SetTimeout no es lo mismo que crees
Cuando los desarrolladores encuentran por primera vez setTimeout en JavaScript, a menudo parece una herramienta sencilla para retrasar la ejecución de funciones. Sin embargo, comprender cómo interactúa setTimeout con el tiempo de ejecución de JavaScript y el bucle de eventos puede revelar algunos comportamientos inesperados, especialmente en determinadas condiciones. Y no se trata sólo de setTimeout; Surgen complejidades similares con setInterval y otras funciones asincrónicas también.
El ciclo del evento: una breve descripción
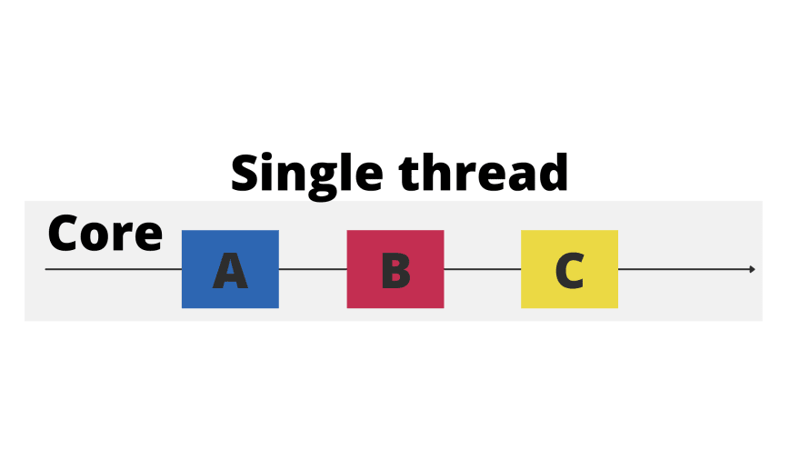
JavaScript tiene un solo subproceso, lo que significa que solo puede ejecutar un fragmento de código a la vez. A pesar de esto, el bucle de eventos permite que JavaScript realice operaciones sin bloqueo. Lo logra descargando tareas como temporizadores, solicitudes de red u operaciones de E/S al navegador o a la API de Node.js. Una vez que se completan estas tareas, sus funciones de devolución de llamada se vuelven a poner en cola en el bucle de eventos para su ejecución.

Cómo funciona setTimeout
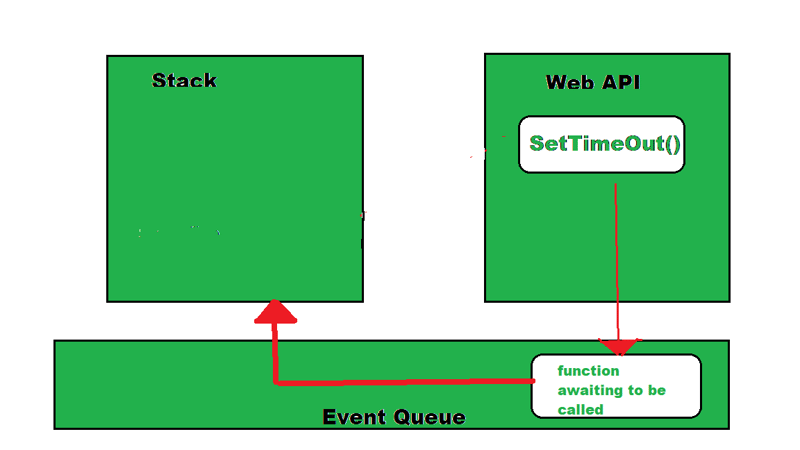
Cuando llamas a setTimeout, le pides al motor JavaScript que ejecute una función después de un período específico. Esto se hace agregando la función de devolución de llamada a la cola del bucle de eventos. Sin embargo, el retraso especificado es el tiempo mínimo que el motor debe esperar antes de agregar la devolución de llamada a la cola, no un tiempo de ejecución garantizado. Así es como funciona en detalle:
Llamada inicial: Cuando se invoca setTimeout con una función de devolución de llamada y un retraso, el motor JavaScript lo registra en el entorno Web API proporcionado por el navegador o Node.js.
Temporizador: la API web inicia un temporizador para el retraso especificado. Durante este período, la pila de llamadas principal continúa ejecutando cualquier código sincrónico que siga a la llamada setTimeout.
Cola de devolución de llamada: una vez que expira el temporizador, la API web no ejecuta inmediatamente la devolución de llamada. En lugar de eso, mueve la función de devolución de llamada a la cola de eventos.
Bucle de eventos: entra en juego el bucle de eventos, que monitorea continuamente la pila de llamadas y la cola de eventos. Si la pila de llamadas está vacía, lo que significa que no hay tareas en ejecución actualmente, el bucle de eventos toma la primera función de la cola de eventos y la envía a la pila de llamadas para su ejecución.
Ejecución: la función de devolución de llamada finalmente se ejecuta cuando llega a la parte superior de la pila de llamadas.
Es importante tener en cuenta que si la pila de llamadas está ocupada con otras tareas cuando expira el temporizador, puede haber retrasos adicionales antes de que se ejecute la función de devolución de llamada. Esto se debe a que el bucle de eventos debe esperar hasta que se borre la pila de llamadas antes de poder procesar la función de devolución de llamada desde la cola de eventos.

El problema del bloqueo
Un malentendido común es asumir que setTimeout siempre ejecutará la devolución de llamada después del retraso exacto especificado. Si el bucle de eventos está bloqueado por código sincrónico, como un bucle infinito o un cálculo de larga duración, la devolución de llamada no se ejecutará hasta que el bucle de eventos esté libre.
Considere el siguiente escenario:
console.log('Program started at: ' new Date().toLocaleTimeString());
const programStartTime = Date.now();
function blockExecutionForThirtySeconds() {
while (true) {
const currentTime = Date.now();
if (currentTime - programStartTime > 30000) {
console.log('Blocking execution completed after 30 seconds...');
return true;
}
}
}
console.log('Setting setTimeout for 1 second.');
setTimeout(() => {
console.log('setTimeout executed after 30 seconds instead of 1 second: ' new Date().toLocaleTimeString());
}, 1000);
blockExecutionForThirtySeconds();
En este ejemplo, la función blockExecutionForThirtySeconds bloquea el bucle de eventos con un bucle infinito que se ejecuta durante 30 segundos. Aunque setTimeout está configurado para ejecutarse después de 1 segundo, solo se ejecutará después de que se complete blockExecutionForThirtySeconds, que es después de 30 segundos.

Implicaciones en el mundo real
Comprender este comportamiento es crucial para los desarrolladores, especialmente cuando escriben código que implica tiempos de espera, intervalos o procesamiento asincrónico. No entender cómo funciona setTimeout puede provocar problemas de rendimiento y errores difíciles de rastrear. Si un fragmento de código realiza cálculos pesados o tareas de larga duración y bloquea el bucle de eventos, todas las devoluciones de llamadas de setTimeout, resoluciones de promesas y otras operaciones asincrónicas se retrasarán hasta que el bucle de eventos esté libre.
Conclusión
setTimeout es una poderosa herramienta en JavaScript para retrasar la ejecución de código, pero es importante comprender sus matices. El retraso especificado es un tiempo mínimo de espera antes de que la función pueda ponerse en cola para su ejecución. El tiempo de ejecución real depende del estado del bucle de eventos. Dominar las operaciones asincrónicas y la gestión de bucles de eventos es clave para escribir aplicaciones JavaScript eficientes y responsivas.
-
 ¿Cómo realizar un seguimiento del progreso de las solicitudes HTTP POST en Go?Seguimiento del progreso de las solicitudes POST HTTP en GoAl enviar archivos e imágenes grandes a través de solicitudes POST, los desarrolladores a m...Programación Publicado el 2024-11-06
¿Cómo realizar un seguimiento del progreso de las solicitudes HTTP POST en Go?Seguimiento del progreso de las solicitudes POST HTTP en GoAl enviar archivos e imágenes grandes a través de solicitudes POST, los desarrolladores a m...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo obtener una lista de nombres de archivos de una carpeta en Java?Obtener nombres de archivos en una carpeta usando JavaLa tarea de obtener una lista de nombres de archivos dentro de un directorio es un requisito com...Programación Publicado el 2024-11-06
¿Cómo puedo obtener una lista de nombres de archivos de una carpeta en Java?Obtener nombres de archivos en una carpeta usando JavaLa tarea de obtener una lista de nombres de archivos dentro de un directorio es un requisito com...Programación Publicado el 2024-11-06 -
 Tuberías angulares: una guía completaLas canalizaciones en Angular son funciones simples que se utilizan para transformar datos en plantillas sin modificar los datos subyacentes. Las cana...Programación Publicado el 2024-11-06
Tuberías angulares: una guía completaLas canalizaciones en Angular son funciones simples que se utilizan para transformar datos en plantillas sin modificar los datos subyacentes. Las cana...Programación Publicado el 2024-11-06 -
 Tailwind CSS y modo oscuroEn este artículo, exploraremos cómo implementar el modo oscuro en Tailwind CSS. El modo oscuro se ha convertido en una tendencia de diseño popular, ya...Programación Publicado el 2024-11-06
Tailwind CSS y modo oscuroEn este artículo, exploraremos cómo implementar el modo oscuro en Tailwind CSS. El modo oscuro se ha convertido en una tendencia de diseño popular, ya...Programación Publicado el 2024-11-06 -
 ¿Cómo realizar consultas JOIN utilizando el método de búsqueda de CakePHP?Método de búsqueda de CakePHP con JOINEl método de búsqueda de CakePHP proporciona una manera poderosa de recuperar datos de la base de datos, incluid...Programación Publicado el 2024-11-06
¿Cómo realizar consultas JOIN utilizando el método de búsqueda de CakePHP?Método de búsqueda de CakePHP con JOINEl método de búsqueda de CakePHP proporciona una manera poderosa de recuperar datos de la base de datos, incluid...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo reutilizar generadores en Python sin volver a calcular ni almacenar los resultados?Reutilizar generadores en Python con reinicioEn Python, los generadores son herramientas poderosas para iterar sobre secuencias de elementos. Sin emba...Programación Publicado el 2024-11-06
¿Cómo puedo reutilizar generadores en Python sin volver a calcular ni almacenar los resultados?Reutilizar generadores en Python con reinicioEn Python, los generadores son herramientas poderosas para iterar sobre secuencias de elementos. Sin emba...Programación Publicado el 2024-11-06 -
 Principales extensiones de código S para desarrolladores de JavaScriptJavaScript está evolucionando rápidamente, al igual que el ecosistema de herramientas que lo rodea. Como desarrollador, desea que su flujo de trabajo ...Programación Publicado el 2024-11-06
Principales extensiones de código S para desarrolladores de JavaScriptJavaScript está evolucionando rápidamente, al igual que el ecosistema de herramientas que lo rodea. Como desarrollador, desea que su flujo de trabajo ...Programación Publicado el 2024-11-06 -
 Cómo utilizar la etiqueta de salida HTML para mostrar el resultado de un cálculo.¡Bienvenido de nuevo! Espero que todos hayan disfrutado su fin de semana. Hoy, volvamos a sumergirnos en las etiquetas HTML y centrémonos en la etique...Programación Publicado el 2024-11-06
Cómo utilizar la etiqueta de salida HTML para mostrar el resultado de un cálculo.¡Bienvenido de nuevo! Espero que todos hayan disfrutado su fin de semana. Hoy, volvamos a sumergirnos en las etiquetas HTML y centrémonos en la etique...Programación Publicado el 2024-11-06 -
 Java: comprensión de variables, tipos de datos y entrada/salidaIntroducción: Java es uno de los lenguajes de programación más populares y versátiles del mundo y se utiliza en todo, desde aplicaciones web ...Programación Publicado el 2024-11-06
Java: comprensión de variables, tipos de datos y entrada/salidaIntroducción: Java es uno de los lenguajes de programación más populares y versátiles del mundo y se utiliza en todo, desde aplicaciones web ...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo mantener la relación de aspecto de un div en función de su altura?Mantener la relación de aspecto de las divisiones según la alturaEn diseño web, controlar la relación de aspecto de los elementos es crucial para los ...Programación Publicado el 2024-11-06
¿Cómo puedo mantener la relación de aspecto de un div en función de su altura?Mantener la relación de aspecto de las divisiones según la alturaEn diseño web, controlar la relación de aspecto de los elementos es crucial para los ...Programación Publicado el 2024-11-06 -
 Manejo de DatePicker en FletMi último proyecto en Flet requería la implementación de DatePicker. Veamos el ejemplo que proporciona la documentación oficial de Flet. import dateti...Programación Publicado el 2024-11-06
Manejo de DatePicker en FletMi último proyecto en Flet requería la implementación de DatePicker. Veamos el ejemplo que proporciona la documentación oficial de Flet. import dateti...Programación Publicado el 2024-11-06 -
 ¿Cómo cambiar el tamaño de una imagen para un ajuste de máscara SVG circular?Cambiar el tamaño de una imagen para que se ajuste a un trazado SVG circularAl intentar cortar una parte circular de una imagen utilizando un trazado ...Programación Publicado el 2024-11-06
¿Cómo cambiar el tamaño de una imagen para un ajuste de máscara SVG circular?Cambiar el tamaño de una imagen para que se ajuste a un trazado SVG circularAl intentar cortar una parte circular de una imagen utilizando un trazado ...Programación Publicado el 2024-11-06 -
 Preguntas de la entrevista técnica: parte mecanografiadaIntroduction Hello, hello!! :D Hope you’re all doing well! How we’re really feeling: I’m back with the second part of this series. ? In this...Programación Publicado el 2024-11-06
Preguntas de la entrevista técnica: parte mecanografiadaIntroduction Hello, hello!! :D Hope you’re all doing well! How we’re really feeling: I’m back with the second part of this series. ? In this...Programación Publicado el 2024-11-06 -
 ¿Cómo seleccionar filas con el máximo `created_at` para cada `seller_id` único en Laravel Eloquent?Laravel Eloquent: seleccione filas con el máximo creado_atEn Laravel Eloquent, puede encontrar escenarios en los que necesite seleccionar todas las fi...Programación Publicado el 2024-11-06
¿Cómo seleccionar filas con el máximo `created_at` para cada `seller_id` único en Laravel Eloquent?Laravel Eloquent: seleccione filas con el máximo creado_atEn Laravel Eloquent, puede encontrar escenarios en los que necesite seleccionar todas las fi...Programación Publicado el 2024-11-06 -
 Carga diferida en ReactJS: una guía para desarrolladoresLa carga diferida es una técnica poderosa en ReactJS que permite que los componentes o elementos se carguen solo cuando son necesarios, lo que mejora ...Programación Publicado el 2024-11-06
Carga diferida en ReactJS: una guía para desarrolladoresLa carga diferida es una técnica poderosa en ReactJS que permite que los componentes o elementos se carguen solo cuando son necesarios, lo que mejora ...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























