 Page de garde > La programmation > Utilitaires CSS Tailwind avancés pour améliorer l'expérience de développement
Page de garde > La programmation > Utilitaires CSS Tailwind avancés pour améliorer l'expérience de développement
Utilitaires CSS Tailwind avancés pour améliorer l'expérience de développement
Tailwind CSS est bien connu pour son approche axée sur l'utilitaire, permettant aux développeurs de créer des conceptions hautement personnalisables directement dans leur HTML. Au-delà des bases, la maîtrise des utilitaires avancés peut améliorer considérablement votre flux de développement, le rendant plus rapide et plus efficace. Ici, nous explorerons six utilitaires CSS Tailwind avancés que tout développeur devrait connaître, avec une comparaison des éditeurs de code côte à côte pour mettre en évidence leur efficacité.
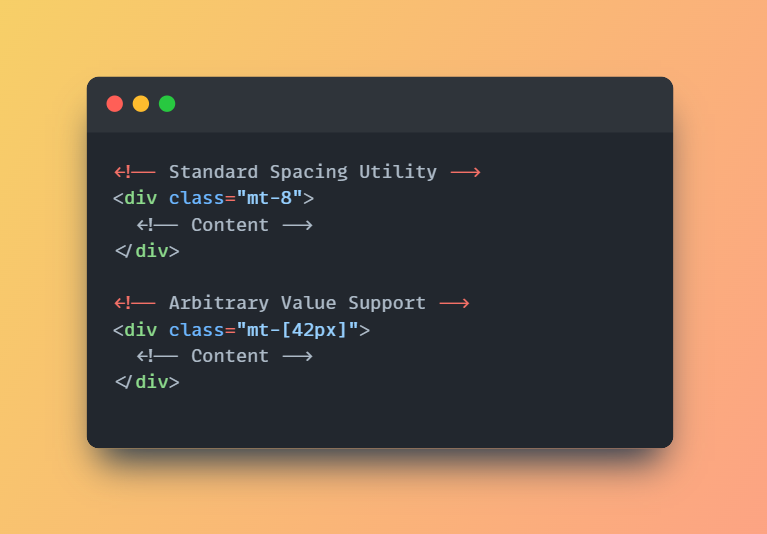
1. Prise en charge des valeurs arbitraires « [valeur] » par rapport aux utilitaires d'espacement standard
Tailwind CSS fournit une large gamme d'utilitaires d'espacement, mais parfois, vous avez besoin d'une valeur spécifique qui n'est pas couverte par les classes standard. La prise en charge des valeurs arbitraires de Tailwind vous permet d'utiliser n'importe quelle valeur personnalisée en la plaçant entre crochets.
Exemple:

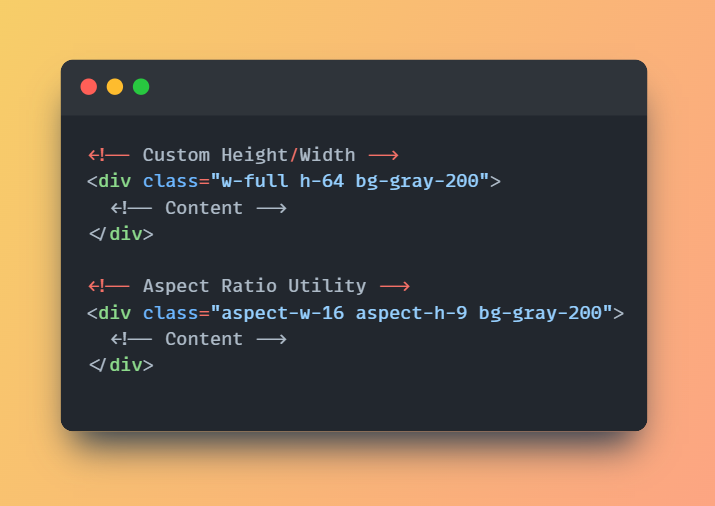
2. Rapport d'aspect (« aspect-w » / « aspect-h ») par rapport à la hauteur/largeur personnalisée
L'utilitaire « aspect-ratio » vous aide à maintenir un rapport hauteur/largeur cohérent pour des éléments tels que des vidéos ou des images sans avoir besoin de valeurs de hauteur ou de largeur personnalisées.
Exemple:

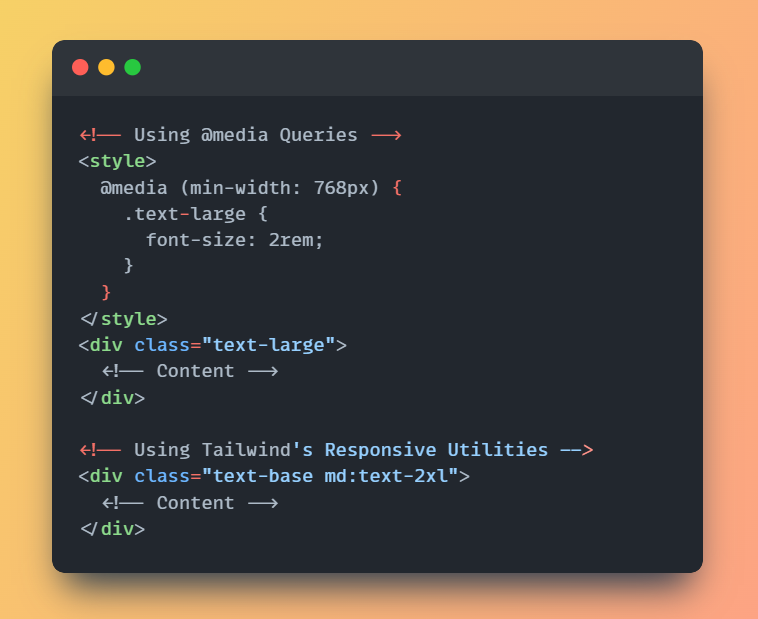
3. Conception réactive avec les requêtes 'sm:', 'md:', 'lg:' et '@media'
Les utilitaires de conception réactifs de Tailwind vous permettent d'appliquer des styles de manière conditionnelle en fonction de la taille de l'écran sans écrire de requêtes « @media » personnalisées.
Exemple:

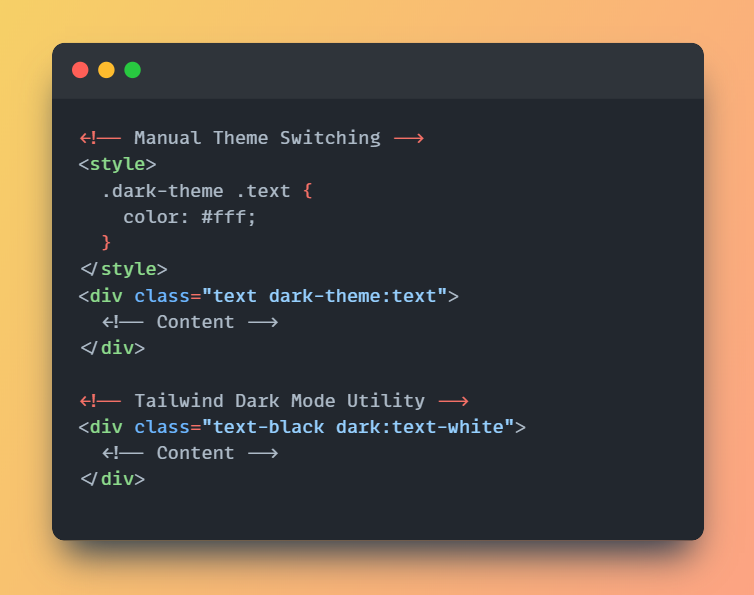
4. Mode sombre (« dark : ») ou changement de thème manuel
L'utilitaire de mode sombre de Tailwind offre un moyen transparent d'ajouter la prise en charge des thèmes sombres avec un minimum d'effort, par rapport à la gestion manuelle du changement de thème.
Exemple:

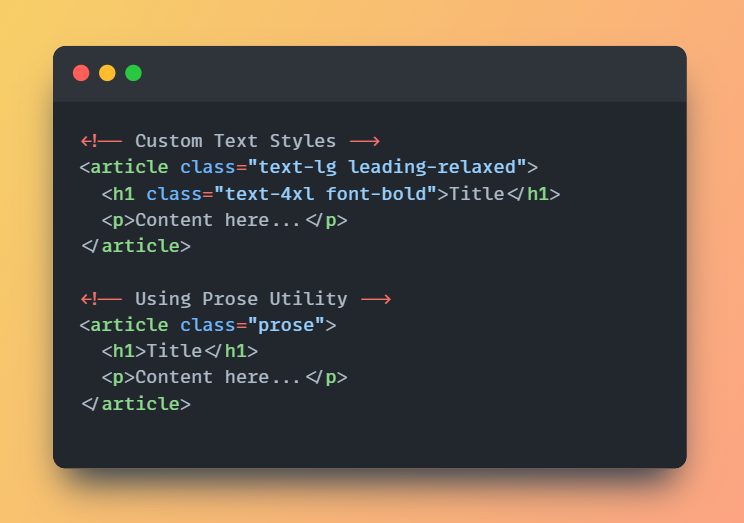
5. Plugin de typographie («prose») et styles de texte personnalisés
Le plugin de typographie de Tailwind (« prose ») est conçu pour styliser du contenu riche comme des articles de blog ou de la documentation avec un minimum d'effort, par rapport à l'ajout manuel de styles de texte.
Exemple:

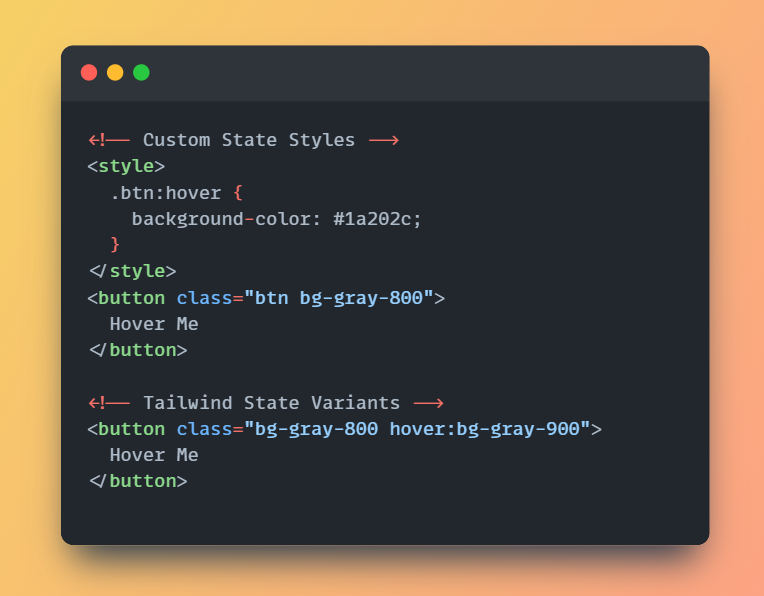
6. Variantes d'état ("hover :", "focus :", "active :") par rapport aux états personnalisés
Les variantes d'état dans Tailwind offrent un moyen simple de gérer des états tels que « survol », « focus » et « actif » directement dans vos classes sans CSS supplémentaire.
Exemple:

Conclusion:
Ces six utilitaires CSS Tailwind avancés peuvent améliorer considérablement votre expérience de développement en offrant plus de flexibilité, en accélérant le processus de codage et en réduisant le besoin de CSS personnalisé. Que vous travailliez sur des mises en page complexes, des conceptions réactives ou la gestion de thèmes, la maîtrise de ces utilitaires vous aidera à créer des applications plus efficaces et évolutives.
-
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-03-12
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-03-12 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-12
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-12 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-12
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-12 -
 Explication détaillée de Python nommé Tuples: les avantages de la comparaison des tuples ordinairesQue sont nommés tuples dans python? Les tuples nommés sont des types d'objets légers et faciles à créer qui améliorent la convivialité des t...La programmation Publié le 2025-03-12
Explication détaillée de Python nommé Tuples: les avantages de la comparaison des tuples ordinairesQue sont nommés tuples dans python? Les tuples nommés sont des types d'objets légers et faciles à créer qui améliorent la convivialité des t...La programmation Publié le 2025-03-12 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-12
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-12 -
 VS Code & Delve Debug GO Code: Build Tags Configuration Guide de configurationDébogage GO avec des balises dans le code Visual Studio et Dedve Debugger lors de l'utilisation de balises de construction pour compiler div...La programmation Publié le 2025-03-12
VS Code & Delve Debug GO Code: Build Tags Configuration Guide de configurationDébogage GO avec des balises dans le code Visual Studio et Dedve Debugger lors de l'utilisation de balises de construction pour compiler div...La programmation Publié le 2025-03-12 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-12
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-12 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-12
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-12 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-12
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-12 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-12
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-12 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-12
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-12 -
 Laravel à aller: mon voyage et la création d'une API Fibre API PlayplateAprès avoir passé plus de quatre ans immergé dans Laravel, je suis devenu très familier avec l'architecture MVC (modèle-visual-contrôleur). Sa...La programmation Publié le 2025-03-12
Laravel à aller: mon voyage et la création d'une API Fibre API PlayplateAprès avoir passé plus de quatre ans immergé dans Laravel, je suis devenu très familier avec l'architecture MVC (modèle-visual-contrôleur). Sa...La programmation Publié le 2025-03-12 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-12
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-12 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























