Comment créer un raccourcisseur d'URL à partir de zéro
Créer des applications à partir de zéro est ma façon préférée d'apprendre comment elles fonctionnent. Cet article expliquera comment créer un raccourcisseur d'URL à partir de zéro.

Le raccourcisseur d'URL est extrêmement facile à créer, c'est à mon avis un excellent moyen d'apprendre une langue en tant que débutant. La partie la plus difficile consiste à ajouter des domaines personnalisés, des analyses, des liens de regroupement et d'autres fonctionnalités ajoutées en plus du service de raccourcissement d'URL. Voici donc comment en créer un à partir de zéro.
Dans ce tutoriel, nous utiliserons hono (nodejs), drizzle orm et postgres, mais cela peut être fait avec n'importe quel langage et framework, consultez mon implémentation sveltekit/golang kon.sh, code source dans github.
Commencez par créer un nouveau projet hono
npm create hono@latest
Remplissez ensuite les informations suivantes
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
Assurez-vous que votre base de données postgres est prête et créez une nouvelle base de données appelée url-shortener.
Sous le dossier src/, il devrait y avoir un fichier index.ts, ce fichier contient le code pour exécuter votre serveur API. Ici, nous devons ajouter 2 routes API.
- créer un raccourcisseur
- route fourre-tout pour rediriger les demandes entrantes
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
Nous pouvons maintenant installer Drizzle Orm et initialiser notre base de données. Tout d’abord, installez les packages requis
npm i drizzle-orm postgres npm i -D drizzle-kit
Ensuite, nous devons créer un nouveau dossier db sous le dossier src et ajouter index.ts pour initialiser le client db et schema.ts pour le schéma de base de données.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
Créez ensuite un fichier drizzle.config.ts dans le dossier racine.
bruine.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
Exécutez npx drizzle-kit push pour transférer le schéma vers la base de données.
npx drizzle-kit push
Après toute la configuration, nous pouvons enfin travailler sur l'API, exécuter npm run dev pour démarrer le serveur
npm run dev
Créez d’abord un générateur de chaînes aléatoires. Créez un nouveau dossier sous src nommé utils, puis créez un fichier index.ts.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
Mettez ensuite à jour l'itinéraire de création du raccourcisseur.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
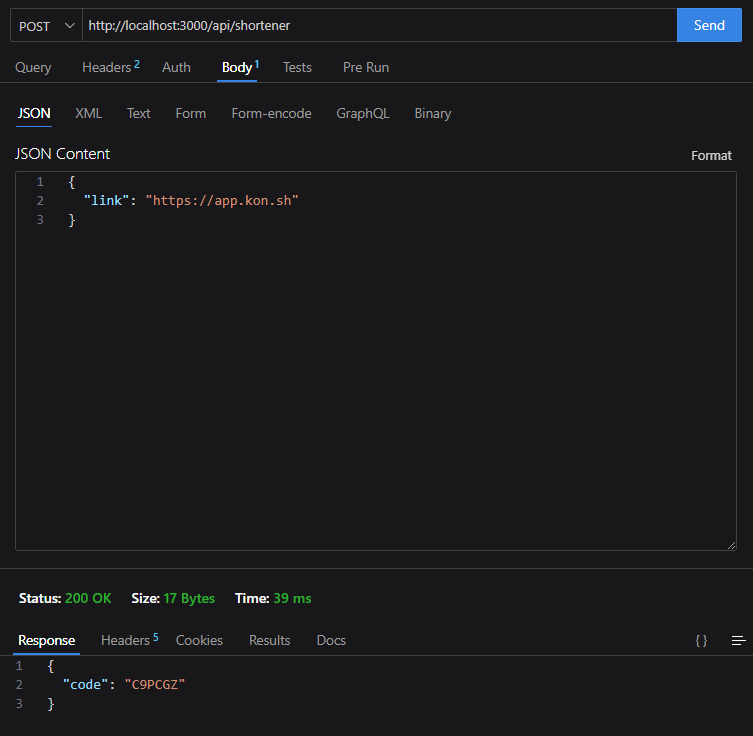
Ensuite, vous pouvez faire une demande de publication au point de terminaison contenant le lien pour générer un nouveau raccourcisseur. Voici un exemple utilisant Thunder Client dans mon VSCode :

Enfin, mettez à jour l'API de redirection.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
Accédez ensuite à http://localhost:3000/{code} sur votre navigateur et vous serez redirigé vers le lien d'origine.
C'est ça. Le raccourcisseur d'URL est un excellent moyen de commencer à apprendre une nouvelle langue, vous pouvez utiliser le framework backend populaire de la langue et apprendre à communiquer avec la base de données avec la langue.
Il y a bien plus à explorer, comme la génération de code QR pour votre raccourcisseur, l'enregistrement des redirections à des fins d'analyse, les domaines personnalisés et bien plus encore. Ceux-ci ne sont pas abordés dans ce didacticiel.
Consultez mon github pour voir mes travaux, tous mes projets sont open source et gratuits pour que quiconque puisse apprendre et contribuer.
Je suis également ouvert aux nouvelles idées, même si mes compétences actuelles ne correspondent peut-être pas à la difficulté. N'hésitez pas à les partager dans les commentaires.
-
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-20
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-20 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-04-20
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-04-20 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-20
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-20 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-20
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-20 -
 Implémentation d'une méthode oblique de texte d'alignement gauche dans tous les navigateurs] ] Alignement du texte sur les lignes inclinées arrière-plan Atteindre le texte aligné gauche sur une ligne inclinée peut poser un défi, particu...La programmation Publié le 2025-04-20
Implémentation d'une méthode oblique de texte d'alignement gauche dans tous les navigateurs] ] Alignement du texte sur les lignes inclinées arrière-plan Atteindre le texte aligné gauche sur une ligne inclinée peut poser un défi, particu...La programmation Publié le 2025-04-20 -
 Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-20
Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-20 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-20
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-20 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-20
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-20 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-20
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-20 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-20
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-20 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-20
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-20 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-20
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-20 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-20
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-20 -
 Pourquoi Java n'a-t-il pas des entiers non signés?Comprendre l'absence de Java d'intéresseurs non signés malgré les avantages potentiels des entiers non signés, tels que le risque rédu...La programmation Publié le 2025-04-20
Pourquoi Java n'a-t-il pas des entiers non signés?Comprendre l'absence de Java d'intéresseurs non signés malgré les avantages potentiels des entiers non signés, tels que le risque rédu...La programmation Publié le 2025-04-20 -
 Pourquoi les données de session perdent-elles après la rafraîchissement de PHP?Dépannage de la perte de données de session PHP Les sessions PHP sont un outil précieux pour stocker et récupérer des données sur plusieurs pa...La programmation Publié le 2025-04-20
Pourquoi les données de session perdent-elles après la rafraîchissement de PHP?Dépannage de la perte de données de session PHP Les sessions PHP sont un outil précieux pour stocker et récupérer des données sur plusieurs pa...La programmation Publié le 2025-04-20
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























