AI로 콘텐츠 제작 향상: AI 블로그 기사 생성기 소개

오늘날 빠르게 변화하는 디지털 세계에서는 콘텐츠가 왕입니다. 블로거, 마케팅 담당자, 기업주 등 누구에게나 고품질의 매력적인 콘텐츠를 만드는 것은 트래픽을 유도하고 온라인 인지도를 높이는 데 필수적입니다. 하지만 현실을 직시하자면, 글쓰기는 시간이 많이 걸리고 어려울 수 있습니다. 특히 여러 작업을 동시에 처리할 때는 더욱 그렇습니다. AI 블로그 기사 생성기가 바로 여기에 있습니다!
? AI 블로그 기사 생성기란 무엇입니까?
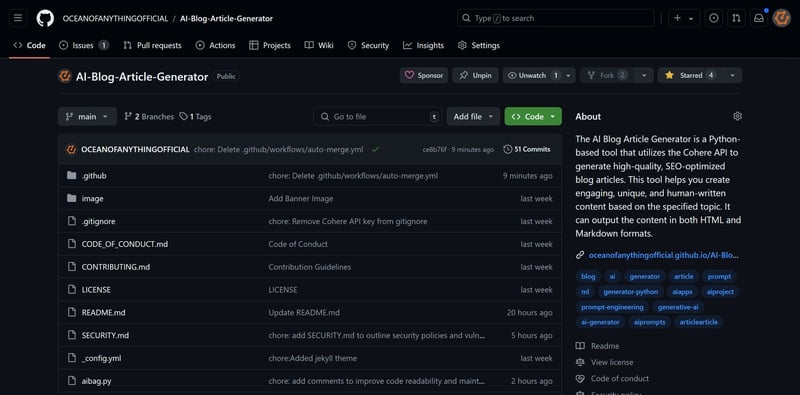
AI 블로그 기사 생성기는 Cohere API의 강력한 기능을 활용하여 SEO에 최적화된 고품질 블로그 기사를 생성하는 오픈 소스 Python 기반 도구입니다. 시작하기 위해 빠른 초안이 필요하든, 게시할 준비가 된 완전한 기사가 필요하든, 이 도구를 사용하면 선택한 주제를 기반으로 매력적이고 고유하며 사람이 작성한 콘텐츠를 만들 수 있습니다.

? 이 도구를 만든 이유는 무엇입니까?

개발자이자 콘텐츠 제작자로서 저는 코딩과 기타 창의적인 작업에 집중할 수 있는데 글쓰기에 너무 많은 시간을 소비하는 경우가 많았습니다. 저는 품질을 저하시키지 않으면서 콘텐츠 제작 프로세스의 적어도 일부를 자동화할 수 있는 방법이 있어야 한다는 것을 깨달았습니다. 그때 저는 AI 블로그 기사 생성기를 구축하기로 결정했습니다.
이 도구는 1인 블로거부터 콘텐츠 팀까지 누구나 고품질 콘텐츠를 제작하면서 시간과 노력을 절약할 수 있도록 설계되었습니다. 아이디어를 생성하고, 게시물 초안을 작성하고, 게시할 준비가 된 전체 기사를 작성하는 데에도 적합합니다.
? 주요 특징

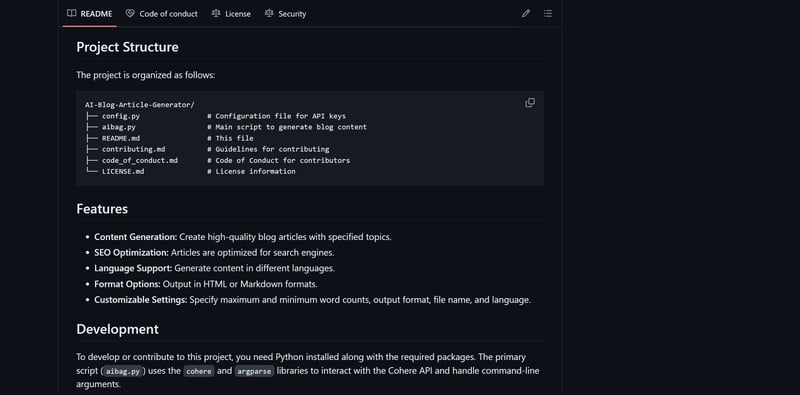
AI 블로그 기사 생성기의 뛰어난 기능은 다음과 같습니다.
- 인간다운 글쓰기: 이 도구로 생성된 기사는 인간이 쓴 것처럼 읽혀 다양한 응용 분야에 적합합니다.
- SEO 최적화 콘텐츠: 이 도구는 검색 엔진에 최적화된 콘텐츠를 생성하는 데 도움이 되며, 이는 웹사이트의 순위와 가시성을 높이는 데 도움이 될 수 있습니다.
- 유연한 출력 형식: 필요에 따라 HTML 또는 마크다운 형식으로 콘텐츠를 출력하도록 선택할 수 있습니다.
- 사용하기 쉬움: 단 몇 줄의 코드만으로 전체 블로그 게시물을 생성할 수 있습니다. 이 도구는 코딩 전문가가 아닌 사람들에게도 사용자 친화적으로 설계되었습니다.
? 작동 방식

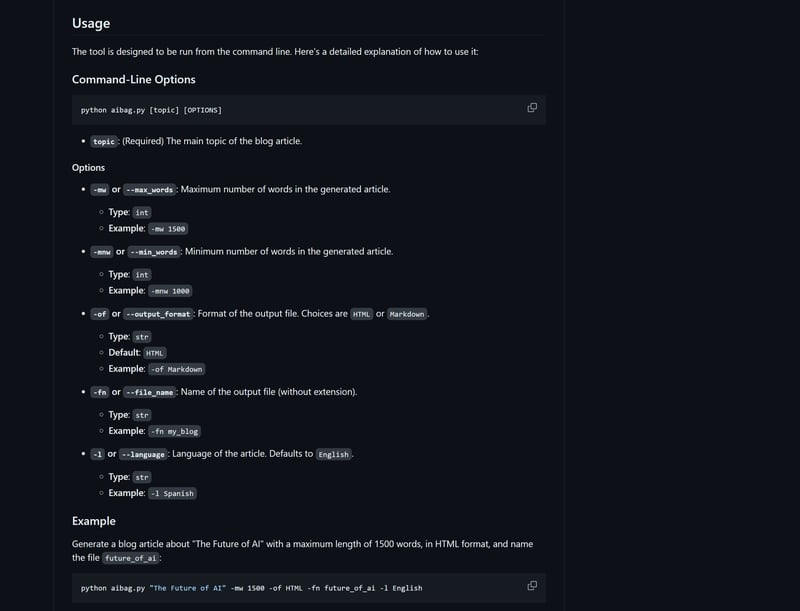
AI 블로그 기사 생성기를 사용하는 방법은 간단합니다. 시작하는 방법에 대한 간략한 개요는 다음과 같습니다.
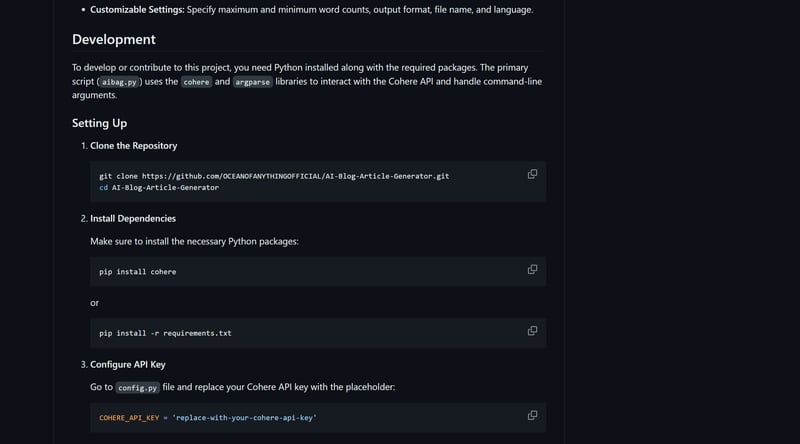
- 저장소 복제: GitHub에서 저장소를 복제하여 시작합니다.
- 종속성 설치: Cohere API를 포함하여 필수 Python 라이브러리를 설치합니다.
- 콘텐츠 생성: 도구를 사용하여 선택한 주제를 기반으로 콘텐츠를 생성합니다. 빠른 초안을 원하든 전체 기사를 원하든 관계없이 필요에 맞게 출력을 사용자 정의할 수 있습니다.
- 저장 및 편집: 생성된 콘텐츠를 HTML 또는 Markdown 형식으로 저장하고 게시하기 전에 필요에 따라 편집합니다.
?? 프로젝트에 기여

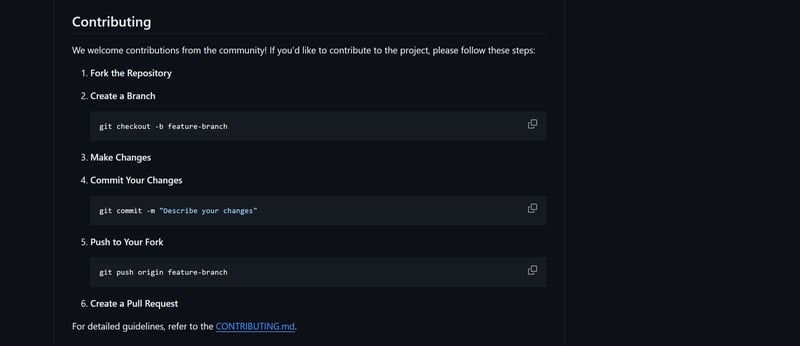
AI 블로그 기사 생성기는 오픈 소스 프로젝트이며 커뮤니티의 기여를 환영합니다. 새로운 기능에 대한 아이디어가 있거나, 버그를 수정하고 싶거나, 단순히 문서를 개선하고 싶거나, 귀하의 기여에 항상 감사드립니다!
GitHub에서 프로젝트 확인: AI 블로그 기사 생성기

? 피드백 및 지원

AI 블로그 기사 생성기에 대한 여러분의 생각을 듣고 싶습니다! 개선을 위한 제안 사항, 작동 방식에 대한 질문이 있거나 사용 방법을 공유하고 싶은 경우 언제든지 문의해 주세요.
Ko-fi에서 커피를 사주시면 제 작업을 후원하실 수도 있습니다. 귀하의 지원은 제가 이 프로젝트를 계속 개발하고 유지하는 데 도움이 됩니다.
? 결론
콘텐츠 제작에 시간이 많이 걸릴 필요는 없습니다. AI 블로그 기사 생성기와 같은 도구를 사용하면 작업 흐름을 간소화하고 온라인 인지도를 높이고 청중과 소통하는 등 정말 중요한 일에 집중할 수 있습니다.
AI 블로그 기사 생성기를 사용해 보고 어떻게 작동하는지 알려주세요. 즐거운 글쓰기 되세요!
-
 제로에서 웹 개발자로 전환: PHP의 기초 익히기PHP의 기본을 마스터하는 것은 필수입니다. PHP 설치 PHP 파일 만들기 코드 실행 변수 및 데이터 유형 이해 표현식 및 연산자 사용 기술 향상을 위한 실제 프로젝트 만들기 PHP 개발 시작하기: PHP 기본 익히기PHP는 동적 및 대화형 웹 애플리케이션을 만들...프로그램 작성 2024-11-05에 게시됨
제로에서 웹 개발자로 전환: PHP의 기초 익히기PHP의 기본을 마스터하는 것은 필수입니다. PHP 설치 PHP 파일 만들기 코드 실행 변수 및 데이터 유형 이해 표현식 및 연산자 사용 기술 향상을 위한 실제 프로젝트 만들기 PHP 개발 시작하기: PHP 기본 익히기PHP는 동적 및 대화형 웹 애플리케이션을 만들...프로그램 작성 2024-11-05에 게시됨 -
 버퍼: Node.jsNode.js의 버퍼에 대한 간단한 가이드 Node.js의 버퍼는 원시 바이너리 데이터를 처리하는 데 사용되며, 이는 스트림, 파일 또는 네트워크 데이터로 작업할 때 유용합니다. 버퍼를 만드는 방법 문자열에서: const buf = ...프로그램 작성 2024-11-05에 게시됨
버퍼: Node.jsNode.js의 버퍼에 대한 간단한 가이드 Node.js의 버퍼는 원시 바이너리 데이터를 처리하는 데 사용되며, 이는 스트림, 파일 또는 네트워크 데이터로 작업할 때 유용합니다. 버퍼를 만드는 방법 문자열에서: const buf = ...프로그램 작성 2024-11-05에 게시됨 -
 Node.js의 버전 관리 마스터하기개발자로서 우리는 다양한 Node.js 버전을 요구하는 프로젝트를 자주 접하게 됩니다. 이 시나리오는 Node.js 프로젝트에 정기적으로 참여하지 않는 신규 개발자와 숙련된 개발자 모두에게 함정입니다. 즉, 각 프로젝트에 올바른 Node.js 버전이 사용되는지 확인하는...프로그램 작성 2024-11-05에 게시됨
Node.js의 버전 관리 마스터하기개발자로서 우리는 다양한 Node.js 버전을 요구하는 프로젝트를 자주 접하게 됩니다. 이 시나리오는 Node.js 프로젝트에 정기적으로 참여하지 않는 신규 개발자와 숙련된 개발자 모두에게 함정입니다. 즉, 각 프로젝트에 올바른 Node.js 버전이 사용되는지 확인하는...프로그램 작성 2024-11-05에 게시됨 -
 문제 해결을 위해 Go 바이너리에 Git 개정 정보를 포함하는 방법은 무엇입니까?Go 바이너리에서 Git 개정 확인코드를 배포할 때 바이너리를 빌드된 Git 개정과 연결하는 것이 도움이 될 수 있습니다. 문제 해결 목적. 그러나 개정 번호로 소스 코드를 직접 업데이트하는 것은 소스를 변경하므로 불가능합니다.해결책: 빌드 플래그 활용이 문제에 대한 ...프로그램 작성 2024-11-05에 게시됨
문제 해결을 위해 Go 바이너리에 Git 개정 정보를 포함하는 방법은 무엇입니까?Go 바이너리에서 Git 개정 확인코드를 배포할 때 바이너리를 빌드된 Git 개정과 연결하는 것이 도움이 될 수 있습니다. 문제 해결 목적. 그러나 개정 번호로 소스 코드를 직접 업데이트하는 것은 소스를 변경하므로 불가능합니다.해결책: 빌드 플래그 활용이 문제에 대한 ...프로그램 작성 2024-11-05에 게시됨 -
 일반적인 HTML 태그: 관점HTML(HyperText Markup Language)은 웹 개발의 기초를 형성하며 인터넷의 모든 웹페이지 구조 역할을 합니다. 2024년 가장 일반적인 HTML 태그와 고급 용도를 이해함으로써 개발자는 보다 효율적이고 접근 가능하며 시각적으로 매력적인 웹 페이지를 ...프로그램 작성 2024-11-05에 게시됨
일반적인 HTML 태그: 관점HTML(HyperText Markup Language)은 웹 개발의 기초를 형성하며 인터넷의 모든 웹페이지 구조 역할을 합니다. 2024년 가장 일반적인 HTML 태그와 고급 용도를 이해함으로써 개발자는 보다 효율적이고 접근 가능하며 시각적으로 매력적인 웹 페이지를 ...프로그램 작성 2024-11-05에 게시됨 -
 CSS 미디어 쿼리웹사이트가 다양한 기기에서 원활하게 작동하도록 보장하는 것이 그 어느 때보다 중요합니다. 사용자가 데스크톱, 노트북, 태블릿, 스마트폰에서 웹사이트에 액세스함에 따라 반응형 디자인이 필수가 되었습니다. 반응형 디자인의 중심에는 개발자가 사용자 기기의 특성에 따라 다양한...프로그램 작성 2024-11-05에 게시됨
CSS 미디어 쿼리웹사이트가 다양한 기기에서 원활하게 작동하도록 보장하는 것이 그 어느 때보다 중요합니다. 사용자가 데스크톱, 노트북, 태블릿, 스마트폰에서 웹사이트에 액세스함에 따라 반응형 디자인이 필수가 되었습니다. 반응형 디자인의 중심에는 개발자가 사용자 기기의 특성에 따라 다양한...프로그램 작성 2024-11-05에 게시됨 -
 JavaScript의 호이스팅 이해: 종합 가이드자바스크립트에서 호이스팅 호이스팅은 변수 및 함수 선언을 포함 범위(전역 범위 또는 함수 범위)의 맨 위로 이동(또는 "호이스팅")하는 동작입니다. 코드가 실행됩니다. 즉, 코드에서 실제로 선언되기 전에 변수와 함수를 사용할 수 있습니...프로그램 작성 2024-11-05에 게시됨
JavaScript의 호이스팅 이해: 종합 가이드자바스크립트에서 호이스팅 호이스팅은 변수 및 함수 선언을 포함 범위(전역 범위 또는 함수 범위)의 맨 위로 이동(또는 "호이스팅")하는 동작입니다. 코드가 실행됩니다. 즉, 코드에서 실제로 선언되기 전에 변수와 함수를 사용할 수 있습니...프로그램 작성 2024-11-05에 게시됨 -
 Stripe를 단일 제품 Django Python Shop에 통합In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...프로그램 작성 2024-11-05에 게시됨
Stripe를 단일 제품 Django Python Shop에 통합In the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...프로그램 작성 2024-11-05에 게시됨 -
 Laravel에서 대기 중인 작업을 테스트하기 위한 팁Laravel 애플리케이션으로 작업할 때 명령이 비용이 많이 드는 작업을 수행해야 하는 시나리오를 접하는 것이 일반적입니다. 기본 프로세스를 차단하지 않으려면 대기열에서 처리할 수 있는 작업으로 작업을 오프로드하기로 결정할 수 있습니다. 예제를 살펴보겠습니다. app:...프로그램 작성 2024-11-05에 게시됨
Laravel에서 대기 중인 작업을 테스트하기 위한 팁Laravel 애플리케이션으로 작업할 때 명령이 비용이 많이 드는 작업을 수행해야 하는 시나리오를 접하는 것이 일반적입니다. 기본 프로세스를 차단하지 않으려면 대기열에서 처리할 수 있는 작업으로 작업을 오프로드하기로 결정할 수 있습니다. 예제를 살펴보겠습니다. app:...프로그램 작성 2024-11-05에 게시됨 -
 인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨
인간 수준의 자연어 이해(NLU) 시스템을 만드는 방법Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...프로그램 작성 2024-11-05에 게시됨 -
 JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨
JSTL을 사용하여 HashMap 내에서 ArrayList를 반복하는 방법은 무엇입니까?JSTL을 사용하여 HashMap 내에서 ArrayList 반복웹 개발에서 JSTL(JavaServer Pages Standard Tag Library)은 JSP( 자바 서버 페이지). 그러한 작업 중 하나는 데이터 구조를 반복하는 것입니다.HashMap과 그 안에 포...프로그램 작성 2024-11-05에 게시됨 -
 Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨
Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다. 이미 많은 프레임워크가 있으므로 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다. 성능 ...프로그램 작성 2024-11-05에 게시됨 -
 문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨
문자열 리터럴에서 +를 사용한 문자열 연결이 실패하는 이유는 무엇입니까?문자열 리터럴을 문자열과 연결C에서는 연산자를 사용하여 문자열과 문자열 리터럴을 연결할 수 있습니다. 그러나 이 기능에는 혼란을 초래할 수 있는 제한 사항이 있습니다.질문에서 작성자는 문자열 리터럴 "Hello", ",world" 및...프로그램 작성 2024-11-05에 게시됨 -
 React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨
React Re-Rendering: 최적의 성능을 위한 모범 사례React의 효율적인 렌더링 메커니즘은 React가 인기를 얻는 주요 이유 중 하나입니다. 그러나 애플리케이션이 복잡해짐에 따라 구성 요소 다시 렌더링을 관리하는 것이 성능을 최적화하는 데 중요해졌습니다. React의 렌더링 동작을 최적화하고 불필요한 재렌더링을 방지하...프로그램 작성 2024-11-05에 게시됨 -
 조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨
조건부 열 생성을 달성하는 방법: Pandas DataFrame에서 If-Elif-Else 탐색?조건부 열 생성: Pandas의 If-Elif-Else주어진 문제에서는 DataFrame에 새 열을 추가해야 합니다. 일련의 조건부 기준을 기반으로 합니다. 문제는 코드 효율성과 가독성을 유지하면서 이러한 조건을 구현하는 것입니다.함수 적용을 사용한 솔루션한 가지 접근...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























