JavaScript - Shift キーを押しながら複数のチェックボックスをオンにします。
ということで、Wes Bos の JavaScript30 からのまたしても難しい課題を乗り越えて戻ってきました!今日の課題は、私が最初に想定していたよりもはるかに多くの作業でした。 Shift キーを押しながら複数のボックスをチェックするのは非常に一般的な方法ですが、それが Web サイトに自動的に組み込まれておらず、自分で手動でコーディングする必要があることを知って驚きました。 もしそうであれば、このレッスンは存在しないことは明らかですが、私が言いたいことはわかります。
完全に透明性を持ったので、私はあきらめて、このレッスンについてウェスの説明に従いました。 ビデオは、彼が私たちに統治を引き受けて自分たちで解決するよう激励するところから始まりました。 1 時間半以上グーグル検索をして、実際の進歩を試みた後、私はあきらめて、このレッスンに従いました。 これを諦めたことを誇りに思うわけではありませんが、間違いなく無関係な情報のウサギの穴に落ちていたので、今週いつになっても実際の解決策を思いつくことはできなかったでしょう。 そうそう...私は頭を下げてウェスについていきました。

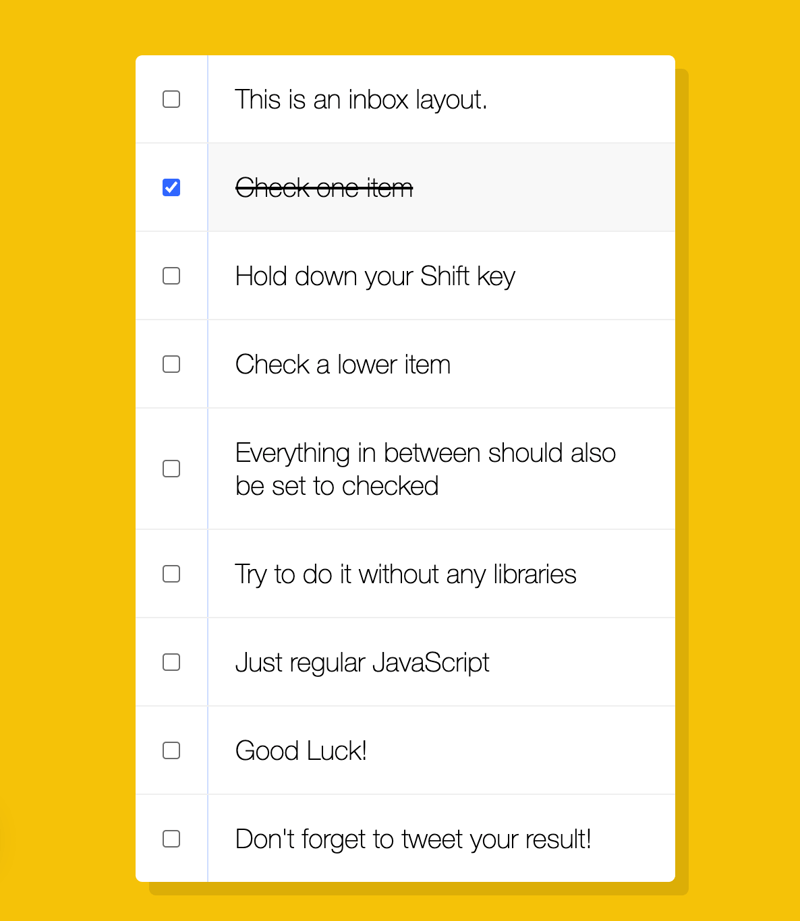
このレッスンは非常に一目瞭然です。 基本的なチェックリストが与えられ、Shift キーを押しながらボックスをチェックすることで複数のボックスをチェックできるようにするよう求められます。 いいね。 これは私が思っていたよりもはるかに複雑であることが判明しました。 実際のレッスンに入る前に、そして私たち側で必要なことを説明する前に、注意しておきたいことが 1 つあります。
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
この非常にシンプルな CSS 行が私にとってクールでした。 を使用して HTML でチェックボックスを作成できることは知っていましたが、ボックスにチェックを入れるだけで CSS を使用してチェックボックス/チェックボックスが含まれる div のプロパティを変更できるとは知りませんでした。 また、ここで注意したいのは、ウェスが「チェック」という単語をどのくらいの頻度で言ったかについても言及したことです。なぜなら、それはビデオの中でたくさん出てきたからです...この投稿でも同様に多く出てくることを警告します。
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
この行より上のコード ブロックはすべて失敗でした。 これらは、私が自分で解決策を見つけようとした試みのほんの一部です。 何度か、自分が正しい道を進んでいるように感じました。 たとえば、関数 logKey(e) を含む最初の部分では、クリック中に Shift キーが押されたときと押されていないときに呼び出す方法を見つけられたことにとても誇りに思いました。 その後は…どうやって進めばいいのか全く分かりませんでした。 またまた行き詰まってしまいました。
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
ウェスはこれで危機を救うためにここに来ました。 同氏は、HTML 内で親/子を呼び出すことで複数のボックスをチェックできると述べましたが、これは HTML に加えられた変更によって簡単に破られる可能性があります。 代わりに、彼は for ループ、または少なくとも forEach を使用するように指示しました。 これは私にとって非常に意味のあることでした。 これは、途中でボックスがチェックされているかどうかを確認しながら、HTML の各部分を確認する非常に簡単な方法です。 しかし、それは戦いの半分にすぎませんでした。
forEach を使用した後、最初にチェックされた要素と最後にチェックされた要素の間にどの要素があるかを判断するための新しい変数を作成する必要がありました。 これは、残りのボックスをチェックし、最初にチェックされた要素のプロパティを反映するようにそのプロパティを変更する方法です。 ここには行が多すぎて少し迷ってしまいました...もう一度 || を使用します。 ! を使用します。変数の前というのは私にとって奇妙な概念です。 次のプロジェクトまでにもっと調べなければなりません。
何が起こっているのかわからないうちに、どういうわけか私たちはすでにチャレンジを終えていました。 それはうまくいきました。 その瞬間、この課題は思っていたよりもはるかに単純なものであることが分かりました。 結局のところ、コードはそれほど多くありませんでした。 すべての部品を一緒に使用できるようにすることが複雑な部分でした。 私自身でこれを解決できたかもしれませんが、そうは言っても、今週末までに実行可能な解決策を思いつくことができたとは思えません。
それでは、この投稿はこれで終わります。 今日のレッスンは私にとって最高のものではありませんでしたが、私にはまだまだ長い道のりがあることを思い出させてくれました。 次回の投稿では、Wes Bos の JavaScript 30 with - 11 Custom HTML5 Video player!
の次の部分をチェックしに戻ってきていただければ幸いです。

-
 CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-02に投稿
CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-02に投稿 -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-02に投稿
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-02に投稿 -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-02に投稿
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-02に投稿 -
 空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-02に投稿
空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-02に投稿 -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-02に投稿
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-02に投稿 -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-02に投稿
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-02に投稿 -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-07-02に投稿
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-07-02に投稿 -
 PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿
PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿 -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-02に投稿
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-02に投稿 -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-02に投稿
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-02に投稿 -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿 -
 Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-02に投稿
Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-02に投稿 -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-02に投稿
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-02に投稿 -
 GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-07-02に投稿
GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























