XAMPP를 사용하여 로컬 호스트 서버 데이터베이스에서 데이터를 가져오는 PHP 프로그램
XAMPP란 무엇인가요?
XAMPP는 사용자가 자신의 컴퓨터에 로컬 웹 개발 환경을 만들 수 있게 해주는 소프트웨어 패키지입니다. 여기에는 Apache 웹 서버, MySQL 데이터베이스, PHP 스크립팅 언어 및 Perl 프로그래밍 언어가 포함됩니다. XAMPP는 웹 애플리케이션 테스트 및 개발을 위한 웹 서버 설정 프로세스를 단순화하여 사용자가 오프라인에서 프로젝트 작업을 수행할 수 있도록 합니다. 이는 개발자가 웹 사이트 또는 웹 애플리케이션을 라이브 서버에 배포하기 전에 프로토타입 및 디버그하는 데 널리 사용됩니다.
데이터베이스란 무엇입니까?
데이터베이스는 컴퓨터 시스템에 정리되고 저장된 데이터의 구조화된 모음입니다. 대량의 정보를 체계적으로 저장하고 관리하는 중앙 저장소 역할을 하여 데이터를 쉽게 검색, 조작, 분석할 수 있습니다. 데이터베이스는 고객 정보, 제품 세부 정보, 재무 기록 등과 같은 데이터를 저장하기 위해 다양한 애플리케이션 및 산업에서 사용됩니다. 각 테이블은 행과 열로 구성되어 테이블에 데이터를 저장하는 구조화된 방법을 제공합니다. 데이터베이스는 SQL(Structured Query Language)과 같은 쿼리 언어를 사용하여 데이터 생성, 읽기, 업데이트 및 삭제와 같은 작업을 수행합니다.
로컬호스트 서버 데이터베이스에서 데이터를 가져오려면
서버에서 데이터를 가져오는 단계를 따르세요.
XAMPP 실행: XAMPP 서버를 열려면 아래 단계를 따르세요.
1단계: XAMPP 서버 시작
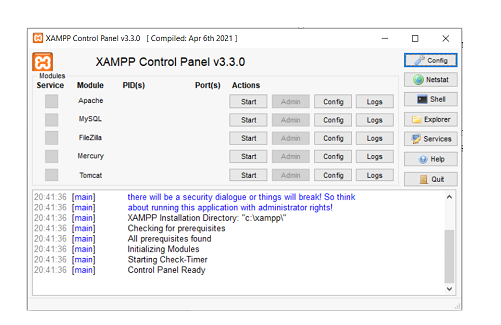
XAMPP 제어판을 실행합니다.
각 서비스 옆에 있는 "시작" 버튼을 클릭하여 Apache 및 MySQL 서비스를 시작합니다.

2단계: phpMyAdmin에 액세스
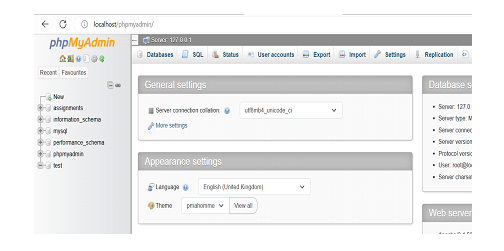
웹 브라우저를 열고 http://localhost/phpmyadmin으로 이동합니다.
phpMyAdmin은 MySQL 데이터베이스를 관리하는 데 사용되는 웹 기반 애플리케이션입니다.

데이터베이스 생성: 먼저 데이터베이스를 생성한 후 다음 단계에 따라 MySQL에 테이블을 생성합니다.
1단계: 데이터베이스 생성
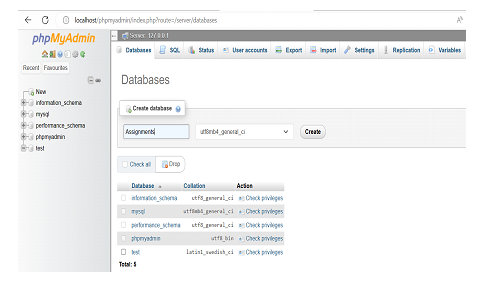
phpMyAdmin에서 "데이터베이스" 탭을 클릭하세요.
'데이터베이스 생성' 필드에 데이터베이스 이름을 입력합니다.
데이터베이스를 생성하려면 "생성" 버튼을 클릭하세요.
여기서 “Assignments.

2단계: 테이블 만들기
왼쪽 사이드바에서 새로 생성된 데이터베이스를 선택합니다.
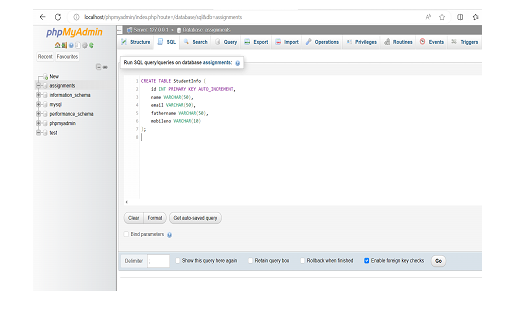
"SQL" 탭을 클릭합니다.
테이블을 생성하려면 다음 SQL 쿼리를 입력하세요.
여기에 StudentInfo라는 이름의 테이블을 만들었습니다.
GO 버튼을 클릭하여 쿼리를 실행하고 테이블을 생성합니다.
다음은 테이블을 생성하는 스크립트입니다.

테이블 생성 스크립트:
CREATE TABLE StudentInfo ( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50), email VARCHAR(50), fathername VARCHAR(50), mobileno VARCHAR(10) );
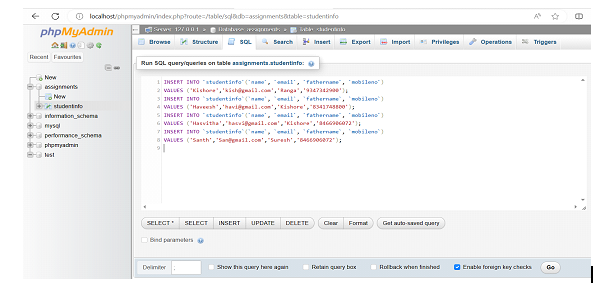
3단계: 테이블에 데이터 삽입
왼쪽 사이드바에서 새로 생성된 데이터베이스를 선택합니다.
"SQL" 탭을 클릭합니다.
테이블에 데이터를 삽입하려면 다음 SQL 쿼리를 입력합니다.

테이블에 데이터를 삽입하는 스크립트
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Kishore','[email protected]','Ranga','9347342900');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Haveesh','[email protected]','Kishore','8341748800');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Hasvitha','[email protected]','Kishore','8466906072');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Santh','[email protected]','Suresh','8466906072');
PHP 파일 생성: 다음 단계에서는 localhost 서버 데이터베이스에서 데이터를 가져오고 다음 단계에 따라 레코드를 표시하기 위해 PHP 파일을 생성해야 합니다.
1단계: PHP 코드를 작성하려면 하나의 IDE를 엽니다. 여기서는 IntelliJ IDEA를 사용하여 PHP 코드를 작성했습니다.
IntelliJ IDEA IDE를 실행하고 프로그램을 생성하려는 폴더를 만듭니다.
이제 파일 -> 새로 만들기 -> 파일로 이동하세요.
확장자가 .PHP인 파일 이름을 지정합니다. 여기서는 Fetch.php라는 파일 이름을 만듭니다.
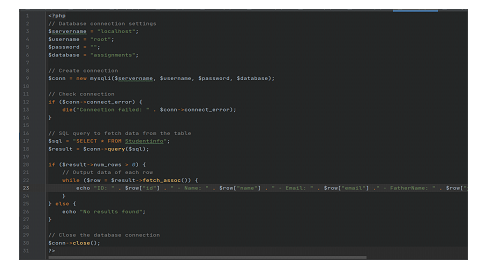
여기서 새로 생성된 PHP 파일에 다음 코드를 입력했습니다.
XAMPP 구성에 따라 데이터베이스 연결 설정($서버 이름, $사용자 이름, $비밀번호)을 수정합니다.
데이터를 가져와야 하는 데이터베이스 이름과 테이블 이름을 변경합니다.
여기서 "Assignments"라는 이름의 데이터베이스를 만들었습니다.
올바른 서버 세부정보를 추가했는지 확인하세요.

PHP 프로그램용 스크립트
connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// SQL query to fetch data from the table
$sql = "SELECT * FROM Studentinfo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// Output data of each row
while ($row = $result->fetch_assoc()) {
echo "ID: " . $row["id"] . " - Name: " . $row["name"] . " - Email: " . $row["email"] ." - FatherName: " . $row["fathername"] ." - MobileNo: " . $row["mobileno"] . "
";
}
} else {
echo "No results found";
}
// Close the database connection
$conn->close();
?>
파일을 저장한 다음 웹 브라우저(예: http://localhost/fetch.php)를 통해 PHP 파일에 액세스하여 페이지에 표시된 데이터베이스에서 가져온 데이터를 확인하세요.
산출
ID: 1 - Name: Kishore - Email: [email protected] - FatherName: Ranga - MobileNo: 9347342900 ID: 2 - Name: Haveesh - Email: [email protected] - FatherName: Kishore - MobileNo: 8341748800 ID: 3 - Name: Hasvitha - Email: [email protected] - FatherName: Kishore - MobileNo: 8466906072 ID: 4 - Name: Santh - Email: [email protected] - FatherName: Suresh - MobileNo: 8466906072
결론
XAMPP를 사용하여 로컬 호스트 서버 데이터베이스에서 데이터를 가져오려면 PHP 프로그램을 만들 수 있습니다. XAMPP를 설치하고 Apache 및 MySQL 서비스를 시작하여 시작하십시오. phpMyAdmin에 액세스하여 데이터베이스와 테이블을 생성합니다. 그런 다음 적절한 디렉터리에 PHP 파일을 생성하고 제공된 자격 증명을 사용하여 MySQL 데이터베이스에 대한 연결을 설정합니다. SQL 쿼리를 실행하여 테이블에서 원하는 데이터를 가져오고 결과를 반복하여 표시합니다. 마지막으로 데이터베이스 연결을 닫습니다. 웹 브라우저를 통해 PHP 파일에 액세스하면 가져온 데이터가 페이지에 표시되는 것을 볼 수 있습니다. 이 프로세스를 통해 PHP 및 XAMPP를 사용하여 로컬 서버 데이터베이스와 상호 작용할 수 있으므로 효율적인 데이터 검색 및 활용이 가능해집니다.
-
 제로에서 웹 개발자로 전환: PHP의 기초 익히기PHP의 기본을 마스터하는 것은 필수입니다. PHP 설치 PHP 파일 만들기 코드 실행 변수 및 데이터 유형 이해 표현식 및 연산자 사용 기술 향상을 위한 실제 프로젝트 만들기 PHP 개발 시작하기: PHP 기본 익히기PHP는 동적 및 대화형 웹 애플리케이션을 만들...프로그램 작성 2024-11-05에 게시됨
제로에서 웹 개발자로 전환: PHP의 기초 익히기PHP의 기본을 마스터하는 것은 필수입니다. PHP 설치 PHP 파일 만들기 코드 실행 변수 및 데이터 유형 이해 표현식 및 연산자 사용 기술 향상을 위한 실제 프로젝트 만들기 PHP 개발 시작하기: PHP 기본 익히기PHP는 동적 및 대화형 웹 애플리케이션을 만들...프로그램 작성 2024-11-05에 게시됨 -
 버퍼: Node.jsNode.js의 버퍼에 대한 간단한 가이드 Node.js의 버퍼는 원시 바이너리 데이터를 처리하는 데 사용되며, 이는 스트림, 파일 또는 네트워크 데이터로 작업할 때 유용합니다. 버퍼를 만드는 방법 문자열에서: const buf = ...프로그램 작성 2024-11-05에 게시됨
버퍼: Node.jsNode.js의 버퍼에 대한 간단한 가이드 Node.js의 버퍼는 원시 바이너리 데이터를 처리하는 데 사용되며, 이는 스트림, 파일 또는 네트워크 데이터로 작업할 때 유용합니다. 버퍼를 만드는 방법 문자열에서: const buf = ...프로그램 작성 2024-11-05에 게시됨 -
 Node.js의 버전 관리 마스터하기개발자로서 우리는 다양한 Node.js 버전을 요구하는 프로젝트를 자주 접하게 됩니다. 이 시나리오는 Node.js 프로젝트에 정기적으로 참여하지 않는 신규 개발자와 숙련된 개발자 모두에게 함정입니다. 즉, 각 프로젝트에 올바른 Node.js 버전이 사용되는지 확인하는...프로그램 작성 2024-11-05에 게시됨
Node.js의 버전 관리 마스터하기개발자로서 우리는 다양한 Node.js 버전을 요구하는 프로젝트를 자주 접하게 됩니다. 이 시나리오는 Node.js 프로젝트에 정기적으로 참여하지 않는 신규 개발자와 숙련된 개발자 모두에게 함정입니다. 즉, 각 프로젝트에 올바른 Node.js 버전이 사용되는지 확인하는...프로그램 작성 2024-11-05에 게시됨 -
 문제 해결을 위해 Go 바이너리에 Git 개정 정보를 포함하는 방법은 무엇입니까?Go 바이너리에서 Git 개정 확인코드를 배포할 때 바이너리를 빌드된 Git 개정과 연결하는 것이 도움이 될 수 있습니다. 문제 해결 목적. 그러나 개정 번호로 소스 코드를 직접 업데이트하는 것은 소스를 변경하므로 불가능합니다.해결책: 빌드 플래그 활용이 문제에 대한 ...프로그램 작성 2024-11-05에 게시됨
문제 해결을 위해 Go 바이너리에 Git 개정 정보를 포함하는 방법은 무엇입니까?Go 바이너리에서 Git 개정 확인코드를 배포할 때 바이너리를 빌드된 Git 개정과 연결하는 것이 도움이 될 수 있습니다. 문제 해결 목적. 그러나 개정 번호로 소스 코드를 직접 업데이트하는 것은 소스를 변경하므로 불가능합니다.해결책: 빌드 플래그 활용이 문제에 대한 ...프로그램 작성 2024-11-05에 게시됨 -
 일반적인 HTML 태그: 관점HTML(HyperText Markup Language)은 웹 개발의 기초를 형성하며 인터넷의 모든 웹페이지 구조 역할을 합니다. 2024년 가장 일반적인 HTML 태그와 고급 용도를 이해함으로써 개발자는 보다 효율적이고 접근 가능하며 시각적으로 매력적인 웹 페이지를 ...프로그램 작성 2024-11-05에 게시됨
일반적인 HTML 태그: 관점HTML(HyperText Markup Language)은 웹 개발의 기초를 형성하며 인터넷의 모든 웹페이지 구조 역할을 합니다. 2024년 가장 일반적인 HTML 태그와 고급 용도를 이해함으로써 개발자는 보다 효율적이고 접근 가능하며 시각적으로 매력적인 웹 페이지를 ...프로그램 작성 2024-11-05에 게시됨 -
 CSS 미디어 쿼리웹사이트가 다양한 기기에서 원활하게 작동하도록 보장하는 것이 그 어느 때보다 중요합니다. 사용자가 데스크톱, 노트북, 태블릿, 스마트폰에서 웹사이트에 액세스함에 따라 반응형 디자인이 필수가 되었습니다. 반응형 디자인의 중심에는 개발자가 사용자 기기의 특성에 따라 다양한...프로그램 작성 2024-11-05에 게시됨
CSS 미디어 쿼리웹사이트가 다양한 기기에서 원활하게 작동하도록 보장하는 것이 그 어느 때보다 중요합니다. 사용자가 데스크톱, 노트북, 태블릿, 스마트폰에서 웹사이트에 액세스함에 따라 반응형 디자인이 필수가 되었습니다. 반응형 디자인의 중심에는 개발자가 사용자 기기의 특성에 따라 다양한...프로그램 작성 2024-11-05에 게시됨 -
 JavaScript의 호이스팅 이해: 종합 가이드자바스크립트에서 호이스팅 호이스팅은 변수 및 함수 선언을 포함 범위(전역 범위 또는 함수 범위)의 맨 위로 이동(또는 "호이스팅")하는 동작입니다. 코드가 실행됩니다. 즉, 코드에서 실제로 선언되기 전에 변수와 함수를 사용할 수 있습니...프로그램 작성 2024-11-05에 게시됨
JavaScript의 호이스팅 이해: 종합 가이드자바스크립트에서 호이스팅 호이스팅은 변수 및 함수 선언을 포함 범위(전역 범위 또는 함수 범위)의 맨 위로 이동(또는 "호이스팅")하는 동작입니다. 코드가 실행됩니다. 즉, 코드에서 실제로 선언되기 전에 변수와 함수를 사용할 수 있습니...프로그램 작성 2024-11-05에 게시됨 -
 Stripe를 단일 제품 Django Python Shop에 통합In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...프로그램 작성 2024-11-05에 게시됨
Stripe를 단일 제품 Django Python Shop에 통합In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...프로그램 작성 2024-11-05에 게시됨 -
 Laravel에서 대기 중인 작업을 테스트하기 위한 팁Laravel 애플리케이션으로 작업할 때 명령이 비용이 많이 드는 작업을 수행해야 하는 시나리오를 접하는 것이 일반적입니다. 기본 프로세스를 차단하지 않으려면 대기열에서 처리할 수 있는 작업으로 작업을 오프로드하기로 결정할 수 있습니다. 예제를 살펴보겠습니다. app:...프로그램 작성 2024-11-05에 게시됨
Laravel에서 대기 중인 작업을 테스트하기 위한 팁Laravel 애플리케이션으로 작업할 때 명령이 비용이 많이 드는 작업을 수행해야 하는 시나리오를 접하는 것이 일반적입니다. 기본 프로세스를 차단하지 않으려면 대기열에서 처리할 수 있는 작업으로 작업을 오프로드하기로 결정할 수 있습니다. 예제를 살펴보겠습니다. app:...프로그램 작성 2024-11-05에 게시됨 -
 인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨
인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨 -
 JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨
JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨 -
 Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨
Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨 -
 문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨
문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨 -
 React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨
React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨 -
 조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨
조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























