 Titelseite > Programmierung > Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Titelseite > Programmierung > Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Empfohlenes Projekt: Bereitstellung von MobileNet mit TensorFlow.js und Flask
Erschließen Sie mit diesem umfassenden Projekt von LabEx die Leistungsfähigkeit des maschinellen Lernens in Ihren Webanwendungen. In diesem praktischen Kurs erfahren Sie, wie Sie ein vorab trainiertes MobileNetV2-Modell mithilfe von TensorFlow.js in einer Flask-Webanwendung bereitstellen und so eine nahtlose Bildklassifizierung direkt im Browser ermöglichen.

Tauchen Sie ein in die Welt des interaktiven webbasierten maschinellen Lernens
Da sich die digitale Landschaft ständig weiterentwickelt, steigt die Nachfrage nach interaktiven und reaktionsfähigen Webanwendungen, die die neuesten Fortschritte im maschinellen Lernen (ML) nutzen. Dieses Projekt, „Deploying MobileNet with TensorFlow.js and Flask“, vermittelt Ihnen die Fähigkeiten zum Erstellen solcher Anwendungen und versetzt Sie in die Lage, Ihren Benutzern die Leistungsfähigkeit von Deep Learning zur Verfügung zu stellen.
Wichtigste Highlights des Projekts
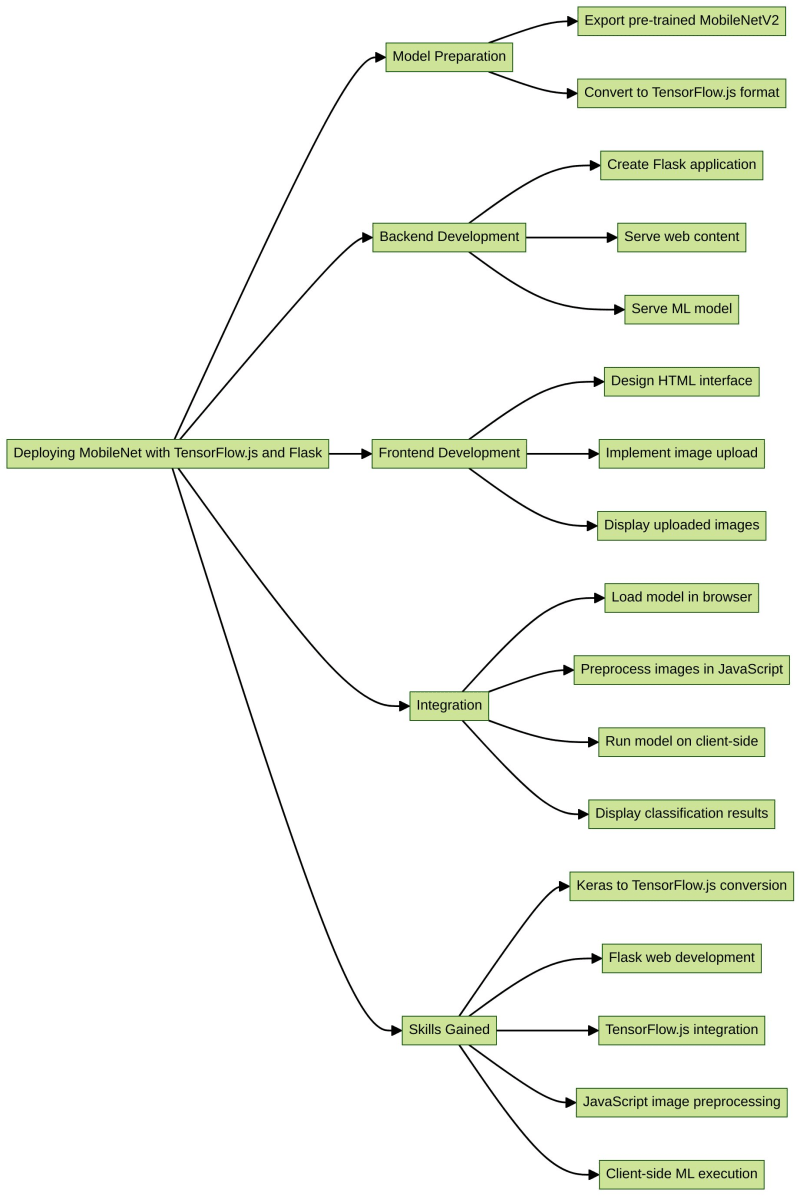
Während dieses Projekts begeben Sie sich auf eine spannende Reise und erkunden die folgenden Schlüsselaspekte:
1. Exportieren eines vorab trainierten MobileNetV2-Modells
Erfahren Sie, wie Sie ein vorab trainiertes MobileNetV2-Modell aus Keras in ein TensorFlow.js-kompatibles Format exportieren und so eine nahtlose Integration in Ihre Webanwendung ermöglichen.
2. Entwicklung eines Flask-Backends
Entdecken Sie den Prozess der Erstellung einer einfachen Flask-Anwendung zur Bereitstellung Ihrer Webinhalte und Ihres Modells für maschinelles Lernen und Bereitstellung eines robusten Backends für Ihre interaktive Web-App.
3. Entwerfen einer intuitiven Benutzeroberfläche
Tauchen Sie ein in die Kunst, eine HTML-Seite zu entwerfen, die es Benutzern ermöglicht, Bilder zur Klassifizierung hochzuladen und anzuzeigen und so ein ansprechendes und benutzerfreundliches Erlebnis zu schaffen.
4. TensorFlow.js integrieren
Entdecken Sie die Leistungsfähigkeit von TensorFlow.js und erfahren Sie, wie Sie das exportierte Modell in den Browser laden und so clientseitige maschinelle Lernfunktionen ermöglichen.
5. Bildvorverarbeitung in JavaScript
Verstehen Sie, wie wichtig es ist, Bilder vorzuverarbeiten, damit sie den Eingabeanforderungen des MobileNetV2-Modells entsprechen, und implementieren Sie die erforderlichen Schritte in JavaScript.
6. Ausführen des Modells und Anzeigen der Ergebnisse
Erleben Sie die Magie, wenn Sie das maschinelle Lernmodell im Browser ausführen und die Klassifizierungsergebnisse dynamisch auf der Webseite anzeigen, um Ihren Benutzern Einblicke in Echtzeit zu bieten.
Entfalten Sie Ihr Potenzial mit diesem Projekt
Durch den Abschluss dieses Projekts erhalten Sie die Fähigkeit:
- Konvertieren Sie vorab trainierte Keras-Modelle in ein mit TensorFlow.js kompatibles Format und erschließen Sie so das Potenzial für clientseitiges maschinelles Lernen.
- Entwickeln Sie eine Flask-basierte Webanwendung, um Ihre auf maschinellem Lernen basierenden Inhalte bereitzustellen.
- Integrieren Sie TensorFlow.js nahtlos in Ihre Webanwendung und ermöglichen Sie so die Ausführung von ML-Aufgaben direkt im Browser.
- Bilder in JavaScript vorverarbeiten, um die Kompatibilität mit Deep-Learning-Modellen sicherzustellen.
- Nutzen Sie ein vorab trainiertes MobileNetV2-Modell, um Bilder zu klassifizieren und die Ergebnisse dynamisch auf der Webseite anzuzeigen.
Begeben Sie sich auf diese spannende Reise und melden Sie sich noch heute für das Projekt „Deploying MobileNet with TensorFlow.js and Flask“ an. Nutzen Sie die Leistungsfähigkeit des interaktiven webbasierten maschinellen Lernens und steigern Sie Ihre Webentwicklungsfähigkeiten auf ein neues Niveau.
Ermöglichen Sie praktisches Lernen mit LabEx
LabEx ist eine einzigartige Programmier-Lernplattform, die ein umfassendes Online-Erlebnis bietet. Jeder LabEx-Kurs wird von einer speziellen Playground-Umgebung begleitet, die es den Lernenden ermöglicht, ihr neu gewonnenes Wissen sofort in die Praxis umzusetzen. Diese nahtlose Integration von Theorie und Anwendung ist ein Markenzeichen des LabEx-Ansatzes und macht ihn zur idealen Wahl für Anfänger und angehende Entwickler gleichermaßen.
Die von LabEx bereitgestellten Schritt-für-Schritt-Anleitungen sind sorgfältig konzipiert, um Lernende durch den Lernprozess zu führen. Jeder Schritt wird durch eine automatisierte Überprüfung unterstützt, um sicherzustellen, dass die Lernenden rechtzeitig Feedback zu ihren Fortschritten und ihrem Verständnis erhalten. Diese strukturierte Lernerfahrung trägt dazu bei, eine solide Grundlage zu schaffen, während der KI-gestützte Lernassistent die Erfahrung auf die nächste Stufe hebt.
Der KI-Lernassistent auf LabEx bietet unschätzbare Unterstützung und bietet Codefehlerkorrektur und Konzepterklärungen, um Lernenden bei der Bewältigung von Herausforderungen zu helfen und ihr Verständnis zu vertiefen. Diese personalisierte Unterstützung stellt sicher, dass sich Lernende nie verloren oder überfordert fühlen, und fördert so eine positive und produktive Lernumgebung.
Durch die Kombination des Komforts des Online-Lernens mit der Kraft praktischer Übungen und KI-gestützter Unterstützung ermöglicht LabEx den Lernenden, ihr volles Potenzial auszuschöpfen und ihren Weg zur Beherrschung von Programmier- und maschinellen Lernfähigkeiten zu beschleunigen.
Möchten Sie mehr erfahren?
- ? Erkunde 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Erstellen Sie Ihren No-Code-KI-Agenten mit VAKXIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...Programmierung Veröffentlicht am 05.11.2024
Erstellen Sie Ihren No-Code-KI-Agenten mit VAKXIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...Programmierung Veröffentlicht am 05.11.2024 -
 So implementieren Sie die Cursor-basierte Paginierung in jQuery Datatable.Bei der Arbeit mit großen Datensätzen in Webanwendungen ist die Paginierung entscheidend für Leistung und Benutzererfahrung. Die standardmäßige offset...Programmierung Veröffentlicht am 05.11.2024
So implementieren Sie die Cursor-basierte Paginierung in jQuery Datatable.Bei der Arbeit mit großen Datensätzen in Webanwendungen ist die Paginierung entscheidend für Leistung und Benutzererfahrung. Die standardmäßige offset...Programmierung Veröffentlicht am 05.11.2024 -
 Warum Sync Engines die Zukunft von Webanwendungen sein könntenIn der sich entwickelnden Welt der Webanwendungen sind Effizienz, Skalierbarkeit und nahtlose Echtzeiterlebnisse von größter Bedeutung. Herkömmliche W...Programmierung Veröffentlicht am 05.11.2024
Warum Sync Engines die Zukunft von Webanwendungen sein könntenIn der sich entwickelnden Welt der Webanwendungen sind Effizienz, Skalierbarkeit und nahtlose Echtzeiterlebnisse von größter Bedeutung. Herkömmliche W...Programmierung Veröffentlicht am 05.11.2024 -
 Einführung in Computer Vision mit Python (Teil 1)Hinweis: In diesem Beitrag werden wir nur mit Graustufenbildern arbeiten, um das Verfolgen zu erleichtern. Was ist ein Bild? Ein Bild kann man...Programmierung Veröffentlicht am 05.11.2024
Einführung in Computer Vision mit Python (Teil 1)Hinweis: In diesem Beitrag werden wir nur mit Graustufenbildern arbeiten, um das Verfolgen zu erleichtern. Was ist ein Bild? Ein Bild kann man...Programmierung Veröffentlicht am 05.11.2024 -
 HTML-Code für WebsiteIch habe versucht, eine Website zum Thema Fluggesellschaften zu erstellen. Ich wollte nur bestätigen, dass ich mithilfe von KI eine ganze Website erst...Programmierung Veröffentlicht am 05.11.2024
HTML-Code für WebsiteIch habe versucht, eine Website zum Thema Fluggesellschaften zu erstellen. Ich wollte nur bestätigen, dass ich mithilfe von KI eine ganze Website erst...Programmierung Veröffentlicht am 05.11.2024 -
 Denken Sie wie ein Programmierer: Erlernen der Grundlagen von JavaIn diesem Artikel werden die grundlegenden Konzepte und Strukturen der Java-Programmierung vorgestellt. Es beginnt mit einer Einführung in Variablen u...Programmierung Veröffentlicht am 05.11.2024
Denken Sie wie ein Programmierer: Erlernen der Grundlagen von JavaIn diesem Artikel werden die grundlegenden Konzepte und Strukturen der Java-Programmierung vorgestellt. Es beginnt mit einer Einführung in Variablen u...Programmierung Veröffentlicht am 05.11.2024 -
 Kann PHP GD zwei Bilder auf Ähnlichkeit vergleichen?Kann PHP GD die Ähnlichkeit zweier Bilder bestimmen?Die betrachtete Frage fragt, ob es möglich ist, festzustellen, ob zwei Bilder identisch sind PHP G...Programmierung Veröffentlicht am 05.11.2024
Kann PHP GD zwei Bilder auf Ähnlichkeit vergleichen?Kann PHP GD die Ähnlichkeit zweier Bilder bestimmen?Die betrachtete Frage fragt, ob es möglich ist, festzustellen, ob zwei Bilder identisch sind PHP G...Programmierung Veröffentlicht am 05.11.2024 -
 Verwenden Sie diese Schlüssel, um Tests für Senioren zu schreiben (Testdesiderata in JavaScript)In diesem Artikel lernen Sie 12 Best Practices für Tests kennen, die jeder erfahrene Entwickler kennen sollte. Sie werden reale JavaScript-Beispiele f...Programmierung Veröffentlicht am 05.11.2024
Verwenden Sie diese Schlüssel, um Tests für Senioren zu schreiben (Testdesiderata in JavaScript)In diesem Artikel lernen Sie 12 Best Practices für Tests kennen, die jeder erfahrene Entwickler kennen sollte. Sie werden reale JavaScript-Beispiele f...Programmierung Veröffentlicht am 05.11.2024 -
 Beste Lösung für AEC durch Portierung des Matlab/Octave-Algorithmus nach CErledigt! Ein bisschen beeindruckt von mir selbst. Unser Produkt benötigt die Funktion der Echounterdrückung, drei mögliche technische Lösungen wurden...Programmierung Veröffentlicht am 05.11.2024
Beste Lösung für AEC durch Portierung des Matlab/Octave-Algorithmus nach CErledigt! Ein bisschen beeindruckt von mir selbst. Unser Produkt benötigt die Funktion der Echounterdrückung, drei mögliche technische Lösungen wurden...Programmierung Veröffentlicht am 05.11.2024 -
 Schritt für Schritt Webseiten erstellen: Struktur und Elemente in HTML erkunden? Der heutige Tag markiert einen wichtigen Schritt auf meiner Reise zur Softwareentwicklung! ? Ich habe meine ersten Codezeilen geschrieben und mich m...Programmierung Veröffentlicht am 05.11.2024
Schritt für Schritt Webseiten erstellen: Struktur und Elemente in HTML erkunden? Der heutige Tag markiert einen wichtigen Schritt auf meiner Reise zur Softwareentwicklung! ? Ich habe meine ersten Codezeilen geschrieben und mich m...Programmierung Veröffentlicht am 05.11.2024 -
 Projektideen müssen nicht einzigartig sein: Hier erfahren Sie, warumIn der Welt der Innovation gibt es ein weit verbreitetes Missverständnis, dass Projektideen bahnbrechend oder völlig einzigartig sein müssen, um wertv...Programmierung Veröffentlicht am 05.11.2024
Projektideen müssen nicht einzigartig sein: Hier erfahren Sie, warumIn der Welt der Innovation gibt es ein weit verbreitetes Missverständnis, dass Projektideen bahnbrechend oder völlig einzigartig sein müssen, um wertv...Programmierung Veröffentlicht am 05.11.2024 -
![HackTheBox – Writeup Editorial [Zurückgezogen]](/style/images/moren/moren.png) HackTheBox – Writeup Editorial [Zurückgezogen]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...Programmierung Veröffentlicht am 05.11.2024
HackTheBox – Writeup Editorial [Zurückgezogen]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...Programmierung Veröffentlicht am 05.11.2024 -
 Leistungsstarke JavaScript-Techniken zur Verbesserung Ihrer ProgrammierfähigkeitenJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...Programmierung Veröffentlicht am 05.11.2024
Leistungsstarke JavaScript-Techniken zur Verbesserung Ihrer ProgrammierfähigkeitenJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...Programmierung Veröffentlicht am 05.11.2024 -
 So erstellen Sie eine wiederverwendbare Button-Komponente in ReactJSSchaltflächen sind unbestreitbar wichtige UI-Komponenten jeder Reaktionsanwendung. Schaltflächen können in Szenarien wie dem Absenden eines Formulars ...Programmierung Veröffentlicht am 05.11.2024
So erstellen Sie eine wiederverwendbare Button-Komponente in ReactJSSchaltflächen sind unbestreitbar wichtige UI-Komponenten jeder Reaktionsanwendung. Schaltflächen können in Szenarien wie dem Absenden eines Formulars ...Programmierung Veröffentlicht am 05.11.2024 -
 Wie erreicht man eine präventive Basisauthentifizierung in Apache HttpClient 4?Vereinfachung der präemptiven Basisauthentifizierung mit Apache HttpClient 4Obwohl Apache HttpClient 4 die präemptive Authentifizierungsmethode in frü...Programmierung Veröffentlicht am 05.11.2024
Wie erreicht man eine präventive Basisauthentifizierung in Apache HttpClient 4?Vereinfachung der präemptiven Basisauthentifizierung mit Apache HttpClient 4Obwohl Apache HttpClient 4 die präemptive Authentifizierungsmethode in frü...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning





















![HackTheBox – Writeup Editorial [Zurückgezogen]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)


