WebA 간단한 데모의 첫 번째 단계
Web3는 확실히 여기에 있습니다. 비트코인, 이더리움, 솔라나 등 수많은 네트워크가 빠르게 성장하고 있으며 모든 앱이 그 위에 구축되고 있습니다.
JavaScript 개발자이고 Web3에 발을 담그고 싶다면 첫 번째 단계는 Metamask를 설치하는 것입니다. 여기에서 Metamask가 브라우저에 삽입하는 window.ethereum 개체에서 사용할 수 있는 API 메서드 중 하나를 사용할 수 있습니다.
모든 Web3 프로젝트는 일반적으로 지갑 연결로 시작됩니다. Web3에서 지갑은 사용자 계정과 비슷하지만 Gmail, Instagram, TikTok과 같은 중앙 집중식 서비스의 계정과 달리 지갑은 분산 네트워크 자체의 핵심 부분입니다. Metamask는 프록시 역할을 하여 네트워크와 더 쉽게 상호 작용하고 지갑 생성과 같은 작업을 수행할 수 있도록 해줍니다. 지갑을 만드는 다른 방법도 있지만 메타마스크가 가장 일반적입니다.
이를 염두에 두고 사용자가 지갑을 연결할 수 있는 웹 애플리케이션을 구축해 보겠습니다.
전제 조건
브라우저에 Metamask 확장 프로그램을 설치하거나 모바일 장치에 해당 앱을 다운로드해야 합니다. 두 옵션 모두 작동합니다.
도표
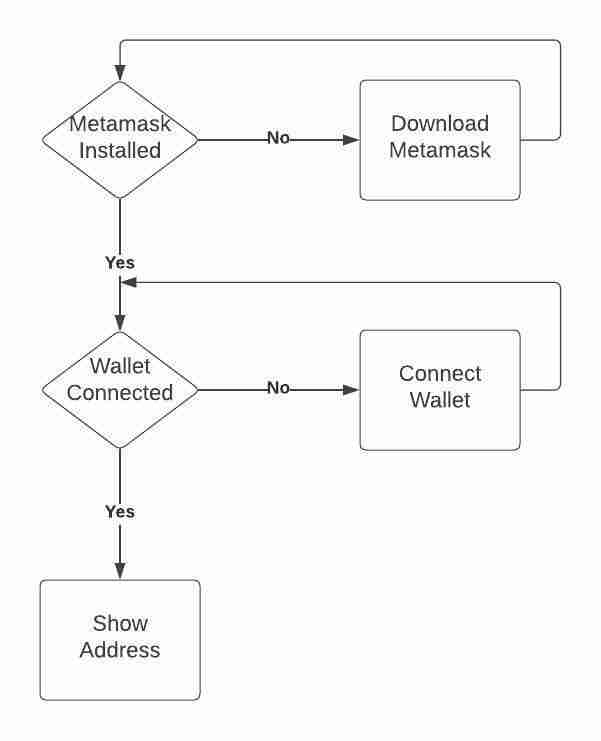
웹 애플리케이션의 흐름을 개략적으로 설명하는 다음 다이어그램을 살펴보겠습니다.

논리
논리는 간단하며 다음 단계로 구분됩니다.
- 메타마스크가 설치되지 않은 경우: 메타마스크 다운로드 링크를 표시합니다.
이것은 간단합니다. Metamask가 설치되면 window.ethereum 객체를 주입합니다. 이 개체가 없으면 메타마스크가 설치되지 않았거나 활성화되지 않았다고 가정할 수 있습니다.
- 지갑이 연결되지 않은 경우:지갑을 연결하는 버튼을 표시합니다.
window.ethereum을 사용할 수 있는 경우 사용자가 지갑을 연결할 수 있도록 "연결" 버튼을 표시할 수 있습니다.
- 지갑이 연결된 경우: 지갑 주소를 표시합니다.
window.ethereum이 제공하는 주요 방법 중 하나는 다음과 같은 계정을 요청하는 데 사용할 수 있는 요청입니다.
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
setAddress(accounts[0]);
이는 사용자에게 지갑 액세스를 요청하는 메시지를 표시합니다. 권한을 부여하면 메서드는 계정 배열을 반환합니다. 작업을 단순화하기 위해 첫 번째 계정을 가져와서 주소를 표시하겠습니다.
데모
메타마스크를 설치하지 않고 데모를 열면 다음과 같은 내용이 표시됩니다.

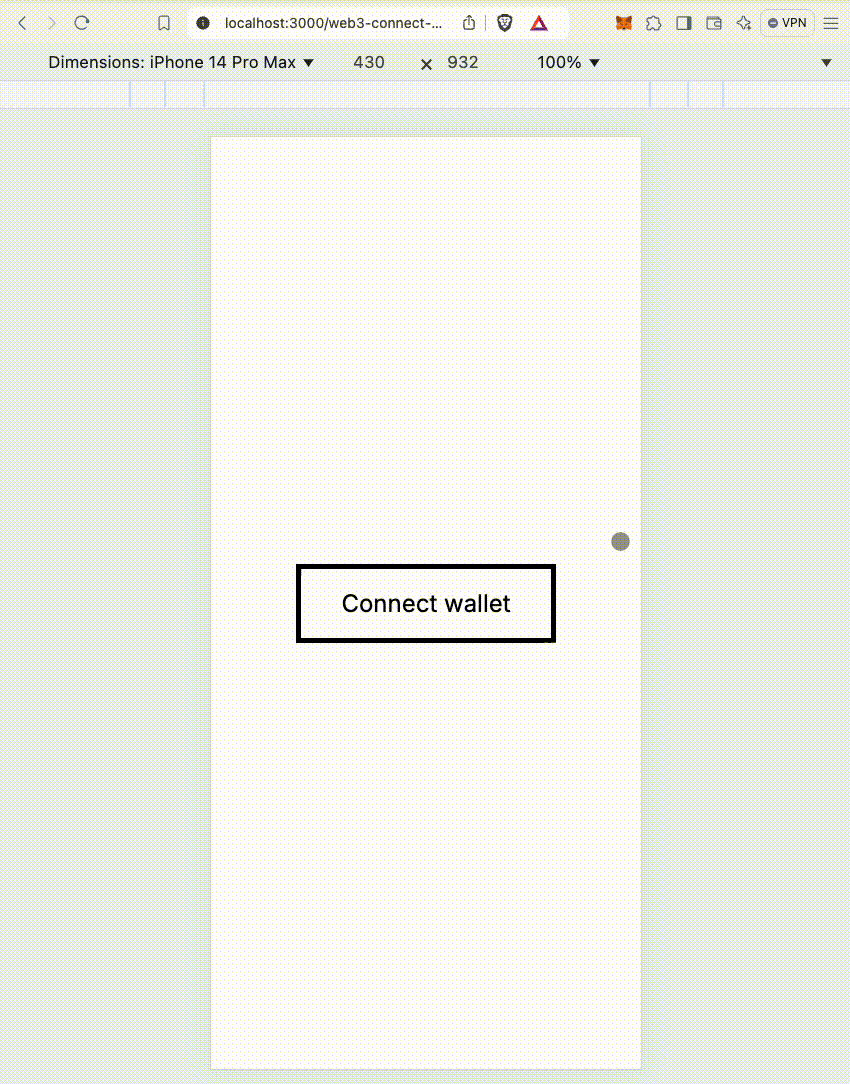
메타마스크를 설치하면 "연결" 버튼이 표시됩니다. 클릭하면 Metamask에서 연결할 계정을 선택하라는 메시지가 표시됩니다. 시각적 예를 보려면 다음 GIF를 확인하세요.

최종 상태에 지갑 주소가 어떻게 표시되는지 확인하세요. 이 데모는 매우 간단하지만 모든 Web3 애플리케이션에는 연결된 지갑이 필요합니다. Web3 통합을 단순화하는 RainbowKit 및 WAGMI와 같은 훌륭한 라이브러리가 있습니다. 하지만 이 데모에서는 동일한 결과를 얻기 위해 일반 Metamask API 메서드를 사용하고 있습니다. 물론 사용자가 액세스를 거부하거나 여러 계정을 가지고 있는 경우 어떻게 되는지 등 제가 아직 처리하지 못한 극단적인 경우가 많이 있습니다. 이는 발생할 수 있는 다양한 시나리오의 몇 가지 예일 뿐입니다.
암호
GitHub에서 전체 코드를 찾을 수 있습니다.
"use client";
import { MetaMaskInpageProvider } from "@metamask/providers";
import { useState, useEffect } from "react";
declare global {
interface Window {
ethereum?: MetaMaskInpageProvider;
}
}
function Button(props: { connectWalletHandler: () => void; address: string }) {
const styles = {
display: "inline-block",
padding: "20px 40px",
border: "5px solid black",
fontSize: 24,
cursor: "pointer",
};
if (props.address) {
const shortAddress = `${props.address.slice(0, 7)}...${props.address.slice(
-5
)}`;
return Wallet: {shortAddress};
}
if (window.ethereum) {
return (
Connect wallet
);
}
return (
Install Metamask
);
}
export default function Page() {
const [clientSide, setClientSide] = useState(false);
const [address, setAddress] = useState("");
const connectWalletHandler = async () => {
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
if (!Array.isArray(accounts) || !accounts.length) {
return;
}
setAddress(accounts[0]);
};
useEffect(() => {
setClientSide(true);
}, []);
if (!clientSide) {
return >;
}
return (
);
}
결론
이것은 매우 기본적인 데모였으며 대부분의 코드는 표준 React입니다. 실제로 Web3와 관련된 유일한 줄은 다음과 같습니다.
await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
메타마스크에 대한 대안이 있으며, 이러한 지갑은 API와 상호작용하기 위해 window.ethereum과 유사한 객체도 주입합니다.
앞서 언급한 것과 같이 Web3 통합에 필요한 대부분의 상용구를 처리하고 비즈니스 및 UI 로직에 집중할 수 있는 라이브러리를 언제든지 선택할 수 있습니다.
Web3는 아무데도 가지 않을 것이며 결국에는 이를 프로젝트 중 하나에 포함해야 할 것입니다. 당신이 암호화폐 매니아가 될 수도 있다는 걸 누가 알겠습니까! 만약 그렇다면, 이것이 여러분의 여정을 시작하는 방법입니다.
모래밭
- 데모
- 코드베이스
-
 직업 추적 애플리케이션MERN 스택을 사용하여 작업 추적 애플리케이션 구축 오늘날 경쟁이 치열한 취업 시장에서는 구직 과정에서 체계적인 상태를 유지하는 것이 어려울 수 있습니다. 지원서, 인터뷰, 후속 조치를 수동으로 관리하는 것은 부담스러울 수 있습니다. 이 문제를 해결하...프로그램 작성 2024-11-07에 게시됨
직업 추적 애플리케이션MERN 스택을 사용하여 작업 추적 애플리케이션 구축 오늘날 경쟁이 치열한 취업 시장에서는 구직 과정에서 체계적인 상태를 유지하는 것이 어려울 수 있습니다. 지원서, 인터뷰, 후속 조치를 수동으로 관리하는 것은 부담스러울 수 있습니다. 이 문제를 해결하...프로그램 작성 2024-11-07에 게시됨 -
 C++에서 'long'은 최소 32비트를 보장하나요?long이 32비트를 갖도록 보장됩니까?C 표준을 기반으로 한 일반적인 가정에도 불구하고 long이 32비트를 갖도록 보장되는지 여부에 대한 의문이 생깁니다. 최소 32비트. 표준은 기본 적분 유형을 다음과 같이 분류합니다:sizeof(char) ≤ sizeof(sho...프로그램 작성 2024-11-07에 게시됨
C++에서 'long'은 최소 32비트를 보장하나요?long이 32비트를 갖도록 보장됩니까?C 표준을 기반으로 한 일반적인 가정에도 불구하고 long이 32비트를 갖도록 보장되는지 여부에 대한 의문이 생깁니다. 최소 32비트. 표준은 기본 적분 유형을 다음과 같이 분류합니다:sizeof(char) ≤ sizeof(sho...프로그램 작성 2024-11-07에 게시됨 -
 WeightedGraph 클래스The WeightedGraph class extends AbstractGraph. The preceding chapter designed the Graph interface, the AbstractGraph class, and the UnweightedGraph cl...프로그램 작성 2024-11-07에 게시됨
WeightedGraph 클래스The WeightedGraph class extends AbstractGraph. The preceding chapter designed the Graph interface, the AbstractGraph class, and the UnweightedGraph cl...프로그램 작성 2024-11-07에 게시됨 -
 초보자에서 닌자까지: 개발자를 위한 Git의 힘 활용하기Git은 모든 개발자의 툴킷에 없어서는 안 될 도구입니다. 코드베이스를 효율적으로 관리하는 데 도움이 될 뿐만 아니라 팀 구성원과의 원활한 협업도 가능합니다. 그러나 개발자는 Git이 제공하는 몇 가지 강력한 기능과 워크플로를 간과하는 경우가 많습니다. 이 블로그에서는...프로그램 작성 2024-11-07에 게시됨
초보자에서 닌자까지: 개발자를 위한 Git의 힘 활용하기Git은 모든 개발자의 툴킷에 없어서는 안 될 도구입니다. 코드베이스를 효율적으로 관리하는 데 도움이 될 뿐만 아니라 팀 구성원과의 원활한 협업도 가능합니다. 그러나 개발자는 Git이 제공하는 몇 가지 강력한 기능과 워크플로를 간과하는 경우가 많습니다. 이 블로그에서는...프로그램 작성 2024-11-07에 게시됨 -
 Universal Selector는 여전히 최신 브라우저의 성능을 저하시키나요?범용 선택기가 성능에 미치는 영향범용 선택기(*)는 문서의 모든 요소에 CSS 스타일을 적용합니다. 한때 성능에 해로운 것으로 간주되었지만 최신 브라우저의 발전으로 인해 그 영향이 완화되었습니다.동등한 규칙범용 선택기 규칙(* { margin: 0; padding : ...프로그램 작성 2024-11-07에 게시됨
Universal Selector는 여전히 최신 브라우저의 성능을 저하시키나요?범용 선택기가 성능에 미치는 영향범용 선택기(*)는 문서의 모든 요소에 CSS 스타일을 적용합니다. 한때 성능에 해로운 것으로 간주되었지만 최신 브라우저의 발전으로 인해 그 영향이 완화되었습니다.동등한 규칙범용 선택기 규칙(* { margin: 0; padding : ...프로그램 작성 2024-11-07에 게시됨 -
 C++11의 `string::c_str()`은 여전히 Null로 종료됩니까?C 11의 string::c_str()은 Null 종료를 제거합니까?C 11에서 string::c_str은 더 이상 Null 종료를 보장하지 않습니다. null로 끝나는 문자열을 생성합니다.이유:C 11에서 string::c_str은 string::data와 동일하게 ...프로그램 작성 2024-11-07에 게시됨
C++11의 `string::c_str()`은 여전히 Null로 종료됩니까?C 11의 string::c_str()은 Null 종료를 제거합니까?C 11에서 string::c_str은 더 이상 Null 종료를 보장하지 않습니다. null로 끝나는 문자열을 생성합니다.이유:C 11에서 string::c_str은 string::data와 동일하게 ...프로그램 작성 2024-11-07에 게시됨 -
 Effect-TS의 압축 옵션: 실용 가이드Effect-TS의 압축 옵션: 실용 가이드 함수형 프로그래밍에서는 안전하고 예측 가능한 방식으로 여러 선택적 값(옵션으로 표시됨)을 결합하는 것이 일반적인 작업입니다. Effect-TS는 옵션을 함께 "압축"하는 여러 가지 방법을 제...프로그램 작성 2024-11-07에 게시됨
Effect-TS의 압축 옵션: 실용 가이드Effect-TS의 압축 옵션: 실용 가이드 함수형 프로그래밍에서는 안전하고 예측 가능한 방식으로 여러 선택적 값(옵션으로 표시됨)을 결합하는 것이 일반적인 작업입니다. Effect-TS는 옵션을 함께 "압축"하는 여러 가지 방법을 제...프로그램 작성 2024-11-07에 게시됨 -
 JavaScript 향상: 객체 지향 프로그래밍에 대한 심층 분석✨객체 지향 프로그래밍(OOP)은 코드를 구성하고 구성하는 방식에 혁명을 가져온 강력한 패러다임입니다. JavaScript는 프로토타입 기반 언어로 시작되었지만 특히 ES6 및 후속 업데이트의 도입을 통해 OOP 원칙을 수용하도록 발전했습니다. 이 게시물에서는 Jav...프로그램 작성 2024-11-07에 게시됨
JavaScript 향상: 객체 지향 프로그래밍에 대한 심층 분석✨객체 지향 프로그래밍(OOP)은 코드를 구성하고 구성하는 방식에 혁명을 가져온 강력한 패러다임입니다. JavaScript는 프로토타입 기반 언어로 시작되었지만 특히 ES6 및 후속 업데이트의 도입을 통해 OOP 원칙을 수용하도록 발전했습니다. 이 게시물에서는 Jav...프로그램 작성 2024-11-07에 게시됨 -
 Go에서 여러 인용 그룹을 캡처하는 방법: 정규식 솔루션Go에서 여러 인용 그룹 캡처이 문서에서는 특정 형식(대문자 명령 다음에 선택 사항이 오는)을 따르는 문자열을 구문 분석하는 문제를 다룹니다. 인용된 주장. 목표는 명령과 인수를 모두 별도의 문자열로 추출하는 것입니다.이 작업을 처리하기 위해 정규식을 사용합니다: re...프로그램 작성 2024-11-07에 게시됨
Go에서 여러 인용 그룹을 캡처하는 방법: 정규식 솔루션Go에서 여러 인용 그룹 캡처이 문서에서는 특정 형식(대문자 명령 다음에 선택 사항이 오는)을 따르는 문자열을 구문 분석하는 문제를 다룹니다. 인용된 주장. 목표는 명령과 인수를 모두 별도의 문자열로 추출하는 것입니다.이 작업을 처리하기 위해 정규식을 사용합니다: re...프로그램 작성 2024-11-07에 게시됨 -
 초보자부터 빌더까지: PHP 프로그래밍 기술 익히기PHP 프로그래밍을 배우고 싶으십니까? 시작하는 데 도움이 되는 단계별 가이드! 먼저 PHP([공식 홈페이지](https://www.php.net/))를 설치하세요. 변수, 조건문, 루프 등 기본 구문을 마스터하세요. 간단한 로그인 양식을 작성하여 이를 연습하세요. 양...프로그램 작성 2024-11-07에 게시됨
초보자부터 빌더까지: PHP 프로그래밍 기술 익히기PHP 프로그래밍을 배우고 싶으십니까? 시작하는 데 도움이 되는 단계별 가이드! 먼저 PHP([공식 홈페이지](https://www.php.net/))를 설치하세요. 변수, 조건문, 루프 등 기본 구문을 마스터하세요. 간단한 로그인 양식을 작성하여 이를 연습하세요. 양...프로그램 작성 2024-11-07에 게시됨 -
 HTML, CSS 및 JavaScript를 사용하여 간단한 비밀번호 관리자 만들기취약한 비밀번호를 사용하거나 로그인 자격 증명을 잊어버리는 데 지치셨나요? 이 튜토리얼에서는 HTML, CSS 및 JavaScript를 사용하여 간단한 비밀번호 관리자를 만듭니다. 이 비밀번호 관리자를 사용하면 로그인 자격 증명을 안전하게 저장하고 필요할 때 검색할 수...프로그램 작성 2024-11-07에 게시됨
HTML, CSS 및 JavaScript를 사용하여 간단한 비밀번호 관리자 만들기취약한 비밀번호를 사용하거나 로그인 자격 증명을 잊어버리는 데 지치셨나요? 이 튜토리얼에서는 HTML, CSS 및 JavaScript를 사용하여 간단한 비밀번호 관리자를 만듭니다. 이 비밀번호 관리자를 사용하면 로그인 자격 증명을 안전하게 저장하고 필요할 때 검색할 수...프로그램 작성 2024-11-07에 게시됨 -
 Spring MVC 컨트롤러에 JSON 요청을 보낼 때 406(허용되지 않음) 오류가 발생하는 이유는 무엇입니까?406을 반환하는 Spring JSON 요청(허용되지 않음)JSON 요청을 Spring MVC 컨트롤러에 보내려고 할 때 일부 사용자에게 다음과 같은 문제가 발생합니다. "406 허용되지 않음" 오류. 이 문제는 요청된 콘텐츠 유형("appl...프로그램 작성 2024-11-07에 게시됨
Spring MVC 컨트롤러에 JSON 요청을 보낼 때 406(허용되지 않음) 오류가 발생하는 이유는 무엇입니까?406을 반환하는 Spring JSON 요청(허용되지 않음)JSON 요청을 Spring MVC 컨트롤러에 보내려고 할 때 일부 사용자에게 다음과 같은 문제가 발생합니다. "406 허용되지 않음" 오류. 이 문제는 요청된 콘텐츠 유형("appl...프로그램 작성 2024-11-07에 게시됨 -
 Chrome DevTools에서 양식 요소 이벤트를 쉽게 식별하고 모니터링하는 방법은 무엇입니까?요소 상호 작용에 의해 트리거되는 이벤트 이해사용자 정의 가능한 양식 요소에서 이벤트를 적절하게 식별하고 처리하려면 상호 작용 시 발생하는 특정 이벤트를 이해하는 것이 중요합니다. Chrome DevTools는 이 프로세스를 지원하는 강력한 도구인 monitorEven...프로그램 작성 2024-11-07에 게시됨
Chrome DevTools에서 양식 요소 이벤트를 쉽게 식별하고 모니터링하는 방법은 무엇입니까?요소 상호 작용에 의해 트리거되는 이벤트 이해사용자 정의 가능한 양식 요소에서 이벤트를 적절하게 식별하고 처리하려면 상호 작용 시 발생하는 특정 이벤트를 이해하는 것이 중요합니다. Chrome DevTools는 이 프로세스를 지원하는 강력한 도구인 monitorEven...프로그램 작성 2024-11-07에 게시됨 -
 1분 이내에 인증 및 사용자 패널을 갖춘 Laravel + React 프로젝트최근에 X에 동영상을 올렸는데, 여기에서 인증과 사용자 프로필 페이지를 갖춘 Laravel React 프로젝트를 1분도 안 되어 설정했습니다! 자세한 가이드와 함께 팔로우를 선호하는 분들을 위해 서면 버전을 공유하면 도움이 될 것이라고 생각했습니다. 이 가이드에서는 L...프로그램 작성 2024-11-07에 게시됨
1분 이내에 인증 및 사용자 패널을 갖춘 Laravel + React 프로젝트최근에 X에 동영상을 올렸는데, 여기에서 인증과 사용자 프로필 페이지를 갖춘 Laravel React 프로젝트를 1분도 안 되어 설정했습니다! 자세한 가이드와 함께 팔로우를 선호하는 분들을 위해 서면 버전을 공유하면 도움이 될 것이라고 생각했습니다. 이 가이드에서는 L...프로그램 작성 2024-11-07에 게시됨 -
 Django 요청 수명 주기 설명In the world of web development, understanding the request life cycle is crucial for optimizing performance, debugging issues, and building robust app...프로그램 작성 2024-11-07에 게시됨
Django 요청 수명 주기 설명In the world of web development, understanding the request life cycle is crucial for optimizing performance, debugging issues, and building robust app...프로그램 작성 2024-11-07에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























