¿Qué sucede cuando escribe una URL en un navegador?
¿Alguna vez te has preguntado qué sucede detrás de escena cuando escribes una URL en tu navegador y presionas Enter? El proceso es más complejo de lo que podría pensar e implica varios pasos que funcionan juntos a la perfección para entregar la página web que solicitó. En este artículo, exploraremos el recorrido desde ingresar una URL hasta ver una página web completamente cargada, arrojando luz sobre la tecnología y los protocolos que lo hacen posible.

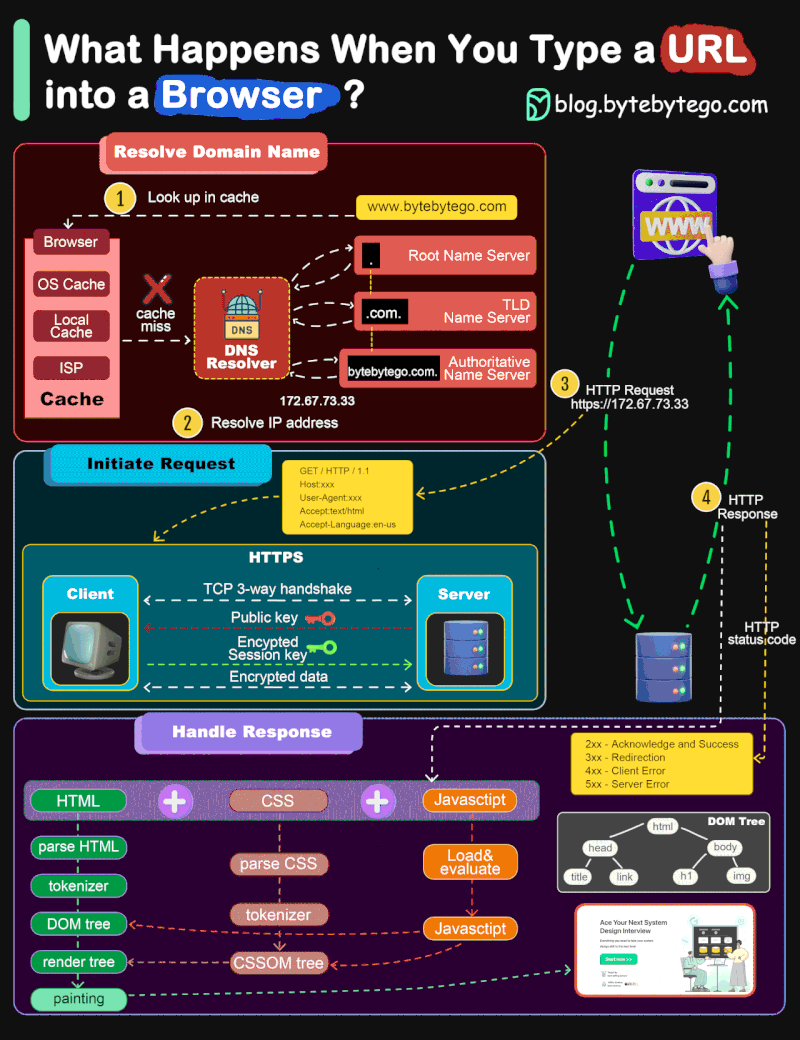
Paso 1: Ingresar una URL y traducirla a una dirección IP
El viaje comienza cuando escribe una URL (por ejemplo, www.example.com) en su navegador. La primera tarea del navegador es traducir esta URL legible por humanos en una dirección IP: la dirección numérica del servidor que aloja el sitio web. Esta traducción es crucial porque mientras usamos nombres de dominio, las computadoras se comunican usando direcciones numéricas como 192.0.2.1.
Para encontrar la dirección IP, el navegador comprueba varios cachés para acelerar el proceso:
- Caché del navegador: almacena direcciones IP anteriores para evitar búsquedas repetidas.
- Caché del sistema operativo (SO): si no se encuentra en el caché del navegador, verifica el caché del sistema operativo.
- Enrutador o caché local: el navegador puede verificar el caché del enrutador o el caché de la red local.
- Caché de ISP: Finalmente, su proveedor de servicios de Internet (ISP) mantiene un caché de direcciones IP.
Si ninguno de estos cachés contiene la dirección IP, el navegador realiza una búsqueda de DNS (Sistema de nombres de dominio).
Paso 2: Búsqueda de DNS y resolución de la dirección IP
Cuando la dirección IP no se encuentra en ningún caché, el navegador inicia una búsqueda de DNS. Piense en DNS como la guía telefónica de Internet: traduce nombres de dominio en direcciones IP mediante varios pasos:
- Búsqueda de DNS recursiva: el solucionador de DNS realiza consultas recursivas a varios servidores DNS hasta que encuentra la dirección IP solicitada.
- Servidor DNS raíz: el solucionador primero consulta un servidor DNS raíz, que lo dirige a un servidor DNS TLD (dominio de nivel superior) (como .com o .org).
- Servidor DNS autorizado: el servidor TLD luego apunta al servidor DNS autorizado para el dominio (por ejemplo, ejemplo.com), que proporciona la dirección IP correcta.
Con esta información en mano, su navegador puede proceder a establecer una conexión con el servidor web.
Paso 3: Establecer una conexión TCP y un protocolo de enlace HTTPS
Una vez que su navegador tiene la dirección IP, envía una solicitud HTTP (o HTTPS) para iniciar la comunicación con el servidor web. Sin embargo, antes de intercambiar datos, se debe establecer una conexión TCP (Protocolo de control de transmisión) mediante un proceso conocido como apretón de enlace de tres vías TCP:
- SYN: El cliente envía un mensaje SYN (sincronización) para solicitar una conexión.
- SYN-ACK: El servidor responde con un mensaje SYN-ACK (sincronización-reconocimiento).
- ACK: Finalmente, el cliente envía un mensaje ACK (acuse de recibo) para establecer la conexión.
Si accede a un sitio web a través de HTTPS, se produce un paso adicional (el protocolo de enlace SSL/TLS) que garantiza que los datos intercambiados entre su navegador y el servidor estén cifrados:
- El servidor envía su clave pública a su navegador.
- Su navegador cifra una clave de sesión utilizando esta clave pública y la devuelve.
- El servidor descifra esta clave de sesión utilizando su clave privada.
- Ambas partes utilizan esta clave de sesión para una comunicación segura en el futuro.
Paso 4: Envío de la solicitud HTTP
Con una conexión segura establecida, su navegador envía una solicitud HTTP para acceder a recursos específicos en el servidor. Esta solicitud incluye detalles como su tipo de navegador y a qué página está intentando acceder. Así es como podría verse una solicitud HTTP:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
El servidor procesa esta solicitud y se prepara para devolver el recurso solicitado.
Paso 5: El servidor procesa la solicitud y envía la respuesta
Después de procesar su solicitud, el servidor genera una respuesta HTTP que contiene recursos como HTML, CSS, JavaScript e imágenes necesarias para representar la página. Idealmente, esta respuesta tendrá un código de estado de 200 OK, lo que indica que todo salió bien.
Aquí tienes un ejemplo de cómo podría verse esa respuesta:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Paso 6: Representar la página
Una vez que su navegador recibe esta respuesta, comienza a representar la página analizando archivos HTML y CSS mientras ejecuta cualquier código JavaScript incluido en esos archivos. Este proceso implica la creación de un modelo de objetos de documento (DOM), que representa cómo se estructuran los elementos de su página web.
El motor de renderizado se encarga de pintar los píxeles de la pantalla en función de esta estructura DOM y los estilos CSS que se le aplican.
Conclusión
Comprender lo que sucede cuando ingresa una URL en su navegador revela cuán compleja pero eficiente es la tecnología web moderna. Desde traducir nombres de dominio a direcciones IP hasta establecer conexiones seguras y representar páginas sin problemas, cada paso desempeña un papel esencial en la entrega de contenido de forma rápida y segura.
La próxima vez que navegues en línea, tómate un momento para apreciar todos estos procesos detrás de escena trabajando juntos para que puedas disfrutar de una navegación fluida en tus sitios web favoritos.
Lectura adicional
Para aquellos interesados en profundizar su conocimiento sobre cómo funcionan las tecnologías web o que buscan información más técnica:
- Cómo funciona el DNS
- Comprensión de TCP/IP
- La conexión HTTPS
¡Al explorar estos recursos, obtendrás aún más información sobre cómo funciona nuestro mundo digital!
-
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-03
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-03 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-03
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-03 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-03
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-03
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-03 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-03
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-03
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-03 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-03
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-03 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-03
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-03 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-03
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-03 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-03
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-03 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-03
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-03 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-03
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-03 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-03
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-03 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-03
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-03 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-03
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-03
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























