Carga diferida en ReactJS: una guía para desarrolladores
La carga diferida es una técnica poderosa en ReactJS que permite que los componentes o elementos se carguen solo cuando son necesarios, lo que mejora el rendimiento de una aplicación web. En este artículo, exploraremos el concepto de carga diferida, sus beneficios y cómo implementarlo en una aplicación React usando las funciones integradas React.lazy() y React.Suspense características.
¿Qué es la carga diferida?
La carga diferida es una técnica comúnmente utilizada en el desarrollo web para retrasar la carga de recursos no críticos en el momento de carga inicial. Esto significa que los recursos como imágenes, componentes o rutas se cargan según demanda en lugar de todos a la vez, lo que puede reducir drásticamente el tiempo de carga inicial y mejorar la experiencia del usuario
Beneficios de la carga diferida
- Optimización del rendimiento: al dividir paquetes grandes en partes más pequeñas y cargarlos según demanda, la carga diferida reduce significativamente el tiempo de carga inicial y el tiempo de carga general de la aplicación.
- Consumo de ancho de banda reducido: los recursos solo se cargan cuando es necesario, lo que conserva el ancho de banda y es particularmente útil para usuarios con conexiones de red más lentas.
- Experiencia de usuario mejorada: al mostrar contenido más rápido y reducir el tiempo hasta la primera pintura significativa, los usuarios experimentan una navegación e interacción más rápidas.
Implementación de carga diferida en React
React proporciona soporte integrado para carga diferida a través de la función React.lazy() y el componente React.Suspense. Estas características facilitan la implementación de la división de código y la carga de componentes dinámicamente.
Usando React.lazy() y React.Suspense
- React.lazy() es una función que te permite representar una importación dinámica como un componente normal. Esta función toma una función que devuelve una importación dinámica (una promesa que se resuelve en un módulo que contiene una exportación predeterminada) y devuelve un componente de React.
- React.Suspense es un componente que le permite definir una interfaz de usuario alternativa que se mostrará mientras se recupera el componente cargado de forma diferida. Puede usarlo en cualquier nivel jerárquico, lo que lo hace flexible para cargar múltiples componentes de manera perezosa.
- El accesorio alternativo de Suspense toma un elemento React, que actúa como contenido de marcador de posición. Puede ser un control giratorio de carga, una barra de progreso o cualquier otro componente de React que desee mostrar durante la carga.
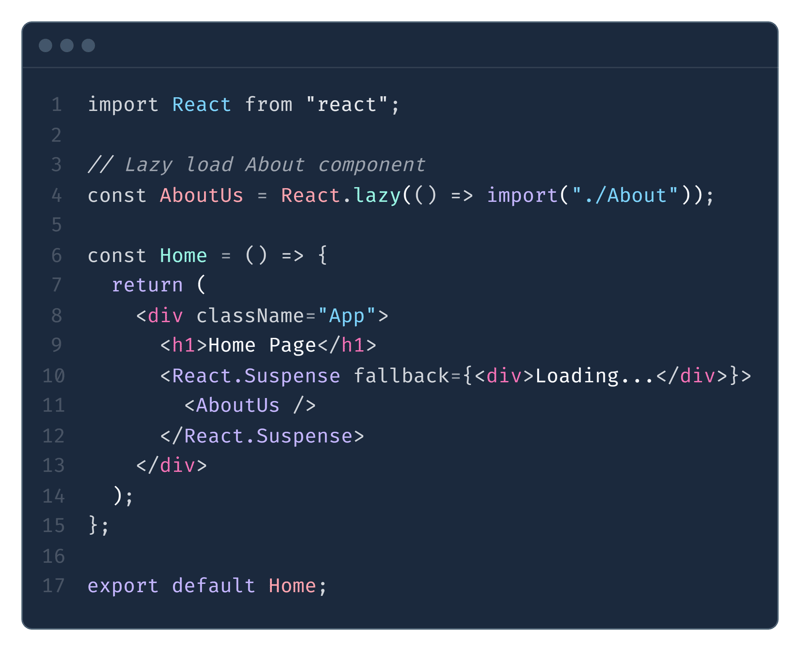
Por ejemplo, considere un componente Inicio simple donde queremos cargar de forma diferida un componente Acerca de:

En este ejemplo:
- React.lazy() se utiliza para importar dinámicamente el componente Acerca de
- React.Suspense se envuelve alrededor del componente diferido y utiliza un accesorio alternativo para especificar un indicador de carga (por ejemplo, un control giratorio o un texto simple) mientras se carga el componente.
Manejo de errores con componentes cargados de forma diferida
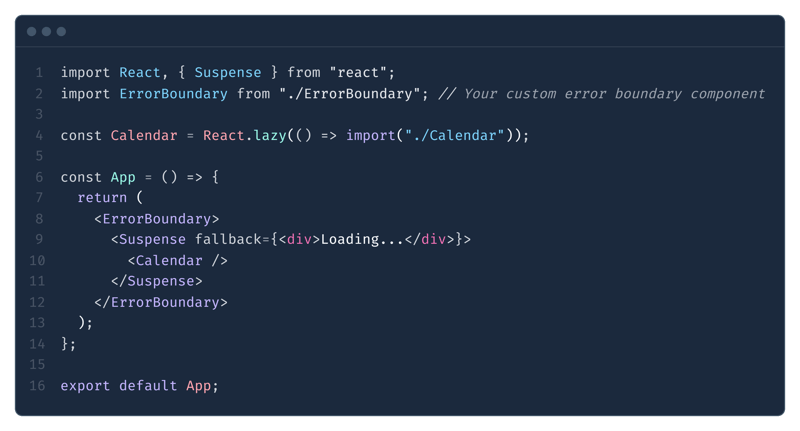
Cuando se trata de componentes con carga diferida, siempre existe la posibilidad de que el proceso de carga falle debido a problemas de red u otros errores. Para mejorar la experiencia del usuario en tales casos, puede utilizar un límite de error para detectar errores y mostrar un mensaje de error personalizado. Aquí tienes un ejemplo:

Al empaquetar el componente Suspense con un Componente ErrorBoundary, se asegura de detectar cualquier error de carga y de que se muestra una interfaz de usuario alternativa en lugar de una pantalla en blanco.
Carga diferida basada en rutas con React Router
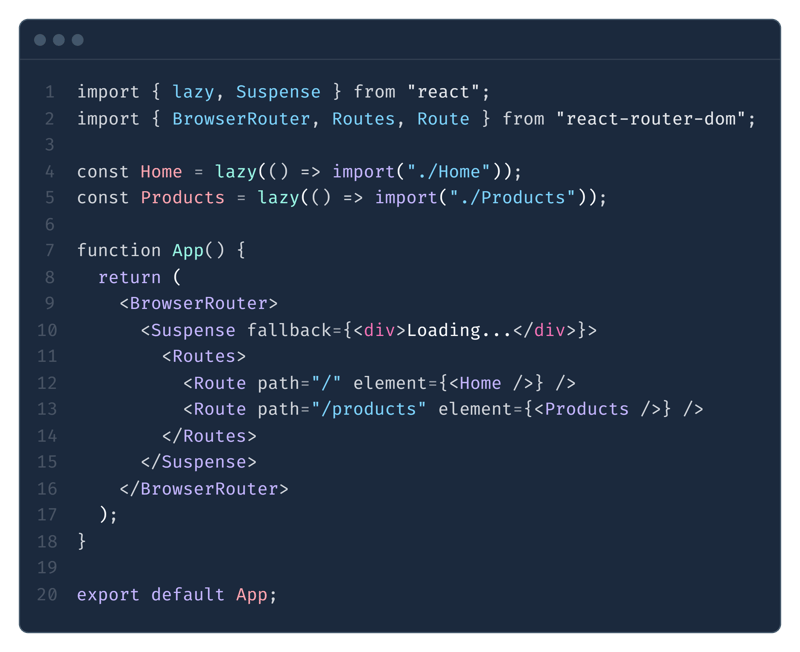
La carga diferida basada en rutas es una forma eficiente de dividir el código según la navegación del usuario, especialmente cuando se trata de aplicaciones grandes. En lugar de cargar todos los componentes de la ruta por adelantado, puede usar React.lazy() para cargar dinámicamente los componentes de la ruta solo cuando sea necesario. Aquí hay un ejemplo usando React Router:

En este ejemplo, los componentes Inicio y Productos se cargan de forma diferida cuando el usuario navega a sus respectivas rutas, optimizando el rendimiento de la aplicación.
Conclusión
La carga diferida es una forma muy eficaz de optimizar las aplicaciones React cargando componentes y recursos solo cuando son necesarios. Mejora significativamente el rendimiento, reduce el uso de ancho de banda y mejora la experiencia general del usuario. Al usar React.lazy() y React.Suspense, junto con límites de error y carga diferida basada en rutas, puedes hacer que tus aplicaciones React sean más eficientes y fáciles de usar.
-
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-11
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-11 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-11
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-11 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-11
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-11 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-11
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-11 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-11
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-11 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-11
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-11 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-11
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-11 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-11
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-11 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-11
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-11 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-11
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-11 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-11
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-11 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-11
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-11 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-11
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-11 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-11
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-11 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-11
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-11
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























