Comment créer une page de destination avec Dualite
J'ai passé plusieurs heures à créer un design figma d'une page de destination. Chaque couleur est pertinente, chaque pixel est en place avec un flux utilisateur fluide, mais vient maintenant la partie intimidante du codage de cette page de destination.
Construire un design Figma est une tâche énorme à accomplir. C'est là que j'ai découvert Dualite, qui traduit les conceptions figma en code réel à l'aide de l'IA, aidant ainsi les développeurs comme moi à minimiser l'effort de codage réel. Voyons comment j'ai utilisé Dualite pour convertir ma page de destination en code réel
Qu’est-ce que la Dualite ?
Dualite est un plugin Figma innovant alimenté par l'IA, conçu pour combler le fossé entre la conception et le développement. Il se concentre sur la conversion des conceptions Figma en code réutilisable de haute qualité, avec la prise en charge de technologies populaires telles que Reactjs, TailwindCSS et plus encore.
Dualite vous permet de convertir n'importe quelle conception ou animation figma en code efficace en un seul clic que vous pouvez personnaliser en fonction de votre projet. Il est livré avec des fonctionnalités intéressantes, permettez-moi de vous en donner un résumé :
-
Modes : Dualite propose deux modes, le mode composant et le mode page, idéaux pour les développeurs et les concepteurs pour convertir leur conception en code généré. Ces modes garantissent que la mise en page, l'interactivité, les animations et bien plus encore sont traduites avec précision de la conception au code.
- Mode Composant : se concentre sur des éléments de conception individuels, permettant la création de composants réutilisables.
- Mode Page : convertit des pages entières, en conservant la mise en page et la structure globales.
- En savoir plus sur les modes sur ce blog
-
Fonctionnalités avancées :
- Dualite propose des paramètres avancés permettant aux utilisateurs de fournir plus d'informations techniques sur leur conception. Cela garantit que le code généré est réactif et précis.
- Ces paramètres avancés donnent plus de pouvoir aux concepteurs et aux développeurs, leur permettant de personnaliser la sortie pour répondre aux exigences spécifiques du projet. Cette fonctionnalité est particulièrement utile pour les conceptions complexes qui nécessitent un contrôle précis sur le code final, comme les mises en page réactives ou les animations complexes. Pour démarrer rapidement avec Dualite, vous pouvez suivre leur documentation
Conception Figma
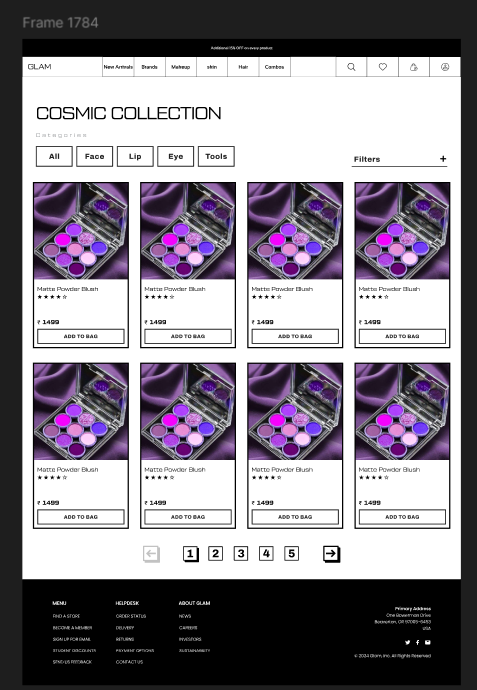
Commençons par une conception figma d'une page de destination, voir ci-dessous :

Ainsi, Dualite dispose d'une fonctionnalité de mode où vous pouvez basculer entre le mode Page et le mode Composant
Fondamentalement, le mode Page permet de convertir une conception complète en un seul clic et le mode Composant permet de créer des composants séparés que nous pouvons intégrer dans notre projet. Apprenez-en plus sur les composants dans la documentation
Nous utiliserons le mode Composant pour générer du code pour tous les composants présents dans la conception, puis nous les intégrerons dans un seul projet
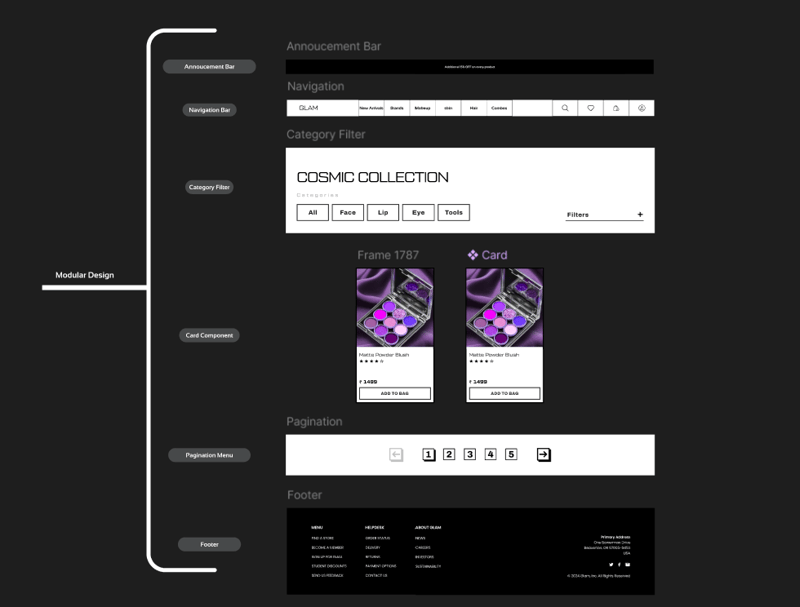
Commençons par diviser la page de destination en composants, voir ci-dessous :

Configuration initiale du projet
J'utiliserai Reactjs et Tailwind dans Dualite pour générer du code, alors configurons d'abord le projet :
- Reactjs App : créez une application de réaction à l'aide de Vite ou de tout autre outil. Vite est un choix populaire pour créer des applications Javascript
- Configurer Tailwind : suivez Tailwind Docs pour configurer Tailwind dans une application Reactjs sans aucune erreur inutile. Assurez-vous d'ajouter également les dépendances telles que PostCSS et le préfixe automatique pour une configuration fluide de Tailwind.
- Fichiers de configuration : créez tailwind.config.js et postcss.config.css à la racine du projet. tailwind.config.js peut être présent si vous avez suivi toutes les étapes de la documentation Tailwind. S'il est déjà là, mettez-le à jour en conséquence
- Utilisez Javascript : pour l'instant, Dualite ne prend pas en charge Typescript, assurez-vous donc de créer l'application Reactjs avec Javascript uniquement
Commencer à convertir des composants dans Dualite
Configuration initiale :
- Mode : nous utiliserons le mode composant. Utilisez le bouton bascule dans le coin supérieur droit pour basculer entre le mode page et le mode composant
- Frameworks : lorsque vous sélectionnez une conception à convertir en code, vous verrez plusieurs options de langage et de frameworks. J'utiliserai Reactjs et Tailwind pour générer du code.
- Pour commencer rapidement à utiliser Dualite, lisez ceci
Maintenant, commençons par convertir la conception en composant :
Composant de barre d'annonce : vérifiez le code généré ici
Composant de barre de navigation : vérifiez le code généré ici
Composant de filtre de catégorie : vérifiez le code généré ici
Composant de composant de carte : vérifiez le code généré ici
Composant de pagination : vérifiez le code généré ici
Composant de pied de page : vérifiez le code généré ici
Personnalisations
- Copier les composants :
- Maintenant, copiez le dossier Composants de tout le code généré ci-dessus et collez-le dans le projet dans un dossier de composants
- Vous avez peut-être remarqué que tous les noms de composants sont uniquement « Composant », nommons donc tous les composants en conséquence. Exemple : le composant de la barre d'annonce sera nommé « AnnouncementBar ». Vérifiez comment je l'ai fait ici
- Rendre tous les composants :
- Maintenant, importez tous les composants en fonction de la conception dans le fichier App.jsx
- Exécutez le projet et vous verrez le résultat, vérifiez le fichier App.jsx ici
- Vous l'avez peut-être remarqué, certains composants doivent être corrigés. Commençons par les personnalisations
- Fixation des styles de composants :
-
Polices :
- Comme vous pouvez le voir sur le design, nous avons nos propres polices. Je les ajoute dans les dossiers d'actifs afin que je puisse utiliser la police dans le projet n'importe où.
- Il faut également créer @font-face pour toutes les polices que nous utilisons dans le fichier index.css où les directives Tailwind sont présentes
-
Composant de barre de navigation :
- La mise en page est inexacte, le style doit donc être corrigé
-
Composant de carte :
- Icône étoile : ajout de l'icône étoile dans le dossier graphique
- Text.js : mise à jour du fichier Text.js pour corriger l'étiquette du bouton et d'autres textes du composant
- Styles : styles mis à jour pour ajouter du poids de police à un élément de texte et à une étiquette de bouton spécifiques
-
Logique des composants de la carte :
- Card Component ne restitue qu'un seul composant car il s'agit d'un seul composant uniquement.
- Pour restituer plusieurs composants de carte, je dois ajouter des données de démonstration pour les mapper et restituer plusieurs cartes
-
Polices :
Remarque : toutes les modifications et le code peuvent être consultés sur CodeSandBox ici
Sortir
Dès que j'ai effectué toutes ces personnalisations et modifications dans le projet, je peux voir une meilleure version de ma conception, vérifier le code et la sortie ici
La Dualite a-t-elle été utile ?
Comprenons-le bien, tous les composants que nous avons générés à l'aide de Dualite étaient prêts à être utilisés, oui, nous avons apporté quelques personnalisations au code pour le rendre aussi proche que le design en a l'air, malgré cela, tous les styles des composants, tous la hiérarchie des composants avec les données dans des fichiers séparés est générée par Dualite.
Au lieu de passer trop de temps à créer l'interface utilisateur, je peux utiliser Dualite pour cela.
En comparant cela au codage manuel, cela aurait pris suffisamment de temps. Tous les composants ont été vraiment bons, rien ne peut être correct à 100%, chaque code a besoin d'une touche finale de la part du développeur et c'est ce que nous avons fait ici
Oui, Dualite a été très utile et rapide pour générer du code pour mes composants.
Conclusion
Voilà, un moyen efficace de générer le code de vos conceptions Figma avec très moins de codage manuel. Le processus de codage des conceptions est un véritable tour de montagnes russes, ce qui peut être moins compliqué si vous utilisez Dualite et personnalisez le code en fonction de vos besoins et du projet.
-
 Comment «mutable» s'étend-il au-delà de la simple modification des membres en C ++?Mutable Magic: au-delà de la manipulation des membres Bien que le mot-clé mutable soit généralement associé à la modification des membres de d...La programmation Publié le 2025-03-25
Comment «mutable» s'étend-il au-delà de la simple modification des membres en C ++?Mutable Magic: au-delà de la manipulation des membres Bien que le mot-clé mutable soit généralement associé à la modification des membres de d...La programmation Publié le 2025-03-25 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-03-25
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-03-25 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-03-25
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-03-25 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-03-25
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-03-25 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-03-25
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-03-25 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-25
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-25 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-25
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-25 -
 Comment puis-je déterminer efficacement si une tranche d'entiers est un sous-ensemble d'un autre en Go en utilisant une carte?Vérifiez le sous-ensemble avec des tranches entières dans Go en utilisant la carte déterminer si une tranche d'entiers est un sous-ensembl...La programmation Publié le 2025-03-25
Comment puis-je déterminer efficacement si une tranche d'entiers est un sous-ensemble d'un autre en Go en utilisant une carte?Vérifiez le sous-ensemble avec des tranches entières dans Go en utilisant la carte déterminer si une tranche d'entiers est un sous-ensembl...La programmation Publié le 2025-03-25 -
 Filtrage et tri SQL avec des exemples réelsThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...La programmation Publié le 2025-03-25
Filtrage et tri SQL avec des exemples réelsThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...La programmation Publié le 2025-03-25 -
 Pourquoi mon frontend React ne reçoit-il pas des cookies de mon backend Fastapi?Fastapi cookie non reçue par React Frontend: Resolution Lors de l'utilisation de Fastapi comme backend et réagi comme le frontend communiq...La programmation Publié le 2025-03-25
Pourquoi mon frontend React ne reçoit-il pas des cookies de mon backend Fastapi?Fastapi cookie non reçue par React Frontend: Resolution Lors de l'utilisation de Fastapi comme backend et réagi comme le frontend communiq...La programmation Publié le 2025-03-25 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-25
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-25 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-25
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-25 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-03-25
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-03-25 -
 Comment résoudre le répertoire de socket \ "MySQL Erreur manquante \" dans MySQL 5.7.17?error: mysql socket répertoire manquant problème: lors du démarrage de mysql server 5.7.7.17 avec mysqld_safe, l'erreur suivante se pro...La programmation Publié le 2025-03-25
Comment résoudre le répertoire de socket \ "MySQL Erreur manquante \" dans MySQL 5.7.17?error: mysql socket répertoire manquant problème: lors du démarrage de mysql server 5.7.7.17 avec mysqld_safe, l'erreur suivante se pro...La programmation Publié le 2025-03-25 -
 Pouvez-vous contrôler la hauteur des images à l'intérieur des pseudo-éléments CSS?Modification de la hauteur de l'image dans les pseudo-éléments CSS: est-il possible? modifiant la hauteur d'une image contenue dans un...La programmation Publié le 2025-03-25
Pouvez-vous contrôler la hauteur des images à l'intérieur des pseudo-éléments CSS?Modification de la hauteur de l'image dans les pseudo-éléments CSS: est-il possible? modifiant la hauteur d'une image contenue dans un...La programmation Publié le 2025-03-25
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























