 Página delantera > Programación > Implementación de desplazamiento suave para una mejor experiencia de usuario.
Página delantera > Programación > Implementación de desplazamiento suave para una mejor experiencia de usuario.
Implementación de desplazamiento suave para una mejor experiencia de usuario.
El desplazamiento suave es una función moderna de microanimación que mejora la experiencia del usuario al permitir una navegación sencilla entre las secciones de una página. En lugar de saltar a las secciones instantáneamente, el desplazamiento suave crea una transición fluida y atractiva. Es una manera increíble de mantener a los usuarios interesados sin abrumarlos con saltos abruptos.
En este artículo, exploraremos dos formas de implementar un desplazamiento suave:
- Usando CSS
- Usando JavaScript
Primero profundicemos en el uso de CSS para un desplazamiento fluido.
¿Por qué CSS para un desplazamiento suave?
CSS es el método más simple y preferido para lograr un desplazamiento fluido. Es eficiente para el rendimiento de la página ya que no se carga JavaScript adicional, lo que la hace más rápida y liviana. Sigamos adelante e implementemos esto en nuestro proyecto.
Paso 1: Crear la barra de navegación
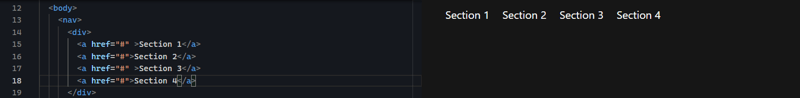
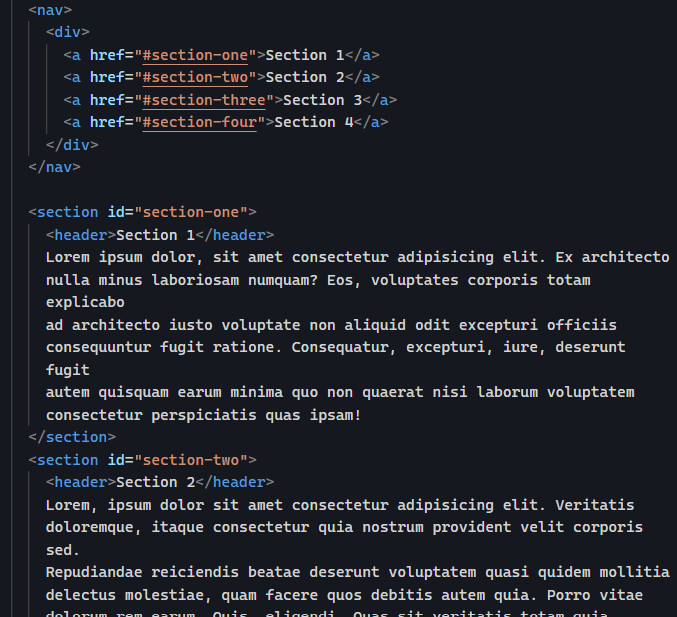
Primero, creemos una barra de navegación simple que contenga nuestros enlaces de navegación. Estos enlaces llevarán a los usuarios a secciones específicas de la página.

Asegúrese de que los enlaces de navegación sean etiquetas de anclaje, ya que nos permiten saltar fácilmente a secciones específicas de la página.
Paso 2: Crear secciones
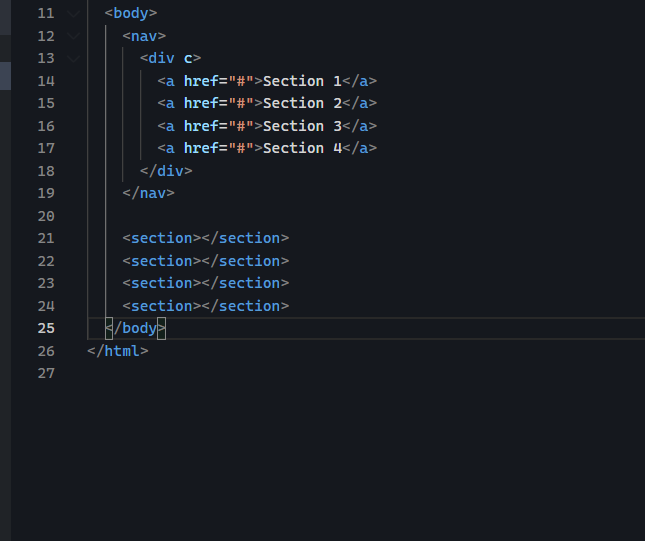
Ahora que tenemos nuestros enlaces de navegación, creemos las secciones correspondientes.

Hemos creado secciones para cada enlace de navegación.
Paso 3: Agregar contenido desplazable
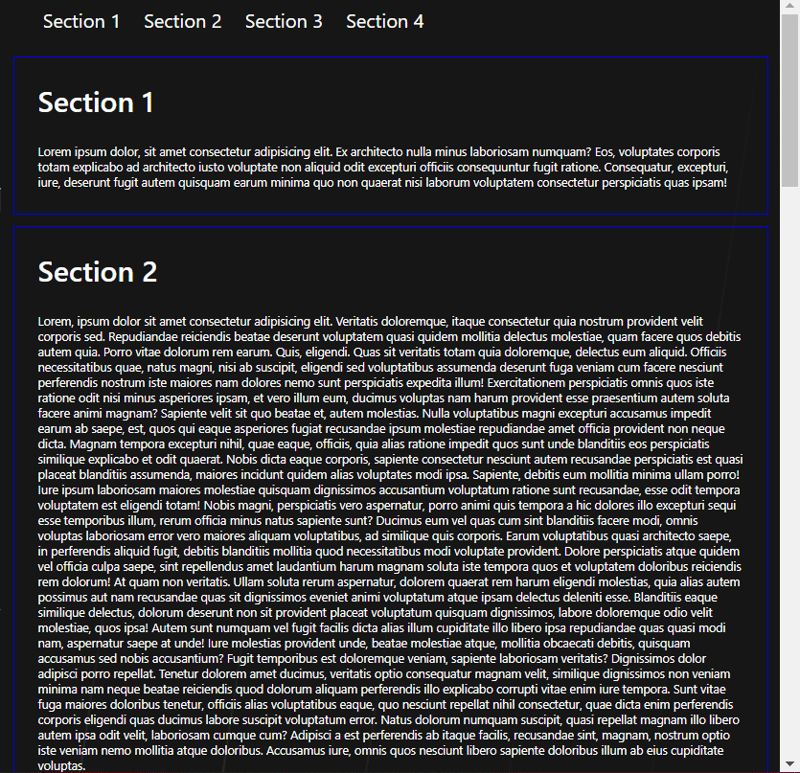
Para que funcione el desplazamiento fluido, su página necesita suficiente contenido para desplazarse. Agreguemos texto ficticio para que la página sea desplazable.

Finalmente tenemos suficiente contenido para que nuestra página sea desplazable.
Paso 4: Vincular la navegación a las secciones
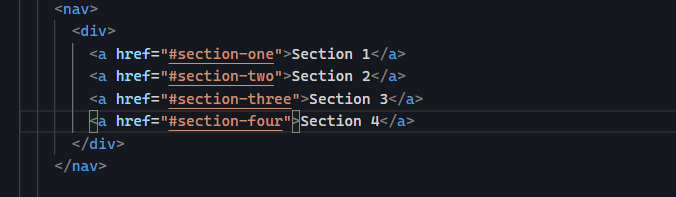
Usaremos el atributo href de la etiqueta de anclaje para hacer referencia a las secciones a las que queremos desplazarnos. Simplemente agregue un # seguido del ID de la sección correspondiente.

Entonces, lo que básicamente estamos haciendo en la imagen de arriba es usar el atributo href para hacer referencia a la sección a la que queremos que vayan nuestros enlaces de navegación.
Paso 5: Asigne el identificador(id) apropiado a la sección apropiada

Entonces, lo que hemos hecho ahora es simplemente asignar cada enlace a su sección apropiada con el atributo href y los ID. Por lo tanto, el enlace de navegación con un href de #sección-uno coincidirá con una sección de id sección-uno
Ahora, cuando hacemos clic en el enlace de navegación, somos llevados a la sección.
Pero hay algo que notamos, no es fluido, la página salta a la sección que no es una gran experiencia.
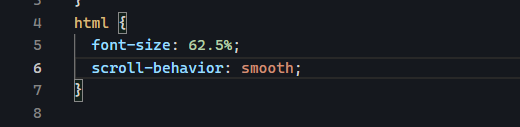
Paso 6: Agregar desplazamiento suave con CSS
Para permitir un desplazamiento fluido, agregue una única propiedad CSS al elemento html.

Cuando agregamos la propiedad de comportamiento de desplazamiento a nuestro html, podemos presenciar el efecto de desplazamiento suave cuando se hace clic en nuestro enlace de navegación.
Cómo funciona
En esencia, el atributo href en la etiqueta de anclaje se usa tradicionalmente para navegar a páginas o URL externas. Sin embargo, cuando se combina con un # seguido de un ID de sección, la etiqueta de anclaje "busca" dentro de la página actual y se desplaza a la sección correspondiente. Al agregar el comportamiento de desplazamiento: suave; Propiedad CSS, creamos una transición fluida entre secciones, mejorando la experiencia general del usuario.
La otra forma en que podemos lograr un desplazamiento fluido es usar JAVASCRIPT para manejarlo.
Esto también lo podemos lograr en tan solo unos pocos pasos:
NB: Cada sección aún tendría la identificación asignada como antes.
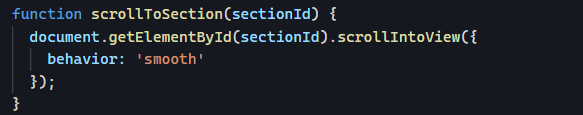
Paso 1: Crear una función scrollIntoView
Podemos crear una función en javascript que usaría el método scrollIntoView para lograr el mismo resultado. Así:

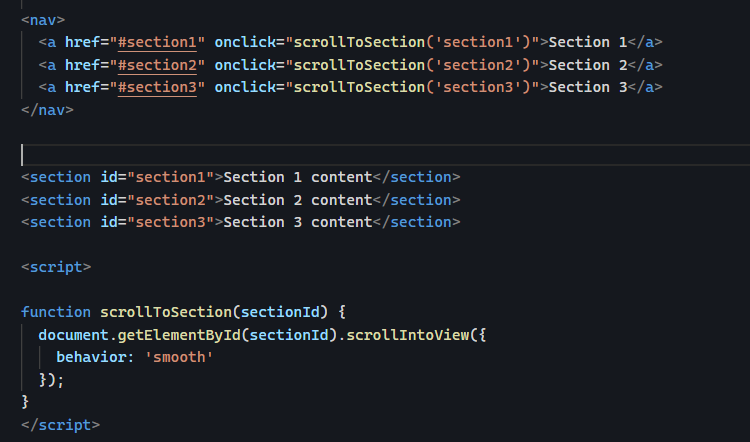
Paso 2: Insertar función cuando se hace clic en el enlace
incorporaremos la función scrollIntoView dentro del detector de eventos adjunto a cada enlace de navegación. De esta manera, cuando se hace clic en un enlace, la página se desplaza suavemente a la sección a la que se hace referencia.

Esto también se puede refactorizar según el marco que esté utilizando para el desarrollo.
Estas son dos formas sencillas en las que podemos lograr un desplazamiento fluido al crear páginas web intuitivas.
Deja un comentario si tienes alguna pregunta o comentario.
-
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-19
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-19 -
 ¿Cómo limitar la capacidad del evento utilizando funciones personalizadas y verificar restricciones en SQL Server 2008?Hacer cumplir los límites de capacidad de eventos utilizando funciones personalizadas con restricciones de verificación en SQL Server 2008 en SQ...Programación Publicado el 2025-04-19
¿Cómo limitar la capacidad del evento utilizando funciones personalizadas y verificar restricciones en SQL Server 2008?Hacer cumplir los límites de capacidad de eventos utilizando funciones personalizadas con restricciones de verificación en SQL Server 2008 en SQ...Programación Publicado el 2025-04-19 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-19
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-19 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-19
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-19 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-19
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-19 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-19
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-19 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-19
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-19 -
 ¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-04-19
¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-04-19 -
 Flatten y Ravel: guía de selección de funciones numpyComprender la diferencia entre las funciones de Flatten and Ravel de Numpy La biblioteca Numpy proporciona dos métodos, aplanado y remolino, p...Programación Publicado el 2025-04-19
Flatten y Ravel: guía de selección de funciones numpyComprender la diferencia entre las funciones de Flatten and Ravel de Numpy La biblioteca Numpy proporciona dos métodos, aplanado y remolino, p...Programación Publicado el 2025-04-19 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-19
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-19 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-19
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-19 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-19
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-19 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-19
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-19 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-19
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-19 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-04-19
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-04-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























