Chrome と Firefox で要素を検査するにはどうすればよいですか?
美しく作られたウェブサイトの背後にどの要素があるか考えたことはありますか? Chrome と Firefox で要素を検査する方法を学びます。
視覚的に素晴らしいすべての Web ページには、バックエンドで動作する複雑な HTML、CSS、および JavaScript コードが含まれています。 Inspect Element という便利な開発者ツールを使用すると、一般的な Web ブラウザで HTML Web ページの要素をチェックアウトできます。
このツールは要素を確認できるだけでなく、Web サイトのレイアウトを変更したり、テキストなしのスクリーンショットを撮ったりするのにも役立ちます。 Windows 上の一般的な Web ブラウザで要素を検査する方法については、引き続きお読みください。
要素の検査とは何ですか?

Inspect Elements は、Google Chrome、Mozilla Firefox、Microsoft Edge、Safari、Brave などのすべての一般的な Web ブラウザーに搭載されている開発者ツールです。このツールを使用すると、Web ページの HTML、CSS、および JSS ソース コードを表示できます。
さらに、これを使用して HTML および CSS コードを編集し、変更をリアルタイムでブラウザに表示することができます。 Web 開発者、デザイナー、マーケティング担当者は、スタイルの変更をプレビューしたり、バグを修正したり、Web サイトのアーキテクチャを学習したりするためにこれを使用します。
開発者ツールであるにもかかわらず、追加のソフトウェアのインストールは必要ありません。この記事で説明する方法に従って、Web ブラウザから実行できます。
要素の検査機能を使用する前に、Web コンテンツを操作するために加えた変更は一時的なものであることに注意してください。変更はあなたにのみ表示されますが、実際の Web ページの表示は他のユーザーにも同じです。
要素の検査はいつ使用しますか?

この機能を使用する必要がある一般的な状況をいくつか示します:
ウェブデザイン
Web ページの構造を理解する必要がある場合、または CSS スタイルをテストする必要がある場合は、このツールを使用できます。また、さまざまな要素を試したり、コードを変更して視覚的な結果をすぐに確認したりするのにも役立ちます。
スクリーンショットを撮る
テキストや画像などの特定の要素が含まれていない Web ページのスクリーンショットを撮りたい場合は、このツールが便利です。削除する要素の HTML コードを見つけて、そのコードを削除します。その要素は Web ページ ビューから即座に削除され、スクリーンショットを撮ることができます。
ウェブサイトのデバッグ

このツールが使用されるもう 1 つの一般的な状況は、Web サイトの問題またはエラーを特定することです。これにより、HTML、CSS、および JSS コードを調べることができます。したがって、どの要素が適切に動作していないか、または正しく表示されていないかを見つけることができます。
Web 開発について学ぶ
Web 開発について学習している場合、Inspect Elements は必須のツールです。これにより、特定の Web サイトの背後にある要素に関する貴重な洞察が得られ、実装された機能と Web ページ全体のアーキテクチャを理解して学ぶことができます。
アクセシビリティをテスト中
Web ブラウザの要素検査ツールを使用して、Web サイトのアクセシビリティを評価することもできます。これを使用すると、正確なセマンティック マークアップを保証し、アクセシビリティ属性を検証できます。さらに、スクリーン リーダーやその他のテクノロジーを使用して Web サイトをテストすることもできます。
アセットを抽出しています
Web ページから特定のコンテンツまたはアセットをすばやく抽出したい場合は、このツールを使用します。画像やビデオなど、さまざまなメディア要素の元の URL を見つけることができます。さらに、これを使用して、特定のデータがどのようにロードされるかを理解することもできます。
さまざまな Web ブラウザーで要素を検査する利点

ウェブサイトの構造を理解する
このツールは、HTML マークアップを通じて Web サイトの構造を視覚的に表現します。したがって、ネストされた要素を識別し、要素がどのように相互作用するかを知ることができます。全体的なアーキテクチャを理解するのに役立つだけでなく、同様の構造を構築することもできます。
トラブルシューティング
開発者がレイアウト、レスポンシブ デザイン、JavaScript エラー、パフォーマンスに関連する問題を特定する必要がある場合は、要素の検査ツールを使用します。また、Web サイトのブラウザ間の互換性を確保することもできます。
CSS スタイルの分析
このツールを使用すると、CSS スタイルを分析し、フォントの選択、色、レイアウト プロパティなどの側面を理解できます。視覚的な外観に関するこの知識は、開発者がレイアウトの不一致を解決し、永続的なブランドを確保するのに役立ちます。
テスト
要素の検査は、Web サイトのアクセシビリティと互換性の評価にも役立ちます。これにより、HTML 属性、ARIA ロール、およびその他のスタイルを検査して、誰もが Web コンテンツに問題なくアクセスできることを確認できます。
ライブ実験の実行
リアルタイムの実験とプロトタイピングは、要素の検査ツールを使用することのさらなる利点です。要素を直接変更して、Web ページ上の変更を確認できます。 Web サイトのデザインを迅速にテストして微調整する必要がある場合は、効率的な開発のためにこれを使用します。
学ぶ
何よりも、Inspect Elements は、既存の Web サイトから学び、独自のプロジェクトのインスピレーションを得るのに最適なツールです。 Web サイトの構造とレイアウトを分析するのに役立ちます。この知識を活用してコラボレーションし、継続的な改善を行ってください。
Inspect要素でできること

- CSS パネルでライブ編集を実行し、変更をリアルタイムで表示するのに役立ちます。
- 変更した HTML ファイルを再アップロードせずに、さまざまな Web サイトのレイアウトをテストできます。
- 要素の検査ツールを使用すると、ウェブサイトのメンテナンスのために壊れたコードがないかチェックすることもできます。
- このツールは、元の HTML ファイルを変更せずにページ要素を調整するために使用できます。
Google Chrome で要素を検査するためのステップバイステップの方法
方法 1: コンテキスト メニューの検査コマンドを使用する
これは、Chrome でウェブページの要素を検査する最も一般的な方法です。
- Google Chrome で検査したい Web ページを開きます。
- テキスト、画像、ビデオ、またはその他の要素の上にカーソルを置きます。
- 次に、右クリックしてコンテキスト メニューを表示します。
- メニューの下部にある検査オプションをクリックします。
- HTML コードが開き、その特定の要素のコードが強調表示されます。
方法 2: キーボード ショートカットを使用する
このメソッドを使用すると、Web ページ全体の HTML コードを開くことができます。ただし、確定要素のコードを直接開くことはできません。
- 好みのウェブサイトまたはウェブページが Chrome で開いていることを確認してください。
- キーボードの Ctrl Shift I キーを同時に押します。
- コンソール ドロワーが HTML コードで開きます。
方法 3: ファンクション キーを使用する

この方法も、キーストロークを 1 回だけ必要とするため、簡単です。 Web ページを開いて F12 キーを押すだけで、その HTML コードが開きます。これを切り替えると、要素の検査ツールが開閉します。
方法 4: Chrome メニューを使用する
Chrome メニューからデベロッパー ツールにアクセスして、ウェブサイトの要素を確認することもできます。
- Google Chrome でウェブページを開きます。
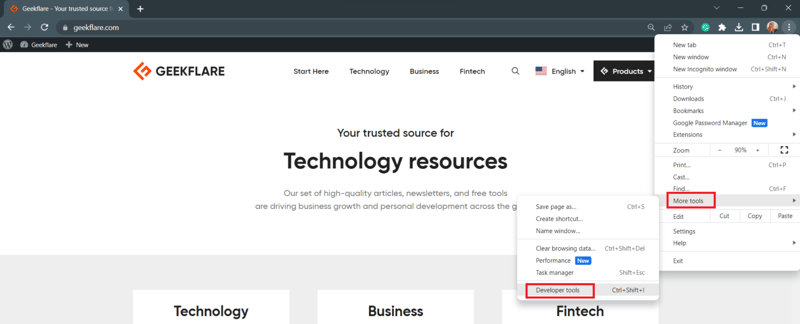
- 右上隅にある 3 つの点 アイコンをクリックします。

- Chrome メニューが開いたら、その他のツール オプションにカーソルを合わせます。
- サブメニューの 開発者ツール オプションにカーソルをゆっくりと移動します。

- 要素の検査ページが開きます。
注: Microsoft Edge を使用している場合は、同じ方法に従って Web ページの要素を確認できます。
Mozilla Firefox で要素を検査するための段階的な方法
方法 1: Firefox で Inspect コマンドを使用する
Firefox ユーザーは、このアプローチを使用して、HTML ウェブページ要素の背後にあるコードを確認できます。
- まず、Firefox で Web サイトを開きます。
- 検査したい要素にカーソルを合わせて右クリックします。
- メニューが表示されるので、検査オプションをクリックするか、Qキーを押す必要があります。
- 両方とも、要素の検査ツールが画面に表示されます。
方法 2: ファンクション キーを使用する
Chrome と同様に、Firefox でも F12 キーを押すと要素の検査ツールが表示されます。ツールを閉じるには、そのキーをもう一度押す必要があります。

方法 3: Firefox メニューを使用する
Firefox には、Web ページの要素を検査できる開発者ツールもあります。
- Web ページ上で、メニュー バーの右隅にあるハンバーガー アイコンをクリックします。
- メニューが開いたら、その他のツールオプションをクリックします。
- ブラウザ ツール セクションの Web 開発者ツール をクリックします。
- これにより、画面上に HTML コードが開きます。
方法 4: キーボード ショートカットを使用する
Chrome と同様、Firefox にも要素の検査ツールのキーボード ショートカットがあります。
- Firefox で任意の Web ページを開きます。
- Windows キーボードの Ctrl Shift C を押します。
- その Web ページの完全な HTML コードを確認できるようになります。
結論
Inspect Elements は、開発者だけでなく、Web サイトのデザインを変更したり、Web ページの外観を実験したい人にとっても有益なツールです。ここでは、要素検査ツールの利点と使用例を検討しました。
一般的な Web ブラウザーで要素を検査する主な方法についてもここで説明します。したがって、専門的または趣味で使用するために Web ページの HTML 要素を検査したい場合は、どのアプローチでも試すことができます。
-
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-27に投稿されました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-27に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-27に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-27に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-04-27に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-04-27に投稿されました -
 Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-27に投稿されました
Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-27に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-27に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-27に投稿されました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-27に投稿されました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-27に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-27に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-27に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-27に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-27に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-27に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-27に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-27に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-27に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-27に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-27に投稿されました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-27に投稿されました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-27に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-04-27に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-04-27に投稿されました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-27に投稿されました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-27に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-27に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-27に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























