dicas de gerenciamento de foco no React Native
Quando se trata de lidar com o gerenciamento de foco em aplicativos React Native para TV, os desenvolvedores podem passar por cinco estágios familiares (de luto): ? ? ? ? ?
O gerenciamento de foco é um desafio único no desenvolvimento de aplicativos de TV, devido à fragmentação entre plataformas de TV que levou a uma variedade de técnicas de gerenciamento de foco. Os desenvolvedores foram forçados a criar e adotar diversas estratégias para gerenciar o foco, muitas vezes conciliando soluções específicas de plataforma com abstrações de plataforma cruzada. O desafio do foco não é apenas garantir que o foco seja tratado corretamente, mas também lidar com as diferenças de plataforma. O Android TV e o tvOS da Apple têm mecanismos de foco nativos distintos, sobre os quais você pode ler mais neste artigo escrito por meu colega @hellonehha.

Originalmente, documentos e APIs específicos para TV faziam parte da documentação principal do React Native. Agora, a maior parte do conteúdo específico de TV foi transferido para o projeto react-native-tvos.

reagir-nativo-tvos
"react-native": "npm:react-native-tvos@latest"
O projeto react-native-tvos é um pacote de código aberto que fornece adições e extensões à estrutura principal do React Native, com foco específico no suporte às plataformas Apple TV e Android TV. A maioria das mudanças neste projeto está centrada no manuseio da navegação baseada em foco em uma SmartTV usando o D-Pad no controle remoto. O projeto é mantido pelo (incrível!) Doug Lowder e é comumente recomendado como a principal forma de lidar com o gerenciamento de foco em aplicativos React Native TV.
No entanto, como muitos projetos mantidos pela comunidade, o projeto react-native-tvos evoluiu com base nas necessidades dos desenvolvedores e agora existem várias maneiras de lidar com o foco. Vamos explorar os componentes adicionais e melhorias nos componentes existentes que o react-native-tvos fornece:
1. TVFocusGuideView
TVFocusGuideView fornece suporte para a API UIFocusGuide da Apple e é implementado da mesma maneira para Android TV, para ajudar a garantir que os controles focáveis possam ser navegados, mesmo que não estejam diretamente alinhados com outros controles - De acordo com react-native-tvos.
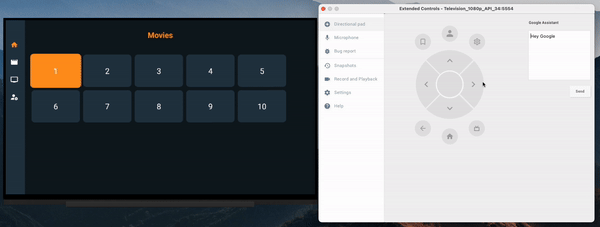
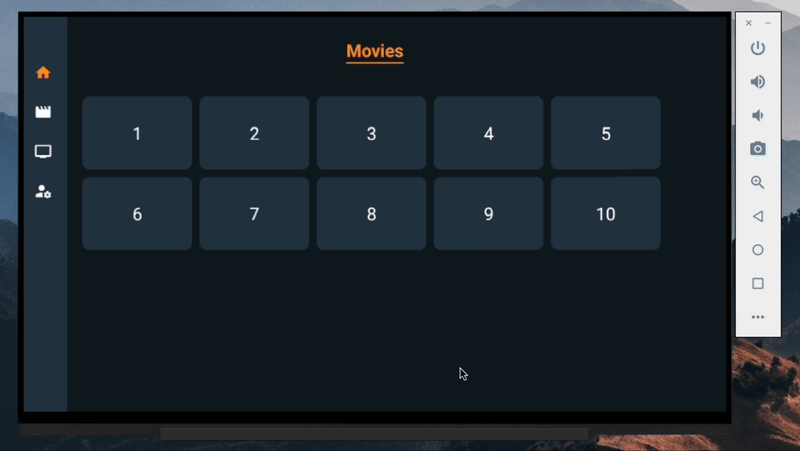
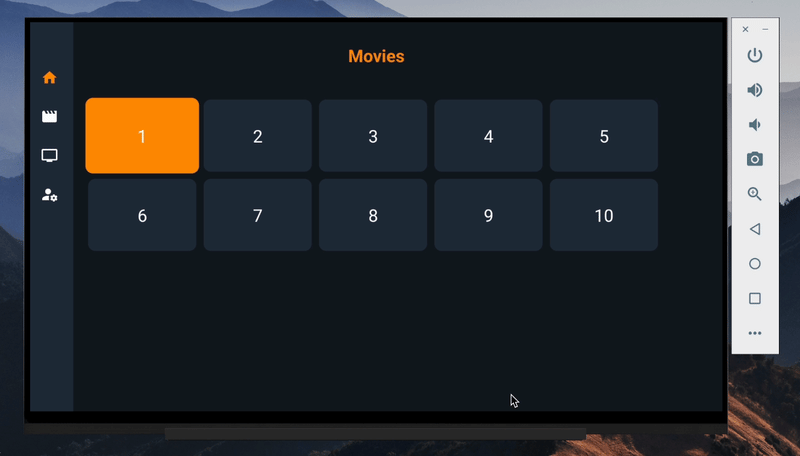
Por exemplo, aqui está uma grade de 10 componentes pressionáveis renderizados dentro de um componente TVFocusGuideView:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView aceita alguns acessórios que ajudam você a lidar com o foco:
suporte de destinos
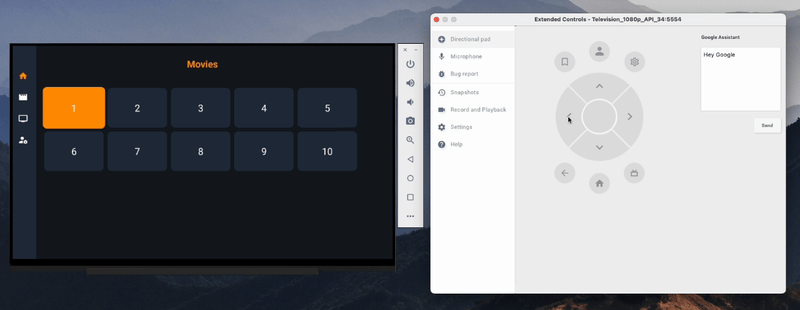
Com o TVFocusGuideView você pode definir uma série de componentes para registrar como ‘destinos’ do TVFocusGuideView. Vejamos nosso exemplo:
- Definir a propriedade destinations como uma Ref para o item 8 (destinations={[item8Ref.current]}) faz com que o foco se mova para o item 8 quando navegamos inicialmente para o TVFocusGuideView.

suporte trapFocus
Esta propriedade garante que o foco não escape do componente pai para as direções fornecidas. Esta propriedade garante que o foco não escape do componente pai nas direções fornecidas. Vejamos nosso exemplo:
- Com a propriedade trapFocusLeft você não pode mais navegar para a esquerda fora do contêiner

suporte de foco automático
Quando o foco automático está definido como verdadeiro, o TVFocusGuideView gerenciará o foco para você, redirecionando o foco para o primeiro filho focável. Ele também lembra a última criança focada e redireciona o foco para ela nas visitas subsequentes. Se esta propriedade for usada com a propriedade destinations, o componente definido pela propriedade destinations terá precedência. Vejamos nosso exemplo:
- Sem esse suporte, quando passamos do componente Header para o TVFocusGuideView, o foco foi para o componente mais próximo - item 3 (de acordo com o mecanismo de foco integrado baseado em proximidade do Android)
- Com o suporte de foco automático, ele vai para o item 1

2. Tocável
Com o react-native-tvos, os componentes Touchable (TouchableWithoutFeedback, TouchableHighlight e TouchableOpacity) incluem código adicional para detectar alterações de foco e estilizar adequadamente os componentes quando focados. Ele também garante que as ações apropriadas sejam acionadas quando o usuário interage com as visualizações tocáveis usando o controle remoto da TV.
Especificamente, o evento onFocus é acionado quando a visualização Touchable ganha foco, e o evento onBlur é acionado quando a visualização perde o foco. Isso permite que você aplique um estilo ou lógica exclusivo quando o componente está no estado focado que não sai da caixa com o React Native principal.
Além disso, o método onPress foi modificado para ser acionado quando o usuário seleciona o Touchable pressionando o botão "select" no controle remoto da TV (o botão central no controle remoto da Apple TV ou o botão central no D-Pad da Android TV ) e o evento onLongPress é executado duas vezes quando o botão "selecionar" é pressionado por um determinado período.
3. Pressionável
Como Touchable, o componente Pressable foi aprimorado para permitir aceitar os adereços onFocus e onBlur.
Semelhante ao estado ‘pressionado’ que é acionado quando um usuário pressiona o componente em uma tela sensível ao toque, o componente pressionável react-native-tvos introduz um estado focado que se torna verdadeiro quando o componente é focado na tela da TV.
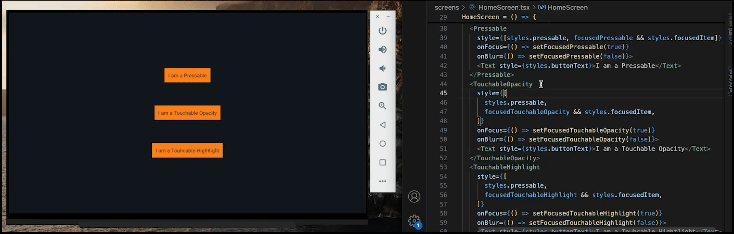
Aqui está um exemplo ao usar os componentes Pressable e Touchable do núcleo React Native e eles não aceitam/executam os adereços onFocus e onBlur:

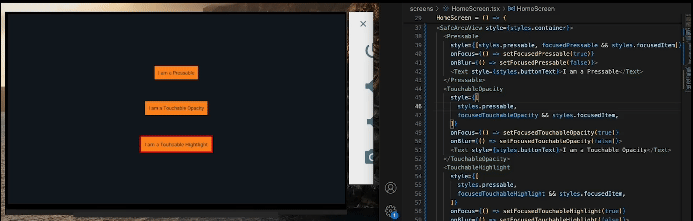
Usando os mesmos componentes Pressable e Touchable do react-native-tvos, eles aceitam e executam os adereços onFocus e onBlur:

4. suporte hasTVPreferredFocus
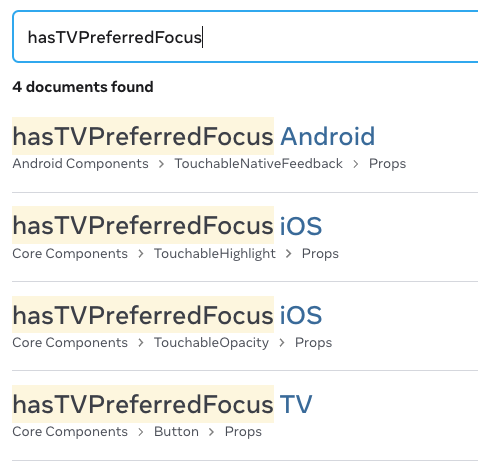
Alguns componentes do React Native têm a propriedade hasTVPreferredFocus, que ajuda a priorizar o foco. Se definido como verdadeiro, hasTVPreferredFocus forçará o foco para esse elemento. De acordo com a documentação do React Native, estes são os componentes atuais que aceitam a propriedade:

No entanto, se você estiver usando react-native-tvOS, há muito mais componentes que aceitam esta propriedade:
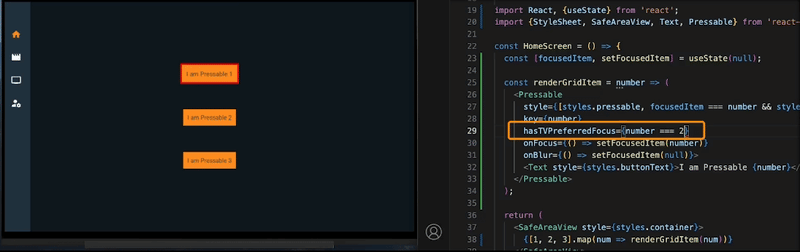
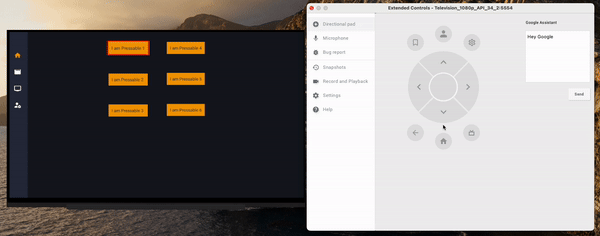
Vejamos um exemplo:
- Definir a propriedade hasTVPreferredFocus como true para Pressable 2 faz com que o foco esteja em Pressable 2
- Mudá-lo para verdadeiro quando estamos em Pressable 3 faz com que o foco mude para Pressable 3

5. suporte nextFocusDirection
A propriedade nextFocusDirection designa o próximo componente a receber o foco quando o usuário navega na direção especificada, ajudando você a lidar com a navegação de foco. Ao usar react-native-tvos, esta prop é aceita pelos mesmos componentes que aceitam a prop hasTVPreferredFocus (View, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, Button). Vejamos um exemplo:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- Definir a propriedade nextFocusDown como Pressable 3 faz com que o foco se mova para Pressable 3 quando o foco se move para baixo
- Definir a propriedade nextFocusRight como Pressable 5 faz com que o foco se mova para Pressable 5 quando o foco se move para a direita

Conclusão
Quando se trata de lidar com o gerenciamento de foco, não existe uma solução única para todos os aplicativos React Native TV. A abordagem depende, em última análise, das necessidades e requisitos específicos do seu projeto. Embora o react-native-tvos forneça abstrações úteis entre dispositivos, pode ser necessário adotar soluções específicas da plataforma para lidar com problemas comuns de fragmentação em plataformas SmartTV.
Reserve um tempo para explorar essas diversas soluções de gerenciamento de foco para que você possa oferecer uma experiência intuitiva de gerenciamento de foco para seus usuários, independentemente da plataforma SmartTV que eles estejam usando.
Recursos relacionados
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-15
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-03-15 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-15
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-15 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-15
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-15 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-15
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-15 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-15
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-15 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-15
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-15 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-15
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-15 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-15
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-15 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-15
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-15 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-15
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-15 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-15
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-15 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-15
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-15 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-15
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-15 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-15
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-15 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-03-15
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-03-15
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























