ओलामा और नेक्स्ट.जेएस के साथ स्थानीय जीपीटी
परिचय
आज की AI प्रगति के साथ, चैटबॉट बनाने के लिए अपने कंप्यूटर पर एक जेनरेटिव AI मॉडल सेटअप करना आसान है।
इस लेख में हम देखेंगे कि आप ओलामा और नेक्स्ट.जेएस का उपयोग करके अपने सिस्टम पर एक चैटबॉट कैसे सेटअप कर सकते हैं
सेटअप ओलामा
आइए अपने सिस्टम पर ओलामा को स्थापित करके शुरुआत करें। ollama.com पर जाएँ और इसे अपने OS के लिए डाउनलोड करें। यह हमें टर्मिनल/कमांड प्रॉम्प्ट में ओलामा कमांड का उपयोग करने की अनुमति देगा।
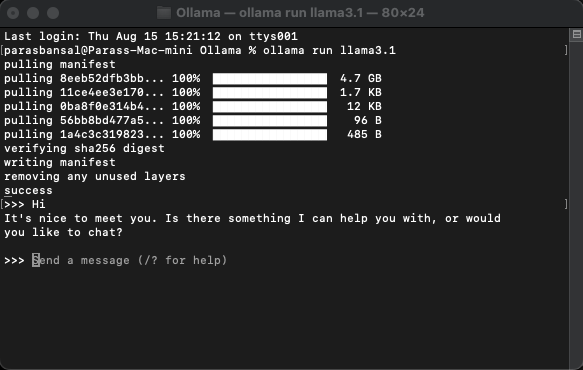
कमांड ollama -v का उपयोग करके ओलामा संस्करण की जाँच करें
ओलामा लाइब्रेरी पेज पर मॉडलों की सूची देखें।
एक मॉडल डाउनलोड करें और चलाएं
किसी मॉडल को डाउनलोड करने और चलाने के लिए, कमांड ओलामा रन
चलाएं
उदाहरण: ओलामा रन llama3.1 या ओलामा रन जेम्मा2
आप सीधे टर्मिनल में मॉडल के साथ चैट कर पाएंगे।

वेब एप्लिकेशन सेटअप करें
Next.js के लिए बुनियादी सेटअप
- Node.js का नवीनतम संस्करण डाउनलोड और इंस्टॉल करें
- वांछित फ़ोल्डर पर नेविगेट करें और Next.js प्रोजेक्ट जेनरेट करने के लिए npx create-next-app@latest चलाएं।
- यह बॉयलरप्लेट कोड उत्पन्न करने के लिए कुछ प्रश्न पूछेगा। इस ट्यूटोरियल के लिए, हम सब कुछ डिफ़ॉल्ट रखेंगे।
- अपनी पसंद के कोड संपादक में नव निर्मित प्रोजेक्ट खोलें। हम वीएस कोड का उपयोग करने जा रहे हैं।
निर्भरताएँ स्थापित करना
कुछ एनपीएम पैकेज हैं जिन्हें ओलामा का उपयोग करने के लिए स्थापित करने की आवश्यकता है।
- एआई वर्सेल से।
- ओलामा ओलामा जावास्क्रिप्ट लाइब्रेरी आपके जावास्क्रिप्ट प्रोजेक्ट को ओलामा के साथ एकीकृत करने का सबसे आसान तरीका प्रदान करती है।
- ओलामा-एआई-प्रदाता एआई और ओलामा को एक साथ जोड़ने में मदद करता है।
- रिएक्ट-मार्कडाउन चैट परिणाम मार्कडाउन शैली में स्वरूपित किए जाएंगे, मार्कडाउन को पार्स करने के लिए हम रिएक्ट-मार्कडाउन पैकेज का उपयोग करने जा रहे हैं।
इन निर्भरताओं को स्थापित करने के लिए npm i ai ollama ollama-ai-provider चलाएँ।
चैट पेज बनाएं
app/src के अंतर्गत page.tsx नाम की एक फ़ाइल है।
आइए इसमें सब कुछ हटा दें और बुनियादी कार्यात्मक घटक से शुरू करें:
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
आइए एआई/रिएक्ट और रिएक्ट-मार्कडाउन से यूज़चैट हुक आयात करके शुरुआत करें
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
चूंकि हम एक हुक का उपयोग कर रहे हैं, हमें इस पृष्ठ को क्लाइंट घटक में परिवर्तित करने की आवश्यकता है।
टिप: आप चैट के लिए एक अलग घटक बना सकते हैं और क्लाइंट घटक उपयोग को सीमित करने के लिए इसे पेज.tsx में कॉल कर सकते हैं।
घटक में यूज़चैट हुक से संदेश, इनपुट, हैंडलइनपुटचेंज और हैंडलसबमिट प्राप्त करें।
const { messages, input, handleInputChange, handleSubmit } = useChat();
जेएसएक्स में, बातचीत शुरू करने के लिए उपयोगकर्ता से इनपुट प्राप्त करने के लिए एक इनपुट फॉर्म बनाएं।
इसके बारे में अच्छी बात यह है कि हमें हैंडलर को सही करने या इनपुट मूल्य के लिए एक स्थिति बनाए रखने की आवश्यकता नहीं है, यूज़चैट हुक हमें यह प्रदान करता है।
हम संदेश सरणी के माध्यम से लूपिंग करके संदेशों को प्रदर्शित कर सकते हैं।
messages.map((m, i) => ({m})
प्रेषक की भूमिका के आधार पर स्टाइल संस्करण इस तरह दिखता है:
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
आइए पूरी फ़ाइल पर एक नज़र डालें
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
इसके साथ, फ्रंटएंड भाग पूरा हो गया है। अब एपीआई को संभालते हैं।
एपीआई को संभालना
आइए ऐप/एपीआई/चैट के अंदर रूट.टीएस बनाकर शुरुआत करें।
नेक्स्ट.जेएस नामकरण परंपरा के आधार पर, यह हमें लोकलहोस्ट:3000/एपीआई/चैट एंडपॉइंट पर अनुरोधों को संभालने की अनुमति देगा।
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
उपरोक्त कोड मूल रूप से डेटा को प्रतिक्रिया के रूप में स्ट्रीम करने के लिए ओलामा और वर्सेल एआई का उपयोग कर रहा है।
- createOllama ओलामा का एक उदाहरण बनाता है जो सिस्टम पर स्थापित मॉडल के साथ संचार करेगा।
- POST फ़ंक्शन पोस्ट विधि के साथ /api/chat एंडपॉइंट पर रूट हैंडलर है।
- अनुरोध के मुख्य भाग में पिछले सभी संदेशों की सूची शामिल है। इसलिए इसे सीमित करना एक अच्छा विचार है अन्यथा समय के साथ प्रदर्शन ख़राब हो जाएगा। इस उदाहरण में, ओलामा फ़ंक्शन संदेश सरणी के आधार पर प्रतिक्रिया उत्पन्न करने के लिए मॉडल के रूप में "llama3.1" लेता है।
आपके सिस्टम पर जेनरेटिव एआई
सर्वर को डेवलपमेंट मोड में शुरू करने के लिए npm run dev चलाएँ।
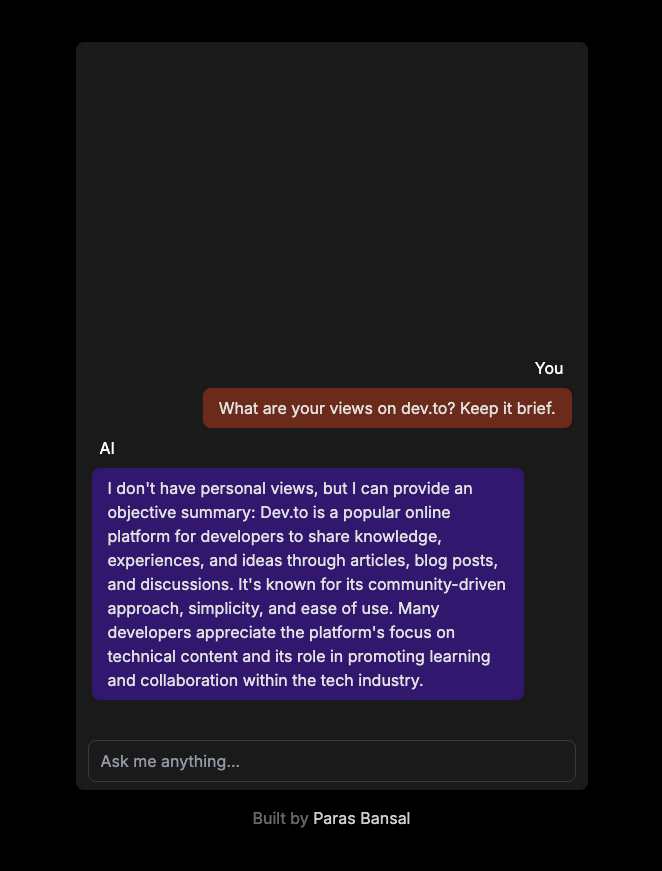
परिणाम देखने के लिए ब्राउज़र खोलें और लोकलहोस्ट:3000 पर जाएं।
यदि सब कुछ ठीक से कॉन्फ़िगर किया गया है, तो आप अपने स्वयं के चैटबॉट से बात करने में सक्षम होंगे।

आप यहां स्रोत कोड पा सकते हैं: https://github.com/parasbansal/ai-chat
यदि आपके कोई प्रश्न हैं तो मुझे टिप्पणियों में बताएं, मैं उनका उत्तर देने का प्रयास करूंगा।
-
 कैसे टाइपस्क्रिप्ट बड़े पैमाने की परियोजनाओं में जावास्क्रिप्ट को अधिक विश्वसनीय बनाता है।परिचय जावास्क्रिप्ट का व्यापक रूप से वेब विकास में उपयोग किया जाता है और अब इसे विभिन्न उद्योगों में बड़ी परियोजनाओं में लागू किया जा रहा है।...प्रोग्रामिंग 2024-11-05 को प्रकाशित
कैसे टाइपस्क्रिप्ट बड़े पैमाने की परियोजनाओं में जावास्क्रिप्ट को अधिक विश्वसनीय बनाता है।परिचय जावास्क्रिप्ट का व्यापक रूप से वेब विकास में उपयोग किया जाता है और अब इसे विभिन्न उद्योगों में बड़ी परियोजनाओं में लागू किया जा रहा है।...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 PHP के पासवर्ड_वेरिफाई फ़ंक्शन के साथ उपयोगकर्ता पासवर्ड को सुरक्षित रूप से कैसे सत्यापित करें?PHP के साथ एन्क्रिप्टेड पासवर्ड को डिक्रिप्ट करनाकई एप्लिकेशन पासवर्ड_हैश जैसे एन्क्रिप्शन एल्गोरिदम का उपयोग करके उपयोगकर्ता पासवर्ड को सुरक्षित रूप ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
PHP के पासवर्ड_वेरिफाई फ़ंक्शन के साथ उपयोगकर्ता पासवर्ड को सुरक्षित रूप से कैसे सत्यापित करें?PHP के साथ एन्क्रिप्टेड पासवर्ड को डिक्रिप्ट करनाकई एप्लिकेशन पासवर्ड_हैश जैसे एन्क्रिप्शन एल्गोरिदम का उपयोग करके उपयोगकर्ता पासवर्ड को सुरक्षित रूप ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 व्यू पार्ट सीखना एक मौसम ऐप बनानाVue.js में गोता लगाना DIY किट में एक नए पसंदीदा टूल की खोज करने जैसा है - सहज, लचीला और आश्चर्यजनक रूप से शक्तिशाली। Vue के साथ हाथ मिलाने का मेरा पहल...प्रोग्रामिंग 2024-11-05 को प्रकाशित
व्यू पार्ट सीखना एक मौसम ऐप बनानाVue.js में गोता लगाना DIY किट में एक नए पसंदीदा टूल की खोज करने जैसा है - सहज, लचीला और आश्चर्यजनक रूप से शक्तिशाली। Vue के साथ हाथ मिलाने का मेरा पहल...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 एनएफटी पूर्वावलोकन कार्ड घटक? अभी-अभी अपना नवीनतम प्रोजेक्ट पूरा किया: HTML और CSS का उपयोग करते हुए 'एनएफटी प्रीव्यू कार्ड कंपोनेंट'! ? इसे जांचें और GitHub पर कोड देखें...प्रोग्रामिंग 2024-11-05 को प्रकाशित
एनएफटी पूर्वावलोकन कार्ड घटक? अभी-अभी अपना नवीनतम प्रोजेक्ट पूरा किया: HTML और CSS का उपयोग करते हुए 'एनएफटी प्रीव्यू कार्ड कंपोनेंट'! ? इसे जांचें और GitHub पर कोड देखें...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Android एप्लिकेशन Microsoft SQL Server 2008 से कैसे कनेक्ट हो सकते हैं?एंड्रॉइड एप्लिकेशन को माइक्रोसॉफ्ट एसक्यूएल सर्वर 2008 से कनेक्ट करनाएंड्रॉइड एप्लिकेशन माइक्रोसॉफ्ट एसक्यूएल सर्वर 2008 सहित केंद्रीय डेटाबेस सर्वर स...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Android एप्लिकेशन Microsoft SQL Server 2008 से कैसे कनेक्ट हो सकते हैं?एंड्रॉइड एप्लिकेशन को माइक्रोसॉफ्ट एसक्यूएल सर्वर 2008 से कनेक्ट करनाएंड्रॉइड एप्लिकेशन माइक्रोसॉफ्ट एसक्यूएल सर्वर 2008 सहित केंद्रीय डेटाबेस सर्वर स...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 यहां मूल मुद्दे पर ध्यान केंद्रित करते हुए कुछ प्रश्न-आधारित शीर्षक विकल्प दिए गए हैं: * सी++ एसटीडी::वैकल्पिक: संदर्भ प्रकारों के लिए कोई विशेषज्ञता क्यों नहीं? (सीधे और सीधे मुद्दे पर) * C++ std::option में संदर्भ प्रकारसी में वैकल्पिक: संदर्भ प्रकारों के लिए कोई विशेषज्ञता क्यों नहीं?बूस्ट, सी जैसे पुस्तकालयों में संदर्भ प्रकारों के लिए विशेषज्ञता की उपस्थिति के बावज...प्रोग्रामिंग 2024-11-05 को प्रकाशित
यहां मूल मुद्दे पर ध्यान केंद्रित करते हुए कुछ प्रश्न-आधारित शीर्षक विकल्प दिए गए हैं: * सी++ एसटीडी::वैकल्पिक: संदर्भ प्रकारों के लिए कोई विशेषज्ञता क्यों नहीं? (सीधे और सीधे मुद्दे पर) * C++ std::option में संदर्भ प्रकारसी में वैकल्पिक: संदर्भ प्रकारों के लिए कोई विशेषज्ञता क्यों नहीं?बूस्ट, सी जैसे पुस्तकालयों में संदर्भ प्रकारों के लिए विशेषज्ञता की उपस्थिति के बावज...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मशीन लर्निंग वर्गीकरण मॉडल का मूल्यांकनरूपरेखा मॉडल मूल्यांकन का लक्ष्य क्या है? मॉडल मूल्यांकन का उद्देश्य क्या है, और कुछ क्या हैं सामान्य मूल्यांकन प्रक्रियाएँ? वर्गीकरण सटीकता...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मशीन लर्निंग वर्गीकरण मॉडल का मूल्यांकनरूपरेखा मॉडल मूल्यांकन का लक्ष्य क्या है? मॉडल मूल्यांकन का उद्देश्य क्या है, और कुछ क्या हैं सामान्य मूल्यांकन प्रक्रियाएँ? वर्गीकरण सटीकता...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Eval-Base64_Decode PHP वायरस को कैसे हटाएं और अपनी वेबसाइट को सुरक्षित रखें?PHP वायरस फ़ाइलों की तरह Eval-Base64_Decode से कैसे छुटकारा पाएंवायरस जो eval-base64_decode तकनीकों का उपयोग करते हैं, जैसे आप' हमने वर्णन किया है...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Eval-Base64_Decode PHP वायरस को कैसे हटाएं और अपनी वेबसाइट को सुरक्षित रखें?PHP वायरस फ़ाइलों की तरह Eval-Base64_Decode से कैसे छुटकारा पाएंवायरस जो eval-base64_decode तकनीकों का उपयोग करते हैं, जैसे आप' हमने वर्णन किया है...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 सर्प 4 में रैंक कैसे करेंखोज इंजन रैंकिंग पेज (SERP) वे स्थान हैं जहां वेबसाइटें दृश्यता और ट्रैफ़िक के लिए प्रतिस्पर्धा करती हैं। 2024 में, Google और अन्य खोज इंजनों पर उच्च ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
सर्प 4 में रैंक कैसे करेंखोज इंजन रैंकिंग पेज (SERP) वे स्थान हैं जहां वेबसाइटें दृश्यता और ट्रैफ़िक के लिए प्रतिस्पर्धा करती हैं। 2024 में, Google और अन्य खोज इंजनों पर उच्च ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मल्टीप्रोसेसिंग का उपयोग करके पायथन में प्रक्रियाओं के बीच लॉक कैसे साझा करेंपायथन में प्रक्रियाओं के बीच एक लॉक साझा करनालॉक() ऑब्जेक्ट सहित कई पैरामीटर वाले फ़ंक्शन को लक्षित करने के लिए पूल.मैप() का उपयोग करने का प्रयास करते...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मल्टीप्रोसेसिंग का उपयोग करके पायथन में प्रक्रियाओं के बीच लॉक कैसे साझा करेंपायथन में प्रक्रियाओं के बीच एक लॉक साझा करनालॉक() ऑब्जेक्ट सहित कई पैरामीटर वाले फ़ंक्शन को लक्षित करने के लिए पूल.मैप() का उपयोग करने का प्रयास करते...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 टाइप स्क्रिप्ट में केवल पढ़ने योग्य और स्थिरांक के बीच अंतरये दोनों विशेषताएं इस मायने में समान हैं कि ये दोनों गैर-असाइन करने योग्य हैं। क्या आप इसे बिल्कुल स्पष्ट कर सकते हैं? इस लेख में, मैं उनके बीच के अंत...प्रोग्रामिंग 2024-11-05 को प्रकाशित
टाइप स्क्रिप्ट में केवल पढ़ने योग्य और स्थिरांक के बीच अंतरये दोनों विशेषताएं इस मायने में समान हैं कि ये दोनों गैर-असाइन करने योग्य हैं। क्या आप इसे बिल्कुल स्पष्ट कर सकते हैं? इस लेख में, मैं उनके बीच के अंत...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 रेंज फ़ंक्शन का उपयोग करके पायथन में C/C++ लूप सिंटैक्स को कैसे दोहराया जाए?पायथन में लूप के लिए: सी/सी लूप सिंटैक्स का विस्तारप्रोग्रामिंग में, फॉर लूप अनुक्रमों पर पुनरावृत्ति के लिए एक मौलिक निर्माण है। जबकि सी/सी एक विशिष्...प्रोग्रामिंग 2024-11-05 को प्रकाशित
रेंज फ़ंक्शन का उपयोग करके पायथन में C/C++ लूप सिंटैक्स को कैसे दोहराया जाए?पायथन में लूप के लिए: सी/सी लूप सिंटैक्स का विस्तारप्रोग्रामिंग में, फॉर लूप अनुक्रमों पर पुनरावृत्ति के लिए एक मौलिक निर्माण है। जबकि सी/सी एक विशिष्...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 TechEazy Consulting ने नि:शुल्क इंटर्नशिप के साथ व्यापक जावा, स्प्रिंग बूट और AWS प्रशिक्षण कार्यक्रम लॉन्च कियाTechEazy Consulting हमारे व्यापक प्रशिक्षण कार्यक्रम के लॉन्च की घोषणा करते हुए उत्साहित है, जो शुरुआती, नए लोगों और उन पेशेवरों के लिए डिज़ाइन किया ग...प्रोग्रामिंग 2024-11-05 को प्रकाशित
TechEazy Consulting ने नि:शुल्क इंटर्नशिप के साथ व्यापक जावा, स्प्रिंग बूट और AWS प्रशिक्षण कार्यक्रम लॉन्च कियाTechEazy Consulting हमारे व्यापक प्रशिक्षण कार्यक्रम के लॉन्च की घोषणा करते हुए उत्साहित है, जो शुरुआती, नए लोगों और उन पेशेवरों के लिए डिज़ाइन किया ग...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पॉलीफ़िल - एक भराव या एक खाली छेद? (भाग ---- पहला)कुछ दिन पहले, हमें हमारे संगठन की टीम चैट में एक प्राथमिकता संदेश प्राप्त हुआ, जिसमें लिखा था: सुरक्षा भेद्यता पाई गई - पॉलीफ़िल जावास्क्रिप्ट का पता ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पॉलीफ़िल - एक भराव या एक खाली छेद? (भाग ---- पहला)कुछ दिन पहले, हमें हमारे संगठन की टीम चैट में एक प्राथमिकता संदेश प्राप्त हुआ, जिसमें लिखा था: सुरक्षा भेद्यता पाई गई - पॉलीफ़िल जावास्क्रिप्ट का पता ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 शिफ्ट ऑपरेटर और बिटवाइज़ शॉर्टहैंड असाइनमेंट1. बिट शिफ्ट ऑपरेटर्स : दाईं ओर जाएं। >>>: अहस्ताक्षरित दायां शिफ्ट (शून्य-गद्देदार)। 2. शिफ्ट ऑपरेटर्स का सामान्य सिंटैक्स मान > संख्या-बिट्स: साइन ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित
शिफ्ट ऑपरेटर और बिटवाइज़ शॉर्टहैंड असाइनमेंट1. बिट शिफ्ट ऑपरेटर्स : दाईं ओर जाएं। >>>: अहस्ताक्षरित दायां शिफ्ट (शून्य-गद्देदार)। 2. शिफ्ट ऑपरेटर्स का सामान्य सिंटैक्स मान > संख्या-बिट्स: साइन ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























