4 日目 #daysofMiva コーディング チャレンジ
こんにちは、みんな。そこで、このチャレンジの 2 日目は GitHub を離れ、本当に学びたかったこと、つまり Javascript に集中することにしました。
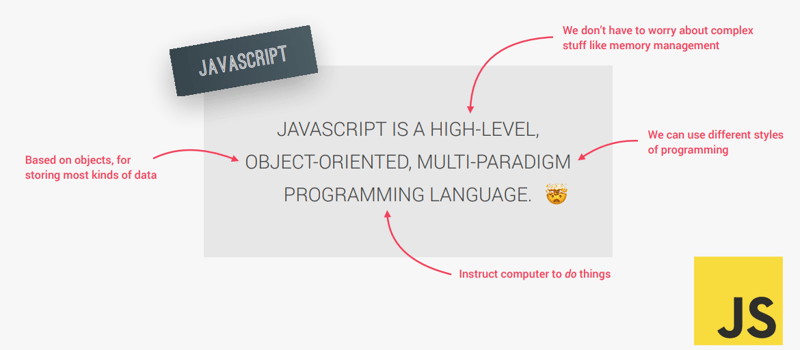
JavaScriptとは
あなたが Web 開発の世界の魔法使いだと想像してください。魔法の生き物の骨のような、Web サイトの構造を構築するための信頼できる HTML が手に入ります。次に、CSS を使用して、完璧なローブや服装を選択するなど、スタイルを追加します。しかし、何かが足りない。あなたの創造物は静止しており、生命力がありません。そこで JavaScript (JS) の出番です。これはあなたの作品に命を吹き込む魔法の杖です。 JavaScript は、主に Web サイト上でインタラクティブで動的なコンテンツを作成するために使用されるプログラミング言語です。これにより、開発者はページをリロードすることなく、アニメーション、フォーム検証、リアルタイム更新などの機能を実装できます。 JavaScript は、Web アプリケーションのフロントエンド (ユーザーが表示および操作するもの) とバックエンド (サーバー側の操作) の両方で使用できます。
JavaScript はどこにでもあります。これは、Web を今日の形にし、インタラクティブで楽しく、いつまでも魅力的なものにする言語です。クールな Web サイト、中毒性のモバイル アプリ、さらにはゲームを作成しようとしている場合でも、JavaScript を学ぶことは、本の中で最も強力な呪文を学ぶことに似ています。

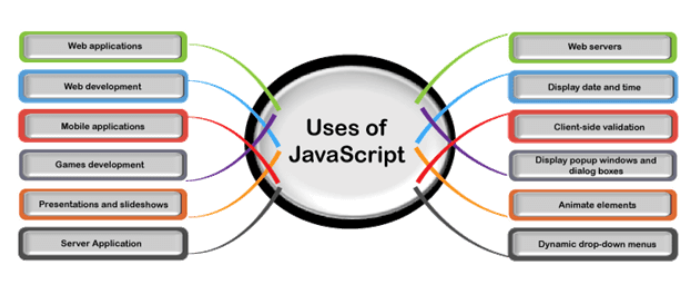
JavaScriptの使用
JavaScript (JS) は、Web 開発で広く使用されている多用途のプログラミング言語です。 JavaScript の主な使用法をいくつか示します:
1. Web 開発 (フロントエンド)
インタラクティブな Web ページ: JavaScript により、Web サイトがインタラクティブになります。ドロップダウン メニューから画像スライダーまで、Web サイトに表示される動的な要素を強化します。
フォームの検証: ユーザーがフォームを送信する前に、フォームに正しく入力したかどうかをチェックします。
アニメーション: JavaScript は、要素のフェードや画面上のオブジェクトの移動などのアニメーションや効果を作成できます。
2. Web 開発 (バックエンド)
サーバーサイド プログラミング: Node.js を使用すると、JavaScript をサーバー上で実行して、リクエストを処理し、データベースを管理し、コンテンツを提供できます。
リアルタイム アプリケーション: JavaScript は、チャット アプリ、オンライン ゲーム、ライブ データ ストリーミングなどのリアルタイム アプリケーションに使用されます。
3.モバイルアプリ開発
クロスプラットフォームのモバイル アプリ: React Native や Ionic などのフレームワークは JavaScript を使用して、iOS と Android の両方で動作するモバイル アプリを構築します。
4.ゲーム開発
ブラウザ ゲーム: JavaScript は、HTML5 および Canvas とともに、ブラウザ内で直接実行されるインタラクティブ ゲームの作成に使用されます。
5.自動化とスクリプト
タスクの自動化: JavaScript は、ファイルの縮小やコードのテストなど、Web 開発における反復的なタスクを自動化できます。
ブラウザ拡張機能: JavaScript は、Chrome や Firefox などのブラウザの機能を強化する多くのブラウザ拡張機能を強化します。
6.データの視覚化
チャートとグラフ: D3.js や Chart.js などのライブラリを使用すると、開発者は複雑なデータの視覚化やインタラクティブなチャートを作成できます。
7.人工知能と機械学習
AI および ML モデル: TensorFlow.js などのライブラリを備えた JavaScript を使用して、ブラウザ内で直接 AI モデルを構築および実行できます。
8.モノのインターネット (IoT)
IoT デバイス: JavaScript を使用して IoT デバイスをプログラムし、デバイスと Web 間の通信を可能にすることができます。
9.プログレッシブ ウェブ アプリ (PWA)
PWA: JavaScript を使用すると、オフラインで動作し、ネイティブ モバイル アプリのように操作できる Web アプリの開発が可能になります。
10. API 統合
データの取得: JavaScript は API と対話するために使用され、サーバーからデータを取得して Web ページに動的に表示します。


これらは、JavaScript のさまざまな用途のほんの一部です。JavaScript は、その柔軟性と幅広い用途により、テクノロジー業界で重要な言語であり続けています。
今日JavaScriptでやったこと
つまり、基本的には、理解できないコードに真っ向から取り組むことはなかったということでしょうか?私はそれを一歩ずつ進めました。私は最初に Chrome 開発ツールでコーディングする方法を学びました。その方法を紹介したいと思います。
Chrome 開発ツールを開く方法
Chrome 開発ツールを開くには 3 つの方法があります:
-Mac では Alt J コマンド
Windows で Alt J を制御
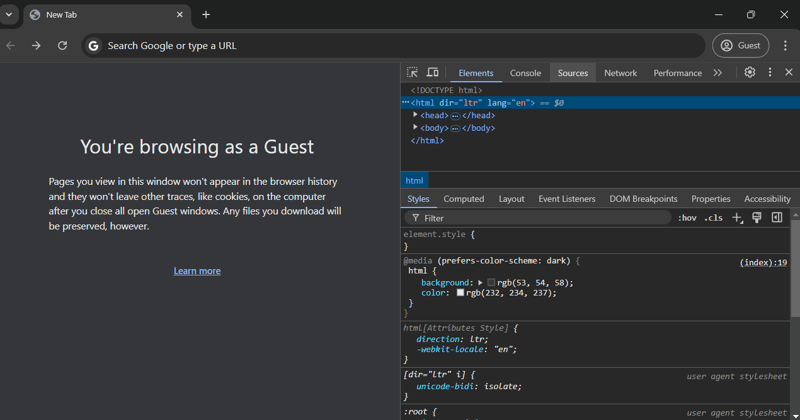
-マウスを右クリックして「検査」を選択すると、Chrome で開発ツールが開きます。ただし、要素タブが表示され、コンソールに移動して、いくつかのコードを実行できます。
-最後のステップは、クロムメニューに移動し、表示に移動して開発者をクリックすることです。開発者の下で Javascript コンソールをクリックすると、コンソール タブが表示されます。
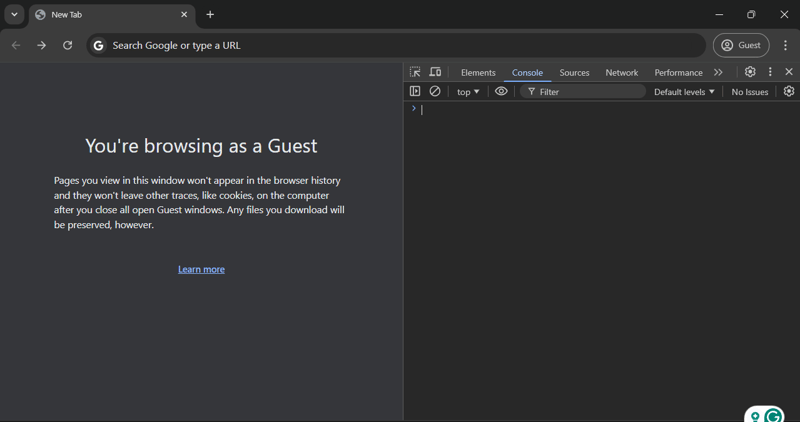
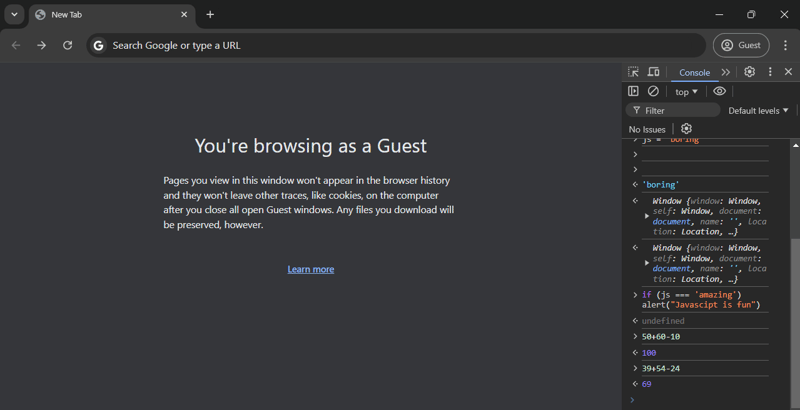
私にとってうまくいったのは、マウスを右クリックして「検査」をクリックし、コンソールタブに移動した 2 番目の方法です。
注意: 通常のブラウザではなく、ゲスト ブラウザを使用しました。


コマンド プラスをクリックするとフォントを増やすことができ、逆にコマンドをクリックするとフォントを増やすことができます。Mac では、Chrome ではコントロールとコントロールです。
 コントロールをクリックした画像
コントロールをクリックした画像
 コントロールをクリックした画像 -
コントロールをクリックした画像 -
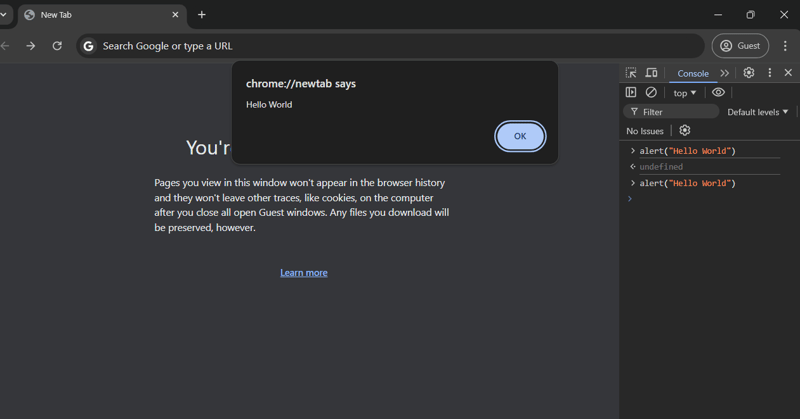
コンソールを使用すると、JavaScript コードを作成してテストできるため、エラーの修正など、開発中に非常に役立ちますが、このコンソールを使用して実際のアプリケーションを作成することはできません。

alert("Hello World")

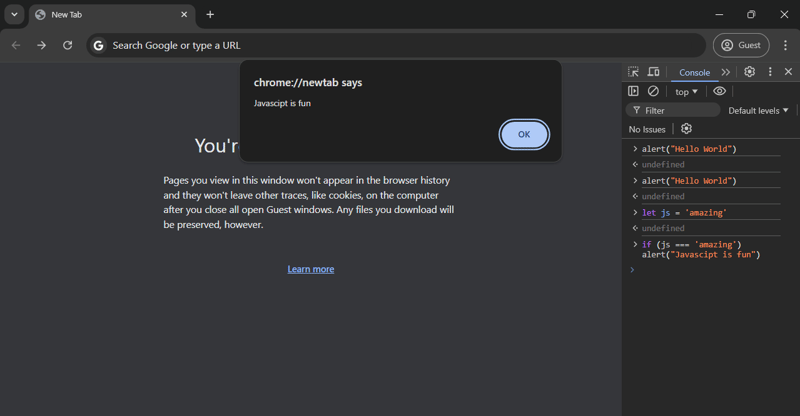
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
上記の画像から、ポップアップと、JS を使用して実行される数学的計算さえも確認できます。
私が直面した課題
私が直面したと言える唯一の課題は、コードがなぜそのように機能するのかが分からないことでした。時間が経てば、理解して上手にできるようになると信じています。
結論
この旅に参加できて、すでに多くのことを学んでいることをとても嬉しく思います。私個人としては、直面した課題をすぐに克服して、気が付けば教祖になれるだろうと分かっています。とにかく、家族に感謝します❤️。 3 日目の記事を期待してください??.
-
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-02に投稿
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-02に投稿 -
 C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿
C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿 -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿 -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-02に投稿
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-02に投稿 -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-02に投稿
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-02に投稿 -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿 -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-02に投稿
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-02に投稿 -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-02に投稿
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-02に投稿 -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-02に投稿
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-02に投稿 -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-02に投稿
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-02に投稿 -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-02に投稿
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0〜4のキ...プログラミング 2025-07-02に投稿 -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-02に投稿
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-02に投稿 -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-02に投稿
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-02に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿 -
 ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-02に投稿
ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























