadosVocê é um aspirante a gerente de banco de dados e deseja expandir suas habilidades em MySQL? Não procure mais! Organizamos uma coleção de 8 tutoriais ...Programação Publicado em 2024-11-08
Mergulhe no MySQL: tutoriais abrangentes para aspirantes a gerentes de banco de dadosVocê é um aspirante a gerente de banco de dados e deseja expandir suas habilidades em MySQL? Não procure mais! Organizamos uma coleção de 8 tutoriais ...Programação Publicado em 2024-11-08 -
 Como filtrar linhas de um array 2D com base na interseção com outro array 2D em PHP?Filtrando linhas de um array 2D com base em interseções de linhasEm PHP, a função array_diff_assoc() foi projetada para encontrar a diferença entre do...Programação Publicado em 2024-11-08
Como filtrar linhas de um array 2D com base na interseção com outro array 2D em PHP?Filtrando linhas de um array 2D com base em interseções de linhasEm PHP, a função array_diff_assoc() foi projetada para encontrar a diferença entre do...Programação Publicado em 2024-11-08 -
 SQLRAG: Transformando interações de banco de dados com linguagem natural e LLMsEm um mundo orientado por dados, onde a velocidade e a acessibilidade aos insights são cruciais, o SQLRAG traz uma nova abordagem para interagir com b...Programação Publicado em 2024-11-08
SQLRAG: Transformando interações de banco de dados com linguagem natural e LLMsEm um mundo orientado por dados, onde a velocidade e a acessibilidade aos insights são cruciais, o SQLRAG traz uma nova abordagem para interagir com b...Programação Publicado em 2024-11-08 -
 Quais sistemas de construção ampliam o fluxo de trabalho de desenvolvimento para Go?Go Build Systems: ampliando seu fluxo de trabalho de desenvolvimentoGo, a linguagem de programação aclamada por sua simplicidade e simultaneidade, gan...Programação Publicado em 2024-11-08
Quais sistemas de construção ampliam o fluxo de trabalho de desenvolvimento para Go?Go Build Systems: ampliando seu fluxo de trabalho de desenvolvimentoGo, a linguagem de programação aclamada por sua simplicidade e simultaneidade, gan...Programação Publicado em 2024-11-08 -
 Como lidar com valores nulos com segurança em JavaScriptVerificação de valor nulo em JavaScriptAo trabalhar com JavaScript, é essencial lidar corretamente com valores "nulos". No entanto, as verif...Programação Publicado em 2024-11-08
Como lidar com valores nulos com segurança em JavaScriptVerificação de valor nulo em JavaScriptAo trabalhar com JavaScript, é essencial lidar corretamente com valores "nulos". No entanto, as verif...Programação Publicado em 2024-11-08 -
 Construindo um back-end sem servidor para Next.js com AWS LambdaNo mundo em constante evolução do desenvolvimento web, aproveitar arquiteturas sem servidor tornou-se uma virada de jogo, especialmente para aplicati...Programação Publicado em 2024-11-08
Construindo um back-end sem servidor para Next.js com AWS LambdaNo mundo em constante evolução do desenvolvimento web, aproveitar arquiteturas sem servidor tornou-se uma virada de jogo, especialmente para aplicati...Programação Publicado em 2024-11-08 -
 O que esperar ao começar a aprender uma linguagem de programaçãoNa era digital, aprender uma linguagem de programação não é apenas uma vantagem – é uma necessidade. Quer você pretenda impulsionar sua carreira, cria...Programação Publicado em 2024-11-08
O que esperar ao começar a aprender uma linguagem de programaçãoNa era digital, aprender uma linguagem de programação não é apenas uma vantagem – é uma necessidade. Quer você pretenda impulsionar sua carreira, cria...Programação Publicado em 2024-11-08 -
 Como posso compilar código C com estruturas ou uniões anônimas?Compilando código C com estruturas/uniões anônimasA questão surge sobre como compilar código C com estruturas ou uniões anônimas, conforme demonstrado...Programação Publicado em 2024-11-08
Como posso compilar código C com estruturas ou uniões anônimas?Compilando código C com estruturas/uniões anônimasA questão surge sobre como compilar código C com estruturas ou uniões anônimas, conforme demonstrado...Programação Publicado em 2024-11-08 -
 Como gerar hashes SHA256 com OpenSSL e C++?Gerando hashes SHA256 com OpenSSL e C Hashing é uma técnica criptográfica usada para gerar uma impressão digital exclusiva, ou resumo, de dados. No ca...Programação Publicado em 2024-11-08
Como gerar hashes SHA256 com OpenSSL e C++?Gerando hashes SHA256 com OpenSSL e C Hashing é uma técnica criptográfica usada para gerar uma impressão digital exclusiva, ou resumo, de dados. No ca...Programação Publicado em 2024-11-08 -
 Explorando o mercado de trabalho para engenheiros de softwareIntroduction In this article, we dive into the process of extracting and analyzing job data from LinkedIn, leveraging a combination of Python...Programação Publicado em 2024-11-08
Explorando o mercado de trabalho para engenheiros de softwareIntroduction In this article, we dive into the process of extracting and analyzing job data from LinkedIn, leveraging a combination of Python...Programação Publicado em 2024-11-08 -
 Como otimizar o desempenho da resposta JSON no FastAPI para grandes dados?Melhorando o desempenho da resposta JSON no FastAPI com dados grandesOs usuários do FastAPI encontram atrasos significativos ao retornar dados JSON vo...Programação Publicado em 2024-11-08
Como otimizar o desempenho da resposta JSON no FastAPI para grandes dados?Melhorando o desempenho da resposta JSON no FastAPI com dados grandesOs usuários do FastAPI encontram atrasos significativos ao retornar dados JSON vo...Programação Publicado em 2024-11-08 -
 Envie dados entre guias no React.Neste artigo veremos como enviar dados entre componentes no React globalmente, mesmo em diferentes guias do navegador. História Imagine que vo...Programação Publicado em 2024-11-08
Envie dados entre guias no React.Neste artigo veremos como enviar dados entre componentes no React globalmente, mesmo em diferentes guias do navegador. História Imagine que vo...Programação Publicado em 2024-11-08 -
 Como modificar um ObservableCollection de um thread não-Dispatcher no WPF?"Este tipo de CollectionView não suporta alterações em sua SourceCollection de um thread diferente do thread do Dispatcher"Descrição do prob...Programação Publicado em 2024-11-08
Como modificar um ObservableCollection de um thread não-Dispatcher no WPF?"Este tipo de CollectionView não suporta alterações em sua SourceCollection de um thread diferente do thread do Dispatcher"Descrição do prob...Programação Publicado em 2024-11-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























