Exécutez WordPress localement en utilisant Docker !
Il existe de nombreuses étapes pour installer WordPress sur votre système local. Vous devez installer PHP, MySQL, un serveur, etc. Heureusement, il existe un moyen BEAUCOUP plus simple d’installer WordPress localement, tout cela grâce à Docker ! Voici comment procéder !
Mesures
⚠️ Avant de continuer, assurez-vous que Docker est installé.
Étape 1 : Créer un nouveau répertoire
Tout d'abord, nous devrons créer un nouveau dossier/répertoire pour votre projet. Créez-le où vous le souhaitez et ouvrez-le/pointez-le depuis votre terminal.
mkdir my-wordpress-blog cd my-wordpress-blog
Étape 2 : Ouvrir l'éditeur de code
Ensuite, nous allons créer quelques fichiers et dossiers. Le moyen le plus simple consiste à ouvrir votre éditeur de code préféré. Le mien est Visual Studio Code qui peut être ouvert comme ceci depuis le Terminal :
code .
Étape 3 : Créer un fichier Docker
Utilisez votre éditeur de code pour créer votre premier fichier appelé Dockerfile. Dans le fichier, collez ces lignes :
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Mais à quoi ça sert ?
Eh bien, un Dockerfile est essentiellement un fichier qui donne des instructions sur la façon de créer une "image" (essentiellement un plan) qui sera utilisée pour créer un conteneur, dans ce cas, le conteneur qui hébergera notre site WordPress.
Ce que fait ce Dockerfile spécifique est essentiellement :
Utilisez une image Apache et PHP comme base. Cela signifie que notre conteneur aura le serveur Apache et PHP déjà installés.
Installe l'extension PHP mysqli. Il s'agit d'une extension dont WordPress a besoin pour se connecter à votre base de données MySQL.
Étape 4 : Créer un fichier Docker Compose
Ensuite, nous allons créer un nouveau fichier appelé docker-compose.yml. Collez le contenu suivant dans ce fichier :
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Alors, qu'est-ce que ça fait ?
Un fichier docker-compose est un fichier qui donne des instructions à Docker sur la façon de créer et d'exécuter plusieurs conteneurs à la fois.
Dans notre cas, notre fichier créera et exécutera 2 conteneurs :
Un conteneur « web » : ce sera l'endroit où vivra notre site WordPress. Cela créera un conteneur basé sur le Dockerfile que nous avons créé précédemment. Il copiera également le contenu de notre site, que nous téléchargerons à l'étape suivante.
Un serveur MySQL. C'est là que vivront nos données. Si vous préférez utiliser MariaDB, remplacez image : mysql par image : mariadb.
Étape 5 : Téléchargez WordPress
Maintenant que nous avons le plan de notre pile complète, il est temps d'ajouter du contenu. Nous allons nous diriger vers le site officiel de WordPress et télécharger les fichiers WordPress.
Le téléchargement devrait prendre quelques secondes et un fichier ZIP sera téléchargé.
Le fichier zip doit contenir un seul dossier appelé « wordpress ». Allez-y et extrayez-le sur votre disque.
Étape 6 : Déplacez le répertoire Wordpress vers votre projet
Après avoir extrait le dossier WordPress du fichier ZIP, continuez et déplacez ce dossier vers votre projet.
Après cela, voici à quoi devraient ressembler les fichiers à la racine de votre projet :
? WordPress
? docker-compose.yml
? Fichier Docker
Si le dossier WordPress ne s'appelle pas « wordpress », vous pouvez le renommer.
Étape 7 : Créer des conteneurs
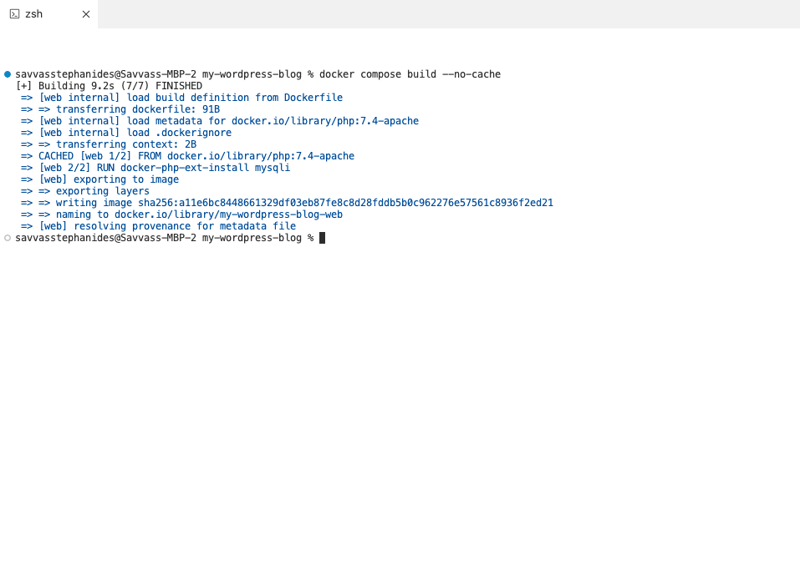
Maintenant, nous avons tout en place et nous pouvons gérer notre site. Mais tout d’abord, nous devons créer l’image du conteneur « web » à partir du Dockerfile. Pour ce faire, exécutez la commande build depuis Docker Compose :
docker compose build
Cela devrait prendre quelques secondes et devrait ressembler à ceci dans votre terminal :

Étape 8 : Exécuter des conteneurs
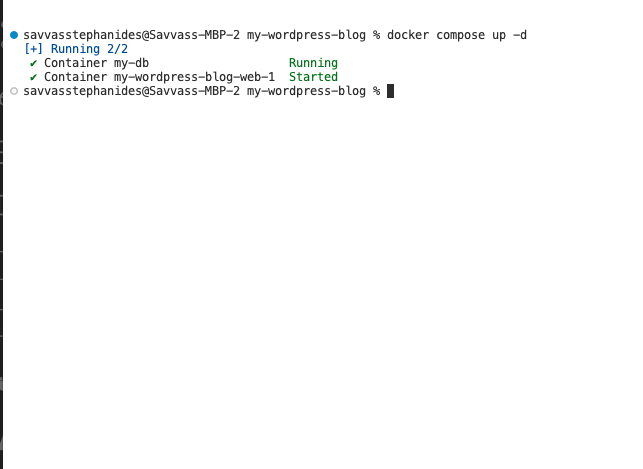
Une fois la construction terminée avec succès, vous pouvez maintenant exécuter le site Web. Pour cela, nous utilisons la commande up de Docker Compose :
docker compose up -d
Votre terminal devrait ressembler à ceci lors de son exécution :

Alors, que s'est-il passé ? Entrons dans quelques détails techniques :
Ce que nous venons de faire, c'est d'exécuter deux conteneurs : un appelé « web » pour notre site WordPress et un appelé « db », qui contient notre base de données MySQL. Ensuite, nous avons utilisé les commandes de Docker Compose pour exécuter facilement les deux conteneurs en même temps.
Étant donné que ces deux conteneurs s'exécutent sous le même fichier Compose, ils s'exécutent sous le même « réseau ». Cela signifie qu'ils sont connectés les uns aux autres. Ainsi, par exemple, lorsque vous devez vous connecter à la base de données à partir du conteneur Web, l'URL pour le faire est http://db:3306 (car le nom du conteneur de base de données est db). Nous en aurons besoin lors de la configuration de notre site.
Étape 9 : Configurez votre site Web
Après quelques secondes, votre site devrait être opérationnel. Vous pouvez y accéder en ouvrant cette URL dans votre navigateur :
http://localhost:8080
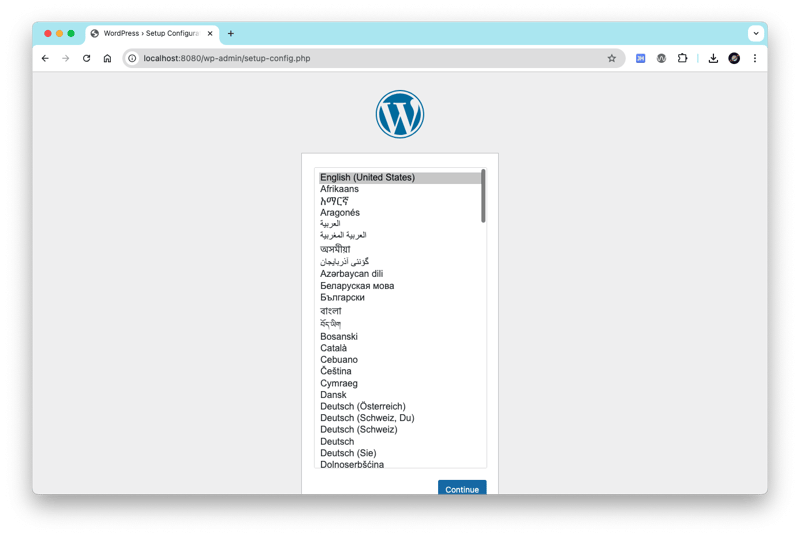
Une fois ouvert, vous devriez voir cet écran :

Sélectionnez une langue et cliquez sur Continuer.
Il vous sera demandé les informations d'identification de la base de données. Ajoutez-les :
- Nom de la base de données : wordpress
- Nom d'utilisateur : racine
- Mot de passe : mot de passe1
- Hôte de base de données : base de données
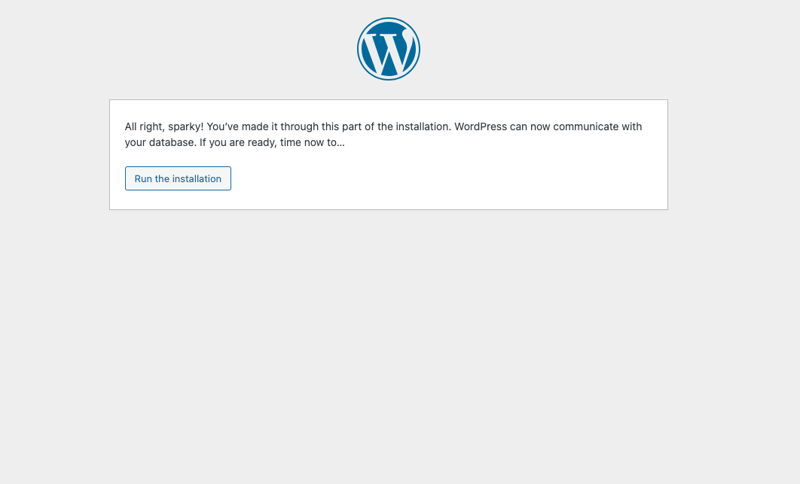
Après les avoir ajoutés, vous pouvez continuer et exécuter l'installation :

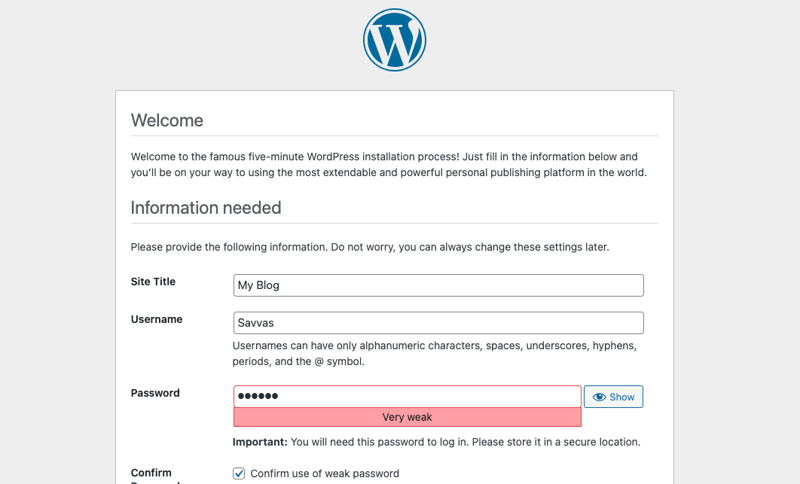
Ajoutez maintenant les détails de votre site. Ici, il vous sera demandé les détails de votre site, comme le nom du site, un nom d'utilisateur, un mot de passe, etc. Ajoutez ce que vous voulez ici :

Cliquez sur Installer Wordpress.
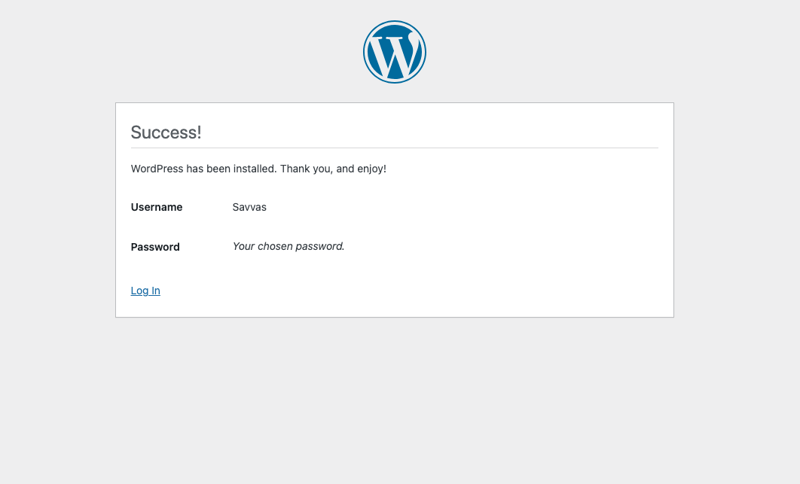
Une fois cela fait, vous êtes pratiquement prêt à partir ! ?

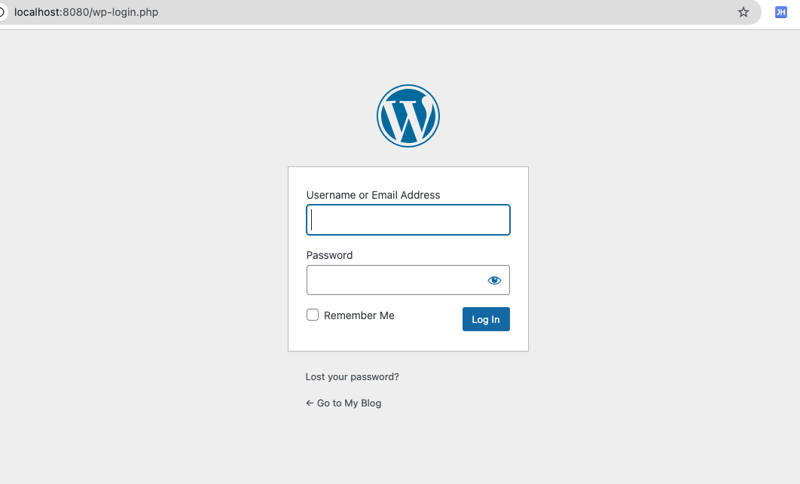
Cliquez sur Connexion. Un écran de connexion s'affichera :

Ajoutez les informations d'identification que vous avez spécifiées lors de la configuration.
Tada ! C'est ça! ?
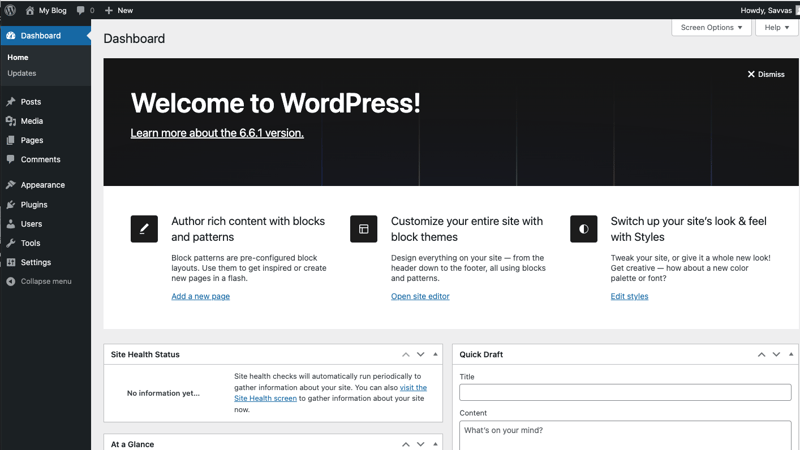
Une fois connecté, le tableau de bord s'affichera :

C'est ici que vous pouvez rédiger des articles, créer de nouvelles pages, personnaliser votre site Web à votre guise et bien d'autres encore. C’est ce qui rend WordPress si génial !
Cliquez sur le nom de votre site en haut à droite pour accéder au site lui-même :

Voici votre site Web opérationnel localement avec un tableau de bord pratique accessible ici :
http://localhost:8080/wp-admin/
Succès!
Profitez de l'édition de votre nouveau blog WordPress !
-
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-03-15
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-03-15 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-15
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-15 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-15
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-15 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-15
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-15 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-15
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-15 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-15
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-15 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-15
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-15 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-15
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-15 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-15
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-15 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-15
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-15 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-15
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-15 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-15
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-15 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-15
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-15 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-15
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-15 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-15
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-15
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























