Angular Interceptors verstehen: Jenseits von HTTP
Angular Interceptors sind sehr leistungsstarke Tools, mit denen Entwickler verwalten können, wie ihre Anwendungen HTTP-Anfragen und -Antworten verarbeiten. Sie spielen eine entscheidende Rolle bei der Implementierung von Funktionen wie Protokollierung, Authentifizierung, Fehlerbehandlung und mehr, was zu klarerem und einfacher zu wartendem Code führt.
Angular Interceptors fungieren wie eine Middleware zwischen Ihrer Angular-Anwendung und dem Server. Sie fangen Anfragen ab, bevor sie an den Server gesendet werden, und Antworten, bevor sie unsere Anwendungskomponenten erreichen. Dadurch können Entwickler Anfragen ändern, indem sie Header hinzufügen, Anfrage-/Antworttexte ändern und Statuscodes ändern.
Einrichten Ihres Angular-Projekts
Stellen Sie zunächst sicher, dass Angular CLI installiert ist. Wenn nicht, können Sie es mit npm:
installieren.
npm install -g @angular/cli
Erstellen Sie jetzt ein neues Angular-Projekt:
ng new Project_Name cd Project_Name
Generieren Sie jetzt einen neuen HTTP-Interceptor mit Angular CLI:
ng generate interceptor interceptors/interceptorName
Dadurch werden zwei Dateien erstellt: interceptorName.interceptor.ts und interceptorName.interceptor.spec.ts im Verzeichnis src/app/interceptors.
Öffnen Sie nun interceptorName.interceptor.ts und fügen Sie die Logik für Ihren Interceptor hinzu. Hier ist ein Beispiel, das eine Nachricht protokolliert.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
Um nun den Interceptor zu verwenden, öffnen Sie app.config.ts und fügen Sie ihn dem Provider-Array hinzu:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Erweiterte Anwendungsfälle von Angular Interceptors
Benutzerdefinierte Transformation von Anfragen und Antworten
Abfangjäger können die Datentransformation für Anfragen und Antworten anpassen, indem sie beispielsweise Anfragetexte, Header oder Antwortdatenformate ändern, bevor sie von der Anwendung verarbeitet werden.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
Verspottung für Testszenarien
Entwickler können verschiedene Serversituationen simulieren, ohne auf Live-Backend-Dienste angewiesen zu sein, indem sie Interceptoren verwenden, um HTTP-Antworten während des Tests zu verfälschen. Diese Methode ermöglicht es, verschiedene Szenarien richtig zu bewerten.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

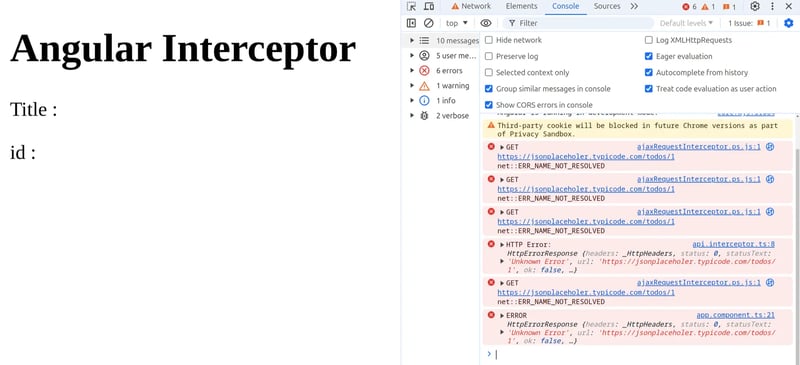
Fehlerbehandlungs- und Wiederholungsmechanismen
Angular Interceptors verbessern Anwendungen durch die Implementierung von Fehlerbehandlungsstrategien, wie etwa die automatische Wiederholung fehlgeschlagener Anfragen und die Umwandlung von Fehlerantworten, um die Benutzererfahrung zu verbessern.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

Hier wiederholt der Interceptor die fehlgeschlagene Anfrage bis zu dreimal, bevor er den Fehler behandelt, wodurch mehrere Versuche zum erfolgreichen Abschließen der Anfrage sichergestellt werden.
Verkettung von Abfangjägern und Kontrolle der Ausführungsreihenfolge
In Angular können Entwickler mehrere Interceptoren verknüpfen, die jeweils unterschiedliche Aspekte der Anforderungsverarbeitung wie Authentifizierung, Protokollierung oder Fehlerbehandlung verwalten. Sie werden in der Reihenfolge ausgeführt, in der sie registriert werden, was eine präzise Änderung von Anfragen und Antworten ermöglicht und eine flexible Verwaltung von Arbeitsabläufen für eine verbesserte Anwendungsfunktionalität gewährleistet.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
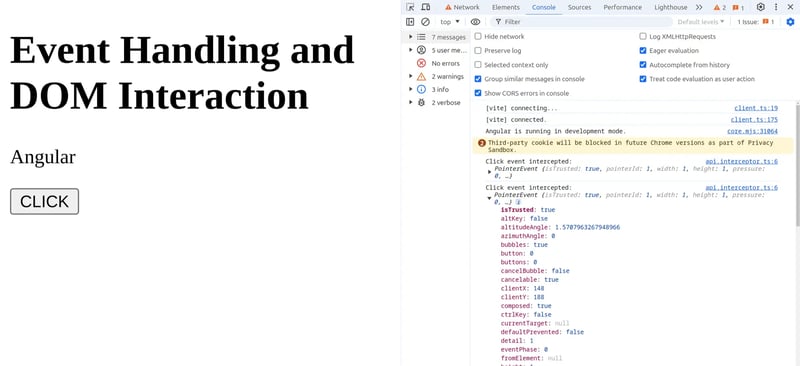
Ereignisbehandlung und DOM-Interaktion
Angular-Interceptoren haben die Fähigkeit, DOM-Ereignisse und -Interaktionen abzufangen, bevor Angular sie verarbeitet. Diese Funktionalität ermöglicht Aufgaben wie die Protokollierung von Benutzerinteraktionen, die Durchsetzung anwendungsweiter Richtlinien zur Ereignisbehandlung oder die Durchführung zusätzlicher Validierungen vor der Ereignisweitergabe innerhalb der Anwendung.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

Abfangen mit externem Tool
Externe HTTP-Abfangtools können in verschiedenen Szenarien unglaublich nützlich sein, insbesondere wenn Sie mehr Kontrolle über Ihre HTTP-Anfragen und -Antworten benötigen, als die integrierten Interceptoren bieten. Sie eignen sich besonders zum Testen und Debuggen von APIs, zum Simulieren verschiedener Serverbedingungen und zum Sicherstellen, dass Ihre Anwendung verschiedene Randfälle effektiv verarbeitet.
Requestly ist ein solches leistungsstarkes Tool, das Ihren Entwicklungsworkflow verbessert. Angenommen, Sie entwickeln eine Anwendung und müssen testen, wie diese mit einer langsamen Netzwerkantwort umgeht.
- Installation und Konfiguration: Installieren Sie Requestly ganz einfach als Browser-Erweiterung und richten Sie Regeln ein, um HTTP-Anfragen und -Antworten abzufangen und zu ändern.
- Regelverwaltung: Definieren und verwalten Sie Regelsätze basierend auf URLs, Headern oder Abfrageparametern, um Anfragen nach bestimmten Kriterien abzufangen.
- Anforderungsänderung: Ändern Sie Anforderungen durch Hinzufügen von Headern, Umschreiben von URLs oder Umleiten von Anforderungen basierend auf vordefinierten Regeln, was dynamische Test- und Debugging-Szenarien erleichtert.
- Erweiterte Anwendungsfälle: Nutzen Sie Requestly, um verschiedene Serverantworten zu simulieren, Endpunkte zu Testzwecken zu simulieren oder bestimmte Netzwerkbedingungen während der Entwicklung durchzusetzen.
Abschluss
Angular-Interceptoren sind unverzichtbare Werkzeuge zur Verwaltung der HTTP-Kommunikation und zur Verbesserung der Robustheit von Angular-Anwendungen. Durch die Beherrschung der Methoden und die Erkundung externer Lösungen wie Requestly können Entwickler API-Integrationen rationalisieren, Sicherheitspraktiken verbessern und die Leistung effektiv optimieren. Nutzen Sie Interceptoren, um die Zuverlässigkeit und Skalierbarkeit Ihrer Angular-Anwendungen zu erhöhen und verschiedene Backend-Interaktionen sicher und effizient abzuwickeln.
-
 CSS-MedienabfragenEs ist wichtiger denn je, sicherzustellen, dass Websites auf verschiedenen Geräten reibungslos funktionieren. Da Benutzer über Desktops, Laptops, Tabl...Programmierung Veröffentlicht am 05.11.2024
CSS-MedienabfragenEs ist wichtiger denn je, sicherzustellen, dass Websites auf verschiedenen Geräten reibungslos funktionieren. Da Benutzer über Desktops, Laptops, Tabl...Programmierung Veröffentlicht am 05.11.2024 -
 Heben in JavaScript verstehen: Ein umfassender LeitfadenHeben in JavaScript Hoisting ist ein Verhalten, bei dem Variablen- und Funktionsdeklarationen an den Anfang ihres enthaltenden Bereichs (entw...Programmierung Veröffentlicht am 05.11.2024
Heben in JavaScript verstehen: Ein umfassender LeitfadenHeben in JavaScript Hoisting ist ein Verhalten, bei dem Variablen- und Funktionsdeklarationen an den Anfang ihres enthaltenden Bereichs (entw...Programmierung Veröffentlicht am 05.11.2024 -
 Integration von Stripe in einen Ein-Produkt-Django-Python-ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programmierung Veröffentlicht am 05.11.2024
Integration von Stripe in einen Ein-Produkt-Django-Python-ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programmierung Veröffentlicht am 05.11.2024 -
 Tipps zum Testen von Jobs in der Warteschlange in LaravelBei der Arbeit mit Laravel-Anwendungen kommt es häufig vor, dass ein Befehl eine kostspielige Aufgabe ausführen muss. Um eine Blockierung des Hauptpro...Programmierung Veröffentlicht am 05.11.2024
Tipps zum Testen von Jobs in der Warteschlange in LaravelBei der Arbeit mit Laravel-Anwendungen kommt es häufig vor, dass ein Befehl eine kostspielige Aufgabe ausführen muss. Um eine Blockierung des Hauptpro...Programmierung Veröffentlicht am 05.11.2024 -
 So erstellen Sie ein NLU-System (Human-Level Natural Language Understanding).Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programmierung Veröffentlicht am 05.11.2024
So erstellen Sie ein NLU-System (Human-Level Natural Language Understanding).Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programmierung Veröffentlicht am 05.11.2024 -
 Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024
Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024 -
 Encore.ts – schneller als ElysiaJS und HonoVor ein paar Monaten haben wir Encore.ts veröffentlicht – ein Open-Source-Backend-Framework für TypeScript. Da es bereits viele Frameworks gibt, wollt...Programmierung Veröffentlicht am 05.11.2024
Encore.ts – schneller als ElysiaJS und HonoVor ein paar Monaten haben wir Encore.ts veröffentlicht – ein Open-Source-Backend-Framework für TypeScript. Da es bereits viele Frameworks gibt, wollt...Programmierung Veröffentlicht am 05.11.2024 -
 Warum ist die String-Verkettung mit + bei String-Literalen fehlgeschlagen?String-Literale mit Strings verkettenIn C kann der Operator zum Verketten von Strings und String-Literalen verwendet werden. Es gibt jedoch Einschränk...Programmierung Veröffentlicht am 05.11.2024
Warum ist die String-Verkettung mit + bei String-Literalen fehlgeschlagen?String-Literale mit Strings verkettenIn C kann der Operator zum Verketten von Strings und String-Literalen verwendet werden. Es gibt jedoch Einschränk...Programmierung Veröffentlicht am 05.11.2024 -
 React Re-Rendering: Best Practices für optimale LeistungDer effiziente Rendering-Mechanismus von React ist einer der Hauptgründe für seine Beliebtheit. Wenn jedoch die Komplexität einer Anwendung zunimmt, w...Programmierung Veröffentlicht am 05.11.2024
React Re-Rendering: Best Practices für optimale LeistungDer effiziente Rendering-Mechanismus von React ist einer der Hauptgründe für seine Beliebtheit. Wenn jedoch die Komplexität einer Anwendung zunimmt, w...Programmierung Veröffentlicht am 05.11.2024 -
 So erreichen Sie die Erstellung bedingter Spalten: Erkunden Sie If-Elif-Else in Pandas DataFrame?Erstellen einer bedingten Spalte: If-Elif-Else in PandasDas gegebene Problem fordert das Hinzufügen einer neuen Spalte zu einem DataFrame basierend au...Programmierung Veröffentlicht am 05.11.2024
So erreichen Sie die Erstellung bedingter Spalten: Erkunden Sie If-Elif-Else in Pandas DataFrame?Erstellen einer bedingten Spalte: If-Elif-Else in PandasDas gegebene Problem fordert das Hinzufügen einer neuen Spalte zu einem DataFrame basierend au...Programmierung Veröffentlicht am 05.11.2024 -
 Wir stellen vor: Qiu!Ich freue mich, die Veröffentlichung von Qiu bekannt zu geben – einem geradlinigen SQL-Abfrage-Runner, der dafür konzipiert ist, dass reines SQL wiede...Programmierung Veröffentlicht am 05.11.2024
Wir stellen vor: Qiu!Ich freue mich, die Veröffentlichung von Qiu bekannt zu geben – einem geradlinigen SQL-Abfrage-Runner, der dafür konzipiert ist, dass reines SQL wiede...Programmierung Veröffentlicht am 05.11.2024 -
 Warum wird der Margin-Top-Prozentsatz in CSS basierend auf der Containerbreite berechnet?Berechnung des Margin-Top-Prozentsatzes in CSSBei der Anwendung eines Margin-Top-Prozentsatzes auf ein Element ist es wichtig zu verstehen, wie die Be...Programmierung Veröffentlicht am 05.11.2024
Warum wird der Margin-Top-Prozentsatz in CSS basierend auf der Containerbreite berechnet?Berechnung des Margin-Top-Prozentsatzes in CSSBei der Anwendung eines Margin-Top-Prozentsatzes auf ein Element ist es wichtig zu verstehen, wie die Be...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebt man Inkonsistenzen bei der Darstellung von Webkit-Texten während CSS-Übergängen?Auflösen von Webkit-Text-Rendering-Inkonsistenzen während CSS-ÜbergängenWährend CSS-Übergängen, insbesondere beim Skalieren eines Elements, können Ink...Programmierung Veröffentlicht am 05.11.2024
Wie behebt man Inkonsistenzen bei der Darstellung von Webkit-Texten während CSS-Übergängen?Auflösen von Webkit-Text-Rendering-Inkonsistenzen während CSS-ÜbergängenWährend CSS-Übergängen, insbesondere beim Skalieren eines Elements, können Ink...Programmierung Veröffentlicht am 05.11.2024 -
 RxJS vereinfacht mit ReactablesEinführung RxJS ist eine leistungsstarke Bibliothek, aber es ist bekannt, dass sie eine steile Lernkurve aufweist. Die große API-Oberfläche d...Programmierung Veröffentlicht am 05.11.2024
RxJS vereinfacht mit ReactablesEinführung RxJS ist eine leistungsstarke Bibliothek, aber es ist bekannt, dass sie eine steile Lernkurve aufweist. Die große API-Oberfläche d...Programmierung Veröffentlicht am 05.11.2024 -
 Wie finde ich Maximalwerte über mehrere Spalten in Pandas?Maximalwerte über mehrere Spalten in Pandas ermittelnUm die Maximalwerte über mehrere Spalten in einem Pandas-DataFrame zu ermitteln, können verschied...Programmierung Veröffentlicht am 05.11.2024
Wie finde ich Maximalwerte über mehrere Spalten in Pandas?Maximalwerte über mehrere Spalten in Pandas ermittelnUm die Maximalwerte über mehrere Spalten in einem Pandas-DataFrame zu ermitteln, können verschied...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























