Angular 18 用のリンターと IDE のセットアップ
2024 年 11 月 9 日に公開
eslint、prettier、env をアプリケーションに追加します。
残念ながら、Angular はデフォルトでこれらすべてを自ら生成しないのです。回路図を変更すると、数千の Angular プロジェクトの品質が向上します。
eslint 9 のセットアップ
eslint を接続します:
yarn ng add @angular-eslint/schematics
3 つのパッケージが package.json に追加されました:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
angular.json のターゲット内:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
eslint.config.js ファイルも作成されました:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
基本的なリンターは優れていますが、さらに改良することもできます。
プラグインを追加します:
yarn add -D eslint-plugin-simple-import-sort
いくつかのルールを含めてみましょう:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
']、['^\\.']]、
}、
]、
'simple-import-sort/exports': 'エラー',
}、
}、
]、
プロセッサ: angular.processInlineTemplates、
ルール: {
'@angular-eslint/ディレクティブセレクター': [
'エラー'、
{
タイプ: '属性'、
接頭辞: 'baf'、
スタイル: 'キャメルケース'、
}、
]、
'@angular-eslint/コンポーネントセレクター': [
'エラー'、
{
タイプ: '要素'、
接頭辞: 'baf'、
スタイル: 'ケバブケース'、
}、
]、
'@typescript-eslint/命名規則': [
'エラー'、
{
セレクター: 'デフォルト',
形式: ['キャメルケース']、
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
フィルター: {
正規表現: '^(ts-jest|\\^.*)$',
一致: 偽、
}、
}、
{
セレクター: 'デフォルト',
形式: ['キャメルケース']、
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
}、
{
セレクター: '変数',
形式: ['キャメルケース', 'UPPER_CASE'],
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
}、
{
セレクター: 'typeLike',
形式: ['PascalCase'],
}、
{
セレクター: 'enumMember',
形式: ['PascalCase'],
}、
{
セレクター: 'プロパティ',
形式: null、
フィルター: {
正規表現: '^(ホスト)$'、
一致: 偽、
}、
}、
]、
複雑さ: 'エラー'、
'最大長': [
'エラー'、
{
コード: 140、
}、
]、
'no-new-wrappers': 'エラー',
'no-throw-literal': 'エラー',
'@typescript-eslint/consistent-type-settings': 'エラー',
'影なし': 'オフ'、
'@typescript-eslint/no-shadow': 'エラー',
'no-invalid-this': 'オフ',
'@typescript-eslint/no-invalid-this': ['警告'],
'@angular-eslint/no-host-metadata-property': 'off',
}、
}、
{
ファイル: ['**/*.html']、
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
ルール: {}、
}、
)
angular.json のアプリケーション プレフィックスを app から baf に変更します。
eslint-plugin-import プラグインは eslint 9 ではサポートされていないことに注意してください。
github で激しい議論が行われています - github.com/import-js/eslint-plugin-import/issues/2948
よりきれいな設定
さらに可愛く追加:
yarn add -D prettier糸追加 -D よりきれいになります
.prettierrc.json でルールを定義しましょう:
yarn add -D prettier{ "bracketSpacing": true、 "printWidth": 140、 「セミ」:本当、 "singleQuote": true、 "タブ幅": 2、 "useTabs": false }
.prettierignore でフォーマットすべきでないものをすべて除外します:
yarn add -D prettier# ここにファイルを追加すると、よりきれいなフォーマットから無視されます /dist /カバレッジ /tmp /node_modules /nginx /.vscode /。アイデア パッケージロック.json パッケージ.json 糸ロック .angular /junit junit.xml /.nx/キャッシュ
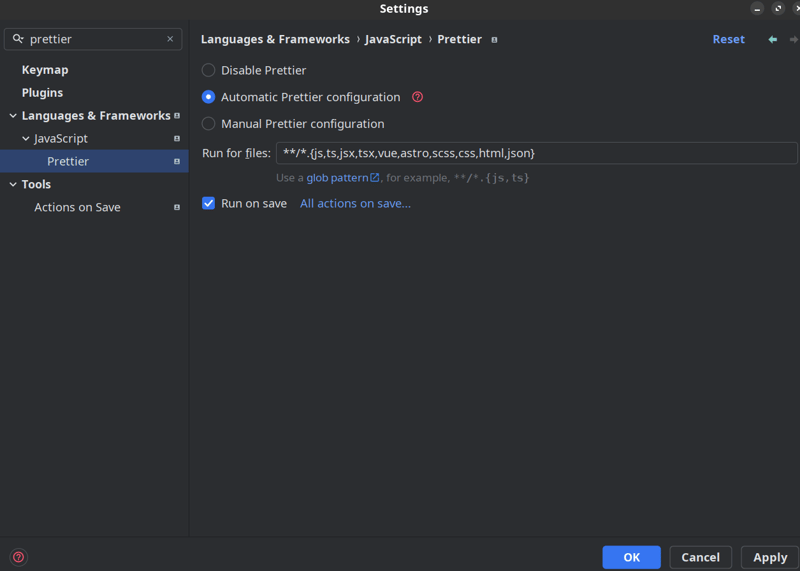
IDE のより適切な設定 - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

リンク
すべてのソースは github のリポジトリにあります - github.com/Fafnur/buy-and-fly
デモはここでご覧いただけます - buy-and-fly.fafn.ru/
私のグループ: telegram、medium、vk、x.com、linkedin、site
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/fafnur/nastroika-lintierov-i-ide-dlia-angular-18-2130?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 Java の JarOutputStream を使用して JAR ファイルを作成する際の予期せぬ問題を回避するにはどうすればよいですか?JAR ファイル作成のための JarOutputStream のトラブルシューティングjava.util.jar.JarOutputStream を使用してプログラムで JAR ファイルを作成することは簡単そうに見えますが、特定のニュアンスによって予期せぬ問題が発生する可能性があります。この記事では...プログラミング 2024 年 11 月 9 日に公開
Java の JarOutputStream を使用して JAR ファイルを作成する際の予期せぬ問題を回避するにはどうすればよいですか?JAR ファイル作成のための JarOutputStream のトラブルシューティングjava.util.jar.JarOutputStream を使用してプログラムで JAR ファイルを作成することは簡単そうに見えますが、特定のニュアンスによって予期せぬ問題が発生する可能性があります。この記事では...プログラミング 2024 年 11 月 9 日に公開 -
 コンテンツ フローを中断せずに Div を絶対右に配置する方法: Float:right と Position:absolute のジレンマの解決右フロートと絶対配置の問題が解決されました親の右側にシームレスに配置すると同時に、親の右側に配置する div の追求他のコンテンツを中断すると、float:right と float:right の相反する動作という障害に遭遇してしまいます。 Position:absolute.Float と Ab...プログラミング 2024 年 11 月 9 日に公開
コンテンツ フローを中断せずに Div を絶対右に配置する方法: Float:right と Position:absolute のジレンマの解決右フロートと絶対配置の問題が解決されました親の右側にシームレスに配置すると同時に、親の右側に配置する div の追求他のコンテンツを中断すると、float:right と float:right の相反する動作という障害に遭遇してしまいます。 Position:absolute.Float と Ab...プログラミング 2024 年 11 月 9 日に公開 -
 http.ResponseWriter を変更せずに HTTP 応答をログに記録する方法http.HandleFunc での HTTP 応答のログ記録この記事では、リクエストの偽装や http.ResponseWriter の変更に頼らずに、ログ記録の目的で HTTP 応答を取得する別のアプローチについて説明します。ミドルウェア チェーンの概念を導入し、関数型スタイルの実装を提供します...プログラミング 2024 年 11 月 9 日に公開
http.ResponseWriter を変更せずに HTTP 応答をログに記録する方法http.HandleFunc での HTTP 応答のログ記録この記事では、リクエストの偽装や http.ResponseWriter の変更に頼らずに、ログ記録の目的で HTTP 応答を取得する別のアプローチについて説明します。ミドルウェア チェーンの概念を導入し、関数型スタイルの実装を提供します...プログラミング 2024 年 11 月 9 日に公開 -
 クロスプラットフォームの Go ライブラリで OS 固有のコードを処理するにはどうすればよいですか?OS 固有のコードのビルド制約を活用する方法OS 固有の依存関係に依存するクロスプラットフォームの Go ライブラリを開発する場合、ビルドを区別する必要があります。さまざまなオペレーティング システムのプロセス。これにアプローチする方法は次のとおりです:たとえば、Windows の場合は「encod...プログラミング 2024 年 11 月 9 日に公開
クロスプラットフォームの Go ライブラリで OS 固有のコードを処理するにはどうすればよいですか?OS 固有のコードのビルド制約を活用する方法OS 固有の依存関係に依存するクロスプラットフォームの Go ライブラリを開発する場合、ビルドを区別する必要があります。さまざまなオペレーティング システムのプロセス。これにアプローチする方法は次のとおりです:たとえば、Windows の場合は「encod...プログラミング 2024 年 11 月 9 日に公開 -
 PHP でコールバックを効果的に使用するにはどうすればよいですか?PHP でのコールバックの実装PHP の「コールバック」という用語には、関数ポインターとして動作する文字列と配列の両方が含まれます。 PHP 4 では、次の構文が登場しました:$cb1 = 'someGlobalFunction';$cb2 = ['ClassName'...プログラミング 2024 年 11 月 9 日に公開
PHP でコールバックを効果的に使用するにはどうすればよいですか?PHP でのコールバックの実装PHP の「コールバック」という用語には、関数ポインターとして動作する文字列と配列の両方が含まれます。 PHP 4 では、次の構文が登場しました:$cb1 = 'someGlobalFunction';$cb2 = ['ClassName'...プログラミング 2024 年 11 月 9 日に公開 -
 Chrome と Firefox で要素を検査するにはどうすればよいですか?美しく作られたウェブサイトの背後にどの要素があるか考えたことはありますか? Chrome と Firefox で要素を検査する方法を学びます。 視覚的に素晴らしいすべての Web ページには、バックエンドで動作する複雑な HTML、CSS、および JavaScript コードが含まれています。 I...プログラミング 2024 年 11 月 9 日に公開
Chrome と Firefox で要素を検査するにはどうすればよいですか?美しく作られたウェブサイトの背後にどの要素があるか考えたことはありますか? Chrome と Firefox で要素を検査する方法を学びます。 視覚的に素晴らしいすべての Web ページには、バックエンドで動作する複雑な HTML、CSS、および JavaScript コードが含まれています。 I...プログラミング 2024 年 11 月 9 日に公開 -
 C++ で静的フィールドを設定すると「未解決の外部シンボル」エラーが発生するのはなぜですか?静的オブジェクト フィールドの未解決の外部シンボルこの記事では、設定しようとしたときに発生するエラー メッセージ「エラー LNK2001: 未解決の外部シンボル」について調査します。メイン メソッドからのクラスの静的フィールド。提供されたコード スニペットでは、クラス "B" の...プログラミング 2024 年 11 月 9 日に公開
C++ で静的フィールドを設定すると「未解決の外部シンボル」エラーが発生するのはなぜですか?静的オブジェクト フィールドの未解決の外部シンボルこの記事では、設定しようとしたときに発生するエラー メッセージ「エラー LNK2001: 未解決の外部シンボル」について調査します。メイン メソッドからのクラスの静的フィールド。提供されたコード スニペットでは、クラス "B" の...プログラミング 2024 年 11 月 9 日に公開 -
 PHP で 10 進数から末尾のゼロを効率的に削除するにはどうすればよいですか?PHP で 10 進数から末尾のゼロを削除するPHP では、10 進数から末尾のゼロを削除するのが一般的な作業となることがあります。次のシナリオを考えてみましょう。125.00、966.70、844.011 などの一連の数値を、不要なゼロ桁を除いて表示したいと考えています。高速で最適化されたソリュー...プログラミング 2024 年 11 月 9 日に公開
PHP で 10 進数から末尾のゼロを効率的に削除するにはどうすればよいですか?PHP で 10 進数から末尾のゼロを削除するPHP では、10 進数から末尾のゼロを削除するのが一般的な作業となることがあります。次のシナリオを考えてみましょう。125.00、966.70、844.011 などの一連の数値を、不要なゼロ桁を除いて表示したいと考えています。高速で最適化されたソリュー...プログラミング 2024 年 11 月 9 日に公開 -
 Internet Explorer 8 で nth-child() を使用してテーブルでゼブラ ストライピングを実現するにはどうすればよいですか?Internet Explorer 8 での nth-child() の CSS サポート最新のブラウザでは、CSS の nth-child() 要素は一般的に表でゼブラストライプ効果を実現するために使用されます。ただし、この機能は Internet Explorer 8 には特にありません。この制...プログラミング 2024 年 11 月 9 日に公開
Internet Explorer 8 で nth-child() を使用してテーブルでゼブラ ストライピングを実現するにはどうすればよいですか?Internet Explorer 8 での nth-child() の CSS サポート最新のブラウザでは、CSS の nth-child() 要素は一般的に表でゼブラストライプ効果を実現するために使用されます。ただし、この機能は Internet Explorer 8 には特にありません。この制...プログラミング 2024 年 11 月 9 日に公開 -
 JavaScript で「setTimeout」を使用するときに「this」のコンテキストを保持する方法は?JavaScript での setTimeout の使用とコンテキストの保持JavaScript で setTimeout 関数を使用する場合は、その処理方法を認識することが重要ですこの文脈。これは、タイムアウト コールバック内の別のコンテキストで定義されたメソッドを呼び出す場合に特に関係します。提...プログラミング 2024 年 11 月 9 日に公開
JavaScript で「setTimeout」を使用するときに「this」のコンテキストを保持する方法は?JavaScript での setTimeout の使用とコンテキストの保持JavaScript で setTimeout 関数を使用する場合は、その処理方法を認識することが重要ですこの文脈。これは、タイムアウト コールバック内の別のコンテキストで定義されたメソッドを呼び出す場合に特に関係します。提...プログラミング 2024 年 11 月 9 日に公開 -
 C++ で実行可能ファイルを安全に起動する方法: CreateProcess() が最良の選択である理由CreateProcess() を利用して実行可能ファイルを起動するこのガイドでは、別の C 実行可能ファイル内から実行可能ファイル (.exe) を開く方法について説明します。 system() 使用の落とし穴解決策を掘り下げる前に、system() 関数を使用する危険性を強調することが重要です。...プログラミング 2024 年 11 月 9 日に公開
C++ で実行可能ファイルを安全に起動する方法: CreateProcess() が最良の選択である理由CreateProcess() を利用して実行可能ファイルを起動するこのガイドでは、別の C 実行可能ファイル内から実行可能ファイル (.exe) を開く方法について説明します。 system() 使用の落とし穴解決策を掘り下げる前に、system() 関数を使用する危険性を強調することが重要です。...プログラミング 2024 年 11 月 9 日に公開 -
 これらの演算子を使用してタイプスクリプト ゲームを強化します。ヌル合体演算子 (??) ?? 演算子は、null または未定義を処理するときにデフォルト値を提供するために使用されます。左側が null または未定義かどうかを確認し、そうである場合は右側の値を返します。 let value = null; let defaultValue = "Default...プログラミング 2024 年 11 月 9 日に公開
これらの演算子を使用してタイプスクリプト ゲームを強化します。ヌル合体演算子 (??) ?? 演算子は、null または未定義を処理するときにデフォルト値を提供するために使用されます。左側が null または未定義かどうかを確認し、そうである場合は右側の値を返します。 let value = null; let defaultValue = "Default...プログラミング 2024 年 11 月 9 日に公開 -
 最高の jsGames エントリへの投票が始まりました!今年の js13kGames コンテストでは、サイズに制限のある 189 の新しいゲームが登場します - エントリーを提出できた皆さん、おめでとうございます! 投票して、第13回、アニバーサリーエディションの勝者を選びましょう。 投票は 9 月 15 日 から 10 月 4 日 までの 3 週間オン...プログラミング 2024 年 11 月 9 日に公開
最高の jsGames エントリへの投票が始まりました!今年の js13kGames コンテストでは、サイズに制限のある 189 の新しいゲームが登場します - エントリーを提出できた皆さん、おめでとうございます! 投票して、第13回、アニバーサリーエディションの勝者を選びましょう。 投票は 9 月 15 日 から 10 月 4 日 までの 3 週間オン...プログラミング 2024 年 11 月 9 日に公開 -
 PHPでオブジェクトの配列を日付で並べ替えるにはどうすればよいですか?オブジェクトの配列を日付で並べ替えるPHP では、オブジェクトの配列を特定のプロパティで並べ替える必要があることがよくあります。日付フィールドなど。これにより、データを時系列で表示または操作できるようになります。日付によるオブジェクトの並べ替え次のオブジェクトの配列を考えてみましょう。各オブジェクト...プログラミング 2024 年 11 月 9 日に公開
PHPでオブジェクトの配列を日付で並べ替えるにはどうすればよいですか?オブジェクトの配列を日付で並べ替えるPHP では、オブジェクトの配列を特定のプロパティで並べ替える必要があることがよくあります。日付フィールドなど。これにより、データを時系列で表示または操作できるようになります。日付によるオブジェクトの並べ替え次のオブジェクトの配列を考えてみましょう。各オブジェクト...プログラミング 2024 年 11 月 9 日に公開 -
 document.querySelectorAll を使用して選択した要素を適切にループする方法document.querySelectorAll を使用した選択した要素のループWeb 開発では多くの場合、選択した要素をループすることが必要になります。 document.querySelectorAll は、選択された要素を表す配列のようなオブジェクトを提供します。ただし、反復が NodeLi...プログラミング 2024 年 11 月 9 日に公開
document.querySelectorAll を使用して選択した要素を適切にループする方法document.querySelectorAll を使用した選択した要素のループWeb 開発では多くの場合、選択した要素をループすることが必要になります。 document.querySelectorAll は、選択された要素を表す配列のようなオブジェクトを提供します。ただし、反復が NodeLi...プログラミング 2024 年 11 月 9 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























