Automação usando Playwright e TypeScript e JavaScript
Dramaturgo com TypeScript | Instalação de JavaScript
Playwright é a moderna ferramenta de automação de API baseada na web da Microsoft em colaboração com a equipe Puppeteer. Puppeteer é uma biblioteca JavaScript que fornece uma API de alto nível para controlar o Chrome ou Firefox através do protocolo DevTools ou WebDriver BiDi. O Puppeteer é executado sem cabeça (sem UI visível) por padrão.
O Playwright oferece suporte a navegadores modernos baseados na web para automação de aplicativos da web por meio de API única e também oferece suporte à automação para API.
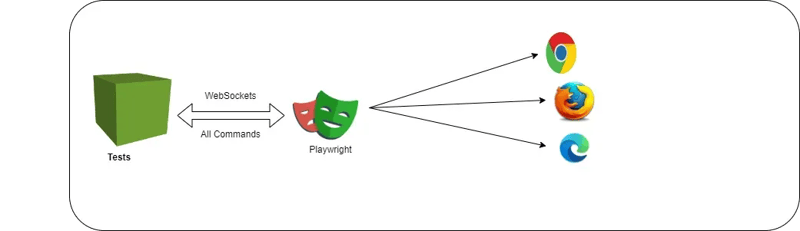
Arquitetura do Dramaturgo

O Playwright trabalha no Web Socket Protocol, uma vez que a conexão é estabelecida, aciona os testes e envia a solicitação no formato JSON para o servidor usando o Web Socket Protocol, o que significa que uma vez estabelecida a conexão pelo Playwright, não há necessidade de estabelecer a conexão novamente para enviar as solicitações para servidor até a execução completa do teste. O dramaturgo deve desconectar a conexão pelo método playwright.quit().
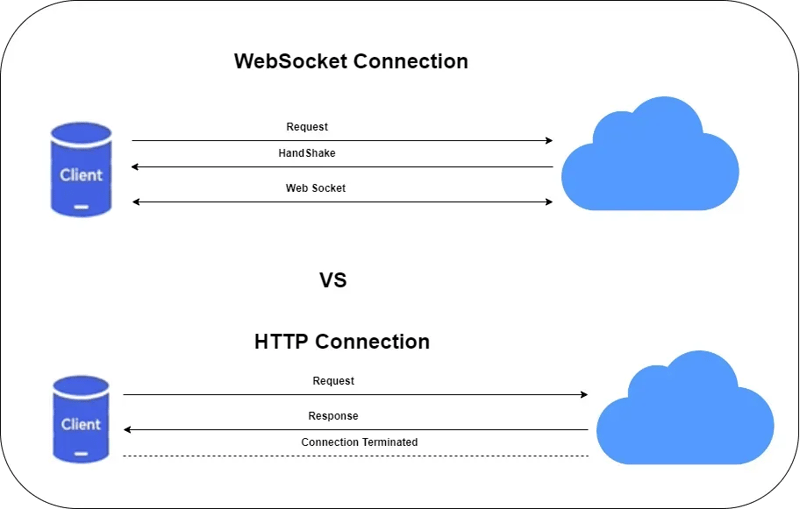
Vamos entender a diferença entre conexão de protocolo HTTP Conexão de protocolo de soquete da Web

Diferença entre WebSocket e protocolo HTTP
Características do dramaturgo:
Qualquer navegador • Qualquer plataforma • Uma API
Entre navegadores. Playwright oferece suporte a todos os mecanismos de renderização modernos, incluindo Chromium, WebKit e Firefox.
Multiplataforma. Teste em Windows, Linux e macOS, localmente ou em CI, headless ou headless.
Idioma cruzado. Use a API Playwright em TypeScript, JavaScript, Python, .NET, Java.
Teste a Web para dispositivos móveis. Emulação móvel nativa do Google Chrome para Android e Mobile Safari. O mesmo mecanismo de renderização funciona no seu desktop e na nuvem.
- Resiliente • Sem testes instáveis
Espera automática. O dramaturgo espera que os elementos sejam acionáveis antes de executar ações. Ele também possui um rico conjunto de eventos de introspecção. A combinação dos dois elimina a necessidade de intervalos artificiais – a principal causa de testes instáveis.
Afirmações que priorizam a Web. As afirmações do dramaturgo são criadas especificamente para a web dinâmica. As verificações são repetidas automaticamente até que as condições necessárias sejam atendidas.
Rastreamento. Configure a estratégia de repetição de teste, capture rastreamento de execução, vídeos, capturas de tela para eliminar falhas.
- Sem compensações • Sem limites
Os navegadores executam conteúdo da web pertencente a diferentes origens em diferentes processos. O Playwright está alinhado com a arquitetura dos navegadores modernos e executa testes fora do processo. Isso torna o Playwright livre das limitações típicas do executor de testes em processo.
Vários tudo. Cenários de teste que abrangem diversas guias, diversas origens e diversos usuários. Crie cenários com contextos diferentes para usuários diferentes e execute-os em seu servidor, tudo em um único teste.
Eventos confiáveis. Passe elementos, interaja com controles dinâmicos, produza eventos confiáveis. O Playwright usa um pipeline de entrada de navegador real, indistinguível do usuário real.
Teste quadros, perfure Shadow DOM. Os seletores de dramaturgo perfuram o shadow DOM e permitem a inserção de quadros perfeitamente.
- Isolamento total • Execução rápida
Contextos do navegador. O Playwright cria um contexto de navegador para cada teste. O contexto do navegador é equivalente a um novo perfil de navegador. Isso oferece isolamento total de teste sem sobrecarga. Criar um novo contexto de navegador leva apenas alguns milissegundos.
Faça login uma vez. Salve o estado de autenticação do contexto e reutilize-o em todos os testes. Isso ignora operações repetitivas de login em cada teste, mas oferece isolamento total de testes independentes.
- Ferramentas poderosas
Codegen. Gere testes registrando suas ações. Salve-os em qualquer idioma.
Inspetor dramaturgo. Inspecione a página, gere seletores, percorra a execução do teste, veja os pontos de clique, explore os logs de execução.
Visualizador de rastreamento. Capture todas as informações para investigar a falha do teste. O rastreamento do Playwright contém screencast de execução de teste, instantâneos de DOM ao vivo, explorador de ações, fonte de teste e muito mais.
Vamos começar a usar o Playwright com TypeScript/JavaScript
Instalação do Playwright para TypeScript/JavaScript
Pré-requisitos para instalação como segue: Node.js 18
Windows 10, Windows Server 2016 ou Windows Subsystem para Linux (WSL).
macOS 13 Ventura ou macOS 14 Sonoma.
Debian 11, Debian 12, Ubuntu 20.04 ou Ubuntu 22.04, Ubuntu 24.04, na arquitetura x86–64 e arm64.
Comece instalando o Playwright usando npm, yarn ou pnpm. Alternativamente, você também pode começar e executar seus testes usando a extensão VS Code.
Crie a pasta, por exemplo TypeScriptWithPlaywright da mesma forma crie uma pasta para JavaScriptwithPlaywright e navegue até a pasta e abra o prompt de comando das janelas

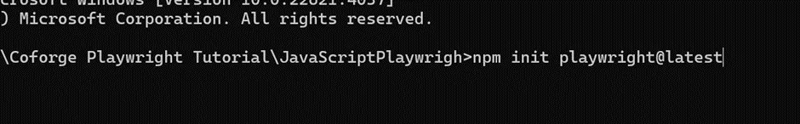
Instalação do dramaturgo
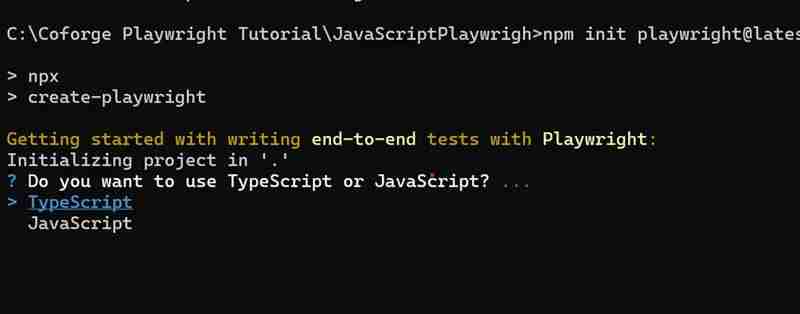
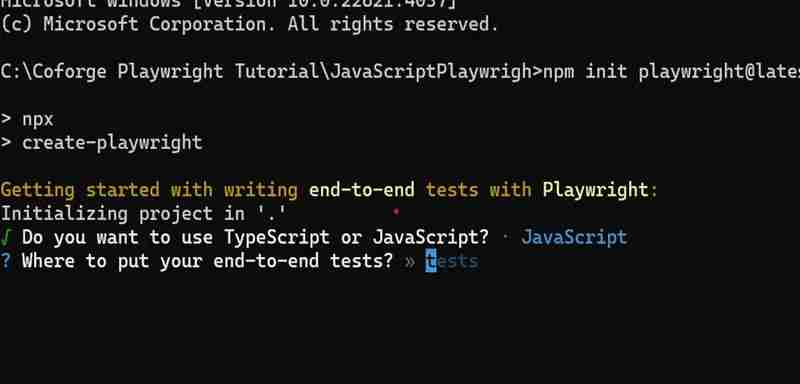
Clique em enter e a seguinte tela aparecerá e escolha a linguagem de script e pressione enter

Selecione a linguagem de script
Depois de selecionar a linguagem de script e pressionar Enter, a tela a seguir aparecerá e perguntará onde você deseja colocar seus testes de ponta a ponta. vamos ser assim.
Instalação do dramaturgo
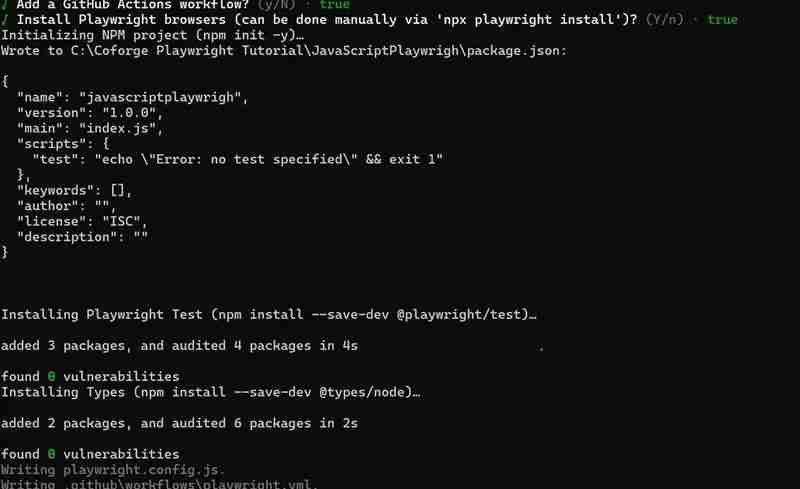
Agora ele solicitará o fluxo de trabalho do GitHub Actions. Se você deseja configurar, pressione Y ou então N. Será solicitado que você instale o navegador, se desejar instalar, selecione Y, o que significa verdadeiro. a seguinte tela aparecerá.

Nota: os navegadores Playwright podem ser instalados manualmente por meio do comando abaixo

instalação do dramaturgo npx
Instalação do dramaturgo
Agora pressione enter e as seguintes telas aparecerão.

Instalação do dramaturgo
Instalação do dramaturgo
Instalação do dramaturgo
Instalação do Playwright concluída
O Playwright, por padrão, executa os scripts de teste que são executados no modo headless e os comandos a seguir irão explorar para executar com navegadores específicos e depurar, gerando scripts de teste usando codegen.
teste de dramaturgo npx
Executa os testes ponta a ponta.
teste de dramaturgo npx --ui
Inicia o modo UI interativo.
teste de dramaturgo npx --project=chromium
Executa os testes apenas no Desktop Chrome.
exemplo de teste de dramaturgo npx
Executa os testes em um arquivo específico.
teste de dramaturgo npx --debug
Executa os testes em modo de depuração.
npx dramaturgo codegen
Gere testes automaticamente com Codegen.
Sugerimos que você comece digitando:
npx playwright test
Agora vamos executar os scripts de teste usando o seguinte comando e visualizar o relatório. O Playwright executará os testes no chromium, Firefox e WebKit Parallelly.
teste de dramaturgo npx
relatório do programa do dramaturgo npx
O relatório Playwright por padrão suporta apenas TypeScript/JavaScript
Por padrão, o Playwright configura seus scripts de teste para serem executados nos seguintes navegadores com modo headless. A configuração será apresentada na pasta chamada playwright.config.js
importar { defineConfig, dispositivos } de '@playwright/test';
/**
- Leia variáveis de ambiente do arquivo.
- https://github.com/motdotla/dotenv */ //importa dotenv de 'dotenv'; // importa o caminho de 'path'; // dotenv.config({ caminho: path.resolve(__dirname, '.env') });
/**
-
Veja https://playwright.dev/docs/test-configuration.
/
exportar padrão defineConfig({
testDir: './testes',
/ Executa testes em arquivos em paralelo /
totalmenteParalelo: verdadeiro,
/ Falha na compilação no CI se você acidentalmente deixou test.only no código-fonte. /
forbidOnly: !!process.env.CI,
/ Tentar novamente somente no CI /
novas tentativas: process.env.CI ? 2: 0,
/ Desativar testes paralelos no CI. /
trabalhadores: process.env.CI ? 1: indefinido,
/ Repórter a ser usado. Consulte https://playwright.dev/docs/test-reporters /
repórter: 'html',
/ Configurações compartilhadas para todos os projetos abaixo. Consulte https://playwright.dev/docs/api/class-testoptions. /
usar: {
/ URL base para usar em ações como await page.goto('/'). */
// URL base: 'http://127.0.0.1:3000',/* Colete o rastreamento ao tentar novamente o teste que falhou. Consulte https://playwright.dev/docs/trace-viewer */
trace: 'na primeira tentativa',
},
/* Configurar projetos para os principais navegadores */
projetos: [
{
nome: 'cromo',
usar: { ...dispositivos['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* Execute seu servidor de desenvolvimento local antes de iniciar os testes */
//servidor web: {
// comando: 'npm run start',
//url: 'http://127.0.0.1:3000',
//reuseExistingServer: !process.env.CI,
// },
});
Agora vamos modificar para executar os scripts de teste no modo sem headleases (UI) e com a adição de navegadores adicionais. O Playwright também fornece opções para registrar a execução do script de teste e opções de visualização de rastreamento que serão úteis para depuração. Se você ativar a opção do visualizador de rastreamento, poderá ver qual é o status antes do teste, qual é o status durante o teste e qual seria o status após o teste. Modifiquei o arquivo de configuração do dramaturgo e está como abaixo:
// @ts-verificar
const { defineConfig, dispositivos } = require('@playwright/test');
module.exports = defineConfig({
testDir: './testes',
totalmenteParalelo: verdadeiro,
forbidOnly: !!process.env.CI,
novas tentativas: process.env.CI ? 2: 0,
trabalhadores: process.env.CI ? 1: indefinido,
repórter: 'html',
usar: {
trace: 'on', // Habilitar rastreamento
video: 'on', // Grava vídeo para cada teste
headless: false, // Executa testes no modo headless
},
projetos: [
{
nome: 'cromo',
usar: { ...dispositivos['Desktop Chrome'] },
},
{
nome: 'firefox',
usar: { ...dispositivos['Desktop Firefox'] },
},
{
nome: 'webkit',
usar: { ...dispositivos['Desktop Safari'] },
},
{
nome: 'Microsoft Edge',
usar: {
...dispositivos['Desktop Edge'],
canal: 'msedge'
},
},
{
nome: 'Google Chrome',
usar: {
...dispositivos['Desktop Chrome'],
canal: 'cromo'
},
},
],
});
Agora os scripts de teste podem executar os testes nos navegadores mencionados no arquivo de configuração no modo sem cabeça com gravação, opção de visualizador de rastreamento.
Bom aprendizado!! Feliz automação !! Bons testes
Sinta-se à vontade para me enviar qualquer informação/pergunta em [email protected] e perfil do LinkedIn
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-13
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-03-13 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-13
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-13 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-13
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-13 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-13
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-13 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-13
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-13 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-13
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-13 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-13
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-13 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-13
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-13 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-13
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-13 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-13
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-03-13 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-13
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-13 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-13
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-13 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-13
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-13 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-13
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-13 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-13
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-13
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























