Oats~i を使用して Web アプリを構築する – レッスンの断片、ルーティング、およびデフォルト ルート
Today, we’re not talking theory or starter projects. We’re building our very own, first ever, Oats~i web app in a tutorial.
If you’re reading this for the first time, briefly check out the start of the “Build a Web with Oats~i” series to learn what Oats~i is, a bit of how it works and how to set it up in your frontend development environment.
In this tutorial, we’re going to build our very own Oats~i web app that will have two pages, one where we’ll show random cat pictures and another where we’ll search and show movies based on titles, all using publicly available APIs.


However, with so much to learn, we’ll be taking things one step at a time. So, in lesson 1, our objective is to set up our routing and fragments and showcase how to set up a default route.
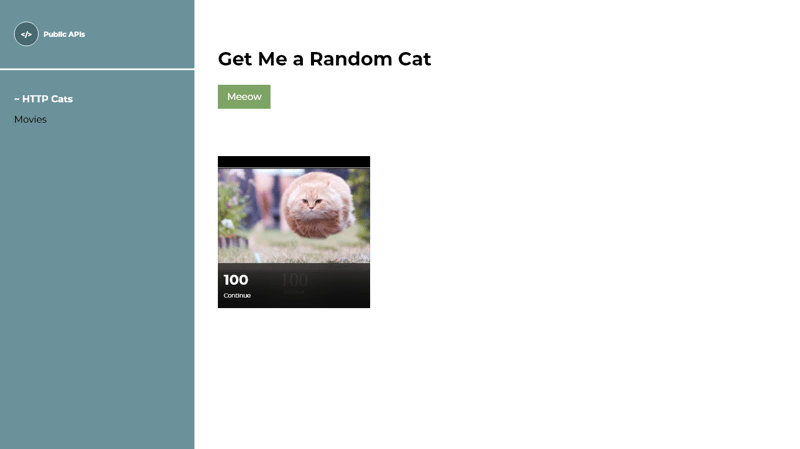
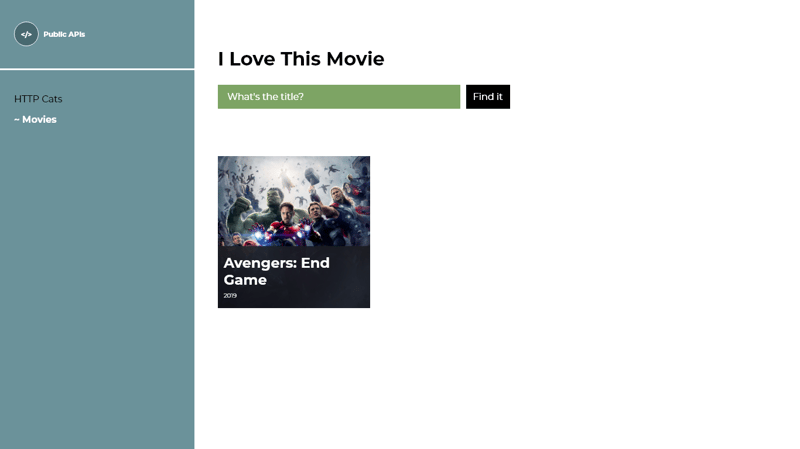
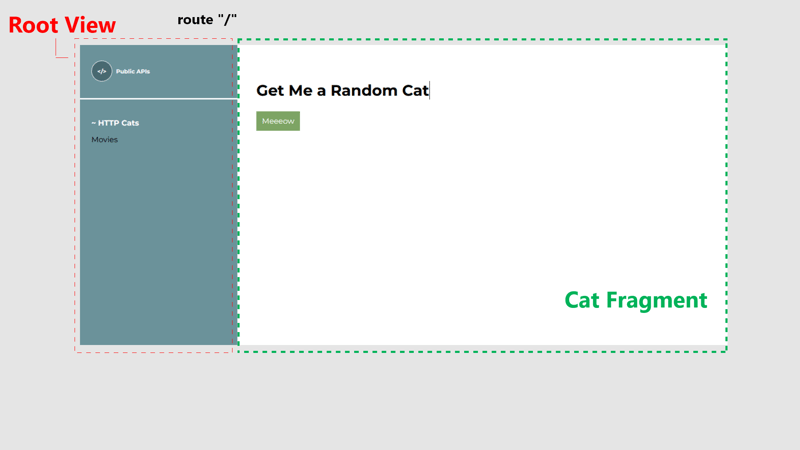
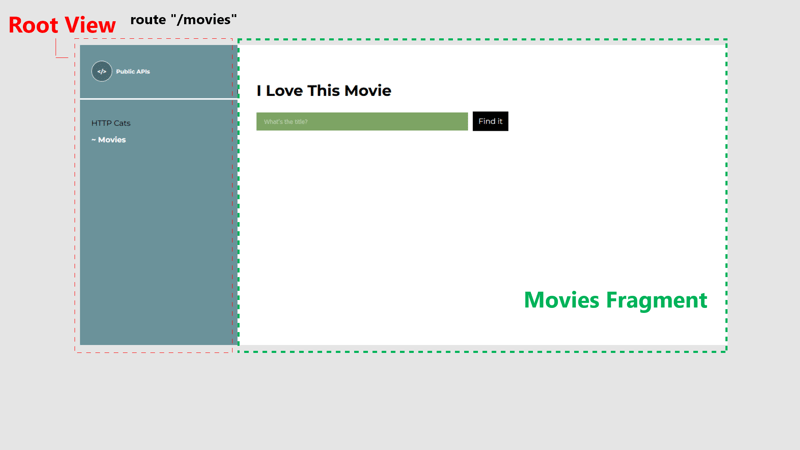
Our final project for today’s lesson will look something like this.


Note:
If you want to run the final code before we get started, or want to follow along directly, find the source code here: https://github.com/Ian-Cornelius/Oats-i-Lesson-1---Fragments-Routes-and-Default-Route
Clone the repo, navigate to the project’s root folder, open the terminal, then run
npm install
Wait for the installation to complete, then run
npm run dev
Open the url given in the terminal in your browser, navigate around, then follow along.
Also, in this whole series, I’ll assume you’re familiar with html and css in general, to ensure we only stick to the bits of code that matter when creating an Oats~i web app. There are no advanced HTML or CSS knowledge needed to get started with Oats~i. Just the basics.
Also, I assume you have node and npm installed already.
Now, let’s dive in!
Setting Up
We’ll quickly set up our project using the Oats~i cli. Create a new folder where you want to run Oats~i, navigate to it, open the terminal, then run
npx oats-i-cli
Follow the prompts and wait for the installation to complete.
You’ve just set up a complete Oats~i development environment. Now let’s get to deleting and editing the files in the starter project that we don’t need.
Deleting Files
First, navigate to src -> app -> index -> assets and delete all files under that folder.
Then, navigate to src -> app -> fragments and delete the about and home folders.
Create the Cats and Movies Fragments
Oats~i renders views or pages primarily through a fragment system. A fragment is basically a view unit, comprising of components or elements necessary to show visual detail or data.
Let’s take the case of our tutorial project.
We’ll have a page where a user can click on a button and have random cat images shown to them based on randomly selected http codes, using the http-cat API. This will be the home page or “/” route.
On the other page, the user will have a search bar and button where they can input a movie title and search for it using the movies API. This is the movies page or “/movies” route.
We want the user to be able to navigate between these two pages, with the right view being shown when in the home page or “/” route and movies page or “/movies” route respectively.
These views are our fragments. Here’s a visualization to help make this concept clearer.


By this logic, our Oats~i web app for this project will have two fragments. Let’s create these two, each having its own folder where its complete code is contained.
The Cats Fragment Folder
Navigate to src -> app -> fragments then create a new folder named “http-cats”. This folder will hold the source code for the http-cats fragment in our Oats~i app, shown when the user navigates to the
“/” route.
Inside the “http-cats” folder, create new folders named views, styles, assets, and scripts.
The views folder will hold the view templates for our http-cats fragment. The styles folder will hold the css files, the assets folder will hold the asset files (images, etc), and the scripts folder will hold our javascript files.
Note: These folder structures are not a strict enforcement by Oats~i but rather a logical project structure that I find to work best for most cases.
Now, let’s write the JavaScript source file that will actually render our http-cats fragment.
Write the Http-Cats Fragment Source File
Inside the scripts folder, create a new file named http_cats_main_fragment.js. Paste the following code inside it:
//@ts-check
//import styles
import "../styles/http_cats.css";
import AppFragmentBuilder from "oats-i/fragments/builder/AppFragmentBuilder";
import AppMainFragment from "oats-i/fragments/AppMainFragment"
class HTTPCatsMainFragment extends AppMainFragment{
async initializeView(cb){
//@ts-expect-error cannot find module (for view)
const uiTemplate = require("../views/http_cats_fragment.hbs")();
this.onViewInitSuccess(uiTemplate, cb);
}
}
const httpCatsMainFragmentBuilder = new AppFragmentBuilder(HTTPCatsMainFragment, {
localRoutingInfos: null,
viewID: "http-cats-main-fragment",
});
export default httpCatsMainFragmentBuilder;
Now, let’s break it down.
Importing CSS Files (Styling)
The first line imports our css file, used to style our http-cats fragment view. Webpack handles loading this file into our final HTML file using the css loader, style loader, and html webpack plugin we’d configured before.
AppMainFragment, AppFragmentBuilder (and AppChildFragment Classes - Fragment Classes)
The next lines import the AppMainFragment class and the AppFragmentBuilder class.
When building Oats~i fragments, you’ll be extending from either of two fragment classes. These are the main fragment or child fragment class.
The main fragment is the parent fragment view of your page or route. Its content is encapsulated within a div element, given the id passed in as the viewID when instantiating the AppFragmentBuilder class. This content is then placed inside the tag which you put inside the tag.
There can only be one main fragment per route or page. Any other view that will be rendered by a fragment afterwards must be from a child fragment. You can picture it this way using a HTML markup tree.
HTTP Cats Movies
-
 TypeScript をマスターする: extends の力を理解するTypeScript の extends キーワードは、一種のスイス アーミー ナイフです。これは、継承、ジェネリック、条件型などの複数のコンテキストで使用されます。 extends を効果的に使用する方法を理解すると、より堅牢で再利用可能でタイプセーフなコードを作成できます。 ...プログラミング 2024 年 11 月 6 日に公開
TypeScript をマスターする: extends の力を理解するTypeScript の extends キーワードは、一種のスイス アーミー ナイフです。これは、継承、ジェネリック、条件型などの複数のコンテキストで使用されます。 extends を効果的に使用する方法を理解すると、より堅牢で再利用可能でタイプセーフなコードを作成できます。 ...プログラミング 2024 年 11 月 6 日に公開 -
 Pandas でグループ化されたデータフレームにグループ数を含む列を追加する方法Pandas でグループ化されたデータフレームに列を追加する方法データ分析では、多くの場合、データをグループ化し、計算を実行する必要があります。各グループ。 Pandas は、groupby 関数を通じてこれを行う便利な方法を提供します。一般的なタスクの 1 つは、各グループ内の列の値をカウントし、...プログラミング 2024 年 11 月 6 日に公開
Pandas でグループ化されたデータフレームにグループ数を含む列を追加する方法Pandas でグループ化されたデータフレームに列を追加する方法データ分析では、多くの場合、データをグループ化し、計算を実行する必要があります。各グループ。 Pandas は、groupby 関数を通じてこれを行う便利な方法を提供します。一般的なタスクの 1 つは、各グループ内の列の値をカウントし、...プログラミング 2024 年 11 月 6 日に公開 -
 コーディング面接を突破するためのトップ必須書籍 (初心者から上級者までのランク付け)コーディング面接の準備は困難な作業になる可能性がありますが、適切なリソースがあれば大きな違いが生まれます。あなたがアルゴリズムを始めた初心者であっても、システム設計に重点を置いている中級開発者であっても、コーディングの実践を洗練させている上級エンジニアであっても、難易度別にランク付けされたこのトップ...プログラミング 2024 年 11 月 6 日に公開
コーディング面接を突破するためのトップ必須書籍 (初心者から上級者までのランク付け)コーディング面接の準備は困難な作業になる可能性がありますが、適切なリソースがあれば大きな違いが生まれます。あなたがアルゴリズムを始めた初心者であっても、システム設計に重点を置いている中級開発者であっても、コーディングの実践を洗練させている上級エンジニアであっても、難易度別にランク付けされたこのトップ...プログラミング 2024 年 11 月 6 日に公開 -
 Java String インターンの初心者ガイドJava String Interning では、一意の文字列を共有プールに格納し、重複オブジェクトを減らすことでメモリを最適化する概念が導入されています。 Java が文字列リテラルを自動的にインターンする方法と、開発者が intern() メソッドを使用して手動で文字列をプールに追加する方法に...プログラミング 2024 年 11 月 6 日に公開
Java String インターンの初心者ガイドJava String Interning では、一意の文字列を共有プールに格納し、重複オブジェクトを減らすことでメモリを最適化する概念が導入されています。 Java が文字列リテラルを自動的にインターンする方法と、開発者が intern() メソッドを使用して手動で文字列をプールに追加する方法に...プログラミング 2024 年 11 月 6 日に公開 -
 GUI アプリケーションの異なるページ間で変数データを共有するにはどうすればよいですか?クラスから変数データを取得する方法GUI プログラミングのコンテキストでは、単一のアプリケーション ウィンドウ内に複数のページがあることが一般的です。各ページには、入力フィールド、ボタン、ラベルなどのさまざまなウィジェットが含まれる場合があります。これらのウィジェットを操作するとき、ユーザーは入力を...プログラミング 2024 年 11 月 6 日に公開
GUI アプリケーションの異なるページ間で変数データを共有するにはどうすればよいですか?クラスから変数データを取得する方法GUI プログラミングのコンテキストでは、単一のアプリケーション ウィンドウ内に複数のページがあることが一般的です。各ページには、入力フィールド、ボタン、ラベルなどのさまざまなウィジェットが含まれる場合があります。これらのウィジェットを操作するとき、ユーザーは入力を...プログラミング 2024 年 11 月 6 日に公開 -
 React の動的ルーティングReact の動的ルーティングを使用すると、動的データまたはパラメーターに基づいてルートを作成でき、アプリケーション内でより柔軟で強力なナビゲーションが可能になります。これは、ユーザー入力またはその他の動的要因に基づいてさまざまなコンポーネントをレンダリングする必要があるアプリケーションに特に役立ち...プログラミング 2024 年 11 月 6 日に公開
React の動的ルーティングReact の動的ルーティングを使用すると、動的データまたはパラメーターに基づいてルートを作成でき、アプリケーション内でより柔軟で強力なナビゲーションが可能になります。これは、ユーザー入力またはその他の動的要因に基づいてさまざまなコンポーネントをレンダリングする必要があるアプリケーションに特に役立ち...プログラミング 2024 年 11 月 6 日に公開 -
 WPF で操作を遅延するときに UI のフリーズを回避するにはどうすればよいですか?WPF での操作の遅延WPF での操作の遅延は、ユーザー エクスペリエンスを向上させ、スムーズな移行を確保するために不可欠です。一般的なシナリオの 1 つは、新しいウィンドウに移動する前に遅延を追加することです。これを実現するには、提供されたコード スニペットに示すように、Thread.Sleep ...プログラミング 2024 年 11 月 6 日に公開
WPF で操作を遅延するときに UI のフリーズを回避するにはどうすればよいですか?WPF での操作の遅延WPF での操作の遅延は、ユーザー エクスペリエンスを向上させ、スムーズな移行を確保するために不可欠です。一般的なシナリオの 1 つは、新しいウィンドウに移動する前に遅延を追加することです。これを実現するには、提供されたコード スニペットに示すように、Thread.Sleep ...プログラミング 2024 年 11 月 6 日に公開 -
 Java を利用してリアルタイムのデータ ストリーミングと処理を行うIn today's data-driven world, the ability to process and analyze data in real-time is crucial for businesses to make informed decisions swiftly. Java...プログラミング 2024 年 11 月 6 日に公開
Java を利用してリアルタイムのデータ ストリーミングと処理を行うIn today's data-driven world, the ability to process and analyze data in real-time is crucial for businesses to make informed decisions swiftly. Java...プログラミング 2024 年 11 月 6 日に公開 -
 破損した InnoDB テーブルを修復するにはどうすればよいですか?InnoDB テーブル破損からの回復壊滅的なイベントはデータベース テーブル、特に InnoDB テーブルに重大な損傷を与える可能性があります。このような状況に遭遇した場合、利用可能な修復オプションを理解することが重要になります。InnoDB テーブル破損の症状トランザクション ログのタイムスタンプ...プログラミング 2024 年 11 月 6 日に公開
破損した InnoDB テーブルを修復するにはどうすればよいですか?InnoDB テーブル破損からの回復壊滅的なイベントはデータベース テーブル、特に InnoDB テーブルに重大な損傷を与える可能性があります。このような状況に遭遇した場合、利用可能な修復オプションを理解することが重要になります。InnoDB テーブル破損の症状トランザクション ログのタイムスタンプ...プログラミング 2024 年 11 月 6 日に公開 -
 JavaScript の配列とオブジェクトの末尾のカンマは正式に許可されていますか?配列とオブジェクトの末尾のカンマ: 標準か許容されるか?配列とオブジェクトの末尾のカンマの存在は、配列とオブジェクトの末尾のカンマの存在についての議論を引き起こしました。 JavaScript での標準化。この質問は、さまざまなブラウザ、特に古いバージョンの Internet Explorer で観...プログラミング 2024 年 11 月 6 日に公開
JavaScript の配列とオブジェクトの末尾のカンマは正式に許可されていますか?配列とオブジェクトの末尾のカンマ: 標準か許容されるか?配列とオブジェクトの末尾のカンマの存在は、配列とオブジェクトの末尾のカンマの存在についての議論を引き起こしました。 JavaScript での標準化。この質問は、さまざまなブラウザ、特に古いバージョンの Internet Explorer で観...プログラミング 2024 年 11 月 6 日に公開 -
 ベストブートストラップテンプレートビルダー今日の急速に変化するデジタル環境では、スピードと効率が鍵となり、Web デザイナーと開発者はワークフローを合理化するために Bootstrap ビルダーにますます依存しています。これらのツールを使用すると、レスポンシブで視覚的に魅力的な Web サイトを迅速に作成できるため、チームはこれまでよりも早...プログラミング 2024 年 11 月 6 日に公開
ベストブートストラップテンプレートビルダー今日の急速に変化するデジタル環境では、スピードと効率が鍵となり、Web デザイナーと開発者はワークフローを合理化するために Bootstrap ビルダーにますます依存しています。これらのツールを使用すると、レスポンシブで視覚的に魅力的な Web サイトを迅速に作成できるため、チームはこれまでよりも早...プログラミング 2024 年 11 月 6 日に公開 -
 NestJS でのファイル アップロードの合理化: ディスク ストレージを使用しない CSV および XLSX の効率的なインメモリ解析Effortless File Parsing in NestJS: Manage CSV and XLSX Uploads in Memory for Speed, Security, and Scalability Introduction Handling file uploa...プログラミング 2024 年 11 月 6 日に公開
NestJS でのファイル アップロードの合理化: ディスク ストレージを使用しない CSV および XLSX の効率的なインメモリ解析Effortless File Parsing in NestJS: Manage CSV and XLSX Uploads in Memory for Speed, Security, and Scalability Introduction Handling file uploa...プログラミング 2024 年 11 月 6 日に公開 -
 SubDomainRadar.io と Python を使用して、隠れたサブドメインを簡単に発見しますサイバーセキュリティ専門家、バグ賞金稼ぎ、またはペネトレーションテスターとして、隠れたサブドメインを発見することは、ドメイン内の潜在的な脆弱性。サブドメインは、攻撃に対して脆弱になる可能性のある忘れられたサービスやテスト環境をホストしていることがよくあります。 この投稿では、SubDomainRa...プログラミング 2024 年 11 月 6 日に公開
SubDomainRadar.io と Python を使用して、隠れたサブドメインを簡単に発見しますサイバーセキュリティ専門家、バグ賞金稼ぎ、またはペネトレーションテスターとして、隠れたサブドメインを発見することは、ドメイン内の潜在的な脆弱性。サブドメインは、攻撃に対して脆弱になる可能性のある忘れられたサービスやテスト環境をホストしていることがよくあります。 この投稿では、SubDomainRa...プログラミング 2024 年 11 月 6 日に公開 -
 Python の問題 HackerRank - 基本データ型リストこの Python コードは、ユーザー指定のコマンドに基づいてリストに対して一連の操作を実行するように設計されています。コードがどのように機能するかを理解するために、コードを段階的に分析してみましょう: if __name__ == '__main__': N = int(input()) ...プログラミング 2024 年 11 月 6 日に公開
Python の問題 HackerRank - 基本データ型リストこの Python コードは、ユーザー指定のコマンドに基づいてリストに対して一連の操作を実行するように設計されています。コードがどのように機能するかを理解するために、コードを段階的に分析してみましょう: if __name__ == '__main__': N = int(input()) ...プログラミング 2024 年 11 月 6 日に公開 -
 開発エクスペリエンスを向上させるための ust-Know 高度な Tailwind CSS ユーティリティTailwind CSS はユーティリティ第一のアプローチでよく知られており、開発者は高度にカスタマイズ可能なデザインを HTML 内で直接作成できます。基本を超えて、高度なユーティリティを習得すると、開発ワークフローが大幅に強化され、開発ワークフローがより高速かつ効率的になります。ここでは、すべて...プログラミング 2024 年 11 月 6 日に公開
開発エクスペリエンスを向上させるための ust-Know 高度な Tailwind CSS ユーティリティTailwind CSS はユーティリティ第一のアプローチでよく知られており、開発者は高度にカスタマイズ可能なデザインを HTML 内で直接作成できます。基本を超えて、高度なユーティリティを習得すると、開発ワークフローが大幅に強化され、開発ワークフローがより高速かつ効率的になります。ここでは、すべて...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























