시계 반대 코드: 자동화를 통해 마케팅 팀의 일상 업무를 줄이는 방법
"시계 반대 코드!"에 다시 오신 것을 환영합니다. 블로그 시리즈는 일상적인 작업을 간소화되고 시간을 절약해 주는 경이로운 작업으로 바꿔줍니다. 오늘 저는 반복적인 수동 작업을 자동화된 발전소로 전환한 프로젝트를 공유하게 되어 기쁩니다. 시간을 절약하고 작업 흐름에 흥미를 더할 수 있는 방법을 알아볼 준비가 되셨나요? 뛰어들어 보세요!
뒷이야기
스타트업에서 일하면 다양한 부서와 협력하고 자동화에 적합한 비효율성을 발견할 수 있는 기회와 같은 장점이 있습니다. 최근 마케팅 팀과의 대화에서 저는 단지 기술 업그레이드가 필요한 작업을 발견했습니다. 수동으로 수행되었습니다:
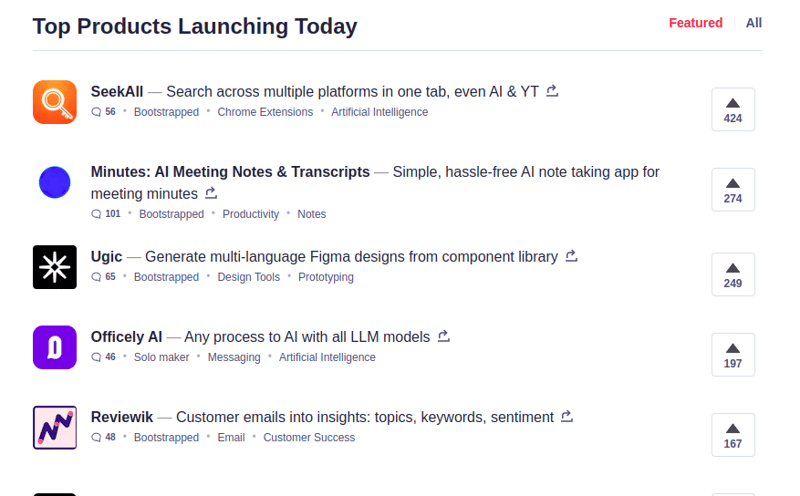
- 매일 Product Hunt를 방문하여 오늘의 상위 5개 제품을 얻으세요.
- 각 제품 제조업체의 소셜 미디어 세부정보를 수집합니다.
- 이 과정을 매일 반복합니다.

듣자마자 '자동화하면 어떨까?'라는 생각이 들었습니다. 노트북을 들고 코딩을 시작했습니다.
문제 분석
이 문제를 해결하려면 스크레이퍼를 만들어야 했습니다. 다음은 제가 취한 접근 방식에 대한 간략한 요약입니다.
Product Hunt의 구조 이해: Product Hunt가 콘텐츠와 사용하는 API를 렌더링하는 방법을 조사했습니다. 그들은 최고의 제품과 자세한 정보를 표시하기 위해 서버 측 렌더링을 사용합니다.
도구 선택: 웹사이트가 서버 측 렌더링을 사용하기 때문에 Node.js와 함께 Puppeteer를 사용하기로 결정했습니다. Puppeteer를 사용하면 헤드리스 브라우저를 제어하고 마치 수동으로 탐색하는 것처럼 콘텐츠를 스크랩할 수 있습니다.
-
데이터 가져오는 중:
- 상위 5개 제품: 오늘의 상위 5개 제품을 얻기 위해 Product Hunt 웹사이트를 스크래핑하는 것부터 시작했습니다.
- 제품 세부정보: 각 제품에 대해 클릭하여 제품 ID를 가져왔습니다.
- 메이커 정보: 제품 ID를 사용하여 API에 접속하여 제품 메이커에 대한 세부 정보를 가져왔습니다.
- 소셜 미디어 정보: 제작자 ID를 가지고 Puppeteer를 통해 각 사용자의 프로필 페이지를 방문하고 소셜 미디어 정보를 스크랩했습니다.
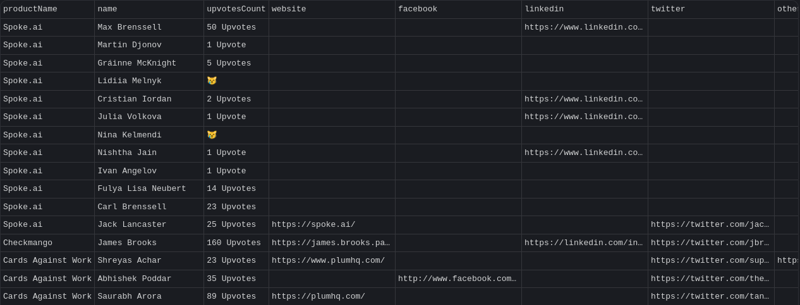
- 데이터 저장: 마지막으로 이 모든 정보를 CSV 파일로 정리하여 마케팅 팀이 쉽게 작업할 수 있도록 했습니다.
CSV 출력은 다음과 같습니다.

이것이 중요한 이유
이러한 작업을 자동화하면 시간이 절약될 뿐만 아니라 인적 오류도 줄어들고 마케팅 팀이 항상 최신 데이터를 손쉽게 확인할 수 있습니다. 또한 이는 기술이 어떻게 반복 작업을 간소화하고 가치를 더할 수 있는지 보여주는 훌륭한 예입니다.
참고: 소스 코드를 원하시면 언제든지 저에게 핑을 보내주세요 :)
당신 차례입니다!
코드를 사용하여 작업을 자동화한 적이 있습니까? 아래 댓글로 여러분의 경험과 팁을 공유해 주세요! 어떤 작업을 자동화하고 싶나요? 논의해보자!
마지막으로 글이 도움이 되셨다면 박수 부탁드리며 팔로우 부탁드립니다!
-
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 18일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 18일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 18일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 18일에 게시됨 -
 Go 함수에 패닉이 발생하면 어떻게 오류를 반환하나요?Go의 Defer에서 반환Go에서 함수 패닉이 발생하는 경우 오류를 반환하려는 문제가 발생했습니다. 다음은 코드에 대한 분석 및 수정 사항입니다.func getReport(filename string) (rep report, err error) { rep.dat...프로그램 작성 2024년 11월 18일에 게시됨
Go 함수에 패닉이 발생하면 어떻게 오류를 반환하나요?Go의 Defer에서 반환Go에서 함수 패닉이 발생하는 경우 오류를 반환하려는 문제가 발생했습니다. 다음은 코드에 대한 분석 및 수정 사항입니다.func getReport(filename string) (rep report, err error) { rep.dat...프로그램 작성 2024년 11월 18일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 17일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python 코드를 효과적으로 디버깅하는 방법: 실용적인 팁 및 도구Python 디버깅: 실용적인 팁 및 도구Python 코드 문제를 해결할 때는 원하는 대로 디버깅 기술이 포함된 툴킷을 보유하는 것이 중요합니다. 다음은 몇 가지 매우 효과적인 팁입니다.PDB: 강력한 중단점 도구중단점을 설정하고 코드 실행을 제어하려면 PDB 모듈을 ...프로그램 작성 2024년 11월 17일에 게시됨
Python 코드를 효과적으로 디버깅하는 방법: 실용적인 팁 및 도구Python 디버깅: 실용적인 팁 및 도구Python 코드 문제를 해결할 때는 원하는 대로 디버깅 기술이 포함된 툴킷을 보유하는 것이 중요합니다. 다음은 몇 가지 매우 효과적인 팁입니다.PDB: 강력한 중단점 도구중단점을 설정하고 코드 실행을 제어하려면 PDB 모듈을 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 서버를 다시 시작하지 않고 MySQL 쿼리 캐시를 어떻게 지울 수 있습니까?서버를 재개하지 않고 MySQL 쿼리 캐시 완화MySQL 쿼리 캐시가 제공하는 향상된 성능에도 불구하고 필요한 경우가 발생할 수 있습니다. 서버 운영을 방해하지 않고 삭제됩니다. 이를 달성하기 위한 몇 가지 방법은 다음과 같습니다.쿼리 캐시 재설정명령을 실행하는 사용자...프로그램 작성 2024년 11월 17일에 게시됨
서버를 다시 시작하지 않고 MySQL 쿼리 캐시를 어떻게 지울 수 있습니까?서버를 재개하지 않고 MySQL 쿼리 캐시 완화MySQL 쿼리 캐시가 제공하는 향상된 성능에도 불구하고 필요한 경우가 발생할 수 있습니다. 서버 운영을 방해하지 않고 삭제됩니다. 이를 달성하기 위한 몇 가지 방법은 다음과 같습니다.쿼리 캐시 재설정명령을 실행하는 사용자...프로그램 작성 2024년 11월 17일에 게시됨 -
 MySQL은 테이블 및 열 이름의 대소문자 구분을 어떻게 처리합니까?MySQL의 열 및 테이블 이름 대소문자 구분MySQL의 대소문자 구분 주제는 많은 사용자에게 혼란을 줄 수 있습니다. 적절한 데이터베이스 작동을 보장하고 잠재적인 위험을 방지하려면 열 이름과 테이블 이름 모두의 대소문자 구분을 이해하는 것이 중요합니다.테이블 이름테이...프로그램 작성 2024년 11월 17일에 게시됨
MySQL은 테이블 및 열 이름의 대소문자 구분을 어떻게 처리합니까?MySQL의 열 및 테이블 이름 대소문자 구분MySQL의 대소문자 구분 주제는 많은 사용자에게 혼란을 줄 수 있습니다. 적절한 데이터베이스 작동을 보장하고 잠재적인 위험을 방지하려면 열 이름과 테이블 이름 모두의 대소문자 구분을 이해하는 것이 중요합니다.테이블 이름테이...프로그램 작성 2024년 11월 17일에 게시됨 -
 임시 개체에 대한 Const 참조를 바인딩하면 수명이 연장되는 이유는 무엇입니까?Const 참조를 임시 개체에 바인딩하면 임시 개체의 수명이 연장되는 이유는 무엇입니까?C 프로그래밍 언어에서는 const 참조를 허용하여 임시 개체의 수명을 연장합니다. 이 동작은 코드 디자인의 성능과 유연성을 향상시킨다고 주장하는 등 많은 논쟁의 대상이 되었습니다....프로그램 작성 2024년 11월 17일에 게시됨
임시 개체에 대한 Const 참조를 바인딩하면 수명이 연장되는 이유는 무엇입니까?Const 참조를 임시 개체에 바인딩하면 임시 개체의 수명이 연장되는 이유는 무엇입니까?C 프로그래밍 언어에서는 const 참조를 허용하여 임시 개체의 수명을 연장합니다. 이 동작은 코드 디자인의 성능과 유연성을 향상시킨다고 주장하는 등 많은 논쟁의 대상이 되었습니다....프로그램 작성 2024년 11월 17일에 게시됨 -
 URL에 '/public'을 노출하지 않고 공유 호스팅의 하위 디렉터리에서 Laravel 프로젝트를 호스팅하는 방법공유 호스팅에서 Laravel 프로젝트를 호스팅할 때 일반적인 과제 중 하나는 URL에 /public 디렉터리가 필요하지 않은지 확인하는 것입니다. URL을 깨끗하게 유지하면서 Laravel 앱을 하위 디렉터리에 호스팅하는 방법에 대한 단계별 가이드는 다음과 같습니다....프로그램 작성 2024년 11월 17일에 게시됨
URL에 '/public'을 노출하지 않고 공유 호스팅의 하위 디렉터리에서 Laravel 프로젝트를 호스팅하는 방법공유 호스팅에서 Laravel 프로젝트를 호스팅할 때 일반적인 과제 중 하나는 URL에 /public 디렉터리가 필요하지 않은지 확인하는 것입니다. URL을 깨끗하게 유지하면서 Laravel 앱을 하위 디렉터리에 호스팅하는 방법에 대한 단계별 가이드는 다음과 같습니다....프로그램 작성 2024년 11월 17일에 게시됨 -
 코딩 인터뷰 문제 해결을 위한 궁극적인 가이드Common Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...프로그램 작성 2024년 11월 17일에 게시됨
코딩 인터뷰 문제 해결을 위한 궁극적인 가이드Common Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...프로그램 작성 2024년 11월 17일에 게시됨 -
 ASAP(Atlassian) 인증이 REST API 인증을 위한 빠르고 안전한 선택인 이유는 무엇입니까?API를 광범위하게 사용하는 선임 개발자로서 보안과 효율성은 항상 최우선 순위입니다. REST API 보안과 관련하여 다양한 인증 방법을 사용할 수 있지만 모든 인증 방법이 동일하게 생성되는 것은 아닙니다. Atlassian의 ASAP(서비스 및 프로젝트 인증) 인...프로그램 작성 2024년 11월 17일에 게시됨
ASAP(Atlassian) 인증이 REST API 인증을 위한 빠르고 안전한 선택인 이유는 무엇입니까?API를 광범위하게 사용하는 선임 개발자로서 보안과 효율성은 항상 최우선 순위입니다. REST API 보안과 관련하여 다양한 인증 방법을 사용할 수 있지만 모든 인증 방법이 동일하게 생성되는 것은 아닙니다. Atlassian의 ASAP(서비스 및 프로젝트 인증) 인...프로그램 작성 2024년 11월 17일에 게시됨 -
 Flexbox, Box 또는 Flexbox: 어떤 표시 속성을 사용해야 합니까?유연한 상자 모델: 디스플레이: Flex, Box, FlexboxCSS3 영역에서 유연한 상자 모델은 방식에 혁명을 일으켰습니다. 우리는 요소를 레이아웃합니다. 그러나 표시 속성 값이 너무 많아 혼란스러울 수 있습니다. 디스플레이: 플렉스, 디스플레이: 상자, 디스플레...프로그램 작성 2024년 11월 17일에 게시됨
Flexbox, Box 또는 Flexbox: 어떤 표시 속성을 사용해야 합니까?유연한 상자 모델: 디스플레이: Flex, Box, FlexboxCSS3 영역에서 유연한 상자 모델은 방식에 혁명을 일으켰습니다. 우리는 요소를 레이아웃합니다. 그러나 표시 속성 값이 너무 많아 혼란스러울 수 있습니다. 디스플레이: 플렉스, 디스플레이: 상자, 디스플레...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python 없이 C++에서 복잡한 수학 표현식을 어떻게 평가할 수 있나요?Python 통합 없이 C에서 사용자 정의 수학 표현식을 평가하는 방법C에서 복잡한 수학 표현식을 평가하는 것은 외부 라이브러리나 런타임 환경 없이는 어려울 수 있습니다. . 그러나 ExprTk 라이브러리는 우아하고 효율적인 솔루션을 제공합니다.예제 표현식을 고려해 보...프로그램 작성 2024년 11월 17일에 게시됨
Python 없이 C++에서 복잡한 수학 표현식을 어떻게 평가할 수 있나요?Python 통합 없이 C에서 사용자 정의 수학 표현식을 평가하는 방법C에서 복잡한 수학 표현식을 평가하는 것은 외부 라이브러리나 런타임 환경 없이는 어려울 수 있습니다. . 그러나 ExprTk 라이브러리는 우아하고 효율적인 솔루션을 제공합니다.예제 표현식을 고려해 보...프로그램 작성 2024년 11월 17일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























