開発エクスペリエンスを向上させるための ust-Know 高度な Tailwind CSS ユーティリティ
Tailwind CSS はユーティリティ第一のアプローチでよく知られており、開発者は高度にカスタマイズ可能なデザインを HTML 内で直接作成できます。基本を超えて、高度なユーティリティを習得すると、開発ワークフローが大幅に強化され、開発ワークフローがより高速かつ効率的になります。ここでは、すべての開発者が知っておくべき 6 つの高度な Tailwind CSS ユーティリティを、その有効性を強調するためにコード エディターを並べて比較しながら説明します。
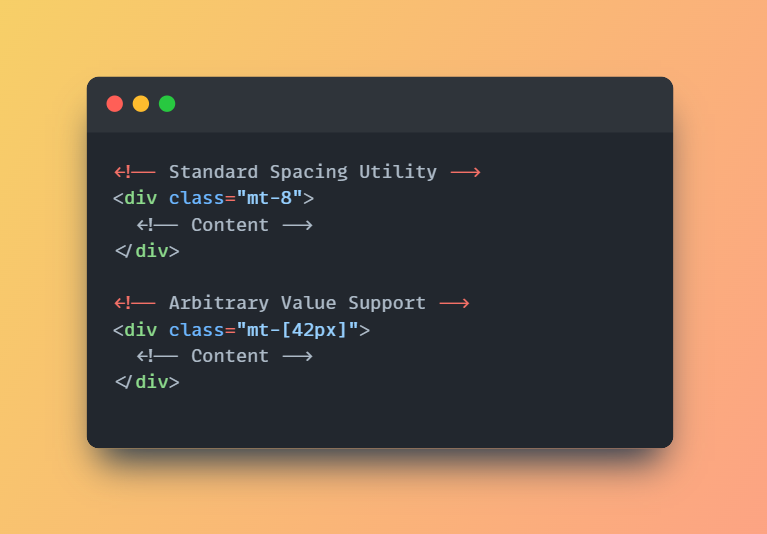
1. 任意の値のサポート '[value]' と標準の間隔ユーティリティ
Tailwind CSS は幅広い間隔ユーティリティを提供しますが、場合によっては、標準クラスではカバーされていない特定の値が必要になることがあります。 Tailwind の任意の値のサポートにより、任意のカスタム値を角括弧で囲んで使用できます。
例:

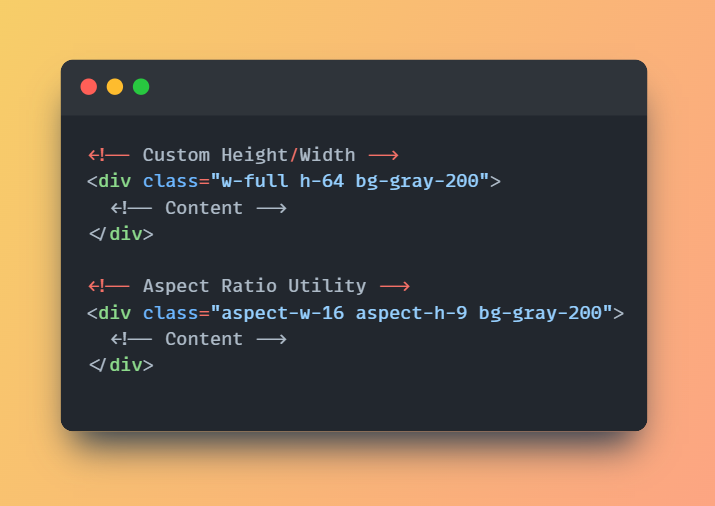
2. アスペクト比 ('aspect-w' / 'aspect-h') 対カスタムの高さ/幅
「アスペクト比」ユーティリティを使用すると、カスタムの高さや幅の値を必要とせずに、ビデオや画像などの要素の一貫したアスペクト比を維持できます。
例:

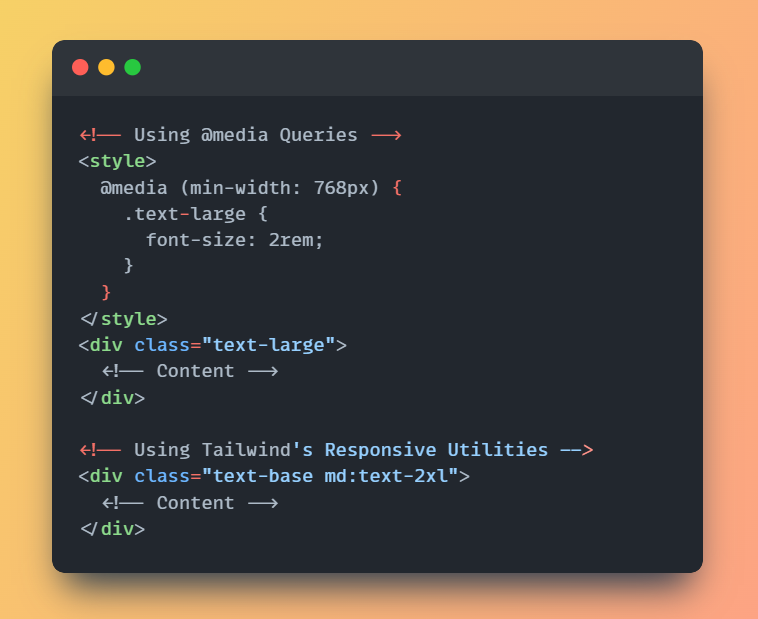
3. 「sm:」、「md:」、「lg:」クエリと「@media」クエリを使用したレスポンシブ デザイン
Tailwind のレスポンシブ デザイン ユーティリティを使用すると、カスタム '@media' クエリを作成しなくても、画面サイズに基づいて条件付きでスタイルを適用できます。
例:

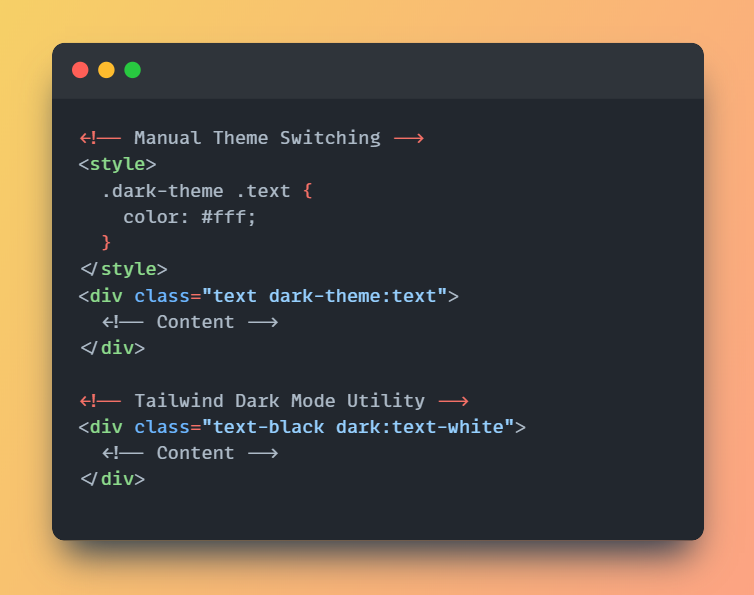
4. ダークモード ('dark:') と手動テーマ切り替え
Tailwind のダーク モード ユーティリティは、テーマの切り替えを手動で処理する場合と比較して、最小限の労力でダーク テーマのサポートを追加するシームレスな方法を提供します。
例:

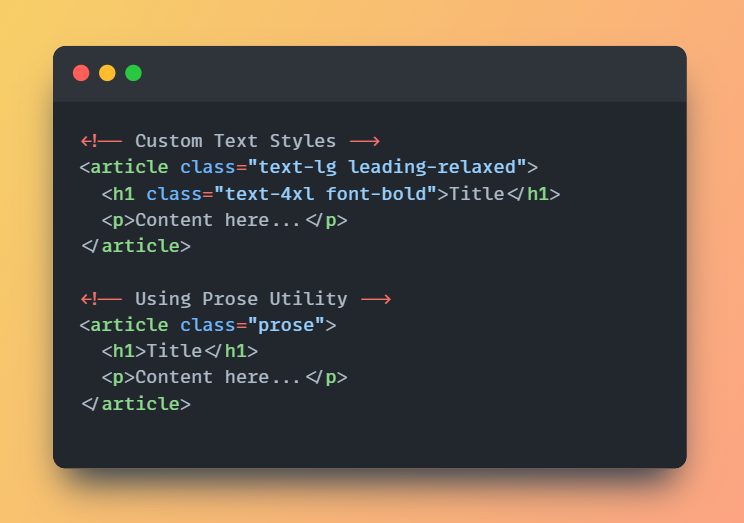
5. タイポグラフィ プラグイン (「散文」) とカスタム テキスト スタイル
Tailwind のタイポグラフィ プラグイン (「散文」) は、手動でテキスト スタイルを追加する場合と比較して、最小限の労力でブログ投稿やドキュメントなどのリッチ コンテンツのスタイルを設定できるように設計されています。
例:

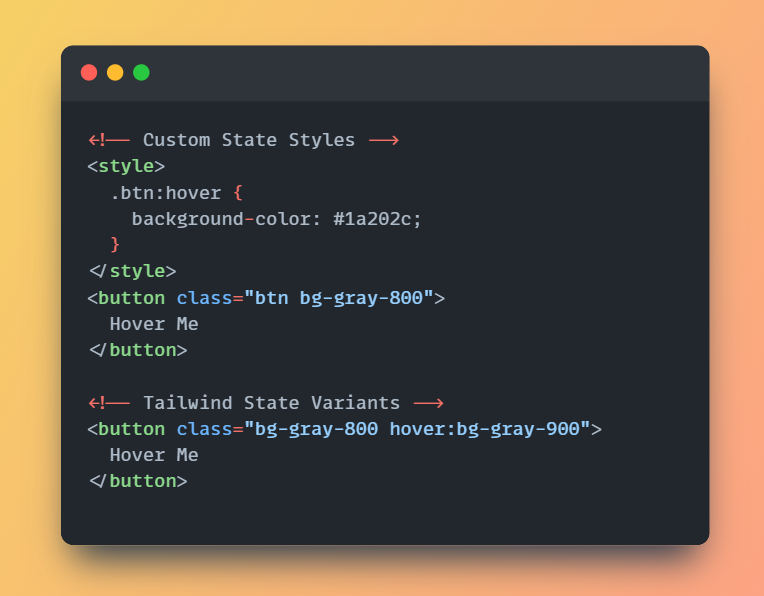
6. 状態バリアント ('hover:'、'focus:'、'active:') とカスタム状態
Tailwind の状態バリアントを使用すると、追加の CSS を使用せずに、クラス内で「ホバー」、「フォーカス」、「アクティブ」などの状態を直接処理する簡単な方法が提供されます。
例:

結論:
これら 6 つの高度な Tailwind CSS ユーティリティは、柔軟性を高め、コーディング プロセスを高速化し、カスタム CSS の必要性を減らすことで、開発エクスペリエンスを大幅に向上させることができます。複雑なレイアウト、応答性の高いデザイン、またはテーマ管理に取り組んでいる場合でも、これらのユーティリティを習得すると、より効率的でスケーラブルなアプリケーションを構築するのに役立ちます。
-
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-03-12に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-03-12に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-12に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-12に投稿されました -
 Tulplesという名前のPythonの詳細な説明:通常のタプルを比較する利点名前の名前が付けられたタプルは、名前が付けられた属性を提供することでタプルの使いやすさを高める軽量で作成しやすいオブジェクトタイプです。通常のタプルとの使用と比較を掘り下げましょう。たとえば、ポイントの名前のタプルを定義するには: from collectss import namedtup...プログラミング 2025-03-12に投稿されました
Tulplesという名前のPythonの詳細な説明:通常のタプルを比較する利点名前の名前が付けられたタプルは、名前が付けられた属性を提供することでタプルの使いやすさを高める軽量で作成しやすいオブジェクトタイプです。通常のタプルとの使用と比較を掘り下げましょう。たとえば、ポイントの名前のタプルを定義するには: from collectss import namedtup...プログラミング 2025-03-12に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-03-12に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-03-12に投稿されました -
 vsコード&デルブデバッグGOコード:ビルドタグ構成ガイドデバッグビジュアルスタジオコードのタグを使用してデバッガー を掘り出します。タグ: Visual Studio CodeのGOプラグインの起動構成内でビルドタグを指定するには、「-Tagsタグ」の対応する値とともにBuildFlagsキーを使用できます。これにより、デバッグプロセス中にビル...プログラミング 2025-03-12に投稿されました
vsコード&デルブデバッグGOコード:ビルドタグ構成ガイドデバッグビジュアルスタジオコードのタグを使用してデバッガー を掘り出します。タグ: Visual Studio CodeのGOプラグインの起動構成内でビルドタグを指定するには、「-Tagsタグ」の対応する値とともにBuildFlagsキーを使用できます。これにより、デバッグプロセス中にビル...プログラミング 2025-03-12に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-03-12に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-03-12に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-12に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-12に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-03-12に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-03-12に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-12に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-12に投稿されました -
 GO:LARAVEL:私の旅とファイバーAPIボイラープレートの作成4年以上をlaravelに没頭した後、MVC(Model-View-Controller)アーキテクチャに非常に精通しています。そのシンプルさと構造は、一緒に仕事をするのを喜びにし、Laravelの思慮深く組織化されたフォルダーは、開発者が順調に進むのに役立ちます。コードをどこに配置するかを...プログラミング 2025-03-12に投稿されました
GO:LARAVEL:私の旅とファイバーAPIボイラープレートの作成4年以上をlaravelに没頭した後、MVC(Model-View-Controller)アーキテクチャに非常に精通しています。そのシンプルさと構造は、一緒に仕事をするのを喜びにし、Laravelの思慮深く組織化されたフォルダーは、開発者が順調に進むのに役立ちます。コードをどこに配置するかを...プログラミング 2025-03-12に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-12に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-12に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-03-12に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-03-12に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-03-12に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-03-12に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-03-12に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-03-12に投稿されました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-03-12に投稿されました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-03-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























