Creemos una mejor entrada numérica con React
enfant terrible de las entradas HTML. Las quejas sobre este insumo son numerosas.
Problemas de entrada de números
Inconsecuencia. Cada navegador los maneja de manera diferente. Solo puede ingresar números en navegadores basados en Chromium. Pero puedes ingresar cualquier símbolo en Firefox y Safari, aunque mostrarán una ventana emergente de error.
Complejidad. Los números válidos no son sólo dígitos. La entrada de números permite valores negativos (-100) y punto flotante (0,01), así como notación científica (-2.3e4). Lo cual es útil a veces, pero no siempre.
Comportamiento inesperado. La entrada de números no informará el valor que considera no válido. En su lugar, se informa una cadena en blanco. Además, los valores que tienen dígitos más significativos que el atributo de paso se consideran no válidos.
Afortunadamente, HTML nos permite solucionar la mayoría de estos problemas. Entonces, creemos una mejor entrada numérica. Aquí está la lista de funciones básicas compatibles.
Funciones de entrada numérica
Valida la entrada del usuario en todos los navegadores modernos de manera consistente.
Establece el modo de entrada decimal para teclados en pantalla.
Puede aumentar y disminuir cuando se presionan las teclas arriba o abajo.
Configuración de atributos de entrada
En primer lugar, aplicamos atributos de entrada nativos para que funcione como queremos. Voy a usar el atributo de patrón para desinfectar la entrada de texto del usuario.
Patrones disponibles
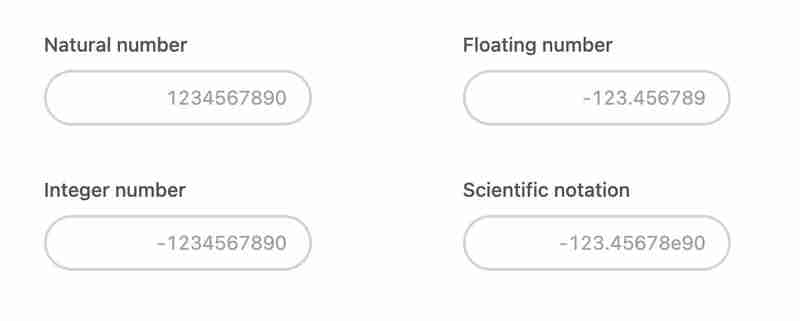
(?:0|[1-9]\d*) - Permitir solo dígitos, 1234567890
[ \-]?(?:0|[1-9]\d*) - Permitir números enteros positivos y negativos, p.e. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - Permitir números enteros flotantes, p.e. 1.001, -123.9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - Permitir notación científica, p.e. -1.314e12
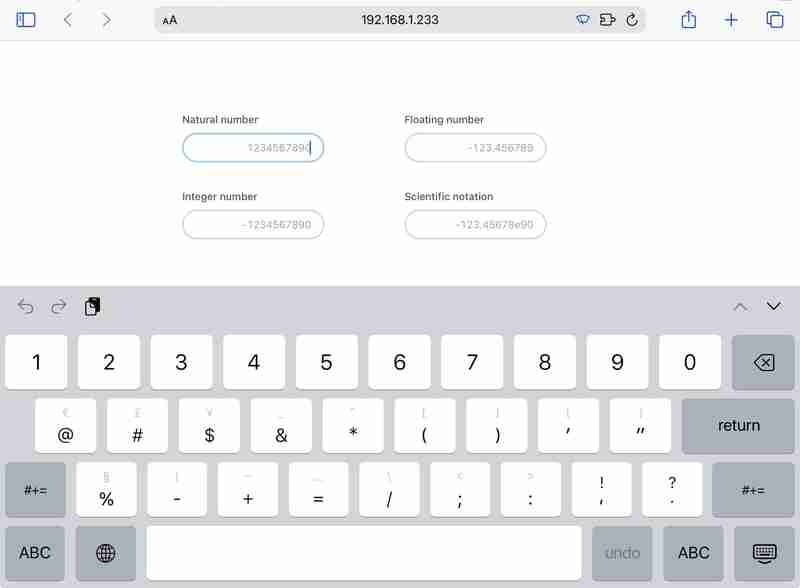
Así es como debería verse nuestro HTML ahora.
inputMode="decimal" configura el teclado adecuado para dispositivos táctiles.

autoComplete="off" es necesario para deshabilitar el molesto autocompletado del navegador; normalmente dicha funcionalidad es necesaria para entradas similares a nombres.
Reaccionar interfaz del componente
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
Ahora necesitamos administrar el atributo del patrón según la configuración del modo.
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

Manejar las pulsaciones de teclas
A continuación se explica cómo manejar las pulsaciones de las teclas de flecha.
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
Validación de entrada del usuario
Vamos a informar al usuario sobre las infracciones esperadas del formato de número mediante el color del borde de entrada y la sugerencia de opción debajo de la entrada.

Vamos a utilizar Tailwind CSS para crear este diseño y funcionalidad de informe de errores.
el nombre de la clase de pares es necesario para crear un selector de CSS para un mensaje de error de entrada a continuación. invalid:border-red-600 nombre de clase pinta el borde con color rojo cuando la entrada no es válida.
la clase invisible establece visibilidad: oculta para el mensaje de sugerencia de forma predeterminada. peer-[:invalid]:la clase visible se desenvuelve en el siguiente selector .peer:invalid ~ .peer-\[\:invalid\]\:visible que hace que la pista sea visible cuando está precedida por input.peer en :invalid state.
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
Aquí está el código de entrada numérico completo:
¡Feliz codificación!
-
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-09
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-09 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-09
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-09 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-09
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-09 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-07-09
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-07-09 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, ...Programación Publicado el 2025-07-09
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, ...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-09
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-09 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-09
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-09 -
 Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-09
Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-09 -
 ¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-09
¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-09 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-07-09
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-07-09 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-09
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-09 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-09
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-09 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-09
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-09 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-09
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-09 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-07-09
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-07-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























