Me Gusta Moverlo, Moverlo (Parte 2)
¡Bienvenido de nuevo! Si has estado siguiendo semana tras semana, ¡es posible que hayas notado que esta serie tomó un breve descanso! Si me has seguido, ¡lo siento mucho!
Parte de mi trabajo en un proyecto personal ocupó una parte importante de mi atención, además me acabo de casar, así que voy a usar eso como excusa. Si quieres ver en qué he estado trabajando, consulta la serie Build In Public: Roast, que documenta mi proceso desde el concepto hasta la implementación de una aplicación que rastrea tus tuestes caseros.
Está bien, está bien. ¡Deja de autopromocionarte, volvamos a mover nuestras cajas por la pantalla!
¡Consigue tu CodePen!
Al igual que en la primera parte, ¡podrás seguir tu plantilla de CodePen! Si no has leído la Parte 1, échale un vistazo aquí. Y si necesitas una nueva plantilla, haz clic aquí.
¿Qué es la propiedad de visualización?
Con las propiedades de visualización y posición, puede parecer que afectan lo mismo: dónde aparece algo en la página web. Pero tienen una diferencia sutil. Las propiedades de posicionamiento controlan cómo se coloca un elemento dentro del documento que lo contiene. ¡Ya sea en flujo normal, en relación con otros elementos, o ignorando todo!
La visualización es diferente porque afecta la forma en que se interpreta el diseño: el tipo de visualización. La propiedad de visualización para CSS es un poco complicada al principio, porque no solo establece el tipo de visualización para el elemento al que se aplica (un tipo de visualización externo), sino que también establece los comportamientos de visualización para los elementos contenidos dentro del elemento de la propiedad. se aplica a (un tipo de visualización interna).
En línea versus bloque
La mayoría de los elementos que hemos utilizado hasta ahora tienen un tipo de bloque de visualización exterior predeterminado. Esto significa que ningún otro elemento ocupará el mismo espacio vertical que ese elemento; efectivamente, cualquier elemento nuevo agregado creará una "nueva línea".
No todos los elementos son así. Por ejemplo, las etiquetas
Bueno, independientemente de los valores predeterminados del elemento, puedes cambiar esta propiedad configurando:
display: block display: inline-block
Ahora, en tu lápiz de códigos, cambia el conjunto de reglas de .box para que todos los cuadros aparezcan uno al lado del otro.

Flexbox y cuadrícula
En cuanto a los tipos de visualización interna, tenemos un par de opciones más sobre cómo colocar las cosas. Podemos convertir nuestro elemento en una caja flexible o una cuadrícula, lo que afectará la forma en que se distribuyen sus elementos secundarios.
Pantalla: Flex
Cada uno de estos conceptos merece una publicación completa, pero básicamente, un cuadro flexible posicionará de manera "flexible" los elementos contenidos dentro de un elemento principal en línea. Flexbox se adapta mejor a diferentes tamaños de pantalla, ya que coloca los elementos entre sí y con el elemento contenedor en lugar de con respecto a la ventana.
Para ver esto en acción, echa un vistazo al conjunto de reglas .frame en Codepen.
Descomenta la siguiente línea de código:
display: flex;

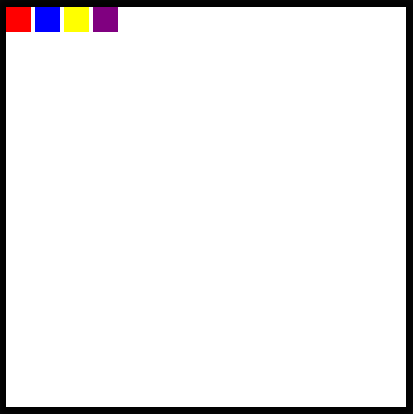
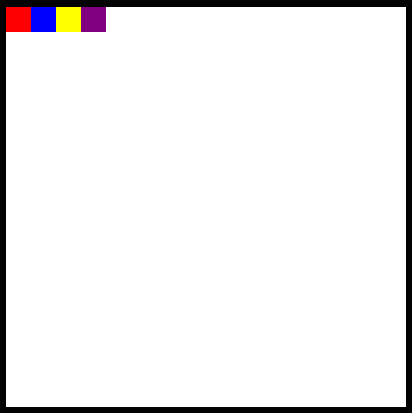
Se ve muy similar a tener cuatro bloques en línea, ¿verdad? De forma predeterminada, un contenedor flexible justifica sus elementos al inicio del flexbox o a la izquierda, pero ¡esto también se puede cambiar!
Debajo de la declaración de flexbox, agregue esto:
justify-content: center;
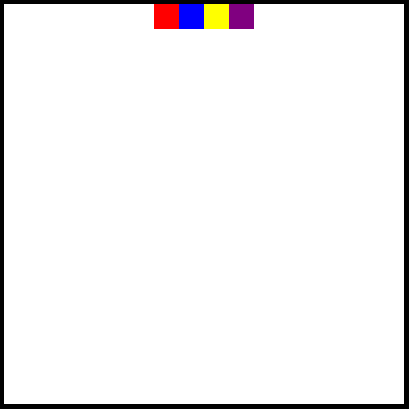
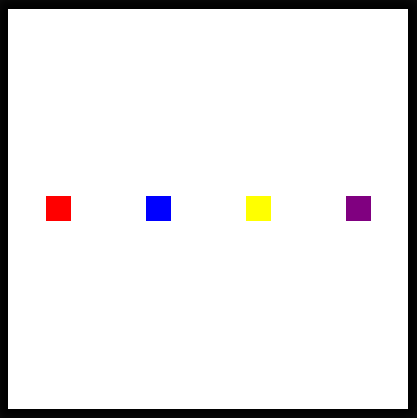
¡Y ahora deberíamos ver aparecer todos los cuadros en el medio de la pantalla!

Pero, ¿qué pasa si no queremos que se queden atrapados en la cima de esa manera? Agreguemos también:
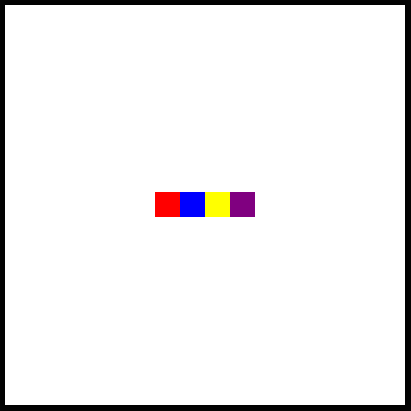
align-items: center;

¡Excelente!
Pantalla: Cuadrícula
Nota: antes de continuar en CodePen, asegúrese de comentar o eliminar las líneas que contienen display: flex y las propiedades justify-content o align-items que agregó.
¡Además del flexbox, también tenemos la opción de convertir todo nuestro elemento en una cuadrícula, donde podemos colocar elementos!
No entraré mucho en detalles de este código aquí, pero debes saber que es posible declarando que el elemento es una cuadrícula, proporcionando una plantilla de cuadrícula y luego colocando elementos dentro de la cuadrícula.
¡Descomenta las siguientes líneas en el conjunto de reglas .frame!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
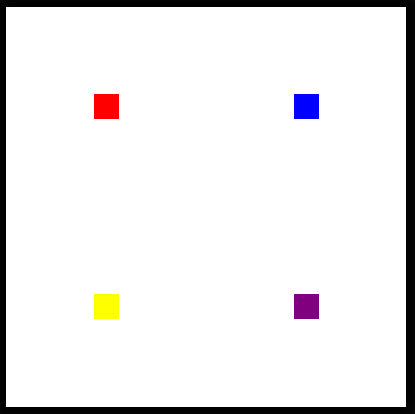
¡Ahora deberías ver cada uno de los cuadros colocados cada uno en el centro de un cuadrante del marco!

¡Usa tus nuevas habilidades!
Al igual que en el artículo anterior, aquí hay una serie de desafíos. ¡Debes eliminar o volver a comentar las líneas de código que crean el diseño de la cuadrícula antes de intentarlo!
Desafío n.º 1: Busque en MDN la propiedad de justificación de contenido correcta para mostrar cada uno de los bloques de manera uniforme en el plano horizontal sin tocar los lados y en el centro verticalmente como se muestra a continuación.

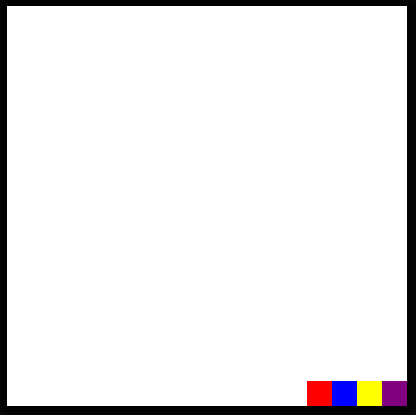
Desafío n.º 2: Aún en un contenedor flexible, intenta agrupar todas las cajas y colocarlas en la esquina inferior derecha. (¿Qué propiedades tendrás que ajustar para esto?)

Reto #3: ¿Puedes encontrar una propiedad flexible que invierta el orden de visualización de los elementos?

¡Felicitaciones por completar estos desafíos! ¡Nos vemos la próxima semana para obtener más HTML y CSS!
-
 FireDucks: ¡Obtenga un rendimiento superior al de los pandas sin coste de aprendizaje!Pandas es una de las bibliotecas más populares. Cuando buscaba una manera más fácil de acelerar su rendimiento, ¡descubrí FireDucks y me interesé en e...Programación Publicado el 2024-11-06
FireDucks: ¡Obtenga un rendimiento superior al de los pandas sin coste de aprendizaje!Pandas es una de las bibliotecas más populares. Cuando buscaba una manera más fácil de acelerar su rendimiento, ¡descubrí FireDucks y me interesé en e...Programación Publicado el 2024-11-06 -
 Cuadrícula CSS: diseños de cuadrícula anidadosIntroducción CSS Grid es un sistema de diseño que rápidamente ha ganado popularidad entre los desarrolladores web por su flexibilidad y efici...Programación Publicado el 2024-11-06
Cuadrícula CSS: diseños de cuadrícula anidadosIntroducción CSS Grid es un sistema de diseño que rápidamente ha ganado popularidad entre los desarrolladores web por su flexibilidad y efici...Programación Publicado el 2024-11-06 -
 Cuaderno Jupyter para JavaEl poderoso de Jupyter Notebook Jupyter Notebooks es una excelente herramienta, desarrollada originalmente para ayudar a los científicos e in...Programación Publicado el 2024-11-06
Cuaderno Jupyter para JavaEl poderoso de Jupyter Notebook Jupyter Notebooks es una excelente herramienta, desarrollada originalmente para ayudar a los científicos e in...Programación Publicado el 2024-11-06 -
 ¿Cómo compartir datos entre la ventana principal y los subprocesos en PyQt: referencia directa frente a señales y ranuras?Compartir datos entre la ventana principal y el subproceso en PyQtLas aplicaciones multiproceso a menudo necesitan compartir datos entre el subproceso...Programación Publicado el 2024-11-06
¿Cómo compartir datos entre la ventana principal y los subprocesos en PyQt: referencia directa frente a señales y ranuras?Compartir datos entre la ventana principal y el subproceso en PyQtLas aplicaciones multiproceso a menudo necesitan compartir datos entre el subproceso...Programación Publicado el 2024-11-06 -
 ¿Los atajos de código VS más útiles para desarrolladores profesionales?Los 20 atajos más útiles en VS Code Navegación general Paleta de comandos: acceda a todos los comandos disponibles en VS Code. Ctrl Shift P (Windows/...Programación Publicado el 2024-11-06
¿Los atajos de código VS más útiles para desarrolladores profesionales?Los 20 atajos más útiles en VS Code Navegación general Paleta de comandos: acceda a todos los comandos disponibles en VS Code. Ctrl Shift P (Windows/...Programación Publicado el 2024-11-06 -
 Creemos una mejor entrada numérica con ReactProgramación Publicado el 2024-11-06
Creemos una mejor entrada numérica con ReactProgramación Publicado el 2024-11-06 -
 ¿Cuándo utilizar "actualización del compositor" frente a "instalación del compositor"?Explorando las diferencias entre la actualización del compositor y la instalación del compositorComposer, un popular administrador de dependencias de ...Programación Publicado el 2024-11-06
¿Cuándo utilizar "actualización del compositor" frente a "instalación del compositor"?Explorando las diferencias entre la actualización del compositor y la instalación del compositorComposer, un popular administrador de dependencias de ...Programación Publicado el 2024-11-06 -
 Programación orientada a objetos (OOP) en Python: clases y objetos explicadosLa programación orientada a objetos (POO) es un enfoque clave utilizado en el desarrollo de software. En este artículo, exploraremos las ideas princip...Programación Publicado el 2024-11-06
Programación orientada a objetos (OOP) en Python: clases y objetos explicadosLa programación orientada a objetos (POO) es un enfoque clave utilizado en el desarrollo de software. En este artículo, exploraremos las ideas princip...Programación Publicado el 2024-11-06 -
 Cambie de rama en Git sin perder su trabajoComo desarrolladores, a menudo nos encontramos en situaciones en las que estamos inmersos en la codificación de una función cuando, de repente, un pro...Programación Publicado el 2024-11-06
Cambie de rama en Git sin perder su trabajoComo desarrolladores, a menudo nos encontramos en situaciones en las que estamos inmersos en la codificación de una función cuando, de repente, un pro...Programación Publicado el 2024-11-06 -
 Accesorios y devoluciones de llamada en un shellEn esta publicación de blog, lo guiaré a través de un escenario práctico donde un componente principal (ListBox) interactúa con un componente secundar...Programación Publicado el 2024-11-06
Accesorios y devoluciones de llamada en un shellEn esta publicación de blog, lo guiaré a través de un escenario práctico donde un componente principal (ListBox) interactúa con un componente secundar...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo pasar una lista de valores como argumento de línea de comandos usando el módulo argparse de Python?¿Cómo puedo pasar una lista como argumento de línea de comando con argparse?En el módulo argparse de Python, puedes pasar una lista como argumento de ...Programación Publicado el 2024-11-06
¿Cómo puedo pasar una lista de valores como argumento de línea de comandos usando el módulo argparse de Python?¿Cómo puedo pasar una lista como argumento de línea de comando con argparse?En el módulo argparse de Python, puedes pasar una lista como argumento de ...Programación Publicado el 2024-11-06 -
 ¿Cómo resolver el error \"Exportación inesperada de token\" en los módulos ES6?Exportación de token inesperada: adopción del soporte del módulo ES6Encontrar el error "Exportación de token inesperada" al intentar ejecuta...Programación Publicado el 2024-11-06
¿Cómo resolver el error \"Exportación inesperada de token\" en los módulos ES6?Exportación de token inesperada: adopción del soporte del módulo ES6Encontrar el error "Exportación de token inesperada" al intentar ejecuta...Programación Publicado el 2024-11-06 -
 Introducción a Next.js: creación de su primera aplicaciónNext.js es un marco de React popular que permite a los desarrolladores crear aplicaciones rápidas renderizadas en el servidor. Proporciona potentes fu...Programación Publicado el 2024-11-06
Introducción a Next.js: creación de su primera aplicaciónNext.js es un marco de React popular que permite a los desarrolladores crear aplicaciones rápidas renderizadas en el servidor. Proporciona potentes fu...Programación Publicado el 2024-11-06 -
 Creación de un servicio de procesamiento de pedidos con ChatGPT (contribuir con esfuerzos) y terminado en aysLa IA ha contribuido a cambiar y aumentar la eficiencia en mi trabajo diario Como desarrollador, crear un servicio de procesamiento de pedidos a veces...Programación Publicado el 2024-11-06
Creación de un servicio de procesamiento de pedidos con ChatGPT (contribuir con esfuerzos) y terminado en aysLa IA ha contribuido a cambiar y aumentar la eficiencia en mi trabajo diario Como desarrollador, crear un servicio de procesamiento de pedidos a veces...Programación Publicado el 2024-11-06 -
 ¿Cómo registrar todas las consultas SQL en Django?Cómo registrar consultas SQL en DjangoRegistrar todas las consultas SQL ejecutadas por una aplicación Django puede ser beneficioso para la depuración ...Programación Publicado el 2024-11-06
¿Cómo registrar todas las consultas SQL en Django?Cómo registrar consultas SQL en DjangoRegistrar todas las consultas SQL ejecutadas por una aplicación Django puede ser beneficioso para la depuración ...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























