Automatisation à l'aide de Playwright, TypeScript et JavaScript
Dramaturge avec TypeScript | Installation JavaScript
Playwright est l'outil Web moderne et d'automatisation d'API de Microsoft en collaboration avec l'équipe Puppeteer, Puppeteer est une bibliothèque JavaScript qui fournit une API de haut niveau pour contrôler Chrome ou Firefox via le protocole DevTools ou WebDriver BiDi. Puppeteer fonctionne sans interface utilisateur (sans interface utilisateur visible) par défaut.
Playwright prend en charge les navigateurs Web modernes pour l'automatisation des applications Web via une seule API et prend également en charge l'automatisation de l'API.
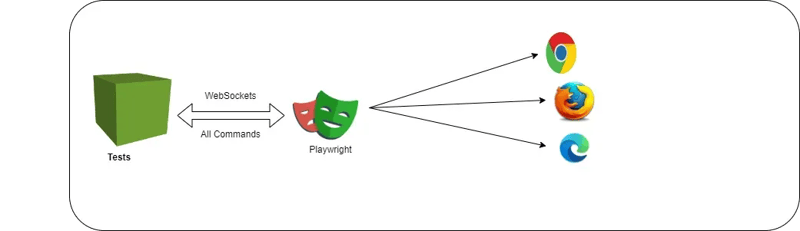
Architecture du dramaturge

Playwright fonctionne sur le protocole Web Socket une fois la connexion établie, il déclenche les tests et envoie la requête au format JSON au serveur à l'aide du protocole Web Socket, ce qui signifie qu'une fois la connexion établie par Playwright, il n'est pas nécessaire d'établir à nouveau la connexion pour envoyer les demandes à serveur jusqu'à l'exécution complète du test. Le dramaturge doit déconnecter la connexion par la méthode playwright.quit().
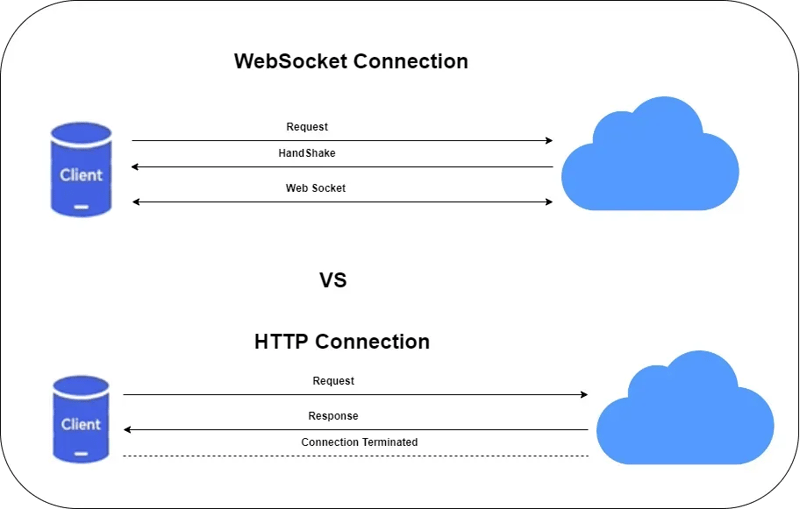
Permet de comprendre la différence entre la connexion au protocole HTTP et la connexion au protocole Web Socket

Différence entre WebSocket et le protocole HTTP
Caractéristiques du dramaturge :
N'importe quel navigateur • N'importe quelle plateforme • Une API
Multi-navigateur. Playwright prend en charge tous les moteurs de rendu modernes, notamment Chromium, WebKit et Firefox.
Multiplateforme. Testez sur Windows, Linux et macOS, localement ou sur CI, sans tête ou avec tête.
Multilingue. Utilisez l'API Playwright dans TypeScript, JavaScript, Python, .NET, Java.
Tester le Web mobile. Émulation mobile native de Google Chrome pour Android et Mobile Safari. Le même moteur de rendu fonctionne sur votre bureau et dans le Cloud.
- Résilient • Pas de tests irréguliers
Attente automatique. Le dramaturge attend que les éléments soient exploitables avant d'effectuer des actions. Il propose également un riche ensemble d’événements d’introspection. La combinaison des deux élimine le besoin de délais d'attente artificiels, principale cause des tests irréguliers.
Affirmations basées sur le Web. Les affirmations du dramaturge sont créées spécifiquement pour le Web dynamique. Les vérifications sont automatiquement retentées jusqu'à ce que les conditions nécessaires soient remplies.
Tracé. Configurez la stratégie de nouvelle tentative de test, capturez la trace d'exécution, les vidéos et les captures d'écran pour éliminer les flocons.
- Aucun compromis • Aucune limite
Les navigateurs exécutent du contenu Web appartenant à différentes origines dans différents processus. Playwright est aligné sur l'architecture des navigateurs modernes et exécute des tests hors processus. Cela libère Playwright des limitations typiques des lanceurs de tests en cours de processus.
Tout multiple. Testez des scénarios couvrant plusieurs onglets, plusieurs origines et plusieurs utilisateurs. Créez des scénarios avec différents contextes pour différents utilisateurs et exécutez-les sur votre serveur, le tout en un seul test.
Événements de confiance. Survolez des éléments, interagissez avec des contrôles dynamiques, produisez des événements fiables. Playwright utilise un véritable pipeline d'entrée de navigateur impossible à distinguer de l'utilisateur réel.
Testez les images, percez Shadow DOM. Les sélecteurs de dramaturge percent le Shadow DOM et permettent de saisir des images de manière transparente.
- Isolement complet • Exécution rapide
Contextes du navigateur. Playwright crée un contexte de navigateur pour chaque test. Le contexte du navigateur est équivalent à un tout nouveau profil de navigateur. Cela offre une isolation complète des tests sans aucune surcharge. La création d'un nouveau contexte de navigateur ne prend que quelques millisecondes.
Connectez-vous une fois. Enregistrez l'état d'authentification du contexte et réutilisez-le dans tous les tests. Cela évite les opérations de connexion répétitives dans chaque test, tout en offrant une isolation complète des tests indépendants.
- Outils puissants
Codegen. Générez des tests en enregistrant vos actions. Enregistrez-les dans n'importe quelle langue.
Inspecteur dramaturge. Inspectez la page, générez des sélecteurs, parcourez l'exécution du test, consultez les points de clic, explorez les journaux d'exécution.
Visionneuse de traces. Capturez toutes les informations pour enquêter sur l’échec du test. Playwright Trace contient un screencast d'exécution de test, des instantanés DOM en direct, un explorateur d'actions, une source de test et bien d'autres.
Commençons à utiliser Playwright avec TypeScript/JavaScript
Installation de Playwright pour TypeScript/JavaScript
Pré-requis pour l'installation comme suit : Node.js 18
Windows 10, Windows Server 2016 ou sous-système Windows pour Linux (WSL).
macOS 13 Ventura ou macOS 14 Sonoma.
Debian 11, Debian 12, Ubuntu 20.04 ou Ubuntu 22.04, Ubuntu 24.04, sur architecture x86-64 et arm64.
Commencez par installer Playwright en utilisant npm, fil ou pnpm. Vous pouvez également commencer et exécuter vos tests à l'aide de l'extension VS Code.
Créez le dossier, par exemple TypeScriptWithPlaywright, créez également un dossier pour JavaScriptwithPlaywright, accédez au dossier et ouvrez l'invite de commande de Windows

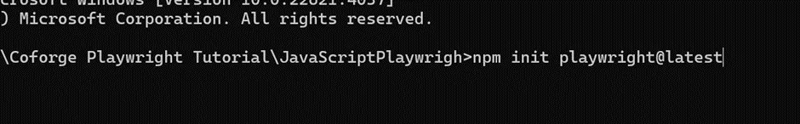
Installation du dramaturge
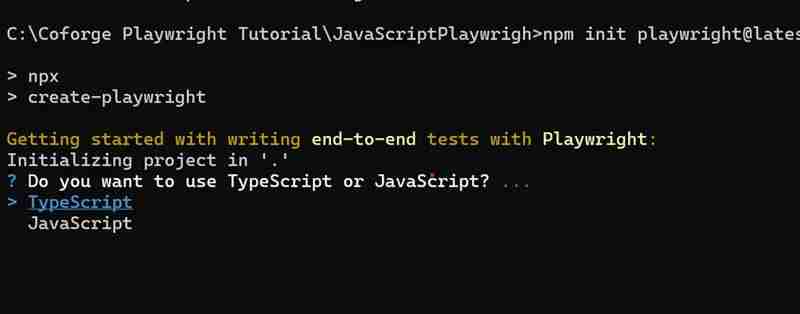
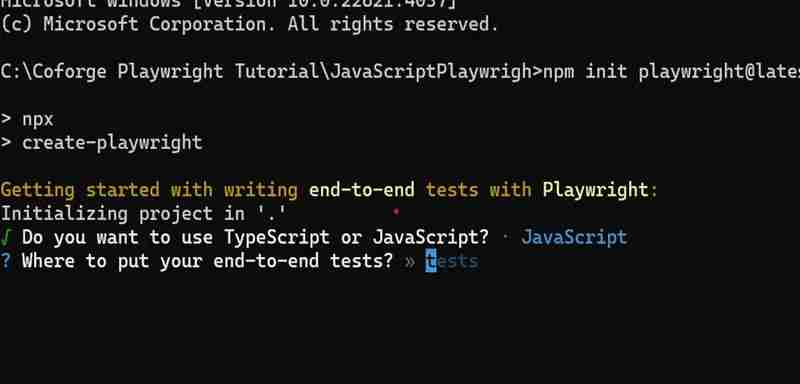
Cliquez sur Entrée et l'écran suivant apparaîtra et choisissez le langage de script, puis appuyez sur Entrée

Sélectionnez le langage de script
Après avoir sélectionné le langage de script, puis appuyez sur Entrée, l'écran suivant apparaîtra et vous demandera où vous souhaitez placer vos tests de bout en bout. que ce soit comme ça.
Installation du dramaturge
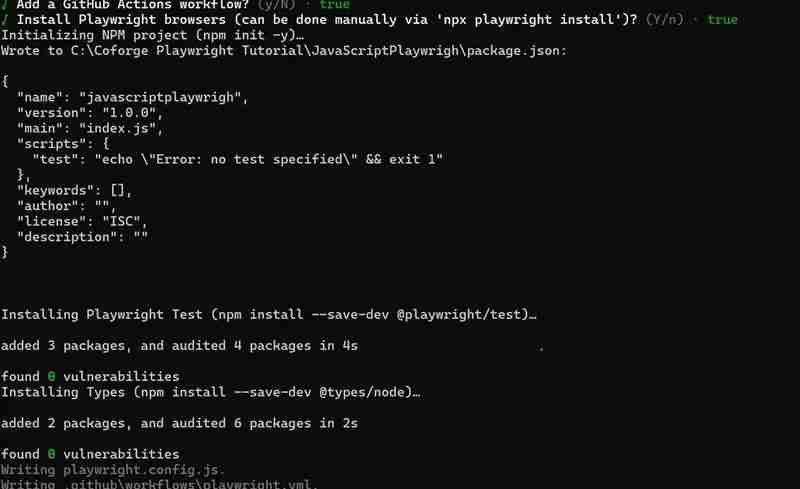
Il demandera maintenant le workflow GitHub Actions. Si vous souhaitez configurer, appuyez sur Y ou bien N. Il vous demandera d'installer le navigateur, si vous souhaitez l'installer, sélectionnez Y, ce qui signifie vrai. L'écran suivant apparaîtra.

Remarque : les navigateurs Playwright peuvent être installés manuellement via la commande ci-dessous

installation du dramaturge npx
Installation du dramaturge
Appuyez maintenant sur Entrée et les écrans suivants apparaîtront.

Installation du dramaturge
Installation du dramaturge
Installation du dramaturge
Installation du dramaturge terminée
Playwright exécute par défaut les scripts de test qui sont exécutés en mode sans tête et les commandes suivantes exploreront pour s'exécuter avec des navigateurs spécifiques et déboguer, générant des scripts de test à l'aide de codegen.
test de dramaturge npx
Exécute les tests de bout en bout.
test de dramaturge npx --ui
Démarre le mode interface utilisateur interactive.
test de dramaturge npx --project=chromium
Exécute les tests uniquement sur Desktop Chrome.
Exemple de test de dramaturge npx
Exécute les tests dans un fichier spécifique.
test de dramaturge npx --debug
Exécute les tests en mode débogage.
codegen du dramaturge npx
Générez automatiquement des tests avec Codegen.
Nous vous suggérons de commencer par taper :
npx playwright test
Exécutons maintenant les scripts de test en utilisant la commande suivante et pour afficher le rapport. Playwright exécutera les tests dans Chrome, Firefox et WebKit en parallèle.
test de dramaturge npx
reportage-spectacle du dramaturge npx
Le rapport Playwright par défaut prend en charge uniquement TypeScript/JavaScript
Playwright configure par défaut vos scripts de test pour qu'ils s'exécutent dans les navigateurs suivants avec le mode sans tête. La configuration sera présentée dans le dossier nommé playwright.config.js
importer { définirConfig, appareils } depuis '@playwright/test' ;
/**
- Lire les variables d'environnement à partir du fichier.
- https://github.com/motdotla/dotenv */ // importe dotenv depuis 'dotenv' ; // importer le chemin depuis 'path' ; // dotenv.config({ chemin : chemin.resolve(__dirname, '.env') });
/**
-
Voir https://playwright.dev/docs/test-configuration.
/
exporter la définition par défaut ({
testDir : './tests',
/ Exécuter des tests dans des fichiers en parallèle /
entièrementParallèle : vrai,
/ Échec de la construction sur CI si vous avez accidentellement laissé test.only dans le code source. /
interditOnly : !!process.env.CI,
/ Réessayer sur CI uniquement /
nouvelles tentatives : process.env.CI ? 2 : 0,
/ Désactiver les tests parallèles sur CI. /
travailleurs : process.env.CI ? 1 : non défini,
/ Reporteur à utiliser. Voir https://playwright.dev/docs/test-reporters /
journaliste : 'html',
/ Paramètres partagés pour tous les projets ci-dessous. Voir https://playwright.dev/docs/api/class-testoptions. /
utiliser: {
/ URL de base à utiliser dans des actions telles que wait page.goto('/'). */
// URL de base : 'http://127.0.0.1:3000',/* Collectez la trace lors de la nouvelle tentative du test ayant échoué. Voir https://playwright.dev/docs/trace-viewer */
trace : 'à la première tentative',
},
/* Configurer les projets pour les principaux navigateurs */
projets : [
{
nom : 'chrome',
utiliser : { ...appareils['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* Exécutez votre serveur de développement local avant de démarrer les tests */
// Serveur web : {
// commande : 'npm run start',
//url : 'http://127.0.0.1:3000',
// réutilisation du serveur existant : !process.env.CI,
// },
});
Modifions maintenant pour exécuter les scripts de test en mode non headleases (UI) et en ajoutant des navigateurs supplémentaires. Playwright fournit également des options pour enregistrer l'exécution du script de test et des options d'affichage de trace qui seront utiles pour le débogage. Si vous activez l'option de visualisation de trace, vous pourrez voir quel est l'état avant le test, quel est l'état pendant le test et quel serait l'état après le test. J'ai modifié le fichier de configuration du dramaturge et il est comme ci-dessous :
// @ts-check
const { définirConfig, appareils } = require('@playwright/test');
module.exports = définirConfig({
testDir : './tests',
entièrementParallèle : vrai,
interditOnly : !!process.env.CI,
nouvelles tentatives : process.env.CI ? 2 : 0,
travailleurs : process.env.CI ? 1 : non défini,
journaliste : 'html',
utiliser: {
trace : 'on', // Activer le traçage
video : 'on', // Enregistrer une vidéo pour chaque test
headless : false, // Exécuter les tests en mode dirigé
},
projets : [
{
nom : 'chrome',
utiliser : { ...appareils['Desktop Chrome'] },
},
{
nom : 'firefox',
utiliser : { ...appareils['Desktop Firefox'] },
},
{
nom : 'webkit',
utiliser : { ...appareils['Desktop Safari'] },
},
{
nom : 'Microsoft Edge',
utiliser: {
...appareils['Desktop Edge'],
canal : 'msedge'
},
},
{
nom : "Google Chrome",
utiliser: {
...appareils['Desktop Chrome'],
canal : 'chrome'
},
},
],
});
Désormais, les scripts de test peuvent exécuter les tests sur les navigateurs mentionnés dans le fichier de configuration en mode sans tête avec option d'enregistrement et de visualisation de trace.
Bon apprentissage !! Bonne automatisation !! Bon test
N'hésitez pas à me connecter pour toute information/question sur [email protected] et profil LinkedIn
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-13
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-03-13 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-13
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-13 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-03-13
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-03-13 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-13
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-13 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-03-13
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-03-13 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-03-13
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-03-13 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-13
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-13 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-13
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-03-13 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-13
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-13 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-13
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-13 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-13
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-13 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-03-13
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-03-13 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-13
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-13 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-03-13
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-03-13 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-13
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-13
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























