
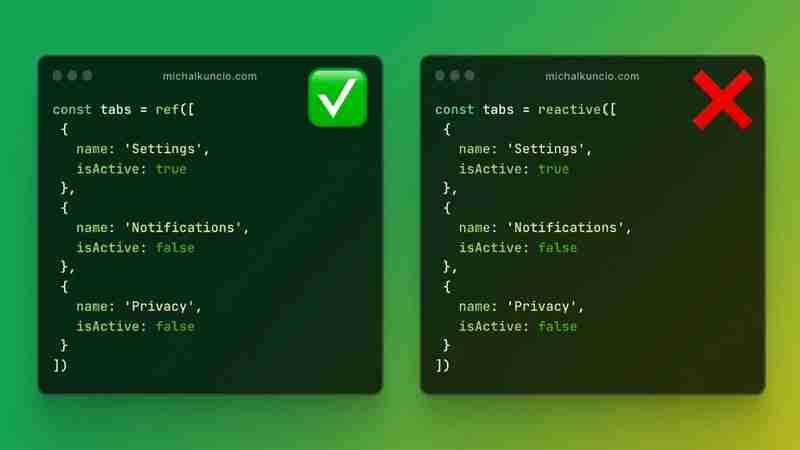
Este ejemplo muestra cómo usar los ganchos ref y reactivos juntos. La elección depende del tipo de datos con los que esté trabajando.

PD: ¿Por qué dice eso en la imagen de arriba, ?????????? , responderé en la lección en video :)
Puedes seguirnos en las redes y si el artículo te resulta útil compártelo con tus amigos. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Al elegir enlaces de referencia y reactivos en Vue.js, es importante comprender sus diferencias y cuándo usarlos para determinar cuál es más conveniente. Ambos ganchos se utilizan para crear datos reactivos, pero la forma en que funcionan y su uso es ligeramente diferente.
Adecuado para valores primitivos: ref es principalmente útil para tipos primitivos (cadena, número, booleano). Por ejemplo, para valores simples como recuento, mensaje.
Hacer referencia a elementos DOM: ref se utiliza para almacenar y hacer referencia a elementos DOM. Por ejemplo
.Acceder al valor es fácil: cuando se trabaja con ref, se puede acceder al valor y cambiarlo a través de .value.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
Tipo de valor:
Casos de uso:
Reactividad:
El siguiente es un ejemplo del uso de ref y reactivo juntos:
Message: {{ message }}
Todos:
- {{ todo.text }}
Este ejemplo muestra cómo usar los ganchos ref y reactivos juntos. La elección depende del tipo de datos con los que esté trabajando.

PD: ¿Por qué dice eso en la imagen de arriba, ?????????? , responderé en la lección en video :)
Puedes seguirnos en las redes y si el artículo te resulta útil compártelo con tus amigos. ?

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3