Configuración de Tailwind como sistema de diseño
Para los sistemas de diseño, la coherencia y la comprensión lo son todo. Un buen sistema de diseño garantiza la coherencia de la implementación a través de la configuración del código que lo implementa. Tiene que ser:
- fácil de comprender sin renunciar a los matices que requiere el buen diseño;
- escalable y mantenible sin comprometer la coherencia.
Usando mi pila predeterminada de React con Tailwind, te mostraré cómo configurar tus propios valores predeterminados para tipografía, color y espaciado no es solo el punto de partida para diferenciar la apariencia de tu aplicación. Más importante aún, reduce drásticamente el código que tenemos que escribir y mantener, lo que reduce la carga mental de implementar estilos de manera sistemática, consistente y sin errores.
Comenzaré con una crítica importante que veo todo el tiempo y luego desglosaré una serie de pasos de configuración que utilizo para resolverla.
La facilidad de uso no equivale a la facilidad de conocimiento
Tailwind facilita a los desarrolladores escribir estilos, lo cual es excelente para la creación rápida de prototipos. Pero esa facilidad no garantiza un buen diseño ni un sistema de diseño escalable y mantenible.
Las herramientas predeterminadas y de configuración cero como Tailwind son la capa de ritmo de infraestructura que crea más tiempo para construir. Pero si estás escalando una aplicación que utiliza un sistema de diseño para diferenciarse, no puedes confiar únicamente en configuraciones listas para usar "gratis como en el almuerzo".
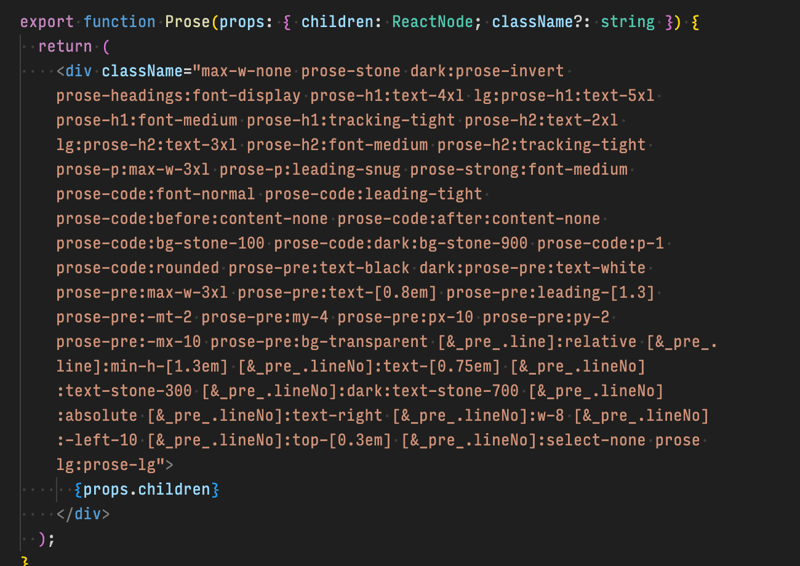
Si ejecuta con la configuración predeterminada de Tailwind y envía la gestión de estilos a la aplicación de clases en los componentes, el resultado suele ser un lío de clases difíciles de razonar repartidas entre los componentes, disfrazadas de un sistema de diseño.

Arriba se muestra un excelente ejemplo. Es casi ilegible y lleva mucho tiempo comprenderlo, y mucho menos manipularlo. Es muy probable que los intentos de hacerlo generen duplicaciones y errores, lo que alejará la coherencia del diseño en toda la aplicación.
Es fácil agrupar tus clases de diseño en un solo nombre de clase. Pero no es fácil saberlo.
Configure su sistema para facilitar el conocimiento
La facilidad de uso conlleva compensaciones. Utilizar el estándar de otra persona significa confiar en su conocimiento. Esto puede ser beneficioso, pero también puede ser una trampa. Demos un paso atrás y pensemos en qué consisten los conceptos básicos de un sistema de diseño:
- tipografía
- color
- espaciado
- capacidad de respuesta (que incluye el modo de color)
En el contexto de React with Tailwind, estos y muchos otros elementos del sistema de diseño se configuran en la configuración de Tailwind, que podemos personalizar.
{/* más bonita-ignorar */}
const config = {
theme: {
fontSize: { /* ... */ },
colors: { /* ... */ },
spacing: { /* ... */ },
},
};
Valores tipográficos predeterminados
¿Alguna vez te ha costado recordar el espaciado correcto entre letras de tu texto pequeño? ¿Qué pasaría si pudieras configurarlo una vez y olvidarte de él?
Podemos configurar el interlineado (altura de línea) y el seguimiento (espaciado entre letras) como parámetros para cada tupla de tamaño de fuente directamente en tailwind.config. Esto significa que no necesitamos configurar el interlineado o el seguimiento cuando usamos una clase de tamaño de fuente. No es necesario recordar (o dejar de buscar) cuál es el espaciado entre letras del texto pequeño.
fontSize: {
small: [
"13px",
{ lineHeight: 1.5, letterSpacing: "0.015em" },
],
base: [
"16px",
{ lineHeight: 1.5, letterSpacing: 0 },
],
}
El uso de texto pequeño ahora establece el tamaño de fuente, la altura de línea y el espacio entre letras. Encerrar la tupla tipográfica principal en una clase centraliza la implementación de estos valores en la configuración en lugar de hacerlo a través de una base de código. Una gran victoria para la mantenibilidad.
/* 13px/1.5 with 0.015em letter-spacing */
Valores predeterminados de color
Podemos usar variables CSS para establecer colores responsivos en los ámbitos :root y html.dark. Esto significa que escribimos y administramos una clase, como bg-canvas, en lugar de dos, como bg-gray-100 dark:bg-gray-800.
@import "@radix-ui/colors/gray.css";
@import "@radix-ui/colors/gray-dark.css";
:root {
--color-gray-base: var(--gray-1);
--color-gray-bg: var(--gray-3);
--color-gray-line: var(--gray-4);
--color-gray-border: var(--gray-5);
--color-gray-solid: var(--gray-10);
--color-gray-fill: var(--gray-12);
}
Como estoy usando Radix Colors aquí, no necesito configurar el alcance .dark porque ya lo hice. Si no te gustan los colores de Radix, puedes personalizarlos, usar otra biblioteca o escribir la tuya propia.
Luego configura las variables CSS en la configuración de Tailwind.
colors: {
canvas: "var(--color-gray-base)",
background: "var(--color-gray-bg)",
line: "var(--color-gray-line)",
border: "var(--color-gray-border)",
solid: "var(--color-gray-solid)",
fill: "var(--color-gray-fill-contrast)",
}
El uso de bg-canvas ahora establece el color apropiado en modo claro u oscuro. Eliminar esta duplicación en una base de código centraliza la gestión del color en nuestra configuración en lugar de distribuirla en la implementación de clases en los componentes. Una gran victoria para la cognición y la mantenibilidad.
/* sets --gray-1 as #fcfcfc on :root or #111111 on html.dark */
denominación semántica
Abogo por nombres semánticos para colores y tamaños de fuente porque los nombres semánticos son una función forzada que vincula el significado con el uso. Al hacerlo, se eliminan las conjeturas de implementación y se reducen los errores.
He visto innumerables proyectos en los que se utilizan grises-50, grises-100 o grises-200 inconsistentes para los fondos. Esto se soluciona fácilmente definiendo un color llamado fondo.
De la misma manera, es más fácil recordar los nombres de los colores de texto claros y oscuros cuando se llaman relleno y sólido. Es más difícil y más propenso a errores cuando se llaman gris-900 y gris-600 porque entonces tienes que recordar específicamente que no eran gris-950 y gris-500, o gris-800 y gris-700.
Pero nombrar cosas y ponerse de acuerdo sobre el nombre es difícil. En el espíritu de configuración cero, sugiero tomar el paradigma de fondos, bordes, sólidos y rellenos de Radix Color. O la semántica de esta paleta.
Y una vez que hayas configurado esto en tailwind.config, Typecript refrescará tu memoria al alcance de tu mano con autocompletar.
Evite conflictos de espacios de nombres
Si estás ampliando un tema de Tailwind y no escribes el tuyo propio, no utilices una clave de escala que ya se haya utilizado. Es posible que sin darte cuenta sobrescribas una clase que necesitas usar.
Notarás en el ejemplo de configuración de color anterior que configuré la var --color-gray-base en lienzo, no en base. Si usara base, usar esta escala de color como color de texto (base de texto) entraría en conflicto con el valor base de tamaño de fuente predeterminado, que también es base de texto.
Esto no es una desventaja de personalizar la configuración de Tailwind, es un legado de su nombre de tema: configurar el tamaño de fuente o las clases de color en Tailwind usan texto-*.1
Valores predeterminados de espaciado
También podemos usar variables CSS para establecer espacios.
:root {
--height-nav: 80px;
--height-tab: 54px;
--space-inset: 20px;
--container-text-px: 660px;
--container-hero-px: 1000px;
}
spacing: {
em: "1em", /* relate icon size to parent font-size */
nav: "var(--height-nav)",
inset: "var(--space-inset)",
text: "var(--container-text)",
hero: "var(--container-hero)",
}
Se podría argumentar que esto es un exceso de ingeniería. Excepto que cuando llega el momento de calcular diseños interactivos complejos como encabezados fijos, márgenes de desplazamiento, etc., este trabajo de configuración inicial lo hace sencillo y sin errores hasta el píxel.
/* ... */
Tenga en cuenta nuevamente que el uso de nombres semánticos hace que sea fácil de recordar y usar.
Aumentando su configuración de Tailwind
Ahora hemos configurado tokens de tipografía, color y espaciado de una manera que es fácil de entender y mantener en un lugar único y centralizado. Y no necesitamos escribir tantas clases para implementar el sistema. Victorioso. Y hay otras medidas que podemos tomar para reducir estos gastos generales de implementación.
Sujeta() tus clases
¿Qué pasaría si te dijera que hay una manera de evitar por completo escribir text-lg lg:text-xl xl:text-2xl p-2 md:p-4 lg:p-8 en todas partes?
Podemos evitar configurar clases de tamaño de fuente responsivas usando abrazadera como valor de tamaño de fuente en tailwind.config. Esta es la función de sujeción simple que uso.
fontSize: {
title: [
/* clamp(17px, 14.1429px 0.5714vw, 21px) */
generateClampSize(500, 1200, 17, 21),
{ lineHeight: 1.5, letterSpacing: "-0.015em" },
];
}
Entonces, en lugar de escribir text-lg lg:text-xl xl:text-2xl, podemos simplemente escribir text-title. Una vez más, al elevar la capacidad de respuesta del tamaño de fuente a un valor límite, evitamos nuevamente el problema de las "clases de implementación", ahorrando esfuerzo mental, errores y tiempo de depuración.
Tenga en cuenta que esto significa que hemos pasado de text-lg lg:text-xl xl:text-2xl leads-none track-wide a text-title configurando correctamente Tailwind. ¡Victorioso!
/* 17px at 500px, 21px at 1200, fluidly calculated inbetween */ /* …with default line-height and letter-spacing also specified */Heading copy
También podemos hacer esto para el espaciado. Al extender un tema, antepongo a estas teclas d para "dinámico" para diferenciarlo de la escala de espaciado predeterminada.
spacing: {
/* lower value is 2/3 of upper value */
d4: generateClampSize(500, 1200, 10.5, 16),
d8: generateClampSize(500, 1200, 21, 32),
d16: generateClampSize(500, 1200, 43, 64),
d24: generateClampSize(500, 1200, 64, 96),
d64: generateClampSize(500, 1200, 171, 256),
}
Esto nos permite escribir py-d24 en lugar de py-16 md:py-20 lg:py-24. Esto alivia el peso de tener en nuestras mentes una variedad de versiones de sitios web para cada consulta de medios. En cambio, nos anima a imaginar diseños con capacidad de respuesta fluida donde las medidas no importan tanto como las relaciones consistentes.
/* ... */ /* ... */
Resumen
Una interfaz de usuario bien diseñada es tu última defensa contra la inminente ola de aplicaciones de IA descuidadas. Así es como personalizar Tailwind puede ahorrarle tiempo y dolores de cabeza para que pueda concentrarse en la cantidad irracional de cuidado que se necesita para crear una interfaz de usuario que funcione en un abrir y cerrar de ojos:
- Utiliza tailwind.config en todo su potencial. Centraliza y agrupa tus tokens de diseño y evita la trampa de "implementar clases en todas partes".
- Utiliza abrazadera() para tipografía fluida y espaciado.
- Establece variables de color en :root y .dark para un modo oscuro sin esfuerzo.
- Nombra semánticamente los colores y el espaciado: el fondo supera al gris-100 en cualquier momento.
- Relaciona los íconos con el tamaño del texto con size-em.
Sí, hay un costo de tiempo inicial. Pero vale la pena con creces: menos código, menos errores, mayor coherencia en el diseño y un equipo que realmente comprende el sistema.
A continuación: exploraremos cómo usar Class Variance Authority para crear una API de estilo a prueba de balas con accesorios semánticos extraídos de Tailwind. Manténganse al tanto.
-
Esta es también la razón por la que no me gusta usar tailwind-merge para eliminar clases duplicadas de Tailwind en JSX. La mayoría de las veces, encuentro que elimina un color de texto en favor de un tamaño de fuente de texto cuando ambos son necesarios. Me sorprende que más desarrolladores no mencionen este problema. ↩
-
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-27
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-27 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-27
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-27 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-27
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-27 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-27
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-27 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-27
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-27 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-27
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-27 -
 ¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27
¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-27
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-27 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-27
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-27 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-27
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-27 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-27
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-27 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-27
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-27 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-27
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-27
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























