 Page de garde > La programmation > La sauce secrète de la conception Web moderne : comment Tailwind CSS révolutionne la façon dont nous construisons des sites Web
Page de garde > La programmation > La sauce secrète de la conception Web moderne : comment Tailwind CSS révolutionne la façon dont nous construisons des sites Web
La sauce secrète de la conception Web moderne : comment Tailwind CSS révolutionne la façon dont nous construisons des sites Web
Dans le monde en constante évolution de la conception Web, il est crucial de garder une longueur d'avance. À mesure que la technologie progresse et que les attentes des utilisateurs augmentent, les développeurs et les concepteurs sont constamment à la recherche de nouveaux outils et techniques pour créer efficacement des sites Web époustouflants et réactifs. Entrez Tailwind CSS, un framework CSS axé sur les utilitaires qui prend d'assaut la communauté de la conception Web. Dans cet article de blog, nous verrons comment Tailwind CSS révolutionne la façon dont nous construisons des sites Web et pourquoi il est devenu la sauce secrète de la conception Web moderne.
Qu'est-ce que Tailwind CSS ?
Tailwind CSS est un framework CSS de bas niveau hautement personnalisable qui fournit un ensemble de classes utilitaires pour créer des conceptions personnalisées rapidement et facilement. Contrairement aux frameworks CSS traditionnels fournis avec des composants préconçus, Tailwind CSS vise à fournir aux développeurs les éléments de base nécessaires pour créer des conceptions uniques sans écrire de CSS personnalisé à partir de zéro.
La philosophie derrière Tailwind
La philosophie de base de Tailwind CSS est de fournir un ensemble de classes utilitaires primitives qui peuvent être combinées pour créer n'importe quelle conception. Cette approche permet un maximum de flexibilité et de créativité tout en maintenant la cohérence entre les projets. En utilisant ces classes utilitaires, les développeurs peuvent rapidement créer des prototypes et itérer sur des conceptions sans avoir besoin d'écrire du CSS personnalisé pour chaque élément.
Les avantages de l'utilisation de Tailwind CSS
1. Développement rapide
L'un des avantages les plus importants de Tailwind CSS est la vitesse à laquelle les développeurs peuvent créer et prototyper des sites Web. Avec un ensemble complet de classes utilitaires à portée de main, les concepteurs et les développeurs peuvent rapidement expérimenter différentes mises en page, couleurs et styles sans écrire de CSS personnalisé.
2. Cohérence et maintenabilité
Tailwind CSS favorise la cohérence entre les projets en fournissant un ensemble standardisé de classes. Cette cohérence facilite la collaboration des équipes et la maintenance du code au fil du temps. De plus, comme les styles sont appliqués directement dans le HTML, il est plus facile de comprendre et de modifier la conception sans fouiller dans des fichiers CSS distincts.
3. Une conception réactive simplifiée
Créer des conceptions réactives est un jeu d'enfant avec Tailwind CSS. Le framework comprend des modificateurs réactifs intégrés qui permettent aux développeurs d'appliquer différents styles en fonction de la taille de l'écran. Cette fonctionnalité élimine le besoin de requêtes multimédias complexes et simplifie la création de conceptions adaptées aux mobiles.
4. Personnalisation et flexibilité
Bien que Tailwind CSS fournisse un ensemble de classes utilitaires par défaut, il est hautement personnalisable. Les développeurs peuvent facilement modifier la configuration par défaut pour qu'elle corresponde au système de conception de leur projet, y compris les couleurs, l'espacement et les points d'arrêt. Cette flexibilité permet aux équipes de créer une apparence unique tout en bénéficiant de l’approche utilitaire du framework.
En quoi Tailwind CSS diffère des frameworks CSS traditionnels
S'éloigner des composants préconçus
Les frameworks CSS traditionnels comme Bootstrap ou Foundation sont livrés avec des composants préconçus qui conduisent souvent à des sites Web similaires. Tailwind CSS adopte une approche différente en fournissant des classes utilitaires de bas niveau qui peuvent être combinées pour créer des conceptions uniques. Cette approche donne aux concepteurs plus de contrôle sur l'apparence finale de leurs sites Web.
Réduire le gonflement CSS
Un problème courant avec les frameworks CSS traditionnels est la quantité de CSS inutilisée envoyée au navigateur. Tailwind CSS résout ce problème en permettant aux développeurs de purger les styles inutilisés pendant le processus de construction, ce qui entraîne des tailles de fichiers nettement plus petites et des temps de chargement plus rapides.
Tailwind CSS en action : exemples concrets
Pour mieux comprendre comment Tailwind CSS révolutionne la conception Web, examinons quelques exemples concrets de la façon dont il peut être utilisé pour créer des composants d'interface utilisateur courants.
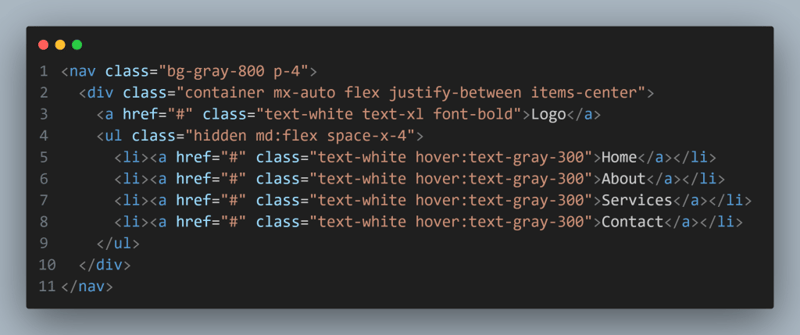
Création d'une barre de navigation réactive

Dans cet exemple, nous avons créé une barre de navigation réactive à l'aide des classes utilitaires CSS Tailwind. Les classes md:flex cachées garantissent que les liens de navigation sont masqués sur les appareils mobiles et affichés sur les écrans de taille moyenne et supérieure.
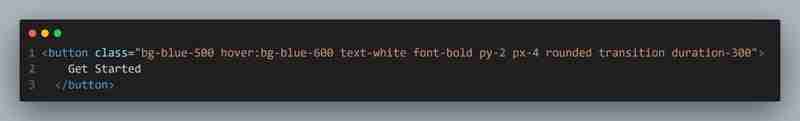
Concevoir un bouton d'appel à l'action

Cet exemple de bouton simple montre à quel point il est facile de créer un élément attrayant et interactif à l'aide de Tailwind CSS. Les classes utilitaires gèrent tout, depuis la couleur d'arrière-plan et le style du texte jusqu'aux effets de survol et aux transitions.
Meilleures pratiques et astuces Tailwind CSS
Pour tirer le meilleur parti de Tailwind CSS dans vos projets de conception Web, tenez compte des bonnes pratiques et conseils suivants :
- Utilisez la documentation officielle : Tailwind CSS dispose d'une documentation complète qui couvre tous les aspects du framework. Faites-en votre ressource incontournable pour l'apprentissage et le dépannage.
- Exploitez le fichier de configuration de Tailwind : Personnalisez la configuration par défaut pour qu'elle corresponde au système de conception de votre projet et améliorez la cohérence sur votre site Web.
- Utilisez la directive @apply de Tailwind : Pour les combinaisons de classes utilitaires fréquemment utilisées, utilisez la directive @apply dans votre CSS pour créer des classes de composants réutilisables.
- Optimiser pour la production : Utilisez la fonction de purge intégrée de Tailwind pour supprimer les styles inutilisés et minimiser la taille de votre fichier CSS pour la production.
- Combiner avec d'autres outils : Tailwind CSS fonctionne bien avec les frameworks JavaScript populaires tels que React, Vue et Angular. Explorez les intégrations pour améliorer votre flux de travail de développement.
L'avenir de la conception Web avec Tailwind CSS
Alors que Tailwind CSS continue de gagner en popularité, il est clair qu'il ne s'agit pas seulement d'une tendance passagère mais d'un changement significatif dans la façon dont nous abordons la conception Web. L’approche axée sur l’utilité et la flexibilité du cadre en font un excellent choix pour les petits projets et les applications à grande échelle.
Évoluer avec la communauté
L'une des forces de Tailwind CSS est sa communauté active et croissante. À mesure que de plus en plus de développeurs adoptent le framework, nous pouvons nous attendre à voir de nouveaux plugins, extensions et outils qui améliorent encore ses capacités. Cette évolution pilotée par la communauté garantit que Tailwind CSS continuera à s'adapter aux besoins changeants des concepteurs et des développeurs Web.
Intégration avec les systèmes de conception
À mesure que les systèmes de conception deviennent de plus en plus répandus dans le développement Web, Tailwind CSS est bien placé pour jouer un rôle crucial. Sa nature personnalisable facilite la mise en œuvre de jetons de conception et maintient la cohérence dans les projets à grande échelle. Nous pouvons nous attendre à voir davantage d’intégration entre Tailwind CSS et les outils du système de conception à l’avenir.
Conclusion : Adopter la révolution CSS Tailwind
Tailwind CSS a sans aucun doute changé la donne en matière de conception Web moderne. Son approche axée sur l'utilitaire, sa flexibilité et sa concentration sur le développement rapide en font un outil inestimable pour les concepteurs Web et les développeurs Frontend. En adoptant Tailwind CSS, les équipes peuvent créer des sites Web uniques, réactifs et maintenables plus efficacement que jamais.
Alors que nous envisageons l'avenir de la conception Web, il est clair que Tailwind CSS continuera à jouer un rôle important dans la façon dont nous construisons des sites Web. Que vous soyez un développeur chevronné ou que vous commenciez tout juste votre parcours de conception Web, explorer Tailwind CSS est un investissement rentable qui peut révolutionner votre flux de travail et libérer votre créativité.
Alors, êtes-vous prêt à plonger dans Tailwind CSS et à découvrir la sauce secrète de la conception Web moderne ? Essayez-le sur votre prochain projet et découvrez par vous-même comment ce cadre innovant transforme la façon dont nous construisons des sites Web.
-
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-12
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-12 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-12
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-12 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-12
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-12 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-12
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-12 -
 Guide de l'utilisateur Angular Interceptor et exemplesInterceptor angulaire: deux méthodes d'implémentation et scénarios d'application Cet article présente des intercepteurs angulaires, y co...La programmation Publié le 2025-04-12
Guide de l'utilisateur Angular Interceptor et exemplesInterceptor angulaire: deux méthodes d'implémentation et scénarios d'application Cet article présente des intercepteurs angulaires, y co...La programmation Publié le 2025-04-12 -
 Comment les différences de performance entre les opérations de points intégrales et de points flottants affectent-ils les applications modernes?Performance de types intégrés: évaluation de l'arithmétique intégrale vs arithmétique à virgule flottante arithmétique intégrale et aux perf...La programmation Publié le 2025-04-12
Comment les différences de performance entre les opérations de points intégrales et de points flottants affectent-ils les applications modernes?Performance de types intégrés: évaluation de l'arithmétique intégrale vs arithmétique à virgule flottante arithmétique intégrale et aux perf...La programmation Publié le 2025-04-12 -
 Comment sérialiser l'énumération .NET dans les chaînes JSON avec JavascriptSerializer?sérialisation .net enums en tant que chaînes en json avec javascriptSerializer Le standard .net javascriptSerializer produit souvent des énu...La programmation Publié le 2025-04-12
Comment sérialiser l'énumération .NET dans les chaînes JSON avec JavascriptSerializer?sérialisation .net enums en tant que chaînes en json avec javascriptSerializer Le standard .net javascriptSerializer produit souvent des énu...La programmation Publié le 2025-04-12 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-12
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-12 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-12
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-12 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-12
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-12 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-12
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-12 -
 Comment compiler et exécuter le code C # à une invite de commande?ligne de commande c # compilation et exécution Ce guide détaille la compilation et l'exécution du code C # (.cs) directement à partir de v...La programmation Publié le 2025-04-12
Comment compiler et exécuter le code C # à une invite de commande?ligne de commande c # compilation et exécution Ce guide détaille la compilation et l'exécution du code C # (.cs) directement à partir de v...La programmation Publié le 2025-04-12 -
 Créer le réseau que nous voulonsMicrosoft Edge se joint à Google, Mozilla, Samsung Internet, Igalia et la vaste communauté Web pour lancer une nouvelle initiative appelée "l...La programmation Publié le 2025-04-12
Créer le réseau que nous voulonsMicrosoft Edge se joint à Google, Mozilla, Samsung Internet, Igalia et la vaste communauté Web pour lancer une nouvelle initiative appelée "l...La programmation Publié le 2025-04-12 -
 Comment résoudre l'erreur de décalage du jeton CSRF dans la demande de post Laravel Ajax?Résolution de l'inadéquation de jeton CSRF dans les demandes de post Laravel Ajax Lorsque vous tentez de supprimer les données d'une bas...La programmation Publié le 2025-04-12
Comment résoudre l'erreur de décalage du jeton CSRF dans la demande de post Laravel Ajax?Résolution de l'inadéquation de jeton CSRF dans les demandes de post Laravel Ajax Lorsque vous tentez de supprimer les données d'une bas...La programmation Publié le 2025-04-12 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-12
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























