 Page de garde > La programmation > Neo.mjs : Un framework JavaScript open source hautes performances.
Page de garde > La programmation > Neo.mjs : Un framework JavaScript open source hautes performances.
Neo.mjs : Un framework JavaScript open source hautes performances.
En parcourant GitHub et en recherchant des projets open source sur lesquels collaborer, j'ai trouvé Neo.mjs. Je me suis intéressé à ce projet et j'ai commencé à faire des recherches supplémentaires sur ce nouveau framework. Je souhaite partager tout ce que j'ai découvert à ce sujet dans cet article de blog.
Qu’est-ce que Neo.mjs ?
Neo.mjs a été conçu pour créer des applications Web hautes performances basées sur les données, en mettant fortement l'accent sur l'exploitation des travailleurs Web pour une meilleure réactivité de l'interface utilisateur. Voici un aperçu détaillé de ce qu'il peut offrir :
- Multithreading avec Web Workers : L'une des principales innovations de Neo.mjs est son utilisation par défaut de Web Workers. Il décharge la logique complexe, les calculs lourds et les tâches de traitement des données vers les threads d'arrière-plan (travailleurs Web), permettant au thread principal de l'interface utilisateur de rester réactif.
- Rapide et léger : Il vise à créer des applications hautement efficaces et rapides tout en réduisant l'empreinte du framework. Cela le rend idéal pour créer des applications à grande échelle et gourmandes en données telles que des tableaux de bord, des CRM et des outils de visualisation de données.
- UI basée sur les données : Le framework propose une approche basée sur les données, qui aide les développeurs à lier efficacement les modèles de données aux composants de l'interface utilisateur.
Caractéristiques du cadre :
- Programmation réactive : Neo.mjs utilise un modèle de programmation réactif, ce qui signifie que les modifications des modèles de données se propagent automatiquement aux composants de l'interface utilisateur, garantissant une expérience utilisateur fluide.
- Architecture basée sur les composants : Comme de nombreux frameworks JavaScript modernes, Neo.mjs utilise une architecture basée sur les composants qui permet aux développeurs de créer des composants d'interface utilisateur réutilisables, favorisant la modularité et la maintenabilité du code.
- UI déclarative : Il prend en charge une manière déclarative de définir les interfaces utilisateur, permettant aux développeurs d'écrire un code plus propre et plus compréhensible.
- Dépendances minimales : Neo.mjs est conçu pour fonctionner avec des dépendances minimales, ce qui permet de réduire la taille des bundles et les temps de chargement.
- Séparation UI/Worker : Le framework sépare efficacement le rendu de l'interface utilisateur des tâches lourdes de traitement des données, un facteur clé dans le maintien d'applications réactives.
Configuration : Premiers pas avec Neo.mjs
La configuration de votre premier projet est simple. Voici comment commencer :
Étape 1 : Installez le générateur d'applications Neo.mjs
Ouvrez votre terminal et exécutez la commande suivante pour générer un nouvel espace de travail et une nouvelle application Neo.mjs :
npx neo-app@latest
Étape 2 : Suivez les invites de configuration
Après avoir exécuté la commande, vous serez guidé à travers une série d'invites pour personnaliser votre nouvelle application Neo.mjs. Voici comment s'est déroulée ma configuration :
> npx neo-app@latest Need to install the following packages: [email protected] Ok to proceed? (y) y Welcome to the neo.mjs app generator! current version of neo-app: 7.10.0 ? Please choose a name for your neo workspace: neo-workspace ? Please choose a name for your neo app: MyApp ? Please choose a theme for your neo app: neo-theme-dark neo-theme-light neo-theme-neo-light all ❯ none ? Please choose your main thread addons: (Pressto select, to toggle all, to invert selection, and to proceed) ❯◯ AmCharts ◯ AnalyticsByGoogle ◉ DragDrop ◯ HighlightJS ◯ LocalStorage ◉ Navigator ◯ MapboxGL (Move up and down to reveal more choices) ? Do you want to use SharedWorkers? Pick yes for multiple main threads (Browser Windows): no ? Do you want to use a ServiceWorker for caching assets? no
Dans ce lien, vous trouverez une jolie vidéo expliquant toute la configuration avec plus de détails.
Étape 3 : Lancez l'application
Une fois la configuration terminée, les packages nécessaires seront installés automatiquement. L'application lancera alors votre navigateur par défaut en ouvrant localhost:8080. C'est ici que vous verrez votre application Neo.mjs fraîchement créée s'exécuter :

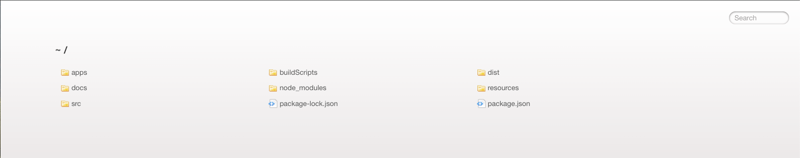
Vous remarquerez que Neo.mjs génère automatiquement un dossier d'applications dans votre espace de travail. Dans ce dossier, le point d'entrée principal de votre application se trouve dans le fichier view/MainContainer.mjs. C'est ici que vous commencerez à créer vos composants d'interface utilisateur et votre logique d'application.
Étape 4 : Explorez la structure
Votre nouvel espace de travail Neo.mjs est préconfiguré avec des dossiers pour les vues, les composants et d'autres fichiers d'application. Passez du temps à explorer la structure des fichiers pour comprendre comment les différentes parties de l'application sont organisées. Cela facilitera la tâche lorsque vous commencerez à créer des composants personnalisés.
Avertissement
Neo.mjs a une syntaxe unique qui peut sembler un peu différente des frameworks JavaScript traditionnels. Il utilise largement les littéraux d'objet pour définir les composants de l'interface utilisateur d'une manière qui ressemble à JSON. Cette syntaxe est conçue pour optimiser les performances et offrir une flexibilité pour la création d'applications complexes basées sur les données.
En tant que débutant, j'ai trouvé difficile au début de comprendre comment les fichiers interagissent et communiquent entre eux. C'est quelque chose que j'apprends encore.
Quelle est la prochaine étape ?
Je prévois d'approfondir Neo.mjs, d'expérimenter la création d'interfaces utilisateur simples et d'explorer comment tirer pleinement parti de ses capacités de performances multithread. Restez à l'écoute pour un prochain article de blog ou même un didacticiel vidéo dans lequel j'espère partager des conseils, des astuces et des exemples plus approfondis d'utilisation de Neo.mjs pour créer des applications Web hautes performances.
Si vous souhaitez me rejoindre dans ce parcours d'apprentissage, n'hésitez pas à explorer le référentiel Neo.mjs GitHub et à essayer certains des exemples d'applications sur leur site Web.
Laissez un commentaire si vous avez déjà utilisé Neo.mjs avec quelques conseils !
-
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-12
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-12 -
 VS Code & Delve Debug GO Code: Build Tags Configuration Guide de configurationDébogage GO avec des balises dans le code Visual Studio et Dedve Debugger lors de l'utilisation de balises de construction pour compiler div...La programmation Publié le 2025-03-12
VS Code & Delve Debug GO Code: Build Tags Configuration Guide de configurationDébogage GO avec des balises dans le code Visual Studio et Dedve Debugger lors de l'utilisation de balises de construction pour compiler div...La programmation Publié le 2025-03-12 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-12
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-12 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-12
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-12 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-12
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-12 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-12
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-12 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-12
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-12 -
 Laravel à aller: mon voyage et la création d'une API Fibre API PlayplateAprès avoir passé plus de quatre ans immergé dans Laravel, je suis devenu très familier avec l'architecture MVC (modèle-visual-contrôleur). Sa...La programmation Publié le 2025-03-12
Laravel à aller: mon voyage et la création d'une API Fibre API PlayplateAprès avoir passé plus de quatre ans immergé dans Laravel, je suis devenu très familier avec l'architecture MVC (modèle-visual-contrôleur). Sa...La programmation Publié le 2025-03-12 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-12
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-12 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-12
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-12 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-03-12
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-03-12 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-12
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-12 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-12
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























