 Primeira página > Programação > Aumente o desempenho: estratégias essenciais de cache para Web e dispositivos móveis
Primeira página > Programação > Aumente o desempenho: estratégias essenciais de cache para Web e dispositivos móveis
Aumente o desempenho: estratégias essenciais de cache para Web e dispositivos móveis
Introdução
O cache é uma virada de jogo para aumentar a velocidade e a capacidade de resposta de aplicativos da Web e móveis. Neste blog, exploraremos estratégias essenciais de cache para aplicativos front-end, lidaremos com o manuseio de grandes dados e nos aprofundaremos nas complexidades do cache Backward/Forward (B/F).
Principais estratégias de cache para aplicativos front-end
Cache do navegador
O cache do navegador aproveita a capacidade do navegador de armazenar cópias de ativos da web localmente, reduzindo o tempo de carregamento e as solicitações do servidor. Aqui estão alguns aspectos cruciais:
Cache-Control: Este cabeçalho HTTP determina as políticas de cache. Por exemplo, Cache-Control: max-age=3600 diz ao navegador para armazenar o recurso em cache por 3600 segundos.
Expires: este cabeçalho especifica uma data/hora de expiração exata para o recurso armazenado em cache. É frequentemente usado junto com Cache-Control.
ETag: o cabeçalho ETag fornece um identificador exclusivo para versões de recursos. Quando um recurso muda, sua ETag muda, permitindo uma validação de cache eficiente.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Trabalhadores de serviço
Service Workers são scripts executados em segundo plano, fornecendo recursos avançados de cache. Eles podem interceptar solicitações de rede e fornecer respostas em cache, permitindo até mesmo acesso offline.
Cache First: veicular a partir do cache, se disponível; caso contrário, busque na rede.
Rede primeiro: busque primeiro na rede; se a rede não estiver disponível, sirva a partir do cache.
Stale-While-Revalidate: veicula a partir do cache e simultaneamente busca e atualiza o cache em segundo plano.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Armazenamento local e IndexedDB
Local Storage e IndexedDB são soluções de armazenamento baseadas em navegador para dados persistentes no lado do cliente.
Armazenamento local: Ideal para armazenar pequenas quantidades de dados como pares de valores-chave. É síncrono e tem um limite de armazenamento de cerca de 5 MB.
IndexedDB: Adequado para armazenar grandes quantidades de dados estruturados. Ele suporta transações e consultas complexas, tornando-o ideal para dados mais substanciais e complexos.
Exemplo
Armazenamento local
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
Banco de dados indexado
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
O próprio navegador possui algumas técnicas de cache, aqui está uma delas.
Aprofunde-se no cache para trás/para frente (B/F)
O que é cache B/F?
Cache B/F refere-se ao mecanismo onde os navegadores armazenam o estado de uma página da web no histórico do navegador, permitindo que os usuários naveguem para frente e para trás sem recarregar a página inteira.
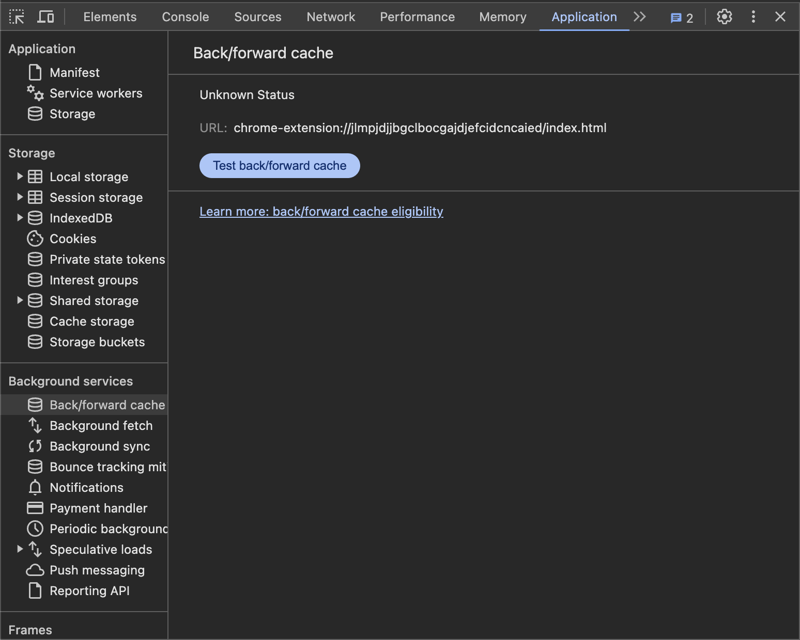
A maioria dos navegadores os possui, você pode explorar isso na guia inspecionar

Como funciona o cache B/F
Cache de página: o navegador armazena o estado completo da página, incluindo o DOM, o contexto JavaScript e os dados na memória.
BFCache: navegadores modernos (como Chrome e Firefox) usam BFCache para preservar o estado da página na memória, o que permite navegação instantânea.
Benefícios do cache B/F
Navegação mais rápida: a página carrega instantaneamente ao usar os botões voltar e avançar do navegador.
Experiência do usuário aprimorada: transições perfeitas melhoram a experiência geral do usuário.
Carga reduzida do servidor: menos solicitações ao servidor à medida que o estado da página é armazenado e reutilizado.
Conclusão
A implementação de estratégias de cache eficientes pode melhorar drasticamente o desempenho de aplicativos da Web e móveis. Desde cache de navegador e service workers até lidar com grandes volumes de dados e utilizar cache B/F, essas técnicas garantem que seus aplicativos sejam rápidos, responsivos e fáceis de usar. Comece a aproveitar essas estratégias hoje para revolucionar o desempenho do seu aplicativo!
Espero que você tenha aprendido algo novo com este blog. Siga-me para blogs de tecnologia curtos, nítidos, profundos e exclusivos. Obrigado!
-
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-20
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-20 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-20
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-20 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-20
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-04-20 -
 Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-20
Como enviar uma solicitação de postagem bruta com o CURL no PHP?como enviar uma solicitação de postagem bruta usando o CURL em php em php, o CURL é uma biblioteca popular para enviar http requests. Este art...Programação Postado em 2025-04-20 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-20
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-20 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-20
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace cenos em php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-20 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-20
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-04-20 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-04-20
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalh...Programação Postado em 2025-04-20 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-20
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-20 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-20
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-20 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-20
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-20 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-20
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-20 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-20
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-20 -
 Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-20
Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-20 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-20
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-20
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























