Créer un spinner propre et convivial dans Go/Templ
Le HTML inutile
Vous pourriez penser que créer une spinbox cohérente, propre et professionnelle serait une tâche simple en HTML... Cependant, à notre grand désespoir, il n'existe pas d'attribut standard pour indiquer à une entrée qu'elle ne doit accepter que des valeurs entières ou décimales. , tous les filtrages d'entrée doivent être JS. Outch !
Je vais implémenter cette fonctionnalité avec Go, a-h/Templ, Tailwind et mon bien-aimé Alpine.js pour me simplifier la vie.
Ajout du squelette
Nous commençons par écrire un modèle de base pour notre spinbox entière :
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
...
}
Nous définissons IntInterval comme suit :
type IntInterval struct {
A, B int
}
Avec l'intervalle, nous définirons le min et le max de l'entrée. Comme nous créons une spinbox entière, le pas sera toujours défini sur « 1 ».
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
Ajout de CSS
Commençons maintenant à ajouter quelques classes, voici quelques propriétés spéciales et pseudo-éléments qui contrôlent le rendu de l'entrée.
select-none [-moz-user-select: aucun] [-ms-user-select: aucun] [-o-user-select: aucun] [-webkit-user-select: aucun]
Les classes supplémentaires suivantes sont utilisées pour supprimer les boutons rotatifs par défaut :
[&::-webkit-inner-spin-button]:[-webkit-apparence:aucun] [&::-webkit-outer-spin-button]:[-webkit-apparence:aucun] [-moz-apparence : champ de texte]
Enfin, ajoutons quelques rembourrages de base, anneaux, couleurs, etc...
bloc w-plein arrondi-l-md py-2 px-2.5 texte-gris-900 anneau-1 anneau-encart anneau-gris-300 espace réservé : texte-gris-400 focus : contour-aucun focus : anneau-2 focus : anneau-primaire-400 bg-gris-50 sm:text-sm sm:leading-6
En l'ajoutant à notre modèle, nous obtenons ce qui suit :
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
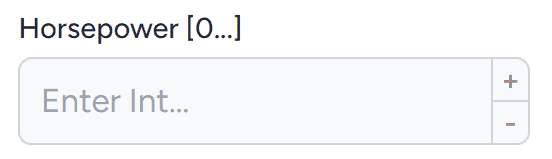
Vous devriez maintenant obtenir une entrée très semblable à du texte, avec une validation de base si vous passez votre souris dessus. Nous ajouterons la fonctionnalité permettant de vérifier les entrées entières valides dans la section suivante.
Implémentation du filtre
L'idée de base d'une spinbox entière est celle d'une entrée qui uniquement accepte les entiers. J'ai d'abord tenté d'implémenter cette fonction en utilisant l'attribut pattern de HTML comme suit :
L'attribut pattern prend une chaîne regex et l'utilise pour valider la saisie de l'utilisateur. Cependant, il n'empêche pas la saisie d'une saisie non valide en premier lieu. En fait, il a été conçu pour une simple validation côté client.
L'événement 'oninput'
Chaque fois que l'utilisateur appuie sur une touche à l'intérieur de la zone de saisie, un événement oninput est généré. capturez cet événement avec la syntaxe d'Alpine x-on:input et rectifiez la valeur en conséquence pour l'élément d'entrée. Créons un div parent avec un ensemble d'attributs x-data et ajoutons une fonction qui nous permettra de vérifier si l'entrée est un nombre... Après quoi nous pouvons arrondir la valeur en conséquence.
Pour ceux qui ne connaissent pas Alpine, $el ici est utilisé pour faire référence à l'élément DOM actuel.
Spinners personnalisés
Dans le div parent créé précédemment, nous ajoutons le class="flex" suivant et ajoutons un attrib x-ref="spinbox" à l'entrée afin que nos boutons puissent modifier son état via la propriété magique $refs.spinbox :
Nous ajoutons ensuite un nouvel enfant après la saisie, qui contiendra nos boutons :
Ici, nous utilisons flex-col-reverse comme moyen simple de maintenir l'ordre de tabulation correct, il doit d'abord passer à « - », puis à « « .
Nous ajoutons ensuite les gestionnaires d'événements aux boutons en utilisant x-on:click, le code complet (hors CSS) est le suivant :
Nous devons convertir e.value et e.step avant de faire des calculs car ce sont des chaînes.
En ce qui concerne le CSS pour les boutons spinners, ils ont un style très similaire à celui de l'entrée, le code complet est ci-dessous.

Le modèle final
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
@InputLabel(name, label " " interval.toString(), tooltip)
}
Apprécier :)
Fonctionne sur
- Mozilla Firefox 130.0 (64 bits)
- Version 128.0.6613.120 (version officielle) (64 bits)
-
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-20
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-20 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-04-20
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-04-20 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-20
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-20 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-20
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-20 -
 Implémentation d'une méthode oblique de texte d'alignement gauche dans tous les navigateurs] ] Alignement du texte sur les lignes inclinées arrière-plan Atteindre le texte aligné gauche sur une ligne inclinée peut poser un défi, particu...La programmation Publié le 2025-04-20
Implémentation d'une méthode oblique de texte d'alignement gauche dans tous les navigateurs] ] Alignement du texte sur les lignes inclinées arrière-plan Atteindre le texte aligné gauche sur une ligne inclinée peut poser un défi, particu...La programmation Publié le 2025-04-20 -
 Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-20
Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-20 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-20
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-20 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-20
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-20 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-20
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-20 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-20
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-20 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-20
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-20 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-20
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-20 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-20
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-20 -
 Pourquoi Java n'a-t-il pas des entiers non signés?Comprendre l'absence de Java d'intéresseurs non signés malgré les avantages potentiels des entiers non signés, tels que le risque rédu...La programmation Publié le 2025-04-20
Pourquoi Java n'a-t-il pas des entiers non signés?Comprendre l'absence de Java d'intéresseurs non signés malgré les avantages potentiels des entiers non signés, tels que le risque rédu...La programmation Publié le 2025-04-20 -
 Pourquoi les données de session perdent-elles après la rafraîchissement de PHP?Dépannage de la perte de données de session PHP Les sessions PHP sont un outil précieux pour stocker et récupérer des données sur plusieurs pa...La programmation Publié le 2025-04-20
Pourquoi les données de session perdent-elles après la rafraîchissement de PHP?Dépannage de la perte de données de session PHP Les sessions PHP sont un outil précieux pour stocker et récupérer des données sur plusieurs pa...La programmation Publié le 2025-04-20
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























