 Titelseite > Programmierung > Scheiß drauf! Ich habe meinen eigenen statischen Site-Generator entwickelt!
Titelseite > Programmierung > Scheiß drauf! Ich habe meinen eigenen statischen Site-Generator entwickelt!
Scheiß drauf! Ich habe meinen eigenen statischen Site-Generator entwickelt!
Die Webentwicklung ist heutzutage so kompliziert geworden, weil Tausende neue Möglichkeiten geschaffen wurden, dasselbe zu tun. In den Anfängen der Webentwicklung verfügte er über PHP und jQuery, die so ziemlich alles konnten, was wir brauchten. Aber nun ja, die Dinge haben sich geändert.
Lange Rede, kurzer Sinn
Also suchte ich nach einer Möglichkeit, meine persönliche Website zu erstellen. Das hätte ein paar Blogs und die Präsentation meines Projekts gehabt, das war's, keine große Sache, oder? Nun ja, obwohl es auch das Gleiche ist. Mein erster Gedanke war also, diese als meinen Tech-Stack zu verwenden
- Reagieren
- Firebase/Supabase
- Tailwind CSS
- Cloudflare-Seiten zur Bereitstellung
Nun, das könnte das Happy End sein, aber... ?
Wie ich bereits gesagt habe, brauche ich einen Blog-Bereich und ironischerweise passen Blogs und Reagieren nicht gut zusammen. Da React im Wesentlichen für die Erstellung von WebApps und nicht für inhaltsgesteuerte Websites gedacht ist. Nun für diejenigen, die nicht wissen, warum, hier eine Zusammenfassung von chatGPT
Warum React nicht für inhaltsgesteuerte Websites geeignet ist
ChatGPT sagte:
React ist vor allem deshalb nicht ideal für inhaltsgesteuerte Websites, weil es auf clientseitigem Rendering basiert, was sich negativ auf SEO und anfängliche Seitenladezeiten auswirken kann. Inhaltsgesteuerte Websites profitieren vom serverseitigen Rendering (SSR) oder der statischen Site-Generierung (SSG), die React nicht standardmäßig übernimmt. Tools wie Next.js oder Gatsby, die React erweitern, sind für diese Anforderungen besser geeignet.
Nächstes Ziel: NextJs
Nun, es ist offensichtlich, dass ich SSR für eine Blog-Site benötige, da ich eine gute Indexierung durch Suchmaschinen und eine professionelle Linkvorschau für soziale Medien wollte. NextJs könnte mir beides bieten, aber es gibt immer noch ein Problem, und es ist eher ein persönliches.
Sehen Sie, ich habe die Nutzung von Cloudflare-Seiten schon immer geliebt und wollte dabei bleiben. Außerdem wollte ich, dass das kostenlose E-Mail-Routing von Cloudflare eine benutzerdefinierte E-Mail-Adresse an meine Domain anfügt, um so die Kosten zu senken.
NextJS bei Cloudflare
Ich habe versucht, die nextJS-Site über die offizielle Dokumentation auf Cloudflare-Seiten bereitzustellen. Nun ja, es lief nicht gut. Ich konnte dort keine Bereitstellung durchführen. Ich habe stundenlang versucht, eine Lösung zu finden, aber nichts hat funktioniert. Sagen wir einfach, dass nextJS und Cloudflare für mich nicht gut zusammenpassten. Wenn also jemand von Vercel oder Cloudflare dies liest, korrigiert mich, falls ich etwas übersehe.
Nun, zu diesem Zeitpunkt war ich hoffnungslos und die letzte Option, die ich hatte, war SSG.
Nächste Lösung: SSG
Jetzt ist SSG gut und ich verstehe die Bedeutung hier. Das Problem ist, dass ich noch nie mit SSG gearbeitet habe und es mehrere Durchwege gibt. Es gibt Dinge wie Hugo, Gatsby, Astro bla bla. Und wahrscheinlich noch mehr. Nun kannte ich keines davon und war zu diesem Zeitpunkt so frustriert, dass ich nicht bereit war, ein bisschen in die Erlernung eines neuen Tools für eine einfache Blog-App zu investieren. Also dachte ich mir, scheiß drauf, ich mache mein eigenes Ding.
Erstellen meines eigenen statischen Site-Generators.
Einige Gründe, warum ich mich entschieden habe, meinen eigenen statischen Site-Generator zu entwickeln
- Ich war frustriert (natürlich lol)
- Da ich mein eigenes Tool für mein eigenes Ding erstelle, habe ich die volle Kontrolle darüber, wie die Seiten generiert werden. Wie werden sie aussehen?
- Ich erfinde gerne neu.
- Ich hatte freie Zeit.
Der Plan
Der Plan sah vor, eine Website auf altmodische Weise zu erstellen. Separate Artikel haben ihre eigenen HTML-Seiten.
Hier ist die vollständige Übersicht:
- Ich werde über Palin-Markdown-Dateien schreiben
- Verwenden Sie Python, um den Markdown in einfaches HTML zu analysieren
- Ich werde bereits eine Vorlage haben, in die verschiedene Abschnitte dynamisch eingefügt werden.
- Außerdem werde ich eine Konfigurationsdatei haben, die dem Artikel entspricht. Die Dateihierarchie wird also ungefähr so aussehen
articles/
├── art-1
│ ├── art.md
│ └── config.json
├── art-2
│ ├── art.md
│ └── config.json
├── art-3
│ ├── art.md
│ └── config.json
└── art-4
├── art.md
└── config.json
Daher verfügt jeder Beitrag über einen eigenen Ordner und der Ordner enthält die Dateien config.json und art.md. Das Python-Skript übernimmt die template.html und fügt dynamische Inhalte in diese HTML-Vorlage ein, beispielsweise den Titel des Beitrags. Slug, Miniaturansichten aus der Konfigurationsdatei und Hauptartikel aus der analysierten Markdown-Datei. Am wichtigsten ist, dass es dynamisch Meta-Tags für SEO und soziale Medien generiert. Anschließend werden die Änderungen in eine Datei namens art/
Wie wurde es integriert?
Nun, ich habe eine CLI-Schnittstelle für die Interaktion mit dem Generator entwickelt. Ich habe es fit genannt, wie Sie wissen, in F it. Es verfügt über die folgenden Befehle oder Optionen:
$ ./fit --help
fit: also known has f**k it build system
A build system for my personal site developed by Shazin
USAGE
fit
COMMANDS
init Creates a new post template at articles/art-[n]
build art- Builds the specified article
sync Syncs the global articles index to homepage
uploader Launches the GTK GUI image uploader
upload Uploads the specified file to firebase
deploy Deploys local changes to remote repository
help, -h, --help Displays this help menu
Bereitstellungsmechanismus
Also, wie gesagt, ich wollte Cloudflare-Seiten für die Bereitstellung verwenden. Im Grunde habe ich einen Zweig namens „prod“ erstellt und bei jeder Ausführung des Befehls „./fitploy“ alle erforderlichen Dateien in den Zweig „prod“ kopiert und die Änderungen an Github übertragen. Anschließend erstellt Cloudflare die Änderungen automatisch und stellt sie erneut bereit.
Übergabe von Bildern
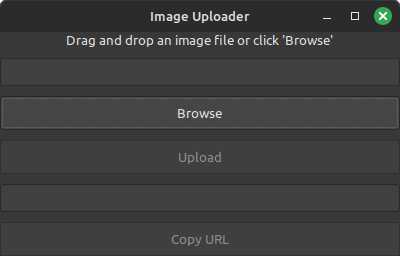
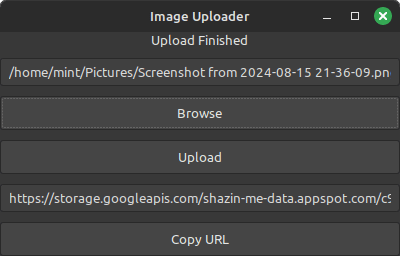
Um Bilder oder statische Dateien zu verarbeiten, die ich im Firebase-Speicher verwendet habe, öffnet der ./fit-Uploader einen GTK-basierten GUI-Uploader, von dem aus ich ein Bild hochladen kann, und er gibt mir die öffentliche URL, die ich dann eingeben kann kopieren, so sieht es aus:
Upload-Schnittstelle

Post-Upload-Schnittstelle

CLI-Schnittstelle
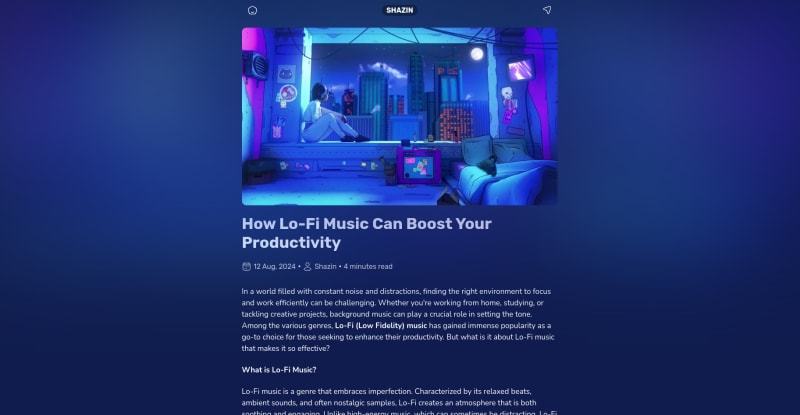
Es gibt auch eine CLI-Schnittstelle, die von ./fit upload Also dachte ich, wenn ich derjenige bin, der sich selbst um den Bau und die Generierung kümmert, kann ich auf jeden Fall ein paar coole Sachen damit machen, also habe ich jedem Beitrag einen dynamischen farbigen Umgebungshintergrund hinzugefügt. Die Idee bestand darin, eine durchschnittliche Farbe aus dem Miniaturbild auszuwählen, diese dann abzudunkeln und als Hintergrund zu verwenden. Ich habe auch eine Primärfarbe für die Links und Schaltflächen aus dem Miniaturbild ausgewählt und ehrlich gesagt sieht es wirklich cool aus, hier ist ein Screenshot Da ich grundsätzlich mit keiner Datenbank oder überhaupt keinem Backend-Dienst gearbeitet habe, musste ich dafür einen externen Dienst wählen und was sonst kann das besser als Disqus. Nun, um ehrlich zu sein, wie gesagt, ich habe ein paar freie Tage verbracht, also hat es sich auf jeden Fall gelohnt, und ich habe nicht lange gebraucht, um ehrlich zu sein, ich habe 2-3 Tage für dieses gesamte Projekt aufgewendet und es hat wirklich Spaß gemacht, etwas Kreatives zu bauen. Ich hatte also wirklich viel Spaß mit diesem Projekt und werde hoffentlich weitere Verbesserungen vornehmen und weitere Funktionen hinzufügen. Im Moment ist es so einfach und einfach, was ich wollte. Wenn Ihnen dieses Projekt gefällt oder Sie möchten, dass ich es als Open Source zur Verfügung stelle, lassen Sie es mich bitte wissen. Oh, und hier ist der Link zu der Seite, über die ich geschrien habe: shazin.me Danke fürs Lesen.
Dynamischer Umgebungshintergrund

Kommentare und Diskussion
Hat es sich gelohnt?
Zusammenfassung
-
 Wie verhindert man doppelte Einfügungen beim Laden der Seite auf einer Gaming-Website?Fehlerbehebung bei doppelten Einfügungen beim Laden der SeiteAuf einer Gaming-Webseite wurde beobachtet, dass bei einer Benutzeraktivitätsabfrage bei ...Programmierung Veröffentlicht am 06.11.2024
Wie verhindert man doppelte Einfügungen beim Laden der Seite auf einer Gaming-Website?Fehlerbehebung bei doppelten Einfügungen beim Laden der SeiteAuf einer Gaming-Webseite wurde beobachtet, dass bei einer Benutzeraktivitätsabfrage bei ...Programmierung Veröffentlicht am 06.11.2024 -
 Best Practices für Python: Sauberen, effizienten und wartbaren Code schreibenPython ist aufgrund seiner Einfachheit, Lesbarkeit und Vielseitigkeit eine der beliebtesten Programmiersprachen. Ob Sie ein erfahrener Entwickler ode...Programmierung Veröffentlicht am 06.11.2024
Best Practices für Python: Sauberen, effizienten und wartbaren Code schreibenPython ist aufgrund seiner Einfachheit, Lesbarkeit und Vielseitigkeit eine der beliebtesten Programmiersprachen. Ob Sie ein erfahrener Entwickler ode...Programmierung Veröffentlicht am 06.11.2024 -
 std::lock_guard vs std::scoped_lock: Wann soll welche Sperre verwendet werden?std::lock_guard vs std::scoped_lock: Auswahl des richtigen Schlosses für die AufgabeMit der Einführung von C 17 wurde der std Die Klasse ::scoped_lock...Programmierung Veröffentlicht am 06.11.2024
std::lock_guard vs std::scoped_lock: Wann soll welche Sperre verwendet werden?std::lock_guard vs std::scoped_lock: Auswahl des richtigen Schlosses für die AufgabeMit der Einführung von C 17 wurde der std Die Klasse ::scoped_lock...Programmierung Veröffentlicht am 06.11.2024 -
 Einführung in WebRTCInstallations- und Code-Handbuch WebRTC (Web Real-Time Communication) ist eine Open-Source-Technologie, die Echtzeitkommunikation über einfac...Programmierung Veröffentlicht am 06.11.2024
Einführung in WebRTCInstallations- und Code-Handbuch WebRTC (Web Real-Time Communication) ist eine Open-Source-Technologie, die Echtzeitkommunikation über einfac...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kann ich Inhalte mit CSS ohne JavaScript ein- und ausblenden?Inhalte mit CSS ausblenden und anzeigen: Ein Trick ohne JavaScriptBei der Arbeit mit der Webentwicklung ist die Kontrolle der Sichtbarkeit von Inhalte...Programmierung Veröffentlicht am 06.11.2024
Wie kann ich Inhalte mit CSS ohne JavaScript ein- und ausblenden?Inhalte mit CSS ausblenden und anzeigen: Ein Trick ohne JavaScriptBei der Arbeit mit der Webentwicklung ist die Kontrolle der Sichtbarkeit von Inhalte...Programmierung Veröffentlicht am 06.11.2024 -
 Wie erstelle ich eine zufällige Zeichenfolge mit 5 Zeichen und minimaler Duplizierung?Generieren von 5 zufälligen Zeichen mit minimaler DuplizierungUm eine zufällige 5-Zeichen-Zeichenfolge mit minimaler Duplizierung zu erstellen, verwen...Programmierung Veröffentlicht am 06.11.2024
Wie erstelle ich eine zufällige Zeichenfolge mit 5 Zeichen und minimaler Duplizierung?Generieren von 5 zufälligen Zeichen mit minimaler DuplizierungUm eine zufällige 5-Zeichen-Zeichenfolge mit minimaler Duplizierung zu erstellen, verwen...Programmierung Veröffentlicht am 06.11.2024 -
 Wie gehe ich mit identischen Methodensignaturen in verschiedenen Paketen in Go um?Handhabung von Schnittstellen mit identischen Methodensignaturen über verschiedene Pakete hinwegIn Go kann es beim Umgang mit mehreren Schnittstellen ...Programmierung Veröffentlicht am 06.11.2024
Wie gehe ich mit identischen Methodensignaturen in verschiedenen Paketen in Go um?Handhabung von Schnittstellen mit identischen Methodensignaturen über verschiedene Pakete hinwegIn Go kann es beim Umgang mit mehreren Schnittstellen ...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?Auffüllen eines kaskadierenden Dropdown-Menüs mit jQueryIm Bereich der Formularentwicklung werden kaskadierende Dropdown-Menüs häufig verwendet, um ei...Programmierung Veröffentlicht am 06.11.2024
Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?Auffüllen eines kaskadierenden Dropdown-Menüs mit jQueryIm Bereich der Formularentwicklung werden kaskadierende Dropdown-Menüs häufig verwendet, um ei...Programmierung Veröffentlicht am 06.11.2024 -
 Den Spread-Operator in JavaScript verstehen: Eine einfache Anleitung für AnfängerEinführung JavaScript ist eine unterhaltsame Programmiersprache und eine ihrer aufregendsten Funktionen ist der Spread-Operator. Machen Sie s...Programmierung Veröffentlicht am 06.11.2024
Den Spread-Operator in JavaScript verstehen: Eine einfache Anleitung für AnfängerEinführung JavaScript ist eine unterhaltsame Programmiersprache und eine ihrer aufregendsten Funktionen ist der Spread-Operator. Machen Sie s...Programmierung Veröffentlicht am 06.11.2024 -
 CRUD-Operationen mit OpenSearch in Python beherrschen: Ein praktischer LeitfadenOpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...Programmierung Veröffentlicht am 06.11.2024
CRUD-Operationen mit OpenSearch in Python beherrschen: Ein praktischer LeitfadenOpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...Programmierung Veröffentlicht am 06.11.2024 -
 Wichtiges Konzept des Frappe-Rahmens || wie man Frappé beherrschtUm Frappe beherrschen zu können, müssen Sie sich auf mehrere Schlüsselkonzepte und -bereiche konzentrieren. Hier ist eine Aufschlüsselung der wichtigs...Programmierung Veröffentlicht am 06.11.2024
Wichtiges Konzept des Frappe-Rahmens || wie man Frappé beherrschtUm Frappe beherrschen zu können, müssen Sie sich auf mehrere Schlüsselkonzepte und -bereiche konzentrieren. Hier ist eine Aufschlüsselung der wichtigs...Programmierung Veröffentlicht am 06.11.2024 -
 Wie löse ich Mausereigniskonflikte für JLabel Drag & Drop?JLabel-Mausereignisse für Drag & Drop: Lösen von MausereigniskonfliktenUm die Drag & Drop-Funktionalität auf einem JLabel zu aktivieren, müssen Mauser...Programmierung Veröffentlicht am 06.11.2024
Wie löse ich Mausereigniskonflikte für JLabel Drag & Drop?JLabel-Mausereignisse für Drag & Drop: Lösen von MausereigniskonfliktenUm die Drag & Drop-Funktionalität auf einem JLabel zu aktivieren, müssen Mauser...Programmierung Veröffentlicht am 06.11.2024 -
 Datenbank-Sharding in MySQL: Ein umfassender LeitfadenEine effiziente Steuerung von Leistung und Skalierung ergibt sich, wenn Datenbanken größer und komplexer werden. Datenbank-Sharding ist eine Methode z...Programmierung Veröffentlicht am 06.11.2024
Datenbank-Sharding in MySQL: Ein umfassender LeitfadenEine effiziente Steuerung von Leistung und Skalierung ergibt sich, wenn Datenbanken größer und komplexer werden. Datenbank-Sharding ist eine Methode z...Programmierung Veröffentlicht am 06.11.2024 -
 Wie konvertiere ich Python-Datetime-Objekte in Sekunden?Konvertieren von Datetime-Objekten in Sekunden in PythonBei der Arbeit mit Datetime-Objekten in Python ist es häufig erforderlich, diese für verschied...Programmierung Veröffentlicht am 06.11.2024
Wie konvertiere ich Python-Datetime-Objekte in Sekunden?Konvertieren von Datetime-Objekten in Sekunden in PythonBei der Arbeit mit Datetime-Objekten in Python ist es häufig erforderlich, diese für verschied...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kann man CRUD-Operationen mithilfe der firstOrNew()-Methode von Laravel Eloquent effektiv optimieren?Optimieren von CRUD-Operationen mit Laravel EloquentBei der Arbeit mit einer Datenbank in Laravel ist es üblich, Datensätze einzufügen oder zu aktuali...Programmierung Veröffentlicht am 06.11.2024
Wie kann man CRUD-Operationen mithilfe der firstOrNew()-Methode von Laravel Eloquent effektiv optimieren?Optimieren von CRUD-Operationen mit Laravel EloquentBei der Arbeit mit einer Datenbank in Laravel ist es üblich, Datensätze einzufügen oder zu aktuali...Programmierung Veröffentlicht am 06.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























