façons de gérer la concentration dans React Native
Quand il s'agit de gérer la gestion de la concentration dans les applications React Native pour TV, les développeurs peuvent se retrouver à traverser cinq étapes (de deuil) familières : ? ? ? ? ?
La gestion du focus est un défi unique dans le développement d'applications TV, en raison de la fragmentation entre les plates-formes TV qui a conduit à une variété de techniques de gestion du focus. Les développeurs ont été contraints de créer et d'adopter plusieurs stratégies pour gérer le focus, jonglant souvent avec des solutions spécifiques à la plateforme et des abstractions multiplateformes. Le défi du focus n’est pas seulement de garantir que le focus est géré correctement, mais aussi de gérer les différences entre les plateformes. Android TV et tvOS d'Apple ont des moteurs de focus natifs distincts sur lesquels vous pouvez en savoir plus dans cet article rédigé par mon collègue @hellonehha.

À l'origine, les documents et les API spécifiques à la télévision faisaient partie de la documentation principale de React Native. Désormais, la plupart des contenus spécifiques à la télévision ont été déplacés vers le projet React-Native-TVOS.

réagir-native-tvos
"react-native": "npm:react-native-tvos@latest"
Le projet React-native-tvos est un package open source qui fournit des ajouts et des extensions au framework principal React Native, avec un accent spécifique sur la prise en charge des plates-formes Apple TV et Android TV. La plupart des changements de ce projet sont centrés sur la gestion de la navigation basée sur la mise au point sur une SmartTV à l'aide du D-Pad de la télécommande. Le projet est maintenu par (l'incroyable !) Doug Lowder et est généralement recommandé comme principal moyen de gérer la gestion du focus dans les applications React Native TV.
Cependant, comme de nombreux projets maintenus par la communauté, le projet React-Native-TVOS a évolué en fonction des besoins des développeurs, et il existe désormais plusieurs façons de gérer le focus. Explorons les composants supplémentaires et les améliorations des composants existants fournis par React-native-tvos :
1. TVFocusGuideView
TVFocusGuideView prend en charge l'API UIFocusGuide d'Apple et est implémenté de la même manière pour Android TV, pour garantir que les commandes focalisables peuvent être consultées, même si elles ne sont pas directement alignées avec d'autres commandes - Selon React-Native-Tvos.
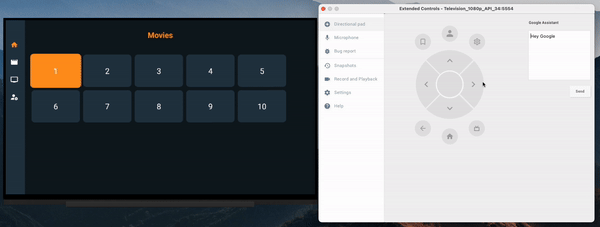
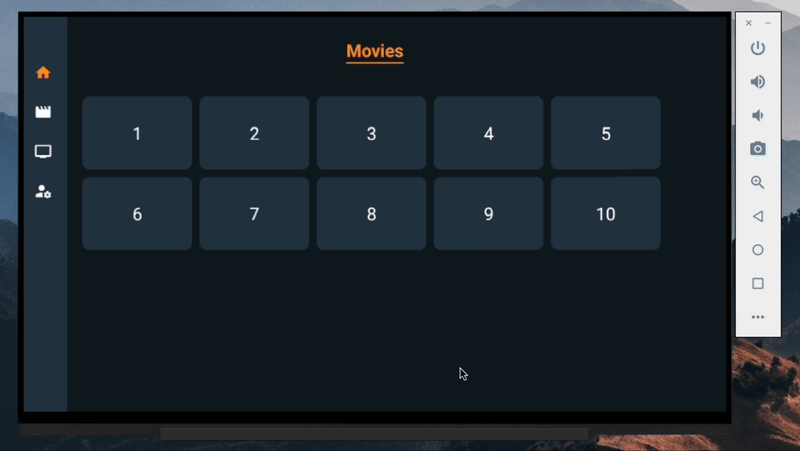
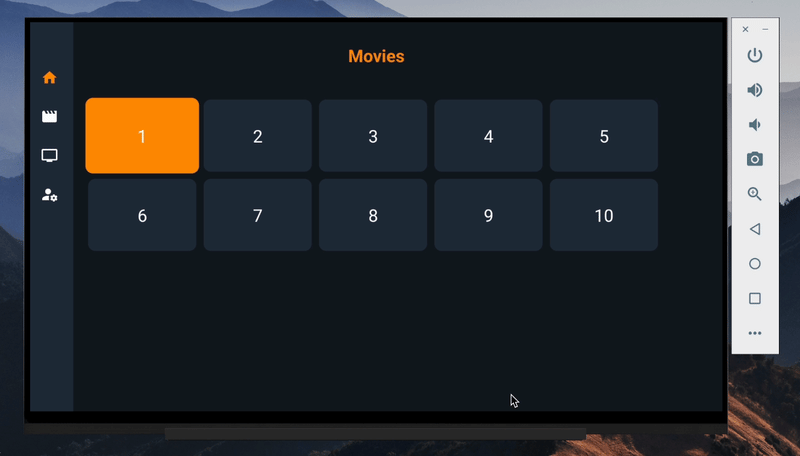
Par exemple, voici une grille de 10 composants Pressable rendus à l'intérieur d'un composant TVFocusGuideView :
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView accepte quelques accessoires qui vous aident à gérer la mise au point :
accessoire de destination
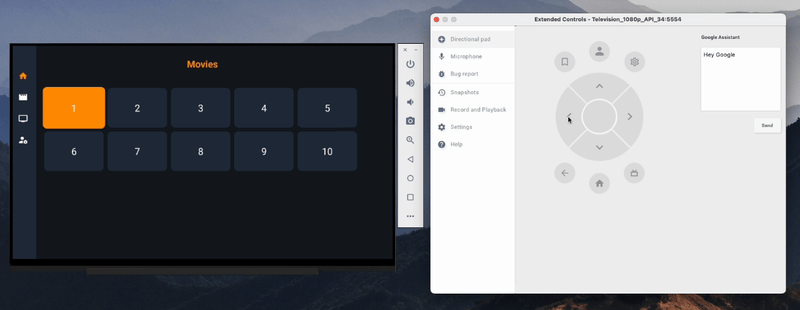
Avec TVFocusGuideView, vous pouvez définir un ensemble de composants à enregistrer en tant que « destinations » de TVFocusGuideView. Regardons notre exemple :
- Définir l'accessoire destinations comme une référence à l'élément 8 (destinations={[item8Ref.current]}) provoque le déplacement du focus vers l'élément 8 lorsque nous naviguons initialement vers TVFocusGuideView.

accessoire trapFocus
Cet accessoire garantit que le focus ne s'échappe pas du composant parent pour les directions données. Cet accessoire garantit que le focus ne s'échappe pas du composant parent pour les directions données. Regardons notre exemple :
- Avec la prop trapFocusLeft, vous ne pouvez plus naviguer à gauche en dehors du conteneur

accessoire de mise au point automatique
Lorsque la mise au point automatique est définie sur true, TVFocusGuideView gérera la mise au point pour vous en redirigeant la mise au point vers le premier enfant pouvant être focalisé. Il mémorise également le dernier enfant ciblé et redirige l'attention vers lui lors des visites ultérieures. Si cette prop est utilisée avec la prop destinations, le composant défini par la prop destinations sera prioritaire. Regardons notre exemple :
- Sans cet accessoire, lorsque nous sommes passés du composant Header au focus TVFocusGuideView, nous sommes allés au composant le plus proche - élément 3 (selon le moteur de focus intégré basé sur la proximité d'Android)
- Avec l'accessoire de mise au point automatique, cela passe à l'élément 1

2. Touchable
Avec les React-native-tvos, les composants Touchable ( TouchableWithoutFeedback, TouchableHighlight et TouchableOpacity) incluent du code supplémentaire pour détecter les changements de focus et styliser correctement les composants lors de la mise au point. Il garantit également que les actions appropriées sont déclenchées lorsque l'utilisateur interagit avec les vues tactiles à l'aide de la télécommande du téléviseur.
Plus précisément, l'événement onFocus est déclenché lorsque la vue tactile obtient le focus, et l'événement onBlur est déclenché lorsque la vue perd le focus. Cela vous permet d'appliquer un style ou une logique unique lorsque le composant est dans un état ciblé qui ne sort pas de la boîte avec le noyau React Native.
De plus, la méthode onPress a été modifiée pour être déclenchée lorsque l'utilisateur sélectionne le Touchable en appuyant sur le bouton "select" de la télécommande du téléviseur (le bouton central de la télécommande Apple TV ou le bouton central du D-Pad Android TV ) et l'événement onLongPress est exécuté deux fois lorsque le bouton "select" est maintenu enfoncé pendant une certaine durée.
3. Pressable
Comme Touchable, le composant Pressable a été amélioré pour lui permettre d'accepter les accessoires onFocus et onBlur.
Semblable à l'état « appuyé » qui est déclenché lorsqu'un utilisateur appuie sur le composant sur un écran tactile, le composant React-native-tvos Pressable introduit un état focalisé qui devient vrai lorsque le composant est focalisé sur l'écran du téléviseur.
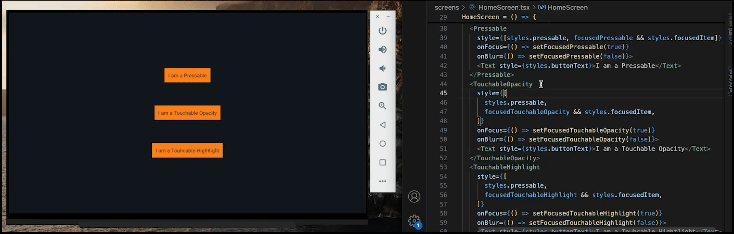
Voici un exemple d'utilisation des composants Pressable et Touchable du noyau React Native et qu'ils n'acceptent/n'exécutent pas les accessoires onFocus et onBlur :

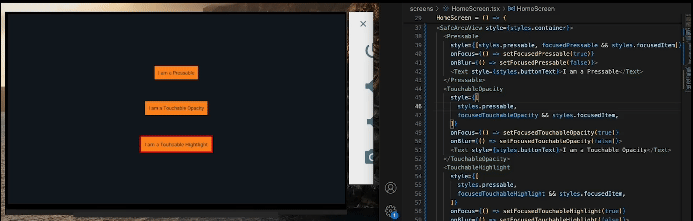
En utilisant les mêmes composants Pressable et Touchable de React-native-tvos, ils acceptent et exécutent les accessoires onFocus et onBlur :

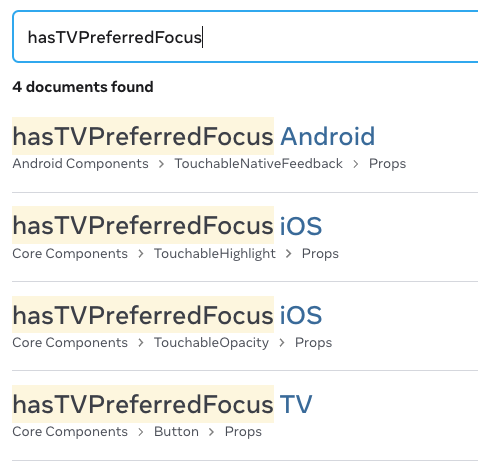
4. accessoire hasTVPreferredFocus
Certains composants React Native ont la prop hasTVPreferredFocus, qui vous aide à prioriser la mise au point. S'il est défini sur true, hasTVPreferredFocus forcera le focus sur cet élément. Selon la documentation de React Native, voici les composants actuels qui acceptent la prop :

Cependant, si vous utilisez React-native-tvOS, de nombreux autres composants acceptent cet accessoire :
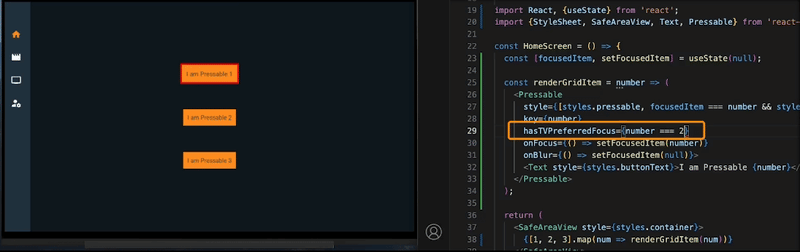
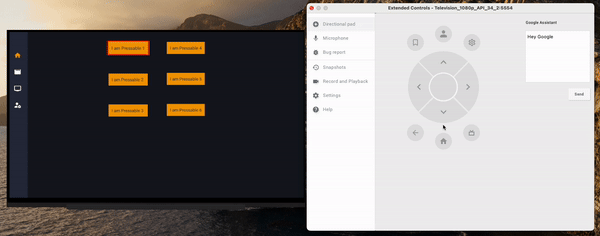
Regardons un exemple :
- La définition de la prop hasTVPreferredFocus sur true pour Pressable 2 provoque le focus sur Pressable 2
- Le changer pour qu'il soit vrai lorsque nous sommes sur Pressable 3 fait passer le focus sur Pressable 3

5. accessoire nextFocusDirection
La prop nextFocusDirection désigne le prochain composant qui recevra le focus lorsque l'utilisateur navigue dans la direction spécifiée, vous aidant ainsi à gérer la navigation avec le focus. Lors de l'utilisation de React-native-tvos, cet accessoire est accepté par les mêmes composants qui acceptent l'accessoire hasTVPreferredFocus (View, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, Button). Regardons un exemple :
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- Définir le prop nextFocusDown sur Pressable 3 provoque le déplacement du focus vers Pressable 3 lorsque le focus descend
- Le réglage de l'accessoire nextFocusRight sur Pressable 5 entraîne le déplacement du focus vers Pressable 5 lorsque le focus se déplace vers la droite

Conclusion
En ce qui concerne la gestion de la mise au point, il n'existe pas de solution unique pour les applications React Native TV. L’approche dépend en fin de compte des besoins et exigences spécifiques de votre projet. Bien que React-Native-TVOS fournisse des abstractions multi-appareils utiles, vous devrez peut-être adopter des solutions spécifiques à la plate-forme pour gérer les problèmes de fragmentation courants sur les plates-formes SmartTV.
Prenez le temps d'explorer ces différentes solutions de gestion de la mise au point afin de pouvoir offrir une expérience intuitive de gestion de la mise au point à vos utilisateurs, quelle que soit la plateforme SmartTV qu'ils utilisent.
Ressources connexes
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-03-15
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-03-15 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-15
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-15 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-15
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-15 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-15
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-15 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-15
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-03-15 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-15
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-15 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-15
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-03-15 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-15
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-15 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-15
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-15 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-15
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-15 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-15
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-15 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-15
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-15 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-15
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-15 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-15
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-15 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-15
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-03-15
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























