Introduction aux déclarations de variables JS
Rédaction de ce guide pour le père qui construit alis4ops.com.
- Je m'appelle "Baba".
- Il apprend à créer des applications Web, anciennement ingénieur électricien.
- Laissera quelques notes autour de l'article faisant référence à lui, afin que toute personne sur interwebz lisant ceci puisse ignorer ces lignes. J'espère que cela ne vous dérange pas !
Contexte
Nous avons les fonctions suivantes :
- handleStartTouch
- handleMoveTouch
Baba défini dans DragDrop.js
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
function handleMoveTouch(event) {
event.preventDefault()
if (draggedElement) {
const touch = event.touches[0];
// ..more code
}
}
Remarquez que nous accédons à draggedElement en ligne :
- if (draggedElement) {
hanldeMoveTouch ne génère pas d'erreur lors de son appel.
Placer un point d'arrêt sur if (draggedElement) dans Chrome DevTools montrera que draggedElement se résout en le même élément HTML fourni par event.target dans handleStartTouch
Problème
Pourquoi pouvons-nous accéder à draggedElement dans handleMoveTouch même s'il est défini dans handleStartTouch
De manière plus générique, pourquoi peut-on accéder à une variable qui a été définie dans une fonction dans une autre fonction en javascript ?
Explication
Regardez la fonction handleStartTouch :
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
Plus précisément la ligne :
draggedElement = event.target;
Il ne déclare pas le nom de la variable draggedElement en utilisant l'un ou l'autre des mots-clés
- const
- laisser
- var
Par exemple, nous ne le définissons pas ainsi :
const draggedElement = event.target;
Déclaration de variable (alias mots-clés)
En Javascript, lorsque nous n'utilisons pas les déclarations de variables (également appelées mots-clés), javascript considère cette variable comme une variable globale.
Exercice
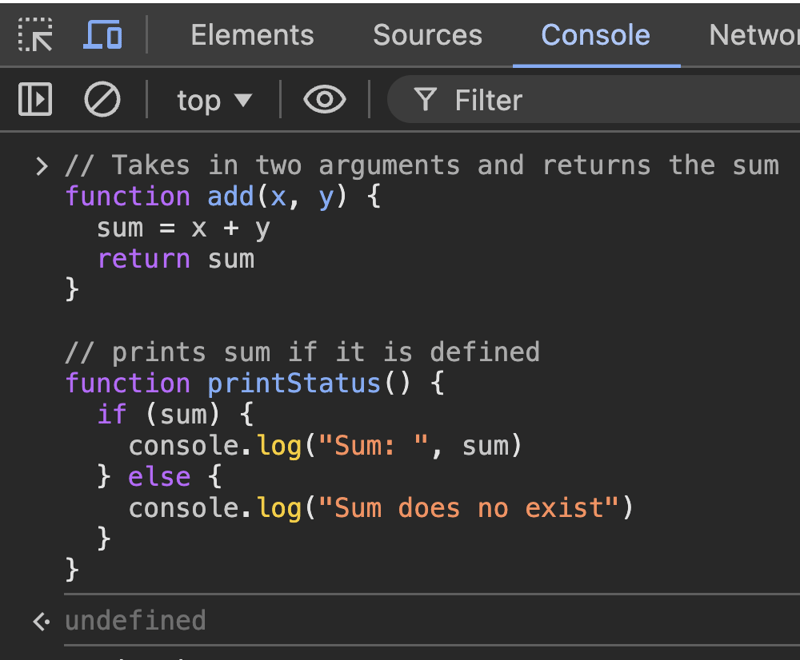
Considérez l'exemple suivant dans lequel nous définissons deux fonctions :
// Takes in two arguments and returns the sum
function add(x, y) {
sum = x y
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
Ouvrez DevTools dans Chrome
- accéder à "Console"
- Copiez et collez le code ci-dessus
- Appuyez sur Entrée
- Il reviendra indéfini, c'est très bien.

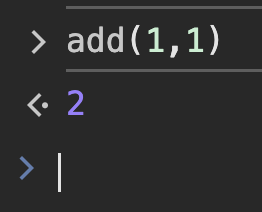
Dans la console, appelez add(1,1)
- vous verrez la console revenir 2
add(1,1) => 2

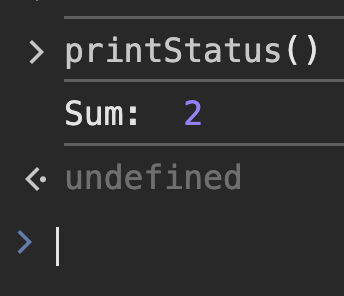
Puis appelez printStatus
- Vous verrez la sortie Somme : 2

Nous pouvons voir que printStatus() peut accéder à la somme variable définie dans add(x, y)
Cela est dû au fait que la somme variable est déclarée sans les mots-clés suivants :
- somme = x y
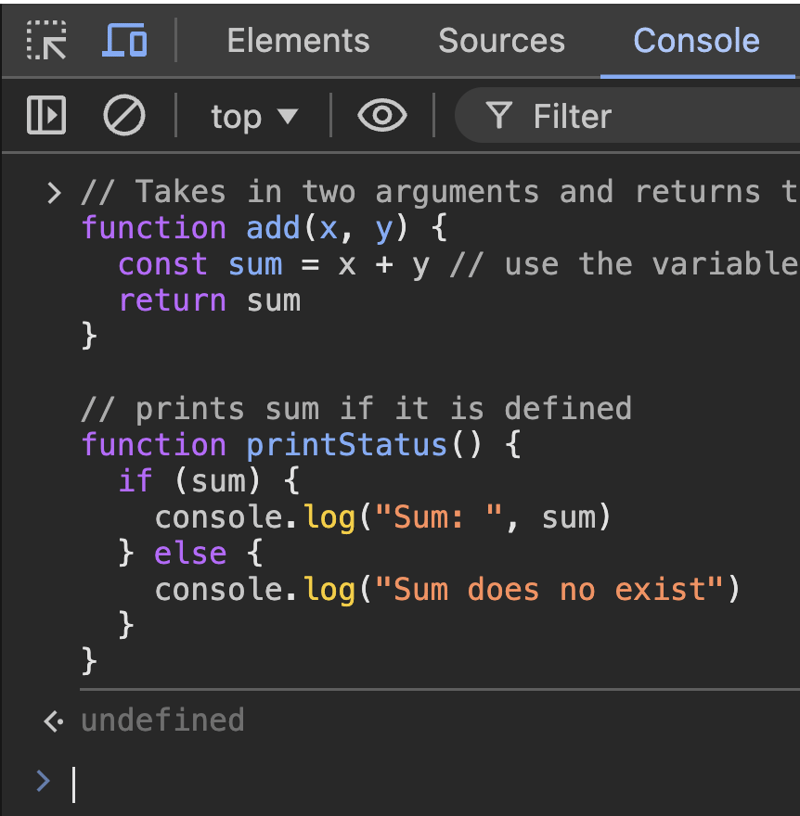
Modifions maintenant add(x, y) add pour utiliser une déclaration de variable pour la somme
// Takes in two arguments and returns the sum
function add(x, y) {
const sum = x y // use the variable declartion const
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
- Accéder à Chrome
- Actualiser la page avec Ctrl R
- vous pouvez également ouvrir un nouvel onglet et rouvrir la console devtools.
Définissons à nouveau les fonctions dans le journal de la console.
- Copiez et collez l'extrait de code ci-dessus dans la console et appuyez sur Entrée.
Nous devons le redéfinir car nous avons lancé une nouvelle console de développement.

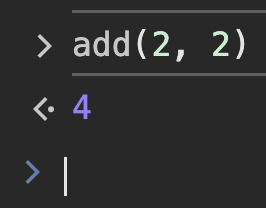
Maintenant dans la console, appelez add(2, 2)
- vous verrez la console revenir 4

Appelez printStatus pour voir si vous pouvez accéder à la somme variable définie dans add(x, y)
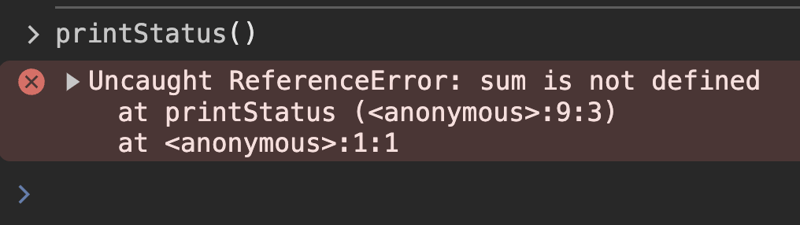
printStatus()
> Uncaught ReferenceError: sum is not defined
at printStatus (:9:3)
at :1:1

L'erreur indique que la somme n'est pas définie
Cela confirme que lorsqu'une variable est définie avec une déclaration de variable (const, let, var) dans une fonction, la portée de cette variable est uniquement dans la fonction
Lorsqu'une variable est définie sans une déclaration de variable dans une fonction, la portée de cette variable est globale.
J'espère que cela aidera Baba (et tous ceux qui liront ceci.)
-
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-11
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-11 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-11
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-11 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-11
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-11 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-11
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-11 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-11
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-11 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-03-11
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-03-11 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-11
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-11 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-11
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-11 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-11
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-11 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-11
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-11 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-11
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-11 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-11
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-11 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-11
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-11 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-11
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-11 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-03-11
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-03-11
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























