Microfrontends con Rspack y Modern.js
Photo by Markus Spiske on Unsplash
Introduction
Web developers are beginning to take a strong interest in the idea of Micro-Frontends. Remix and Next.js are two examples of React meta-frameworks that have a lot of useful capabilities, but they don't always give complete support for creating micro-frontends. By providing built-in support for micro-frontends, Modern.js fills this gap and enables developers to design modular, scalable, and flexible apps.
Modern.js Framework
ByteDance created Modern.js, a progressive web framework built on React. Giving developers an outstanding development experience and empowering applications to provide better user experiences simplifies the process of creating contemporary web applications. In addition to having built-in state management, data gathering, and routing capabilities, Modern.js offers all required setups and tools for React applications.
Key features of Modern.js include:
- Rust Bundler: The primary bundler is Rspack, however, it can be switched to Webpack.
- Progressive: Facilitates the incremental integration of features via templates and plugins.
- Integration: Offers isomorphic CSR and SSR development in a unified development and production environment.
- Out of the Box: Provides debugging tools, ESLint, default TypeScript support, and integrated build tools.
- Ecology: Module packaging, micro-frontend support, and integrated state management.
- Routing Modes: Allows for file-convention-based and self-controlled routing.
- With integrated micro-frontend functionality, Modern.js facilitates scalable, maintainable, and flexible apps while streamlining the development process.
Rspack
Rspack is a high-performance JavaScript bundler written in Rust, designed to be compatible with the webpack ecosystem while providing significantly faster build speeds.
Why Rspack?
Rspack was created to solve performance issues at ByteDance, where large app projects had excessively long build and startup times. Rspack addresses these problems with:
- Fast Dev Mode Startup: Ensures quick startup to maintain developer productivity.
- Quick Builds: Reduces CI/CD pipeline build times, improving productivity and application delivery.
- Flexible Configuration: Maintains webpack's flexibility, easing the transition for legacy projects.
- Optimized Production Builds: Enhances production optimizations with Rust's multithreading capabilities.
Let's start
This guide will walk us through setting up a Modern.js project, enabling micro-frontend capabilities, and configuring multiple applications to work together seamlessly. We will use pnpm as our package manager and Rspack as the bundler. The shell app will act as the main application that dynamically loads micro-frontends.
Step-by-Step Instructions
1. Initialize the Repository
Start by initializing a new pnpm project in the root directory.
pnpm init
This will create a package.json file to manage dependencies and scripts for your project.
2. Create the Shell Application
Next, create the shell application using Modern.js.
npx @modern-js/create@latest shell-app
( Note: npx @modern-js/create@latest will also commit new changes. So you might have to manually remove .git folder and keep it only on the top level: rm -rf .git )
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
Package manager: pnpm
In the latest versions, Rspack is used as the default bundler.
3. Run the Shell Application
Navigate into the shell application directory and start the development server.
cd shell-app pnpm start
Running the application ensures everything is set up correctly. You should see the default Modern.js application running in your browser.
4. Enable Micro-frontend Features
Enable micro-frontend features for the shell application.
pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
Enabling micro-frontend features configures the project to support dynamic loading and micro-frontend integration, allowing us to build modular and scalable applications.
5. Update modern.config.ts
Modify the configuration file to include necessary plugins and runtime settings.
// shell-app/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
plugins: [appTools(), garfishPlugin()],
});
This configuration enables the router and sets up the shell app as a main application using the garfishPlugin.
(Garfish, developed by the ByteDance team, is a micro-frontend framework similar to single-spa. Modern.js handles the rest under the hood, so we don't need to focus much on it.)
6. Create Custom Entry and Update App.tsx
Remove the default routes folder and create a new App.tsx file in the src directory.
// shell-app/src/App.tsx
import { Suspense } from 'react';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
return (
Loading...}>
Welcome to the Shell Application}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
// here we will add our mfe
return [];
},
},
},
});
Here, we set up the main component for the shell application, configuring it as the master application that will manage micro-frontends.
7. Create the First Micro-frontend Application
Navigate back to the root directory and create the first micro-frontend.
cd .. npx @modern-js/create@latest mfe1
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
8. Enable Micro-frontend Feature for mfe1
Enable micro-frontend features for the first micro-frontend application.
cd mfe1 pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
9. Update modern.config.ts for mfe1
Update the configuration file for the micro-frontend.
// mfe1/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
server: {
port: 8081,
},
deploy: {
microFrontend: true,
},
plugins: [appTools(), garfishPlugin()],
});
This configuration sets the port and enables micro-frontend features.
10. Create Custom Entry and Update App.tsx for mfe1
Remove the default routes folder and create a new App.tsx file in the src directory.
// mfe1/src/App.tsx
import React from 'react';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #333;
`;
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const NavBar = styled.nav`
margin-bottom: 20px;
a {
margin: 0 10px;
color: #007acc;
text-decoration: none;
}
`;
const Contact: React.FC = () => {
return Contact Page ;
};
const Home: React.FC = () => {
return Home Page ;
};
const About: React.FC = () => {
return About Page ;
};
const App: React.FC = () => {
return (
Home
About
Contact
);
};
export default App;
Here, we set up the micro-frontend application with its routes and navigation.
11. Update the Root package.json
Add a start script in the root package.json to run both the shell app and the micro-frontend simultaneously.
{
"name": "micro-frontends-with-modern.js-and-rspack",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --parallel start"
},
"keywords": [],
"author": "",
"license": "ISC"
}
12. Update App.tsx in shell-app to Load mfe1
Modify the App.tsx file in the shell application to dynamically load and integrate the micro-frontend.
// shell-app/src/App.tsx
import React, { Suspense } from 'react';
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
const { MApp } = useModuleApps();
return (
Welcome to the Shell Application
Loading...}>
MFE1
>
}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
return [
{
name: 'mfe1',
entry: 'http://localhost:8081/index.js',
activeWhen: path => path.includes('mfe1'),
},
];
},
},
},
});
The useModuleApps hook returns sub-app components and gives us full control of routing.
13. Run Both Applications
Navigate back to the root directory and run the start script to launch both applications.
pnpm start
This command will start both the shell-app and mfe1 concurrently, allowing you to access mfe1 inside the shell-app and navigate its subroutes.
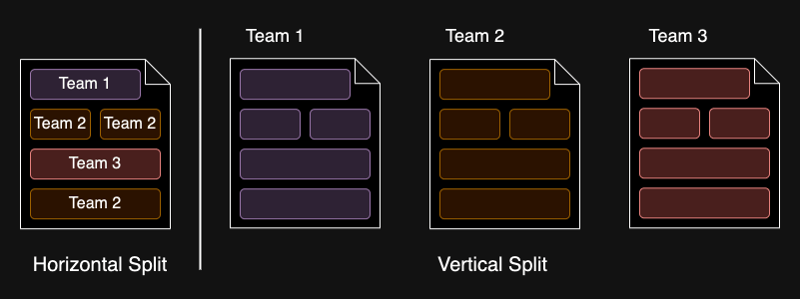
Vertical vs Horizontal splits for micro-frontends
We looked at the vertical split of micro-frontends in the previous section. The horizontal divide with module federation will be discussed in the following section. What do these splits indicate, though?
A horizontal split is a pattern in which various application components—manufactured by separate teams—are merged into a single view or path. Every team is in charge of particular features or portions of the page, which are then smoothly integrated. Because teams may operate independently without impacting the program as a whole, this enables parallel development and speedier deployment.
On the other hand, a vertical split separates the application into discrete micro-frontends, each in charge of a separate feature or area of the system as a whole. These micro-frontends operate as distinct, feature-rich programs that can be accessed via several URLs. Because each micro-frontend can be designed, deployed, and updated individually, this approach improves modularity and scalability.

Adding mfe2 with Module Federation for Horizontal Split
This section will create mfe2 using Module Federation, focusing on a horizontal split. This means mfe2 will handle a specific part of the application's UI, such as a shared component or feature, that can be dynamically loaded and shared across different parts of the shell application.
1. Create the Second Microfrontend Application
Navigate back to the root directory and create the second micro-frontend ( since it's module-federation we can use not only Modern.js ):
cd .. npx @modern-js/create@latest mfe2
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
2. Update modern.config.ts for mfe2
Update the configuration file to include module federation settings.
We added some additional configurations to make module federation work with Modern.js. You can use a regular React app with Rspack instead of Modern.js as well. Additional examples you can find here module-fedration examples.
// mfe2/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
export default defineConfig({
server: {
port: 8082,
},
source: {
enableAsyncEntry: true,
},
plugins: [appTools({ bundler: 'rspack' })],
tools: {
rspack: (config, { rspack, appendPlugins }) => {
// just to remove noise form ts
if (config.output) {
config.output.publicPath = 'auto';
config.output.uniqueName = 'mfe2';
} else {
config.output = {
publicPath: 'auto',
uniqueName: 'mfe2',
};
}
if (config.optimization) {
delete config.optimization.splitChunks;
delete config.optimization.runtimeChunk;
}
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'mfe2',
library: { type: 'var', name: 'mfe2' },
filename: 'static/js/remoteEntry.js',
exposes: {
'./MFE2Component': './src/MFE2Component.tsx',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
});
3. Create MFE2Component
Create a new component that will be exposed via module federation.
// src/MFE2Component.tsx
import React from 'react';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #007acc;
`;
const MFE2Component: React.FC = () => {
return This is MFE2 Component! ;
};
export default MFE2Component;
4. Update the Shell App modern.config.ts
We need to add module fedration configuration in the Shell App to consume what mfe2 produce.
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
source: {
// automatically generated asynchronous boundary via Dynamic Import, allowing the page code to consume remote modules generated by the module federation.
enableAsyncEntry: true,
},
output: {
disableTsChecker: true,
},
tools: {
rspack: (config, { rspack, appendPlugins }) => {
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'host',
remotes: {
mfe2: 'mfe2@http://localhost:8082/static/js/remoteEntry.js',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
plugins: [
appTools({
bundler: 'rspack',
}),
garfishPlugin(),
],
});
5. Update the Shell App to Load mfe2
Update the App.tsx in the shell-app to dynamically load mfe2.
// shell-app/src/App.tsx ... import MFE2Component from 'mfe2/MFE2Component'; ...Welcome to the Shell Application
In this updated App.tsx, we've added a link to mfe2 and included it in the manifest configuration.
6. Run Both Applications
Navigate back to the root directory, and update the script.
// package.json
...
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --filter mfe2 --parallel start"
},
...
Run the start script to launch all applications.
pnpm start
This command will start both the shell-app, mfe1, and mfe2 concurrently, allowing you to access mfe2 inside the shell-app and navigate its subroutes.
Conclusion
We have barely scratched the surface of Modern.js by concentrating on just a couple of its features: integrated micro-frontend capabilities and module federation using Rspack. This is merely a simple illustration to help you get ideas for using Modern.js and creating micro-frontends for your applications.
? Find the code for this article on GitHub.
-
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-07-03
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-07-03 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-03
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-03 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-07-03
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-07-03 -
 ¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación Publicado el 2025-07-03
¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación Publicado el 2025-07-03 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-03
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-03 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-03
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-03 -
 Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-03
Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-03 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-03
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-03 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-03
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-03 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-07-03
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-07-03 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-03
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-03 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-03
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-03 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-03
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-03 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-03
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-03 -
 Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-03
Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-03
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























