 मुखपृष्ठ > प्रोग्रामिंग > टाइपराइटर से पिक्सेल तक: सीएमवाईके, आरजीबी और रंगीन विज़ुअलाइज़र के निर्माण के साथ एक यात्रा
मुखपृष्ठ > प्रोग्रामिंग > टाइपराइटर से पिक्सेल तक: सीएमवाईके, आरजीबी और रंगीन विज़ुअलाइज़र के निर्माण के साथ एक यात्रा
टाइपराइटर से पिक्सेल तक: सीएमवाईके, आरजीबी और रंगीन विज़ुअलाइज़र के निर्माण के साथ एक यात्रा
जब मैं बच्चा था, मैंने कॉमिक्स के बारे में एक फ़ैनज़ाइन प्रकाशित किया था। यह मेरे पास कंप्यूटर होने से बहुत पहले की बात है - इसे टाइपराइटर, कागज और कैंची का उपयोग करके बनाया गया था!
फैनज़ाइन शुरू में काले और सफेद रंग में था, मेरे स्कूल में इसकी फोटोकॉपी की गई थी। समय के साथ, जैसे-जैसे इसे अधिक सफलता मिली, मैं रंग कवर के साथ ऑफसेट प्रिंटिंग का खर्च वहन करने में सक्षम हो गया!
हालाँकि, उन रंगों को प्रबंधित करना काफी चुनौतीपूर्ण था। प्रत्येक कवर को चार बार मुद्रित करना पड़ता था, प्रत्येक रंग के लिए एक बार: सियान, मैजेंटा, पीला, और कुंजी (काला) - जिसे सीएमवाईके के रूप में संक्षिप्त किया जाता है।
इसका मतलब था कि मुझे चार अलग-अलग शीट उपलब्ध करानी थीं, जिनमें से प्रत्येक काली स्याही में मुद्रित थी, लेकिन एक विशिष्ट रंग से मेल खाती थी।
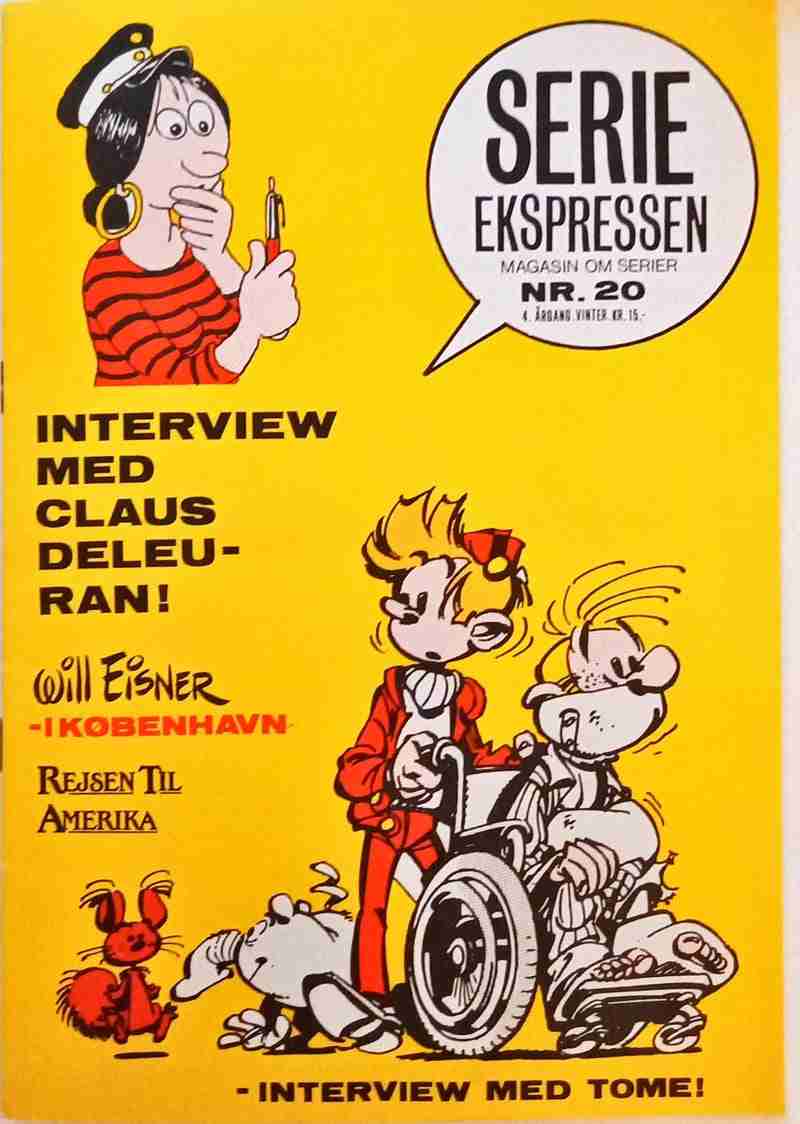
यहां मेरे द्वारा प्रकाशित मुद्दों में से एक है:

ऊपर की छवि में आप जो पीला रंग देख रहे हैं, वह मेरे द्वारा "पीली" शीट पर काली स्याही का उपयोग करके हाथ से पेंट किया गया था। त्वचा के रंग के लिए, मैंने "रैस्टर डॉट्स" नामक चीज़ का उपयोग किया। ये ऐसी चादरें थीं जिन्हें आप अलग-अलग घनत्व के काले बिंदुओं के साथ खरीद सकते थे। आप बिंदुओं को काटेंगे और उन्हें लागू करेंगे - इस मामले में, "लाल" शीट पर।
मैंने एक लाइट टेबल पर काम किया - एक ग्लास टॉप वाली ड्राइंग टेबल जिसमें अंतर्निर्मित प्रकाश व्यवस्था थी - ताकि मैं विभिन्न शीटों को सही ढंग से संरेखित करते हुए उनके माध्यम से देख सकूं।
यह बहुत समय लेने वाला था, लेकिन इसने रंगों को समझने में आजीवन रुचि पैदा की - और प्रिंट और स्क्रीन रंगों के बीच विशाल अंतर!
हालांकि सीएमवाईके चार रंगों तक सीमित है, फिर भी इसे समझना अपेक्षाकृत आसान है। हम सभी ने कागज पर रंगीन पेंसिलों का उपयोग किया है और हमें यह सहज ज्ञान है कि रंग कैसे मिश्रित होते हैं। CMYK एक subtractive रंग मॉडल है। आप कागज की एक सफेद शीट से शुरुआत करते हैं, और जैसे-जैसे आप अधिक स्याही जोड़ते हैं, आप वास्तव में प्रकाश घटा रहे होते हैं। सभी रंगों का मेल आपको काले रंग की ओर ले जाता है। यदि आप कोई स्याही नहीं लगाते हैं, तो कागज सफेद ही रहता है क्योंकि यह सारा प्रकाश परावर्तित कर देता है।
जब मुझे अपना पहला कंप्यूटर मिला, तो मुझे आरजीबी को समझना था, जो कि सीएमवाईके से बहुत अलग है। RGB एक एडिटिव कलर मॉडल है जिसका उपयोग डिजिटल स्क्रीन के लिए किया जाता है। यहां, आप स्वयं प्रकाश का मिश्रण कर रहे हैं - अधिक प्रकाश जोड़ने से रंग चमकीले हो जाते हैं और आपको सफेद रंग की ओर ले जाते हैं। सभी RGB लाइटें बंद कर दें (R=0, G=0, B=0), और स्क्रीन काली हो जाती है क्योंकि कोई प्रकाश उत्सर्जित नहीं होता है।
उस समय एक ग्राफ़िक डिज़ाइनर के रूप में, आपको अपनी स्क्रीन को कैलिब्रेट करना पड़ता था क्योंकि जो रंग आपने स्क्रीन पर देखे थे और जो आपने प्रिंट में देखे थे वे अक्सर बहुत भिन्न होते थे!
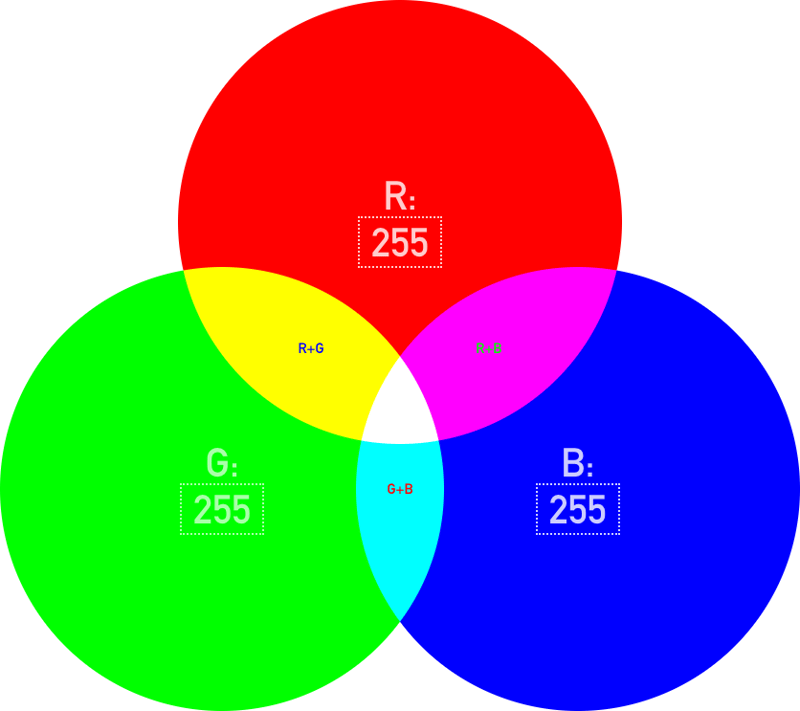
आरजीबी को विज़ुअलाइज़ करना
आरजीबी तीन प्रकाश स्रोतों का प्रतिनिधित्व करता है: लाल, हरा और नीला। जब एक लाइट बंद होती है, तो इसका मान 0 होता है; जब यह पूरी तरह से पर होता है, तो इसका मान 255 होता है। जब ये लाइटें ओवरलैप होती हैं, तो वे अलग-अलग रंग बनाती हैं।
आरजीबी कैसे काम करता है इसे बेहतर ढंग से समझने के लिए, आइए एक छोटा टूल बनाएं:

एचटीएमएल
शैलियों
सबसे पहले, आइए एक 9x8 ग्रिड बनाएं:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
यह एक असामान्य आकार है, लेकिन ऐसा इसलिए है क्योंकि हमारे आर, जी और बी सर्कल 5x5 हैं और ओवरलैप:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
.r, .g और .b के लिए CSS है:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
मैंने हाल ही में ग्रिड-क्षेत्र का बहुत उपयोग किया है। यह आपको एक ग्रिड आइटम को एक बहुत ही विशिष्ट स्थान पर रखने की सुविधा देता है:
रो-स्टार्ट / कॉल-स्टार्ट / रो-एंड / कॉलम-एंड
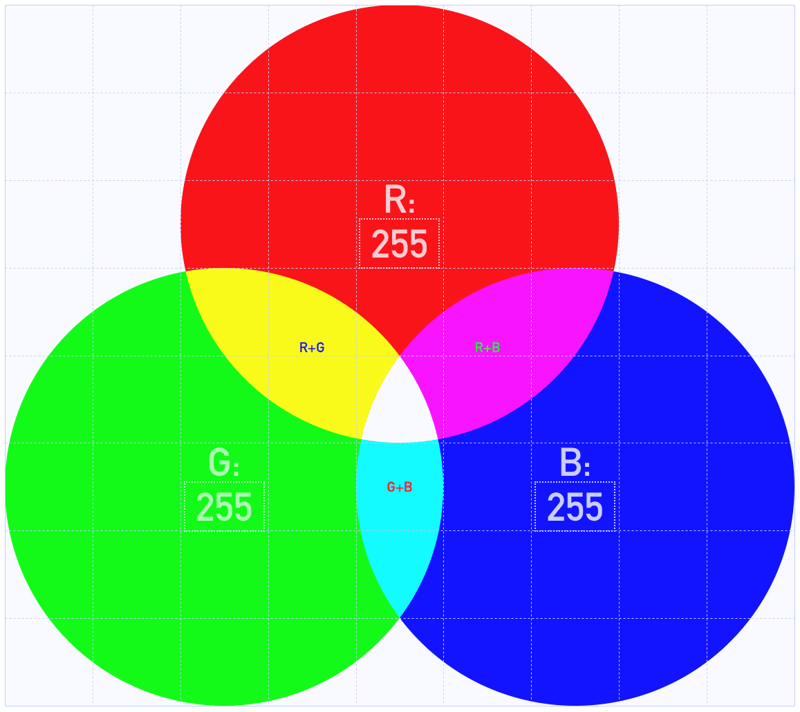
यदि आप देव टूल्स के ग्रिड विज़ुअलाइज़र को सक्षम करते हैं तो इसे विज़ुअलाइज़ करना आसान है:

क्या आपने तीन सीएसएस कस्टम प्रॉपर्टीज़, --r, --g और --b पर ध्यान दिया? हम इन्हें एक छोटे JS स्निपेट में अपडेट करेंगे:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
और मूलतः यही है। मैंने कुछ -तत्व और छोटे समायोजन जोड़े हैं... लेकिन मैं विज़ुअलाइज़र को काम करने के लिए सबसे महत्वपूर्ण पंक्ति का उल्लेख करना लगभग भूल गया:
मिश्रण-मिश्रण-मोड: अंतर
इसके बारे में यहां पढ़ें - सभी तरीकों से लूप करना बहुत मजेदार है।
डेमो
यहां एक कोडपेन है। आर, जी और बी के नीचे संख्याओं पर क्लिक करें और संपादित करें, और देखें कि पृष्ठ की पृष्ठभूमि और तीनों मंडलों के ओवरलैपिंग भाग कैसे बदलते हैं।
-
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























