Construindo um back-end sem servidor para Next.js com AWS Lambda

No mundo em constante evolução do desenvolvimento web, aproveitar arquiteturas sem servidor tornou-se uma virada de jogo, especialmente para aplicativos Next.js. Ao integrar o AWS Lambda, os desenvolvedores podem criar back-ends escaláveis e eficientes sem a sobrecarga do gerenciamento de servidores. Nesta postagem, exploraremos como criar um back-end sem servidor para seu aplicativo Next.js usando AWS Lambda e adicionaremos algumas palavras-chave da moda para ajudá-lo a descobrir esta postagem.
Por que sem servidor?
O paradigma serverless permite que os desenvolvedores se concentrem em escrever código sem se preocupar com o gerenciamento do servidor. Aqui estão alguns benefícios principais:
Escalabilidade: O AWS Lambda dimensiona automaticamente seus aplicativos em resposta ao tráfego de entrada.
Custo-benefício: Pague apenas pelo tempo de computação que consumir, sem custos iniciais.
Manutenção reduzida: Diga adeus à manutenção do servidor e olá à escrita de código!
Configurando seu aplicativo Next.js
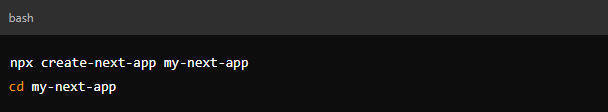
Primeiramente, vamos configurar um aplicativo Next.js. Se ainda não o fez, instale Next.js:

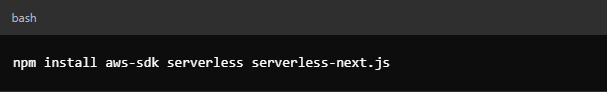
Em seguida, certifique-se de ter as dependências necessárias:

Configurando AWS Lambda
Etapa 1: Crie uma conta AWS
Se você não possui uma conta AWS, cadastre-se aqui. A AWS oferece um nível gratuito que inclui funções Lambda.
Etapa 2: Instale a estrutura sem servidor
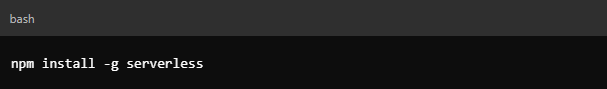
O Serverless Framework facilita o gerenciamento e a implantação de aplicativos sem servidor. Instale-o globalmente:

Etapa 3: Crie um projeto sem servidor
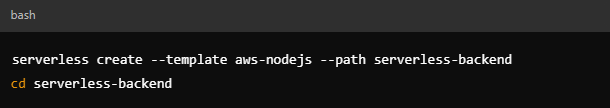
Dentro do diretório do projeto Next.js, inicialize um projeto Serverless:

Isso criará uma estrutura básica de projeto sem servidor.
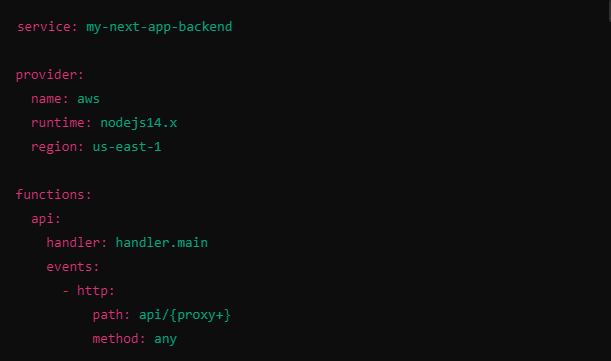
Etapa 4: configurar serverless.yml
Abra o arquivo serverless.yml e configure-o assim:

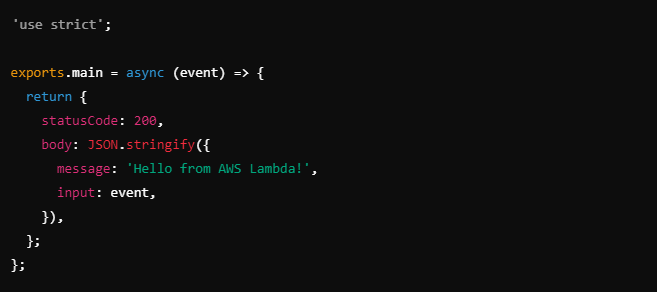
Etapa 5: Escreva sua função Lambda
Crie um arquivo handler.js em seu diretório serverless-backend:

Implantação na AWS
Para implantar seu back-end sem servidor, execute:

Você receberá um URL de endpoint. Este será o endpoint da sua API!
Conectando Next.js ao AWS Lambda
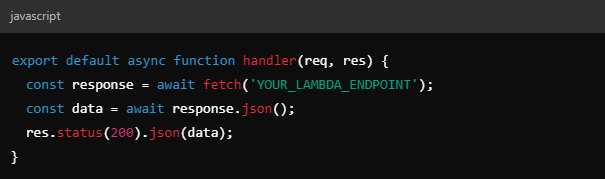
Agora, vamos fazer nosso aplicativo Next.js chamar a função AWS Lambda. Abra pages/api/hello.js e adicione o seguinte código:

Substitua YOUR_LAMBDA_ENDPOINT pelo URL do endpoint real da sua implantação sem servidor.
Testando sua configuração
Execute seu aplicativo Next.js:

Visite http://localhost:3000/api/hello no seu navegador. Você deverá ver a resposta da sua função Lambda!
Conclusão
Parabéns! Você configurou com sucesso um back-end sem servidor para seu aplicativo Next.js usando AWS Lambda. Ao aproveitar o poder da arquitetura sem servidor, você pode criar aplicativos escalonáveis que se concentram na funcionalidade e não na infraestrutura.
Principais conclusões:
Serverless é o futuro: Simplifica a implantação e o dimensionamento.
Next.js e AWS Lambda: Uma combinação poderosa para aplicações web modernas.
Soluções econômicas: Pague apenas pelo que usar!
Se você achou esta postagem útil, considere me seguir para obter mais informações sobre arquiteturas sem servidor, dicas do Next.js e práticas recomendadas da AWS! Compartilhe sua opinião nos comentários abaixo – em quais outros projetos sem servidor você está trabalhando?
-
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-13
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-07-13 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-13
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-13 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-13
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-07-13 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-13
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-13 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-13
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-07-13 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-13
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-13 -
 Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-13
Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-13 -
 Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-13
Método para a passagem correta dos ponteiros da função do membro C ++como passar os ponteiros da função do membro em C Ao passar uma função de membro da classe para uma função que aceita um ponteiro de membro: (...Programação Postado em 2025-07-13 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-13
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-07-13 -
 Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-13
Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-13 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-13
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-13 -
 Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-07-13
Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-07-13 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-13
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-13 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-13
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-13 -
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-13
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-07-13
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























