Obtener una ID de cliente de Google OAuth
¿Qué es un ID de cliente?
Un ID de cliente de Google (o ClientID) es un identificador único que se asigna a una aplicación/usuario. Se utiliza para autenticar clientes y servidores usando OAuth (Auth 2.0).
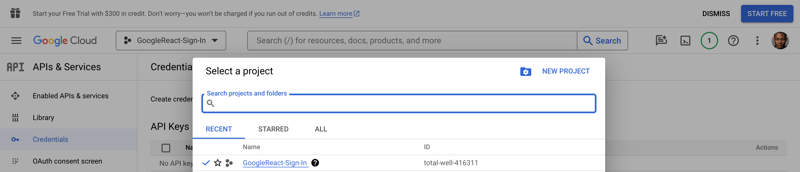
Para obtener un ID de cliente de Google, abre Google Cloud Console y comienza un nuevo proyecto. Para este tutorial, llamaremos al proyecto "Inicio de sesión de GoogleReact", pero puedes elegir el nombre que prefieras.

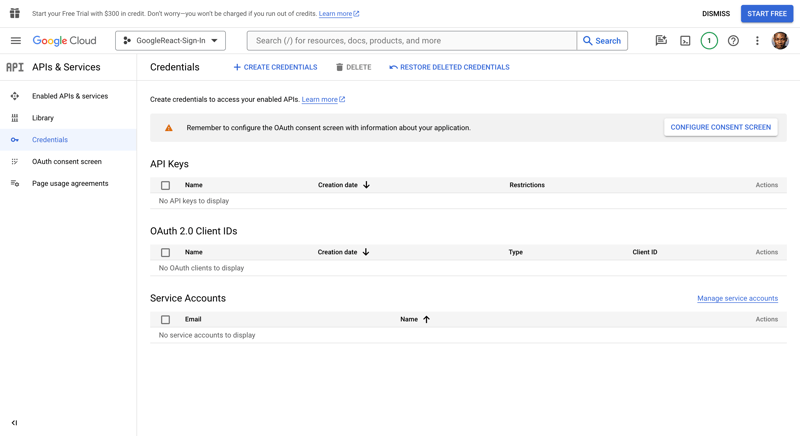
Después de crear el proyecto, navegue hasta la sección Credenciales en el menú API y Servicios. Aquí encontrará un panel donde el nombre de su proyecto actual debería estar visible en la esquina superior izquierda, cerca del logotipo de Google Cloud.

Ahora, antes de crear sus credenciales, vayamos a la pantalla de consentimiento de OAuth para configurarla.
Configure una pantalla de consentimiento de inicio de sesión de Google.
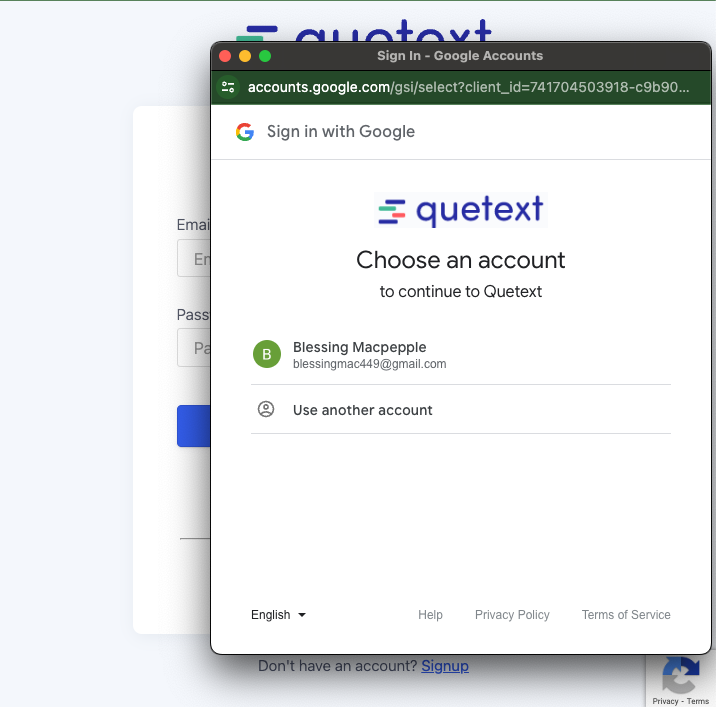
La pantalla de consentimiento, como su nombre lo indica, es una página que requiere que el usuario inicie sesión a través de una biblioteca externa o de terceros. Esta ventana emergente informa al usuario que está abandonando la página raíz de su aplicación y otorgando acceso a una página de terceros. ejemplo de una pantalla de consentimiento de inicio de sesión de Google que se muestra a continuación

En pocas palabras, cuando utilizas OAuth 2.0 para la autorización, tu aplicación solicita al usuario que autorice uno o más ámbitos de acceso utilizando su cuenta de Google. Los alcances de acceso incluyen cualquier información o actividad a la que su aplicación esté autorizada a acceder o realizar en la cuenta del usuario.
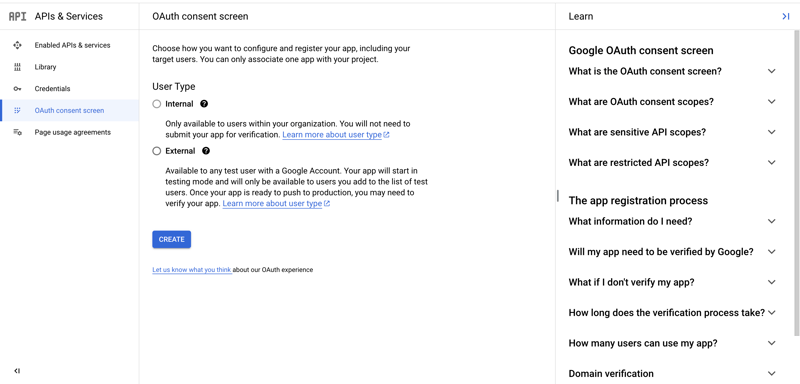
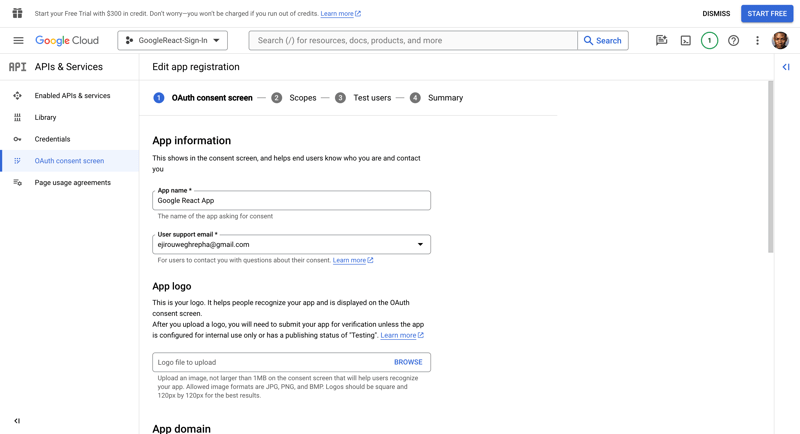
Para configurar la página de consentimiento de Google para tu aplicación React, navega hasta la pestaña "Pantalla de consentimiento de OAuth" en el menú de la izquierda de tu Google Cloud Console.
Una vez en esta pestaña, seleccione "externo", la única opción permitida a menos que esté utilizando una empresa o aplicación verificada por Google, luego haga clic en el botón "Crear" para generar su pantalla de consentimiento.

A continuación, en la misma página, proporcione un nombre para su solicitud y una dirección de correo electrónico para recibir actualizaciones sobre el estado del proyecto.
Puedes dejar las necesidades y opciones restantes en blanco por ahora, pero si tienes los detalles disponibles, puedes agregarlos durante esta fase.

Por el momento, puedes saltarte las secciones de registro restantes. Simplemente desplácese hacia abajo en cada sección, haga clic en Guardar y luego regrese al panel una vez completado.
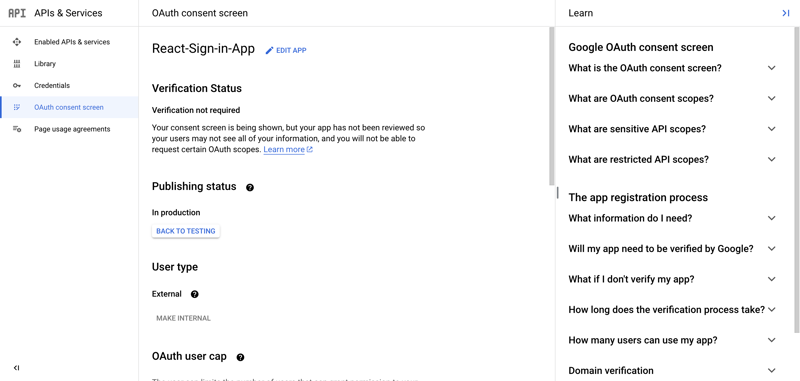
Después de diseñar la página de consentimiento de OAuth, debemos publicar la aplicación antes de experimentar con ella o asegurarnos de que la autenticación funcione. De forma predeterminada, su estado es "Prueba" y, después de la publicación, pasa a producción.

Una vez que hayas marcado tu aplicación como "En producción", todos los que tengan una cuenta de Google podrán acceder a ella.
Genera tu ID de cliente web.
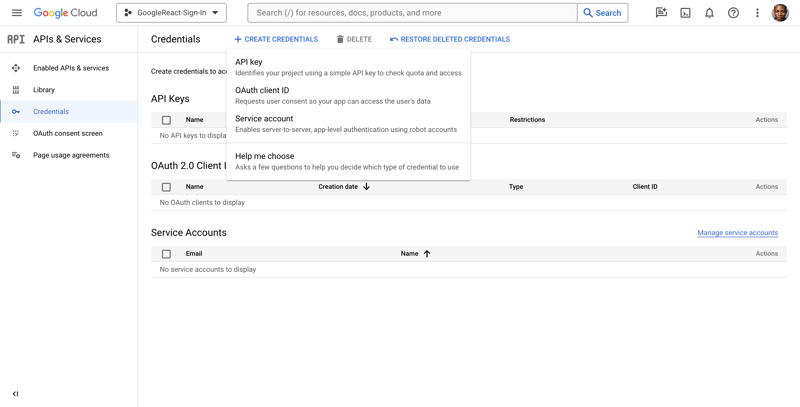
Ahora, regresaremos a la opción Credencial para acceder a la página donde puedes crear tu ID de cliente web.
En la pantalla, seleccione CREAR CREDENCIALES en la parte superior de la página y luego haga clic en el ID del cliente de OAuth.

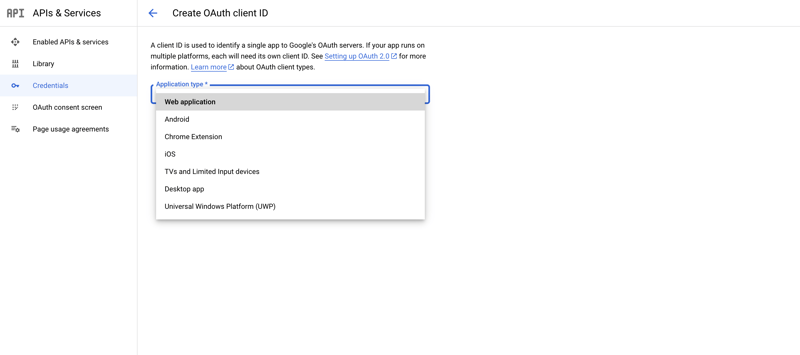
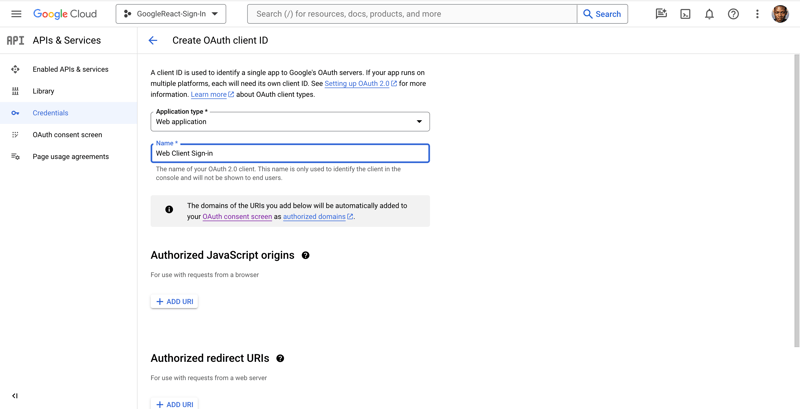
Se le pedirá que elija un tipo de solicitud como se muestra a continuación. Vaya a la aplicación web si está siguiendo estos pasos para React (estamos usando el ID de cliente de Google para la web).

A continuación, elegiremos un nombre para nuestra ID de cliente para identificar o especificar el enlace de ID específico a una sola aplicación; se utiliza este nombre. Para distinguir entre ID web, iOS y Android, podemos poner "ID web", "ID Android", "ID iOS", etc. en sus convenciones de nomenclatura:

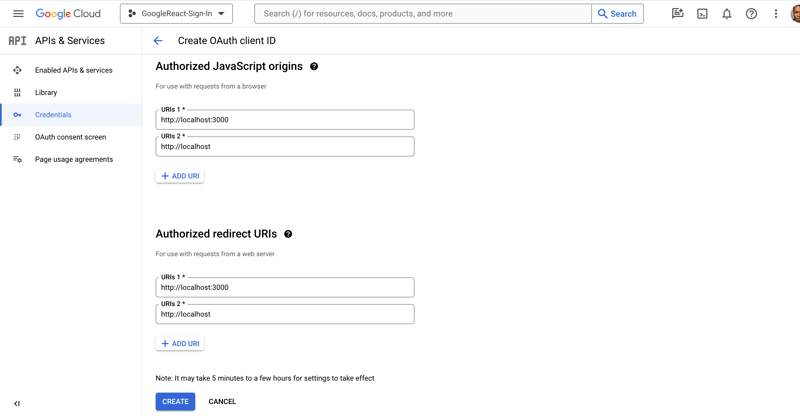
A continuación, presentaremos dos tipos de URL: orígenes de JavaScript autorizados y URL de redireccionamiento autorizados.
La “URL de orígenes de JavaScript autorizados” es la URL desde la que inicia sesión su aplicación. Para los desarrolladores de React, es localhost (localhost:3000) o su URL alojada si ha alojado su aplicación.
La "URL de redireccionamiento autorizada" es el enlace al que Google devolverá al usuario después de que haya iniciado sesión correctamente. Por ejemplo, puede devolverlo a su enlace original o redirigirlo a un enlace diferente. Deberá agregar la URL aquí.
Agregue las siguientes URL a los orígenes de JavaScript autorizados y a las URL de redireccionamiento autorizadas: http://localhost:3000 y http://localhost, respectivamente:

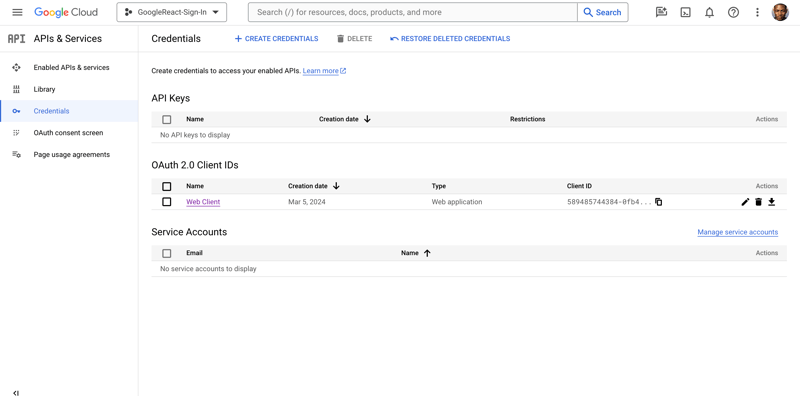
Para crear una ID de cliente web, deberá hacer clic en el botón "CREAR". Volverá a la página de inicio, donde podrá ver sus credenciales recién creadas. Para copiar su nueva identificación de cliente web, presione el ícono Copiar.

Ahora que hemos creado con éxito nuestra ID de cliente web, accederá a nuestra aplicación React y agregará su ID de cliente al archivo .env.
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-08
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo asociar programáticamente una extensión de archivo con mi aplicación en Windows sin usar un instalador?asociar extensiones de archivo con la aplicación ]] Al desarrollar aplicaciones que editen un tipo de archivo específico, generalmente es neces...Programación Publicado el 2025-04-08
¿Cómo puedo asociar programáticamente una extensión de archivo con mi aplicación en Windows sin usar un instalador?asociar extensiones de archivo con la aplicación ]] Al desarrollar aplicaciones que editen un tipo de archivo específico, generalmente es neces...Programación Publicado el 2025-04-08 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-08
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-08 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-08
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-08 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-08
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-08
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-08
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-08 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-08
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-08 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-08
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-08 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-08
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-08 -
 ¿Cómo pasar una matriz de enteros a un método de acción de API web ASP.NET?pasando matrices enteras a ASP.NET Web API Métodos de acción Esta guía demuestra cómo pasar de manera efectiva matrices de enteros como paráme...Programación Publicado el 2025-04-08
¿Cómo pasar una matriz de enteros a un método de acción de API web ASP.NET?pasando matrices enteras a ASP.NET Web API Métodos de acción Esta guía demuestra cómo pasar de manera efectiva matrices de enteros como paráme...Programación Publicado el 2025-04-08 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-08
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-08 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-08
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-08 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-08
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-08 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-08
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























