रिएक्ट और टाइपस्क्रिप्ट के साथ एक कस्टम टेबल घटक कैसे बनाएं (भाग 2)
परिचय
वाह! ? आप इस दो-भाग वाली श्रृंखला के अंतिम भाग तक पहुंच गए हैं! यदि आपने अभी तक भाग 1 नहीं देखा है, तो यहीं रुकें और पहले उसे पढ़ें। चिंता न करें, हम आपके वापस आने तक इंतजार करेंगे! ?
भाग 1 में, हमने कस्टमटेबल घटक बनाया। आप इसे यहां क्रियान्वित होते हुए देख सकते हैं।
इस दूसरे भाग में, हम कुछ नई सुविधाएँ जोड़ने के लिए घटक का विस्तार करेंगे। हम इस दिशा में काम करेंगे:
इसका समर्थन करने के लिए, कस्टमटेबल घटक को कुछ संवर्द्धन की आवश्यकता होगी:
- रेंडर किए गए मान को फ़ॉर्मेट करने की क्षमता—उदाहरण के लिए, उचित फ़ॉर्मेटिंग के साथ किसी संख्या को रेंडर करना।
- उपयोगकर्ताओं को पंक्तियों को प्रस्तुत करने के लिए कस्टम टेम्पलेट प्रदान करने की सुविधा, जिससे उन्हें प्रत्येक कॉलम प्रदर्शित होने के तरीके पर नियंत्रण मिलता है।
आइए पहली सुविधा के निर्माण में उतरें।
कॉलम इंटरफ़ेस का विस्तार
हम कॉलम इंटरफ़ेस में एक प्रारूप विधि जोड़कर शुरू करेंगे ताकि यह नियंत्रित किया जा सके कि विशिष्ट कॉलम अपने मानों को कैसे प्रस्तुत करते हैं।
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
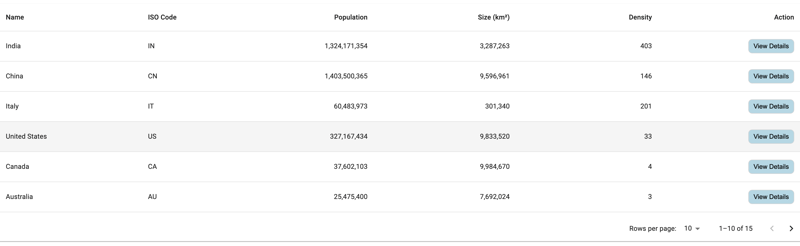
इस वैकल्पिक प्रारूप पद्धति का उपयोग आवश्यक होने पर डेटा को प्रारूपित करने के लिए किया जाएगा। आइए देखते हैं कि यह कंट्री.टीएसएक्स फ़ाइल के एक उदाहरण के साथ कैसे काम करता है। हम जनसंख्या कॉलम में एक प्रारूप विधि जोड़ देंगे।
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
यहां, हम जनसंख्या को एक संख्या के रूप में प्रारूपित करने के लिए JavaScript Intl.NumberFormat विधि का उपयोग कर रहे हैं। आप इस विधि के बारे में यहां अधिक जान सकते हैं।
इसके बाद, हमें प्रारूप फ़ंक्शन की जांच करने और उसके मौजूद होने पर इसे लागू करने के लिए अपने कस्टमटेबल घटक को अपडेट करने की आवश्यकता है।
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
इस संशोधन के साथ, जनसंख्या कॉलम अब उचित स्वरूपण के साथ प्रस्तुत होता है। आप इसे यहां क्रियान्वित होते हुए देख सकते हैं।
कस्टम टेम्प्लेट का समर्थन करना
अब, अगली सुविधा लागू करते हैं: कॉलम प्रस्तुत करने के लिए कस्टम टेम्पलेट की अनुमति देना। ऐसा करने के लिए, हम JSX को चिल्ड्रन प्रोप के रूप में पास करने या रेंडर प्रॉप्स का उपयोग करने के लिए समर्थन जोड़ेंगे, जिससे उपभोक्ताओं को प्रत्येक सेल को कैसे प्रस्तुत किया जाता है, इस पर पूरा नियंत्रण मिलेगा।
सबसे पहले, हम एक वैकल्पिक चिल्ड्रेन प्रोप को शामिल करने के लिए प्रॉप्स इंटरफ़ेस का विस्तार करेंगे।
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
इसके बाद, हम मौजूदा व्यवहार को संरक्षित करते हुए इस नए प्रोप का समर्थन करने के लिए अपने कस्टमटेबल घटक को संशोधित करेंगे।
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
यह सुनिश्चित करता है कि यदि चिल्ड्रन प्रोप पारित हो जाता है, तो कस्टम टेम्पलेट का उपयोग किया जाता है; अन्यथा, हम डिफ़ॉल्ट व्यवहार पर वापस आ जाते हैं।
आइए इसे अधिक पुन: प्रयोज्य बनाने के लिए कोड को दोबारा तैयार करें:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
कस्टम पंक्ति घटक
अब कंट्रीज.tsx फ़ाइल में एक कस्टम पंक्ति घटक बनाते हैं। हम विशेष रेंडरिंग लॉजिक को संभालने के लिए एक CustomRow घटक बनाएंगे।
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
फिर, हम इस CustomRow घटक को CustomTable में पास करने के लिए Cultures.tsx को अपडेट करेंगे।
const Countries = () => ({(row, column) => );}
People.tsx के लिए, जिसे किसी विशेष टेम्पलेट की आवश्यकता नहीं है, हम आसानी से बच्चों के प्रोप के बिना तालिका प्रस्तुत कर सकते हैं।
const People = () =>;
सुधार
एक सुधार जो हम कर सकते हैं वह है कुंजी के रूप में ऐरे इंडेक्स का उपयोग, जो समस्याएं पैदा कर सकता है। इसके बजाय, आइए प्रत्येक पंक्ति के लिए एक अद्वितीय rowKey का उपयोग लागू करें।
हम rowKey की आवश्यकता के लिए प्रॉप्स इंटरफ़ेस का विस्तार करेंगे।
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
अब, कस्टमटेबल के प्रत्येक उपभोक्ता को स्थिर रेंडरिंग सुनिश्चित करने के लिए एक rowKey प्रदान करनी होगी।
{(row, column) => }
अंतिम कोड
यहां पूरा कोड देखें।
निष्कर्ष
इस लेख में, हमने फ़ॉर्मेटिंग विकल्प और कॉलम के लिए कस्टम टेम्पलेट पास करने की क्षमता जोड़कर अपने कस्टम कस्टमटेबल घटक का विस्तार किया। ये सुविधाएँ हमें तालिकाओं में डेटा कैसे प्रस्तुत किया जाता है, इस पर अधिक नियंत्रण प्रदान करती हैं, साथ ही विभिन्न उपयोग के मामलों के लिए घटक को लचीला और पुन: प्रयोज्य बनाती हैं।
हमने एरे इंडेक्स को कुंजी के रूप में उपयोग करने से बचने के लिए rowKey प्रोप को लागू करके घटक में भी सुधार किया है, और अधिक कुशल और स्थिर रेंडरिंग सुनिश्चित की है।
मुझे आशा है कि आपको यह मार्गदर्शिका उपयोगी लगी होगी! बेझिझक अपने विचार टिप्पणी अनुभाग में साझा करें।
इस यात्रा में मेरे साथ बने रहने के लिए धन्यवाद! ?
-
 HTML फॉर्म का उपयोग किए बिना किसी वेबपेज को रीडायरेक्ट कैसे करें और PHP के साथ POST डेटा कैसे भेजें?PHP के साथ POST डेटा को रीडायरेक्ट करना और भेजनाइस प्रश्न में, हमें एक अनूठी चुनौती का सामना करना पड़ता है: एक वेबपेज को रीडायरेक्ट कैसे करें और इसके ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
HTML फॉर्म का उपयोग किए बिना किसी वेबपेज को रीडायरेक्ट कैसे करें और PHP के साथ POST डेटा कैसे भेजें?PHP के साथ POST डेटा को रीडायरेक्ट करना और भेजनाइस प्रश्न में, हमें एक अनूठी चुनौती का सामना करना पड़ता है: एक वेबपेज को रीडायरेक्ट कैसे करें और इसके ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 जेएसएफ फॉर्म सबमिशन के दौरान प्राधिकरण विफलताओं से कैसे निपटें?जेएसएफ फॉर्म सबमिशन के दौरान प्राधिकरण विफलताएं: एक व्यापक विश्लेषणजेएसएफ अनुप्रयोगों में कस्टम प्राधिकरण तंत्र लागू करते समय, पेज नेविगेशन और फॉर्म स...प्रोग्रामिंग 2024-11-08 को प्रकाशित
जेएसएफ फॉर्म सबमिशन के दौरान प्राधिकरण विफलताओं से कैसे निपटें?जेएसएफ फॉर्म सबमिशन के दौरान प्राधिकरण विफलताएं: एक व्यापक विश्लेषणजेएसएफ अनुप्रयोगों में कस्टम प्राधिकरण तंत्र लागू करते समय, पेज नेविगेशन और फॉर्म स...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 आप इष्टतम पृष्ठ प्रदर्शन के लिए एकाधिक जावास्क्रिप्ट और सीएसएस फ़ाइलों को कुशलतापूर्वक कैसे प्रबंधित कर सकते हैं?एकाधिक जावास्क्रिप्ट और सीएसएस फ़ाइलों को प्रबंधित करना: सर्वोत्तम अभ्यासबहुत सारी जावास्क्रिप्ट और सीएसएस फ़ाइलों को व्यवस्थित करना एक चुनौती पेश कर ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
आप इष्टतम पृष्ठ प्रदर्शन के लिए एकाधिक जावास्क्रिप्ट और सीएसएस फ़ाइलों को कुशलतापूर्वक कैसे प्रबंधित कर सकते हैं?एकाधिक जावास्क्रिप्ट और सीएसएस फ़ाइलों को प्रबंधित करना: सर्वोत्तम अभ्यासबहुत सारी जावास्क्रिप्ट और सीएसएस फ़ाइलों को व्यवस्थित करना एक चुनौती पेश कर ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 मेरा अमेज़ॅन एसडीई साक्षात्कार अनुभव - 4 मईमेरा अमेज़ॅन एसडीई साक्षात्कार अनुभव - मई 2024 मई 2024 में, मुझे अमेज़ॅन में सॉफ्टवेयर डेवलपमेंट इंजीनियर (एसडीई) की भूमिका के लिए साक्षात्का...प्रोग्रामिंग 2024-11-08 को प्रकाशित
मेरा अमेज़ॅन एसडीई साक्षात्कार अनुभव - 4 मईमेरा अमेज़ॅन एसडीई साक्षात्कार अनुभव - मई 2024 मई 2024 में, मुझे अमेज़ॅन में सॉफ्टवेयर डेवलपमेंट इंजीनियर (एसडीई) की भूमिका के लिए साक्षात्का...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 कर्ल पोस्ट अनुरोध में एकाधिक छवियाँ कैसे भेजें?curl पोस्ट अनुरोधों में Arrays का उपयोग करनाcurl का उपयोग करके छवियों की एक श्रृंखला भेजने के प्रयास में, उपयोगकर्ताओं को उन समस्याओं का सामना करना पड...प्रोग्रामिंग 2024-11-08 को प्रकाशित
कर्ल पोस्ट अनुरोध में एकाधिक छवियाँ कैसे भेजें?curl पोस्ट अनुरोधों में Arrays का उपयोग करनाcurl का उपयोग करके छवियों की एक श्रृंखला भेजने के प्रयास में, उपयोगकर्ताओं को उन समस्याओं का सामना करना पड...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 Axios POST डेटा $_POST में एक्सेसिबल क्यों नहीं है?Axios पोस्ट पैरामीटर $_POST द्वारा नहीं पढ़े गएआप Axios का उपयोग करके PHP एंडपॉइंट पर डेटा पोस्ट कर रहे हैं और इसे $ में एक्सेस करने की उम्मीद कर रहे ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
Axios POST डेटा $_POST में एक्सेसिबल क्यों नहीं है?Axios पोस्ट पैरामीटर $_POST द्वारा नहीं पढ़े गएआप Axios का उपयोग करके PHP एंडपॉइंट पर डेटा पोस्ट कर रहे हैं और इसे $ में एक्सेस करने की उम्मीद कर रहे ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 ## JPQL में कंस्ट्रक्टर एक्सप्रेशन: उपयोग करें या नहीं?जेपीक्यूएल में कंस्ट्रक्टर एक्सप्रेशन: एक लाभकारी या समस्याग्रस्त अभ्यास?जेपीक्यूएल कंस्ट्रक्टर एक्सप्रेशन का उपयोग करके चुनिंदा स्टेटमेंट के भीतर नई ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
## JPQL में कंस्ट्रक्टर एक्सप्रेशन: उपयोग करें या नहीं?जेपीक्यूएल में कंस्ट्रक्टर एक्सप्रेशन: एक लाभकारी या समस्याग्रस्त अभ्यास?जेपीक्यूएल कंस्ट्रक्टर एक्सप्रेशन का उपयोग करके चुनिंदा स्टेटमेंट के भीतर नई ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 प्रोटोटाइपयह रचनात्मक डिजाइन पैटर्न में से एक है। दिए गए ऑब्जेक्ट की डुप्लिकेट/उथली प्रतियां बनाने के लिए उपयोग किया जाता है। यह पैटर्न तब उपयोगी होता है जब ऑब्...प्रोग्रामिंग 2024-11-08 को प्रकाशित
प्रोटोटाइपयह रचनात्मक डिजाइन पैटर्न में से एक है। दिए गए ऑब्जेक्ट की डुप्लिकेट/उथली प्रतियां बनाने के लिए उपयोग किया जाता है। यह पैटर्न तब उपयोगी होता है जब ऑब्...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 पायथन वेरिएबल्स: नामकरण नियम और प्रकार अनुमान की व्याख्यापायथन एक व्यापक रूप से उपयोग की जाने वाली प्रोग्रामिंग भाषा है जो अपनी सादगी और पठनीयता के लिए जानी जाती है। यह समझना कि वेरिएबल कैसे काम करते हैं, कु...प्रोग्रामिंग 2024-11-08 को प्रकाशित
पायथन वेरिएबल्स: नामकरण नियम और प्रकार अनुमान की व्याख्यापायथन एक व्यापक रूप से उपयोग की जाने वाली प्रोग्रामिंग भाषा है जो अपनी सादगी और पठनीयता के लिए जानी जाती है। यह समझना कि वेरिएबल कैसे काम करते हैं, कु...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 पांडा डेटाफ़्रेम में एक साथ एकाधिक कॉलम कुशलतापूर्वक कैसे जोड़ें?पांडा डेटाफ़्रेम में एक साथ कई कॉलम जोड़नापांडा डेटा हेरफेर में, डेटाफ़्रेम में कुशलतापूर्वक कई नए कॉलम जोड़ना एक ऐसा कार्य हो सकता है जिसके लिए एक सु...प्रोग्रामिंग 2024-11-08 को प्रकाशित
पांडा डेटाफ़्रेम में एक साथ एकाधिक कॉलम कुशलतापूर्वक कैसे जोड़ें?पांडा डेटाफ़्रेम में एक साथ कई कॉलम जोड़नापांडा डेटा हेरफेर में, डेटाफ़्रेम में कुशलतापूर्वक कई नए कॉलम जोड़ना एक ऐसा कार्य हो सकता है जिसके लिए एक सु...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 डेवलपर से वरिष्ठ वास्तुकार तक: तकनीकी विशेषज्ञता और समर्पण की एक सफलता की कहानीवरिष्ठ वास्तुकार के रूप में पदोन्नत एक डेवलपर की सच्ची कहानी केवल 4 वर्षों के अनुभव के साथ एक कुशल जावा ईई डेवलपर, एक बहुराष्ट्रीय आईटी फर्म में शामि...प्रोग्रामिंग 2024-11-08 को प्रकाशित
डेवलपर से वरिष्ठ वास्तुकार तक: तकनीकी विशेषज्ञता और समर्पण की एक सफलता की कहानीवरिष्ठ वास्तुकार के रूप में पदोन्नत एक डेवलपर की सच्ची कहानी केवल 4 वर्षों के अनुभव के साथ एक कुशल जावा ईई डेवलपर, एक बहुराष्ट्रीय आईटी फर्म में शामि...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 PHP 8.1 में एसोसिएटिव ऐरे में तत्वों को सशर्त रूप से कैसे जोड़ें?Conditional Array Element AdditionPHP में, किसी सहयोगी सरणी में सशर्त रूप से एक तत्व जोड़ने का कार्य एक चुनौती हो सकता है। उदाहरण के लिए, निम्नलिखित स...प्रोग्रामिंग 2024-11-08 को प्रकाशित
PHP 8.1 में एसोसिएटिव ऐरे में तत्वों को सशर्त रूप से कैसे जोड़ें?Conditional Array Element AdditionPHP में, किसी सहयोगी सरणी में सशर्त रूप से एक तत्व जोड़ने का कार्य एक चुनौती हो सकता है। उदाहरण के लिए, निम्नलिखित स...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 टाइपराइटर से पिक्सेल तक: सीएमवाईके, आरजीबी और रंगीन विज़ुअलाइज़र के निर्माण के साथ एक यात्राजब मैं बच्चा था, मैंने कॉमिक्स के बारे में एक फ़ैनज़ाइन प्रकाशित किया था। यह मेरे पास कंप्यूटर होने से बहुत पहले की बात है - इसे टाइपराइटर, कागज और कै...प्रोग्रामिंग 2024-11-08 को प्रकाशित
टाइपराइटर से पिक्सेल तक: सीएमवाईके, आरजीबी और रंगीन विज़ुअलाइज़र के निर्माण के साथ एक यात्राजब मैं बच्चा था, मैंने कॉमिक्स के बारे में एक फ़ैनज़ाइन प्रकाशित किया था। यह मेरे पास कंप्यूटर होने से बहुत पहले की बात है - इसे टाइपराइटर, कागज और कै...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 बोहेम के कचरा संग्रहकर्ता को C++ मानक लाइब्रेरी के साथ कैसे एकीकृत करें?बोहेम कचरा संग्रहकर्ता और सी मानक पुस्तकालय को एकीकृत करनाबोहेम के रूढ़िवादी कचरा संग्रहकर्ता को सी मानक पुस्तकालय संग्रह के साथ सहजता से एकीकृत करने ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
बोहेम के कचरा संग्रहकर्ता को C++ मानक लाइब्रेरी के साथ कैसे एकीकृत करें?बोहेम कचरा संग्रहकर्ता और सी मानक पुस्तकालय को एकीकृत करनाबोहेम के रूढ़िवादी कचरा संग्रहकर्ता को सी मानक पुस्तकालय संग्रह के साथ सहजता से एकीकृत करने ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 शीर्ष-स्तरीय प्रदर्शन के लिए सबसेट सत्यापन को कैसे अनुकूलित करें?सबसेट सत्यापन को अनुकूलित करना: प्रत्येक बिट की गिनती सुनिश्चित करनायह निर्धारित करने का कार्य कि क्या एक सूची दूसरे का सबसेट है, प्रोग्रामिंग में अक्...प्रोग्रामिंग 2024-11-08 को प्रकाशित
शीर्ष-स्तरीय प्रदर्शन के लिए सबसेट सत्यापन को कैसे अनुकूलित करें?सबसेट सत्यापन को अनुकूलित करना: प्रत्येक बिट की गिनती सुनिश्चित करनायह निर्धारित करने का कार्य कि क्या एक सूची दूसरे का सबसेट है, प्रोग्रामिंग में अक्...प्रोग्रामिंग 2024-11-08 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























