Top Chrome-Erweiterungen für Webentwickler in 4
Top 10 Chrome-Erweiterungen für Webentwickler im Jahr 2024
Im Laufe des Jahres 2024 sind Chrome-Erweiterungen zu einem integralen Bestandteil des Toolkits eines Webentwicklers geworden und bieten leistungsstarke Funktionen direkt im Browser. In diesem Beitrag untersuchen wir die zehn besten Chrome-Erweiterungen, die in diesem Jahr in der Webentwicklungs-Community für Aufsehen sorgen. Fangen wir an??
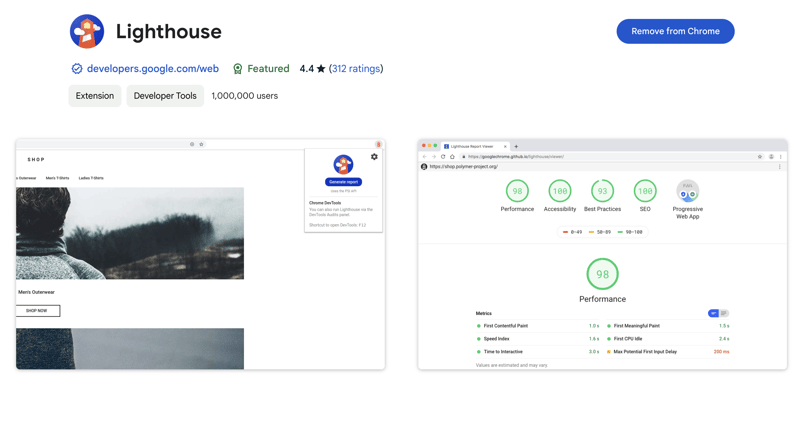
1. Leuchtturm

Lighthouse bleibt ein bevorzugtes Tool für Entwickler, die ihre Websites optimieren möchten. Diese Erweiterung prüft Webseiten auf Leistung, Zugänglichkeit, SEO und mehr und liefert wertvolle Erkenntnisse zur Verbesserung der Gesamtqualität Ihrer Website.
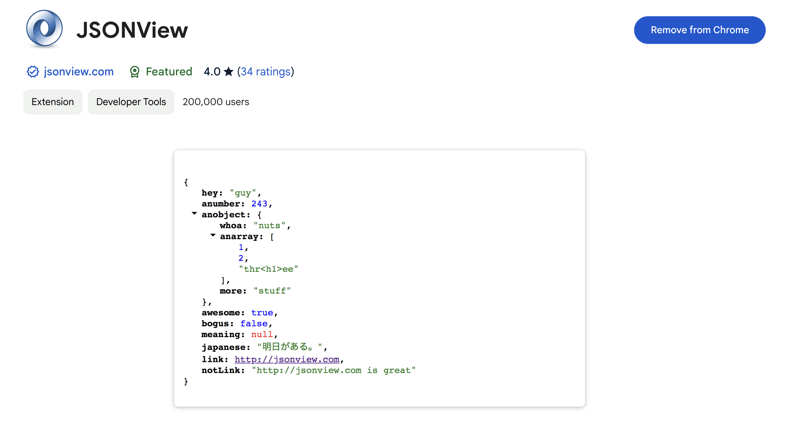
2. JSONView

Die Arbeit mit JSON-Daten ist für viele Entwickler eine häufige Aufgabe. JSONView formatiert JSON-Dokumente in einer lesbaren Baumstruktur und erleichtert so die Navigation durch komplexe Datenstrukturen und die schnelle Erkennung von Fehlern.
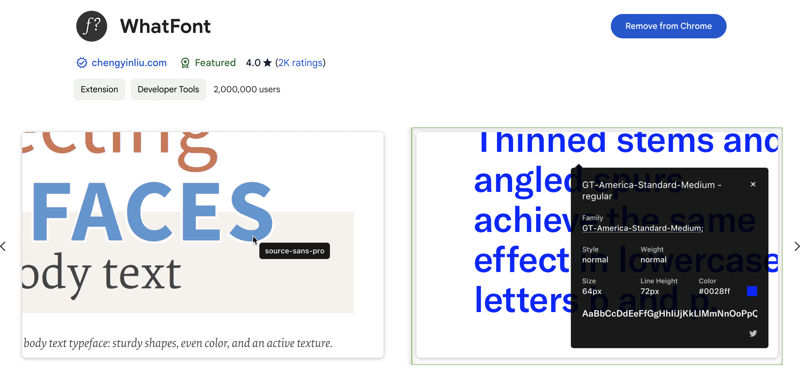
3. WhatFont

Typografie spielt eine entscheidende Rolle im Webdesign. WhatFont vereinfacht die Identifizierung der auf jeder Webseite verwendeten Schriftarten. Bewegen Sie den Mauszeiger einfach über den Text und Sie sehen sofort die Schriftartdetails – eine echte Zeitersparnis für Designer und Entwickler gleichermaßen.
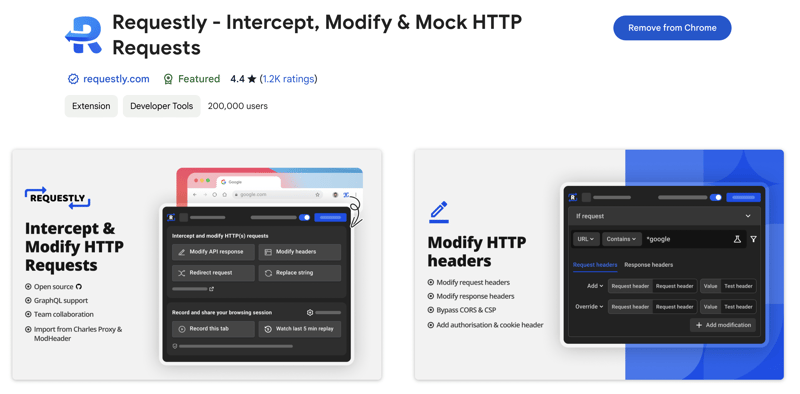
4. Bitte

Requestly ist ein Kraftpaket für Webentwickler und Tester. Es ermöglicht Ihnen:
- HTTP-Anfragen/-Antworten in Echtzeit abfangen und ändern
- Mock-API-Antworten
- URLs umleiten und Header ändern
- Zeichnen Sie Sitzungen auf, um Netzwerkprotokolle und lokalen Speicher zu erfassen und Ihren Teammitgliedern einen besseren Kontext zu bieten
- Arbeiten Sie mit Teammitgliedern mithilfe der Team Workspace-Funktion zusammen
Seine Vielseitigkeit reduziert die Test- und Debugging-Zeit erheblich und macht es zu einem unverzichtbaren Werkzeug für die moderne Webentwicklung.
5. OctoTree

Für Entwickler, die häufig mit GitHub arbeiten, ist OctoTree ein Game-Changer. Es fügt GitHub-Repositorys eine Codebaumansicht hinzu und erleichtert so die Navigation durch Dateien und Verzeichnisse erheblich. Dies kann Ihren Arbeitsablauf bei der Arbeit an großen Projekten erheblich beschleunigen.
6. ColorZilla

ColorZilla ist mehr als nur ein Farbwähler. Mit diesem erweiterten Tool können Sie von jedem Punkt Ihres Browsers aus einen Farbwert abrufen, diese Farbe schnell anpassen und in ein anderes Programm einfügen. Es ist ein unverzichtbares Tool für Front-End-Entwickler und Designer gleichermaßen.
7. Gefälschter Füllstoff

Formulare zu testen ist eine häufige, aber oft mühsame Aufgabe. Fake Filler automatisiert diesen Prozess, indem es Formulare mit realistischen gefälschten Daten füllt. Dies spart nicht nur Zeit, sondern hilft auch bei der Identifizierung potenzieller Probleme bei der Formularvalidierung und -übermittlung.
8. Klicken Sie auf &Reinigen

In einer Zeit, in der Datenschutz immer wichtiger wird, bietet Click&Clean eine schnelle Möglichkeit, Ihre Browserdaten zu löschen. Mit einem einzigen Klick können Sie Ihren Browserverlauf, Cache und Cookies löschen, um Ihre Privatsphäre zu schützen und möglicherweise Ihren Browser zu beschleunigen.
9. VisBug

VisBug bringt die Funktionalität von Design-Tools direkt in Ihren Browser. Damit können Sie Webseiten visuell bearbeiten, Layouts anpassen und in Echtzeit mit Typografie experimentieren. Dies kann für schnelle Designiterationen oder die Demonstration potenzieller Änderungen gegenüber Kunden äußerst nützlich sein.
10. CSSPeeper

Zu guter Letzt ist CSSPeeper ein CSS-Viewer, der es einfach macht, CSS-Eigenschaften von jeder Webseite zu überprüfen und zu extrahieren. Anstatt den Code in den Entwicklertools durchzuwühlen, können Sie die benötigten Stile schnell anzeigen und kopieren.
Abschluss
Diese Chrome-Erweiterungen decken eine Vielzahl von Funktionen ab, die Ihre Produktivität als Webentwickler erheblich steigern können. Von leistungsstarken Debugging-Tools wie Requestly bis hin zu Designhilfen wie ColorZilla und VisBug ist für jeden Aspekt der Webentwicklung etwas dabei.
Viel Spaß beim Entwickeln!
-
 Implementierung einer Slash-Methode zur linken Ausrichtung von Text in allen Browsern] ] Textausrichtung auf geschmückten Zeilen Hintergrund , der links ausgerichtete Text auf einer schrägen Zeile erreichen kann, kann eine Herausfo...Programmierung Gepostet am 2025-04-20
Implementierung einer Slash-Methode zur linken Ausrichtung von Text in allen Browsern] ] Textausrichtung auf geschmückten Zeilen Hintergrund , der links ausgerichtete Text auf einer schrägen Zeile erreichen kann, kann eine Herausfo...Programmierung Gepostet am 2025-04-20 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-04-20
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-04-20 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-20
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-20 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-20
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-20 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20 -
 Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20
Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20 -
 Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20
Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20 -
 Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20
Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-20
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-20 -
 Klicken Sie auf Objekt in Sprite Group und lösenerkennen geklickte Objekte in einer Sprite -Gruppe Bei der Arbeit mit Sprites in einer Pygame -Anwendung müssen erkennen, wann der Benutzer auf ...Programmierung Gepostet am 2025-04-20
Klicken Sie auf Objekt in Sprite Group und lösenerkennen geklickte Objekte in einer Sprite -Gruppe Bei der Arbeit mit Sprites in einer Pygame -Anwendung müssen erkennen, wann der Benutzer auf ...Programmierung Gepostet am 2025-04-20
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























