 Página delantera > Programación > Día f #daysofMiva Desafío de codificación: valores y variables en JS
Página delantera > Programación > Día f #daysofMiva Desafío de codificación: valores y variables en JS
Día f #daysofMiva Desafío de codificación: valores y variables en JS
Hola chicos. He estado tan ocupado últimamente que ni siquiera he tenido tiempo de documentar cómo ha sido mi viaje. De todos modos, continuaré, así que estad atentos❤️.
Para la documentación del día 5, hice algo muy simple y breve.

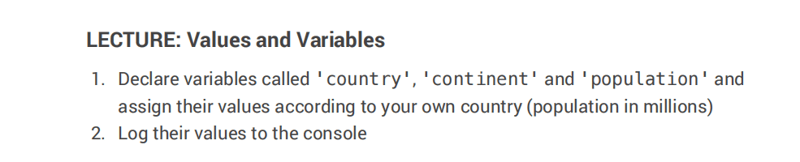
Como puede ver en lo anterior, es una tarea muy sencilla de realizar una vez que comprende los valores y las variables.
Entonces, ¿qué son los valores y las variables?
Valores en JavaScript
Piense en los valores como datos o información reales con los que trabaja en JavaScript. Son como los ingredientes de una receta. Algunos ejemplos de valores son:
- Números: como 10, 3,14 o -5
- Texto (llamado cadenas): como "Hola", "¡JavaScript es divertido!" o "123"
- Booleano: Cuáles son simplemente verdaderos o falsos
- Otros: También hay otros tipos de valores, como nulo (que significa "nada") o indefinido (que significa "aún no definido").
Variables en Javascript
Ahora imagina que tienes una caja con una etiqueta. Puede poner uno de estos valores en ese cuadro y etiquetarlo con un nombre. Este cuadro etiquetado se llama variable.
Por ejemplo:
Es posible que tengas una variable llamada edad y dentro de ese cuadro guardes el número 13.
Podrías tener otra variable llamada saludo y en ese cuadro almacenas el texto "¡Hola, mundo!".
Así es como se ve en el código:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
¿Por qué utilizar variables?
Las variables son útiles porque le permiten almacenar datos y luego usarlos o cambiarlos más tarde. En lugar de escribir "¡Hola mundo!" una y otra vez, puedes simplemente escribir un saludo donde necesites ese mensaje. Si necesitas cambiar el mensaje, solo necesitas actualizarlo en un lugar.
Entonces, cuando codificas en JavaScript, estás creando variables para almacenar valores, que luego puedes usar para construir tu programa.
Ahora que hemos terminado con los valores y las variables, revelemos mi tarea.
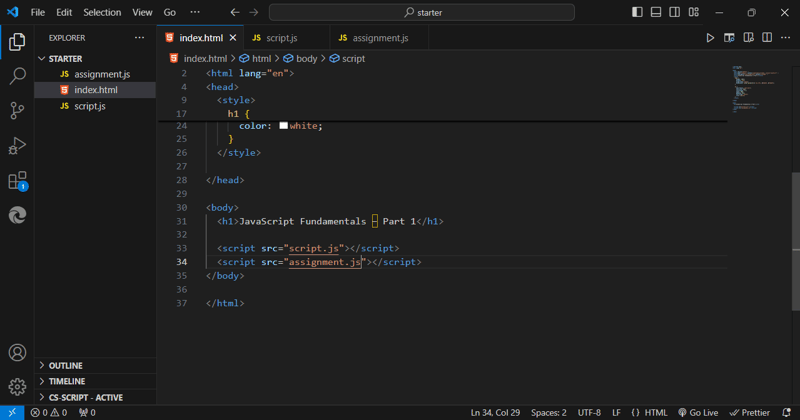
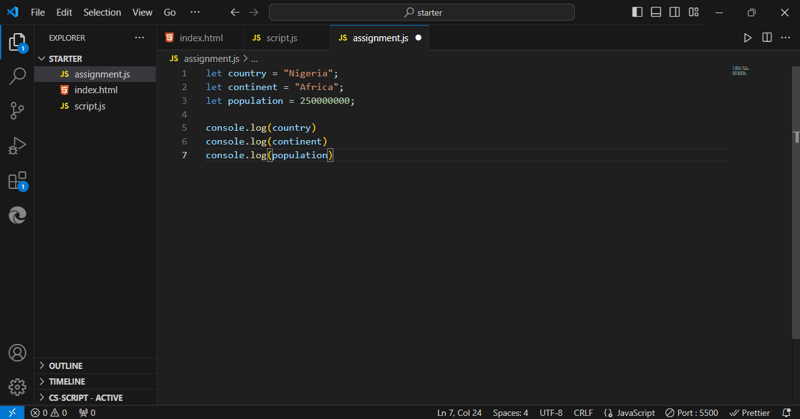
Comencé vinculando primero mi segundo archivo JS que usaré, llamado "assignment.js".
NB: Podemos vincular más de un archivo JS a un archivo HTML

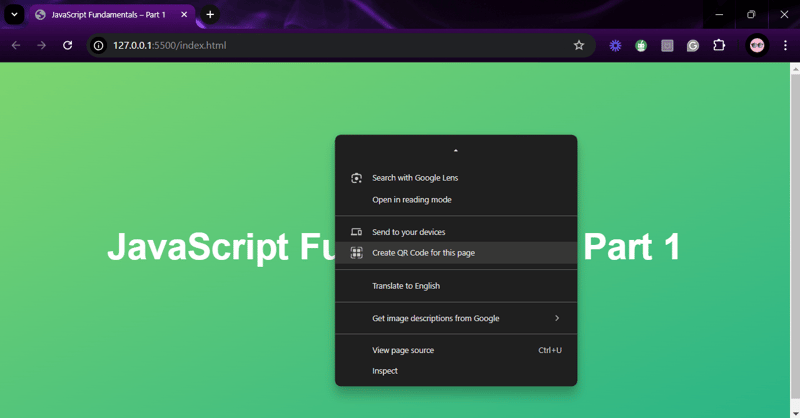
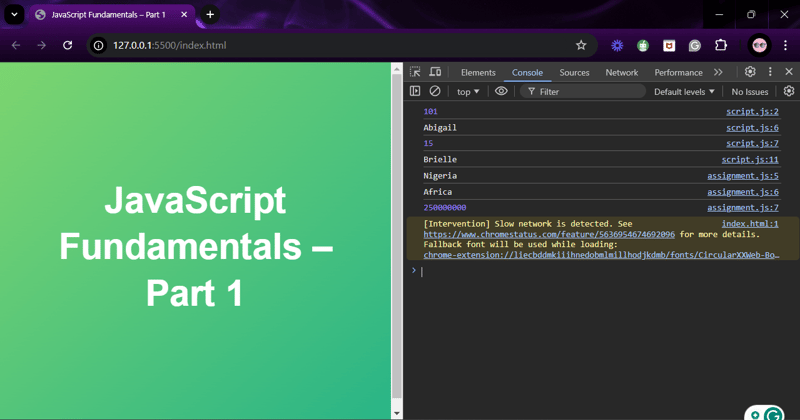
En segundo lugar, fui a mi navegador para abrir mi consola.

NB: Para abrir su consola, haga clic derecho en su mouse, haga clic en inspeccionar y navegue hasta la consola

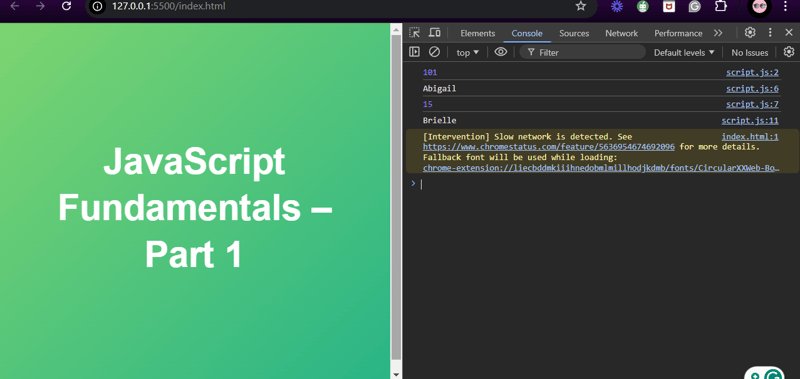
Como podemos ver en la consola anterior, solo se muestra el resultado de mi primer archivo JS.
Luego ingresé mis variables y valores que luego se ejecutarán en la consola como se verá a continuación.


¿¡Y esto es el resumen del día 5!? Te dije que era simple, ¿como disfrutar de un trozo de pastel? (menos las calorías, por supuesto). ¡Gracias por quedarte y ser increíble! Se avecina más diversión (y, por supuesto, algunas líneas más de código), así que no olvides estar atento. Hasta la próxima, ¡feliz codificación! ✨
-
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-08
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-08 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-08
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-08 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-08
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-08 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-08
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-08
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-08 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-08
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-08 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-08
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-08 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-04-08
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-04-08 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-08
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-08 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-08
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-08 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-08
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-08 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-08
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-08 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-08
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-08 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-08
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-08 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-08
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























