 Primeira página > Programação > Como adicionar fonte personalizada ao Tailwind - para fontes da Web e baixadas localmente
Primeira página > Programação > Como adicionar fonte personalizada ao Tailwind - para fontes da Web e baixadas localmente
Como adicionar fonte personalizada ao Tailwind - para fontes da Web e baixadas localmente
Ao criar um aplicativo da web, incluir sua fonte preferida é como a cereja do bolo. As fontes melhoram o texto, tornam o site mais atraente e proporcionam uma melhor experiência ao usuário. Designers e desenvolvedores amam e odeiam algumas fontes, e usar a fonte padrão pode limitar sua criatividade. Adicionar fontes personalizadas dá aos desenvolvedores a liberdade de adicionar uma fonte externa aos seus aplicativos.
Pré-requisitos
Neste tutorial, recomendo fortemente que você tenha conhecimento básico de Tailwind CSS.
Presumo que o leitor esteja familiarizado com Tailwind CSS e como integrar o Tailwind em um aplicativo. Se você é novo no Tailwind, pode verificar a documentação oficial para obter instruções sobre como instalá-lo.
O que é uma fonte personalizada?
Fontes personalizadas são fontes que não estão disponíveis para uso por padrão. Fontes personalizadas não existem em seu sistema e não estão prontamente disponíveis quando necessário. Eles incluem fontes que você compra, obtém on-line, cria você mesmo ou fontes de marca especial que sua empresa usa. Um exemplo popular de fonte personalizada é a fonte do Google.
Adicionando fontes personalizadas ao seu projeto
Quando você instala o Tailwind em seu projeto, ele adiciona um arquivo chamado tailwind.config. Dentro do arquivo tailwind.config é onde adicionamos fontes personalizadas, cores, modelos de layout de grade, tamanhos de fonte, etc. Para adicionar fontes personalizadas, coloque as propriedades personalizadas entre o objeto estendido. Veja abaixo como fica o arquivo tailwind.config:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
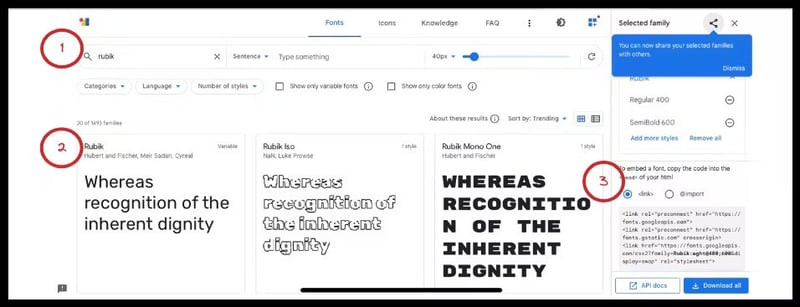
Para adicionar uma fonte personalizada, usarei o Google Fonts. Acesse o site de fontes do Google, clique em Selecionar estilos e selecione sua fonte preferida. Para este tutorial, usarei esta fonte Rubik. Veja a representação pictórica do site google-font abaixo, com números circulados como guia:

Para anexar o link do Google ao seu arquivo HTML, siga as seguintes etapas:
Copie o link do Google.
Vá para o arquivo index.html.
Encontre a tag head e cole o link do Google Fonts dentro dela.
React App
Usando fontes personalizadas
Após colar as fontes Rubik dentro do arquivo index.html, a fonte Rubik deverá estar disponível em seu projeto, mas você não pode usá-la ainda.
Para usá-lo:
Vá para o arquivo tailwind.config.
Adicione o fontFamily dentro do objeto de extensão.
Dentro da família de fontes, darei um nome à fonte, neste caso, o nome é rub. Pode ter qualquer nome. Abra um colchete, adicione o nome da fonte ("Rubik") e uma fonte de backup.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind reconhece a fonte do Rubik, mas eu não a coloquei em uso. Vá para o arquivo ou componente no qual deseja usar a fonte e adicione a fonte de Rubik aos seus atributos class=''/className=''. Para aplicar a fonte personalizada ao seu projeto, use rub, não Rubik. Veja o exemplo abaixo:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Usando fontes baixadas localmente
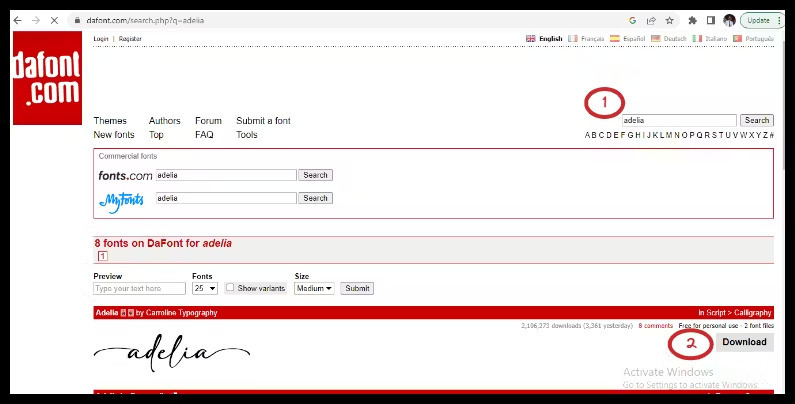
Para usar fontes baixadas localmente, escolherei um site aleatório. Você pode experimentar qualquer site de sua escolha. Acesse o site dafont, procure uma fonte na barra de pesquisa e baixe-a para o seu computador local. Veja a representação pictórica do site dafont abaixo, com números circulados como guia:

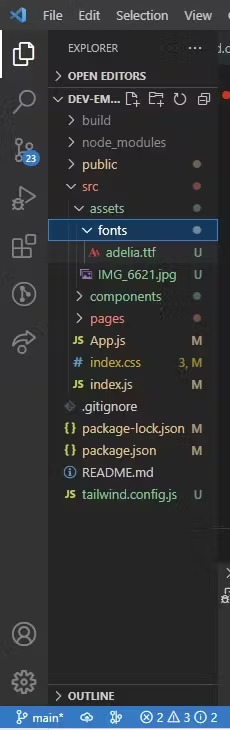
Extraia o arquivo zip (eu uso o WinRAR para extrair), copie o arquivo extraído e cole-o em uma pasta do seu projeto. Veja o exemplo abaixo:

A próxima etapa é navegar até o arquivo /index.css e inserir @font-face para trazer a fonte personalizada para o projeto. Usarei ADELIA para a família de fontes e src: para especificar onde a fonte está disponível.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Para integrar a fonte Rubik, navegue até o arquivo tailwind.config e siga as seguintes etapas:
Adicione um nome de classe de utilitário personalizado.
Abrir um colchete
Insira 'ADELIA' e 'cursiva' como fonte de backup.
Aqui está um exemplo:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Agora podemos usar a fonte em nosso projeto:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Conclusão
Você pode usar a fonte personalizada em qualquer componente ou arquivo. Não há limitações para um arquivo ou componente específico; você pode usá-lo em vários componentes ou arquivos em todo o seu projeto. Além disso, você pode adicionar mais de uma fonte personalizada ao arquivo de configuração. Espero que o artigo tenha sido útil. Curta, comente e compartilhe para que outras pessoas possam aprender. Obrigada.
-
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Publicado em 2024-12-26
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Publicado em 2024-12-26 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-12-26
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-12-26 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-12-26
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-12-26 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-12-26
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-12-26 -
 Por que a solicitação POST não captura entrada em PHP apesar do código válido?Endereçando o mau funcionamento da solicitação POST em PHPNo trecho de código apresentado:action=''em vez de:action="<?php echo $_SERVER['PHP_...Programação Publicado em 2024-12-26
Por que a solicitação POST não captura entrada em PHP apesar do código válido?Endereçando o mau funcionamento da solicitação POST em PHPNo trecho de código apresentado:action=''em vez de:action="<?php echo $_SERVER['PHP_...Programação Publicado em 2024-12-26 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-12-26
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-12-26 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Publicado em 2024-12-26
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Publicado em 2024-12-26 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-12-26
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-12-26 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-12-26
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-12-26 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-12-26
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-12-26 -
 Como converter todos os tipos de cotações inteligentes em PHP?Converta todos os tipos de citações inteligentes em PHPAspas inteligentes são marcas tipográficas usadas no lugar de aspas retas regulares (' e &q...Programação Publicado em 2024-12-26
Como converter todos os tipos de cotações inteligentes em PHP?Converta todos os tipos de citações inteligentes em PHPAspas inteligentes são marcas tipográficas usadas no lugar de aspas retas regulares (' e &q...Programação Publicado em 2024-12-26 -
 Quais são as diferentes maneiras de fazer loop em um array JavaScript?Loop através de um array usando JavaScriptIterar os elementos de um array é uma tarefa comum em JavaScript. Existem diversas abordagens disponíveis, c...Programação Publicado em 2024-12-26
Quais são as diferentes maneiras de fazer loop em um array JavaScript?Loop através de um array usando JavaScriptIterar os elementos de um array é uma tarefa comum em JavaScript. Existem diversas abordagens disponíveis, c...Programação Publicado em 2024-12-26 -
 Como pausar com eficiência a execução do Selenium WebDriver em Python?Declarações de espera e condicionais no Selenium WebDriverPergunta: Como posso pausar a execução do Selenium WebDriver por milissegundos em Python?Res...Programação Publicado em 2024-12-26
Como pausar com eficiência a execução do Selenium WebDriver em Python?Declarações de espera e condicionais no Selenium WebDriverPergunta: Como posso pausar a execução do Selenium WebDriver por milissegundos em Python?Res...Programação Publicado em 2024-12-26 -
 Os operadores de atribuição C++ devem ser virtuais?Operador de atribuição virtual e suas necessidades em C Embora os operadores de atribuição possam ser definidos como virtuais em C , não é um requisit...Programação Publicado em 2024-12-26
Os operadores de atribuição C++ devem ser virtuais?Operador de atribuição virtual e suas necessidades em C Embora os operadores de atribuição possam ser definidos como virtuais em C , não é um requisit...Programação Publicado em 2024-12-26 -
 Let vs. Var em JavaScript: Qual é a diferença no escopo e no uso?Let vs. Var em JavaScript: desmistificando escopo e zonas mortas temporaisIntroduzida no ECMAScript 6, a instrução let gerou confusão entre os desenvo...Programação Publicado em 2024-12-26
Let vs. Var em JavaScript: Qual é a diferença no escopo e no uso?Let vs. Var em JavaScript: desmistificando escopo e zonas mortas temporaisIntroduzida no ECMAScript 6, a instrução let gerou confusão entre os desenvo...Programação Publicado em 2024-12-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























