REST API 上の GraphQL を使用した React アプリケーションの強化
In the rapidly changing world of web development, optimizing and scaling applications is always an issue. React.js had an extraordinary success for frontend development as a tool, that provides a robust way to create user interfaces. But it gets complicated with growing applications, especially when it comes to multiple REST API endpoints. Concerns such as over-fetching, where excessive data than required can be a source of performance bottleneck and a poor user experience.
Among the solutions to these challenges is adopting the use of GraphQL with React applications. If your backend has multiple REST endpoints, then introducing a GraphQL layer that internally calls your REST API endpoints can enhance your application from overfetching and streamline your frontend application. In this article, you will find how to use it, the advantages and disadvantages of this approach, various challenges; and how to address them. We will also dive deeper into some practical examples of how GraphQL can help you improve the ways you work with your data.
Overfetching in REST APIs
In REST APIs, Over-fetching occurs when the amount of data that the API delivers to the client is more than what the client requires. This is a common problem with REST APIs, which often returns a fixed Object or Response Schema. To better understand this problem let us consider an example.
Consider a user profile page where the it is only required to show the user’s name and email. With a typical REST API, fetching the user data might look like this:
fetch('/api/users/1')
.then(response => response.json())
.then(user => {
// Use the user's name and profilePicture in the UI
});
The API response will include unnecessary data:
{
"id": 1,
"name": "John Doe",
"profilePicture": "/images/john.jpg",
"email": "[email protected]",
"address": "123 Denver St",
"phone": "111-555-1234",
"preferences": {
"newsletter": true,
"notifications": true
},
// ...more details
}
Although the application only requires the name and email fields of the user, the API returns the whole user object. This additional data often increases the payload size, take more bandwidth and can eventually slow down the application when used on a device with limited resources or a slow network connection.
GraphQL as a Solution
GraphQL addresses the overfetching problem by allowing clients to request exactly the data they need. By integrating a GraphQL server into your application, you can create a flexible and efficient data-fetching layer that communicates with your existing REST APIs.
How It Works
- GraphQL Server Setup: You introduce a GraphQL server that serves as an intermediary between your React frontend and the REST APIs.
- Schema Definition: You define a GraphQL schema that specifies the data types and queries your frontend requires.
- Resolvers Implementation: You implement resolvers in the GraphQL server that fetch data from the REST APIs and return only the necessary fields.
- Frontend Integration: You update your React application to use GraphQL queries instead of direct REST API calls.
This approach allows you to optimize data fetching without overhauling your existing backend infrastructure.
Implementing GraphQL in a React Application
Let’s look at how to set up a GraphQL server and integrate it into a React application.
Install Dependencies:
npm install apollo-server graphql axios
Define the Schema
Create a file called schema.js:
const { gql } = require('apollo-server');
const typeDefs = gql`
type User {
id: ID!
name: String
email: String // Ensure this matches exactly with the frontend query
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
This schema defines a User type and a user query that fetches a user by ID.
Implement Resolvers
Create a file called resolvers.js:
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await response.json();
return {
id: user.id,
name: user.name,
email: user.email, // Return email instead of profilePicture
};
} catch (error) {
throw new Error(`Failed to fetch user: ${error.message}`);
}
},
},
};
module.exports = resolvers;
The resolver for the user query fetches data from the REST API and returns only the required fields.
We will use https://jsonplaceholder.typicode.com/for our fake REST API.
Set Up the Server
Create a server.js file:
const { ApolloServer } = require('apollo-server');
const typeDefs = require('./schema');
const resolvers = require('./resolvers');
const server = new ApolloServer({
typeDefs,
resolvers,
});
server.listen({ port: 4000 }).then(({ url }) => {
console.log(`GraphQL Server ready at ${url}`);
});
Start the server:
node server.js
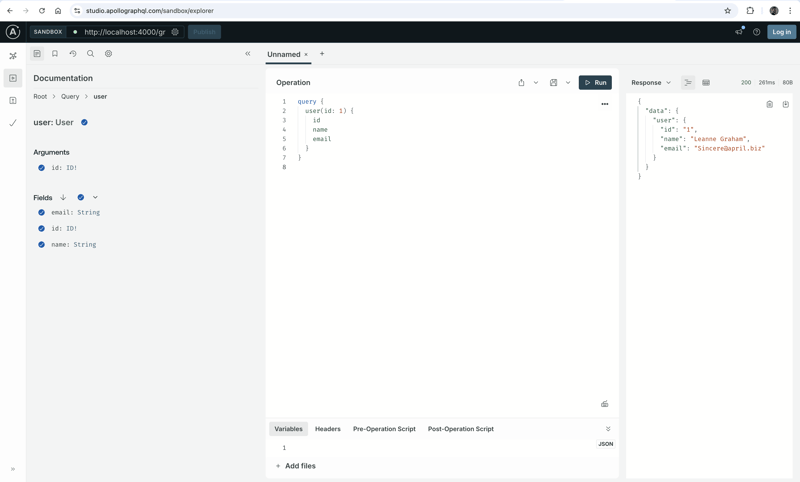
Your GraphQL server is live at http://localhost:4000/graphql and if you query your server, it will take you to this page.

Integrating with the React Application
We will now change the React application to use the GraphQL API.
Install Apollo Client
npm install @apollo/client graphql
Configure Apollo Client
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000',
cache: new InMemoryCache(),
});
Write the GraphQL Query
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
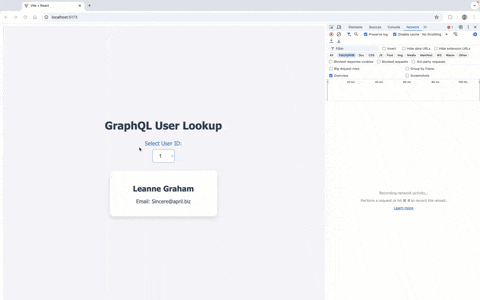
Now integrate the above pieces of codes with your react app. Here is a simple react app below which lets a user select the userId and displays the information:
import { useState } from 'react';
import { ApolloClient, InMemoryCache, ApolloProvider, gql, useQuery } from '@apollo/client';
import './App.css'; // Link to the updated CSS
const client = new ApolloClient({
uri: 'http://localhost:4000', // Ensure this is the correct URL for your GraphQL server
cache: new InMemoryCache(),
});
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
const User = ({ userId }) => {
const { loading, error, data } = useQuery(GET_USER, {
variables: { id: userId },
});
if (loading) return Loading...
;
if (error) return Error: {error.message}
;
return (
{data.user.name}
Email: {data.user.email}
);
};
const App = () => {
const [selectedUserId, setSelectedUserId] = useState("1");
return (
GraphQL User Lookup
);
};
export default App;
Result:
Simple User

Working with Multiple Endpoints
Imagine a scenario where you need to retrieve a specific user’s posts, along with the individual comments on each post. Instead of making three separate API calls from your frontend React app and dealing with unnecessary data, you can streamline the process with GraphQL. By defining a schema and crafting a GraphQL query, you can request only the exact data your UI requires, all in one efficient request.
We need to fetch user data, their posts, and comments for each post from the different endpoints. We’ll use fetch to gather data from the multiple endpoints and return it via GraphQL.
Update Resolvers
const fetch = require('node-fetch');
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
// fetch user
const userResponse = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await userResponse.json();
// fetch posts for a user
const postsResponse = await fetch(`https://jsonplaceholder.typicode.com/posts?userId=${id}`);
const posts = await postsResponse.json();
// fetch comments for a post
const postsWithComments = await Promise.all(
posts.map(async (post) => {
const commentsResponse = await fetch(`https://jsonplaceholder.typicode.com/comments?postId=${post.id}`);
const comments = await commentsResponse.json();
return { ...post, comments };
})
);
return {
id: user.id,
name: user.name,
email: user.email,
posts: postsWithComments,
};
} catch (error) {
throw new Error(`Failed to fetch user data: ${error.message}`);
}
},
},
};
module.exports = resolvers;
Update GraphQL Schema
const { gql } = require('apollo-server');
const typeDefs = gql`
type Comment {
id: ID!
name: String
email: String
body: String
}
type Post {
id: ID!
title: String
body: String
comments: [Comment]
}
type User {
id: ID!
name: String
email: String
posts: [Post]
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
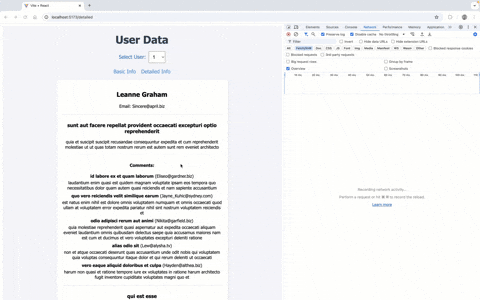
Server setup in server.js remains same. Once we update the React.js code, we get the below output:
Detailed User

Benefits of This Approach
Integrating GraphQL into your React application provides several advantages:
Eliminating Overfetching
A key feature of GraphQL is that it only fetches exactly what you request. The server only returns the requested fields and ensures that the amount of data transferred over the network is reduced by serving only what the query demands and thus improving performance.
Simplifying Frontend Code
GraphQL enables you to get the needful information in a single query regardless of their origin. Internally it could be making 3 API calls to get the information. This helps to simplify your frontend code because now you don’t need to orchestrate different async requests and combine their results.
Improving Developer’s Experience
A strong typing and schema introspection offer better tooling and error checking than in the traditional API implementation. Further to that, there are interactive environments where developers can build and test queries, including GraphiQL or Apollo Explorer.
Addressing Complexities and Challenges
This approach has some advantages but it also introduces some challenges that have to be managed.
Additional Backend Layer
The introduction of the GraphQL server creates an extra layer in your backend architecture and if not managed properly, it becomes a single point of failure.
Solution: Pay attention to error handling and monitoring. Containerization and orchestration tools like Docker and Kubernetes can help manage scalability and reliability.
Potential Performance Overhead
The GraphQL server may make multiple REST API calls to resolve a single query, which can introduce latency and overhead to the system.
Solution: Cache the results to avoid making several calls to the API. There exist some tools such as DataLoader which can handle the process of batching and caching of requests.
Conclusion
"Simplicity is the ultimate sophistication" — Leonardo da Vinci
Integrating GraphQL into your React application is more than just a performance optimization — it’s a strategic move towards building more maintainable, scalable, and efficient applications. By addressing overfetching and simplifying data management, you not only enhance the user experience but also empower your development team with better tools and practices.
While the introduction of a GraphQL layer comes with its own set of challenges, the benefits often outweigh the complexities. By carefully planning your implementation, optimizing your resolvers, and securing your endpoints, you can mitigate potential drawbacks. Moreover, the flexibility that GraphQL offers can future-proof your application as it grows and evolves.
Embracing GraphQL doesn’t mean abandoning your existing REST APIs. Instead, it allows you to leverage their strengths while providing a more efficient and flexible data access layer for your frontend applications. This hybrid approach combines the reliability of REST with the agility of GraphQL, giving you the best of both worlds.
If you’re ready to take your React application to the next level, consider integrating GraphQL into your data fetching strategy. The journey might present challenges, but the rewards — a smoother development process, happier developers, and satisfied users — make it a worthwhile endeavor.
Full Code Available
You can find the full code for this implementation on my GitHub repository: GitHub Link.
-
 CSSは、属性値に基づいてHTML要素を見つけることができますか?html要素をCSS の属性値でターゲットにするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることができます: [type = input] input] フォントファミリー:コンソラ。 } input[type=text] ...プログラミング 2025-07-10に投稿されました
CSSは、属性値に基づいてHTML要素を見つけることができますか?html要素をCSS の属性値でターゲットにするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることができます: [type = input] input] フォントファミリー:コンソラ。 } input[type=text] ...プログラミング 2025-07-10に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-10に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-10に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-10に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-10に投稿されました -
 Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-10に投稿されました
Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-10に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-10に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-10に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-10に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-10に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-10に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-10に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-10に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-10に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-10に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-10に投稿されました -
 MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-10に投稿されました
MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-10に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-10に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-10に投稿されました -
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-10に投稿されました
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-10に投稿されました -
 ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-10に投稿されました
ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-10に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-10に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-10に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























