再帰コンポーネントを使用して Vue で動的レイアウトを生成する
この記事のインスピレーションは、Vue ベースのフロントエンドで動的レイアウトを構築するために私が行った最近の実装から来ています。
API エンドポイントが以下のような YAML レイアウトを返すと仮定します。
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
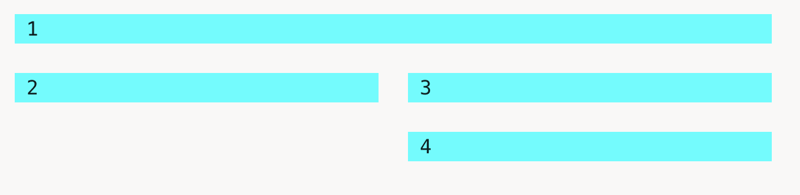
この YAML 式からは、次のようなレイアウトが期待されます。

それでは、この YAML 構造を解析して JSON オブジェクトを生成することで、作業が簡単になります。 yamlパッケージを使用しました。
npm install yaml
次に、それをインポートしてパーサーを実行します。
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
これを機能させるには、再帰的な Vue テンプレートと、ネストされた行に遭遇したときにそれ自体を再帰的に呼び出すことができるコンポーネントを作成する必要があります。このようにして、構造は、私が提供したような深くネストされたレイアウトを動的に処理します。
これで、親コンポーネント内でこの RecursiveRow コンポーネントを使用して、トップレベルのレイアウトを処理できるようになります。
それでおしまい。ご質問がございましたら、以下にコメントを残してください。
-
 「エクスポートのデフォルト」とは何ですか?「module.exports」との違いは何ですか?ES6 の「デフォルトのエクスポート」の説明JavaScript の ES6 モジュール システムでは、デフォルトのエクスポートを定義する独自の方法である「エクスポート デフォルト」が導入されました。 module.この例では、ファイル SafeString.js は SafeString クラスを...プログラミング 2024 年 11 月 7 日に公開
「エクスポートのデフォルト」とは何ですか?「module.exports」との違いは何ですか?ES6 の「デフォルトのエクスポート」の説明JavaScript の ES6 モジュール システムでは、デフォルトのエクスポートを定義する独自の方法である「エクスポート デフォルト」が導入されました。 module.この例では、ファイル SafeString.js は SafeString クラスを...プログラミング 2024 年 11 月 7 日に公開 -
 SafeLine が高度な動的保護で Web サイトを保護する方法Chaitin Tech によって過去 10 年にわたって開発された SafeLine は、高度なセマンティック分析アルゴリズムを利用してオンラインの脅威に対する最上級の保護を提供する最先端の Web アプリケーション ファイアウォール (WAF) です。 SafeLine は、サイバーセキュリティ...プログラミング 2024 年 11 月 7 日に公開
SafeLine が高度な動的保護で Web サイトを保護する方法Chaitin Tech によって過去 10 年にわたって開発された SafeLine は、高度なセマンティック分析アルゴリズムを利用してオンラインの脅威に対する最上級の保護を提供する最先端の Web アプリケーション ファイアウォール (WAF) です。 SafeLine は、サイバーセキュリティ...プログラミング 2024 年 11 月 7 日に公開 -
 React でカスタムフックを作成するための最良のヒントReact のカスタム フックは、コンポーネントから再利用可能な機能を削除するための効果的なツールです。これらは、コードの DRY (Don't Reply Yourself)、保守性、およびクリーンさをサポートします。ただし、便利なカスタム フックを開発するには、React の基本的な考え...プログラミング 2024 年 11 月 7 日に公開
React でカスタムフックを作成するための最良のヒントReact のカスタム フックは、コンポーネントから再利用可能な機能を削除するための効果的なツールです。これらは、コードの DRY (Don't Reply Yourself)、保守性、およびクリーンさをサポートします。ただし、便利なカスタム フックを開発するには、React の基本的な考え...プログラミング 2024 年 11 月 7 日に公開 -
 PHPMailer での HTML レンダリングの問題を解決するには?PHPmailer の HTML レンダリングの問題とその解決策PHPmailer で HTML 形式の電子メールを送信しようとすると、ユーザーは予期しない問題に遭遇する可能性があります。実際の HTML コードが表示されるということです。意図した内容ではなく電子メール本文に記載されます。この問題を...プログラミング 2024 年 11 月 7 日に公開
PHPMailer での HTML レンダリングの問題を解決するには?PHPmailer の HTML レンダリングの問題とその解決策PHPmailer で HTML 形式の電子メールを送信しようとすると、ユーザーは予期しない問題に遭遇する可能性があります。実際の HTML コードが表示されるということです。意図した内容ではなく電子メール本文に記載されます。この問題を...プログラミング 2024 年 11 月 7 日に公開 -
 REST API 上の GraphQL を使用した React アプリケーションの強化In the rapidly changing world of web development, optimizing and scaling applications is always an issue. React.js had an extraordinary success for fr...プログラミング 2024 年 11 月 7 日に公開
REST API 上の GraphQL を使用した React アプリケーションの強化In the rapidly changing world of web development, optimizing and scaling applications is always an issue. React.js had an extraordinary success for fr...プログラミング 2024 年 11 月 7 日に公開 -
 ログイン フォームがデータベースに接続できないのはなぜですか?ログイン フォームでのデータベース接続の問題HTML と Dreamweaver を組み合わせて PHP と MySQL を使用しているにもかかわらず、適切な接続を確立できませんログインフォームとデータベース間の接続。エラー メッセージが存在しないと、ログイン試行が失敗したままになるため、誤解を招く...プログラミング 2024 年 11 月 7 日に公開
ログイン フォームがデータベースに接続できないのはなぜですか?ログイン フォームでのデータベース接続の問題HTML と Dreamweaver を組み合わせて PHP と MySQL を使用しているにもかかわらず、適切な接続を確立できませんログインフォームとデータベース間の接続。エラー メッセージが存在しないと、ログイン試行が失敗したままになるため、誤解を招く...プログラミング 2024 年 11 月 7 日に公開 -
 ネストされた絶対配置により、要素が祖父母ではなく親を参照するのはなぜですか?ネストされた配置: 絶対内の絶対位置ネストされた絶対位置の要素は、CSS で予期しない動作を示す可能性があります。次のシナリオを考えてみましょう:最初の div (#1st) の位置: 相対2 番目の div (#2nd) は #1st を基準にして絶対的に配置されますA 3 番目の div (#3...プログラミング 2024 年 11 月 7 日に公開
ネストされた絶対配置により、要素が祖父母ではなく親を参照するのはなぜですか?ネストされた配置: 絶対内の絶対位置ネストされた絶対位置の要素は、CSS で予期しない動作を示す可能性があります。次のシナリオを考えてみましょう:最初の div (#1st) の位置: 相対2 番目の div (#2nd) は #1st を基準にして絶対的に配置されますA 3 番目の div (#3...プログラミング 2024 年 11 月 7 日に公開 -
 文字列から特定のテキストを効率的に削除するにはどうすればよいですか?文字列の効率的な除去: 特定のテキストの断片を削除する方法文字列値を操作する必要があることは、プログラミングにおいてよくあるタスクです。しばしば直面する特定の課題の 1 つは、特定の部分を保持したまま特定のテキストの断片を削除することです。この記事では、この問題に対する実用的な解決策を詳しく掘り下げ...プログラミング 2024 年 11 月 7 日に公開
文字列から特定のテキストを効率的に削除するにはどうすればよいですか?文字列の効率的な除去: 特定のテキストの断片を削除する方法文字列値を操作する必要があることは、プログラミングにおいてよくあるタスクです。しばしば直面する特定の課題の 1 つは、特定の部分を保持したまま特定のテキストの断片を削除することです。この記事では、この問題に対する実用的な解決策を詳しく掘り下げ...プログラミング 2024 年 11 月 7 日に公開 -
 連絡先を携帯電話と同期するにはどうすればよいですか? Go に CardDAV を実装する!あなたが小さな組織やクラブの管理を手伝っており、すべてのメンバーの詳細 (名前、電話番号、電子メールなど) を保存するデータベースがあるとします。 必要なときにどこでもこの最新情報にアクセスできたら便利だと思いませんか? CardDAV を使えばそれが可能です! CardDAV は、十分にサポートさ...プログラミング 2024 年 11 月 7 日に公開
連絡先を携帯電話と同期するにはどうすればよいですか? Go に CardDAV を実装する!あなたが小さな組織やクラブの管理を手伝っており、すべてのメンバーの詳細 (名前、電話番号、電子メールなど) を保存するデータベースがあるとします。 必要なときにどこでもこの最新情報にアクセスできたら便利だと思いませんか? CardDAV を使えばそれが可能です! CardDAV は、十分にサポートさ...プログラミング 2024 年 11 月 7 日に公開 -
 C/C++ 開発における最適なコンパイラ警告レベルはどれくらいですか?C/C 開発に最適なコンパイラ警告レベルコンパイラは、コード内の潜在的な問題を検出する上で重要な役割を果たします。適切な警告レベルを活用することで、脆弱性やコーディングの間違いを早期に特定して対処できます。この記事では、コードの品質を向上させるために、さまざまな C/C コンパイラに対して推奨される...プログラミング 2024 年 11 月 7 日に公開
C/C++ 開発における最適なコンパイラ警告レベルはどれくらいですか?C/C 開発に最適なコンパイラ警告レベルコンパイラは、コード内の潜在的な問題を検出する上で重要な役割を果たします。適切な警告レベルを活用することで、脆弱性やコーディングの間違いを早期に特定して対処できます。この記事では、コードの品質を向上させるために、さまざまな C/C コンパイラに対して推奨される...プログラミング 2024 年 11 月 7 日に公開 -
 Vite と Axios を使用して React で MUI ファイル アップロードを実装する方法: 包括的なガイドIntroduction In modern web applications, file uploads play a vital role, enabling users to upload documents, images, and more, directly to a ...プログラミング 2024 年 11 月 7 日に公開
Vite と Axios を使用して React で MUI ファイル アップロードを実装する方法: 包括的なガイドIntroduction In modern web applications, file uploads play a vital role, enabling users to upload documents, images, and more, directly to a ...プログラミング 2024 年 11 月 7 日に公開 -
 Flex コンテナ内のテキストを「justify-content: center」で中央揃えにしないのはなぜですか?justify-content を含む中央揃えでないテキスト: centerフレックス コンテナーでは、justify-content プロパティはフレックス項目を水平方向に中央揃えにしますが、これらの項目内のテキストを直接制御することはできません。テキストが項目内で折り返されると、デフォルトの t...プログラミング 2024 年 11 月 7 日に公開
Flex コンテナ内のテキストを「justify-content: center」で中央揃えにしないのはなぜですか?justify-content を含む中央揃えでないテキスト: centerフレックス コンテナーでは、justify-content プロパティはフレックス項目を水平方向に中央揃えにしますが、これらの項目内のテキストを直接制御することはできません。テキストが項目内で折り返されると、デフォルトの t...プログラミング 2024 年 11 月 7 日に公開 -
 感情的な AI と AI のコンパニオンシップ: 人間とテクノロジーの関係の未来感情的な AI と AI のコンパニオンシップ: 人間とテクノロジーの関係の未来 人工知能 (AI) はもはや、単なるデータ分析や自動化のためのツールではありません。感情 AI の進歩により、機械は単なる機能的なアシスタントではなく、感情の伴侶へと進化しています。感情知能 (EI) を活用した AI...プログラミング 2024 年 11 月 7 日に公開
感情的な AI と AI のコンパニオンシップ: 人間とテクノロジーの関係の未来感情的な AI と AI のコンパニオンシップ: 人間とテクノロジーの関係の未来 人工知能 (AI) はもはや、単なるデータ分析や自動化のためのツールではありません。感情 AI の進歩により、機械は単なる機能的なアシスタントではなく、感情の伴侶へと進化しています。感情知能 (EI) を活用した AI...プログラミング 2024 年 11 月 7 日に公開 -
 ## Go の空のインターフェイス: どのような場合にそれが良いアイデアになるのでしょうか?Go での空のインターフェイスのベスト プラクティス: 考慮事項と使用例Go では、空のインターフェイス (インターフェイス{}) は、次の抽象化を可能にする強力なツールです。さまざまな種類。ただし、それらの使用法については、ベスト プラクティスや、いつそれらを採用するのが適切であるかについて疑問が...プログラミング 2024 年 11 月 7 日に公開
## Go の空のインターフェイス: どのような場合にそれが良いアイデアになるのでしょうか?Go での空のインターフェイスのベスト プラクティス: 考慮事項と使用例Go では、空のインターフェイス (インターフェイス{}) は、次の抽象化を可能にする強力なツールです。さまざまな種類。ただし、それらの使用法については、ベスト プラクティスや、いつそれらを採用するのが適切であるかについて疑問が...プログラミング 2024 年 11 月 7 日に公開 -
 Tailwindcss はブートストラップでもマテリアライズでもありませんTailwind CSS は Web 開発の世界を席巻しました ?️ が、その性質についての誤解は依然として残っています。最近のデザイン システム計画のディスカッション中、同僚が何気なく Tailwind CSS を Bootstrap や Materialsize と比較したとき、私はお茶を落とし...プログラミング 2024 年 11 月 7 日に公開
Tailwindcss はブートストラップでもマテリアライズでもありませんTailwind CSS は Web 開発の世界を席巻しました ?️ が、その性質についての誤解は依然として残っています。最近のデザイン システム計画のディスカッション中、同僚が何気なく Tailwind CSS を Bootstrap や Materialsize と比較したとき、私はお茶を落とし...プログラミング 2024 年 11 月 7 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























