Erstellen Sie Ihren No-Code-KI-Agenten mit VAKX
If you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer interaction. These assistants can handle everything from answering basic customer queries to performing complex, context-aware tasks. At VAKX, we’ve made it easier than ever for developers and businesses to build their own AI agents without deep AI expertise. Today, I want to share a personal look at how to go about building your own AI agent using the VAKX platform.
Before diving into the integration process, I recommend exploring VAKX and interacting with our AI chat to gain a comprehensive understanding:
VAKX
Step-by-Step Guide to Building Your Own AI Agent with VAKX
Step 1: Get Started
Log in to VAKStudio
Step 2: Create a Prompt Template
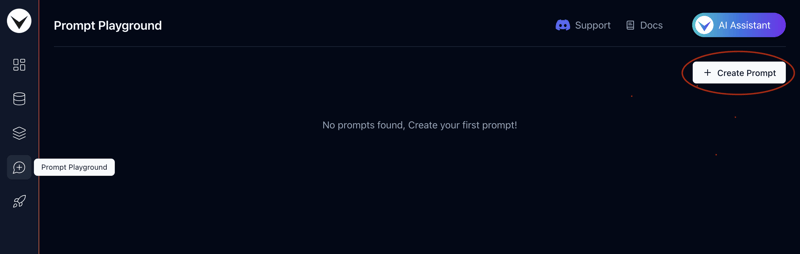
- Go to the “Prompt Playground” tab.
- Click the “Create Prompt” button in the top-right corner to create a new prompt.
- Name the prompt “FoodSprint RAG Prompt” and leave the Description field blank for now.
- Click “Create Prompt” to save it.

Step 3: Add a RAG Prompt
While there are multiple options in the prompt template, we’ll focus on adding RAG context to the prompt for this tutorial.
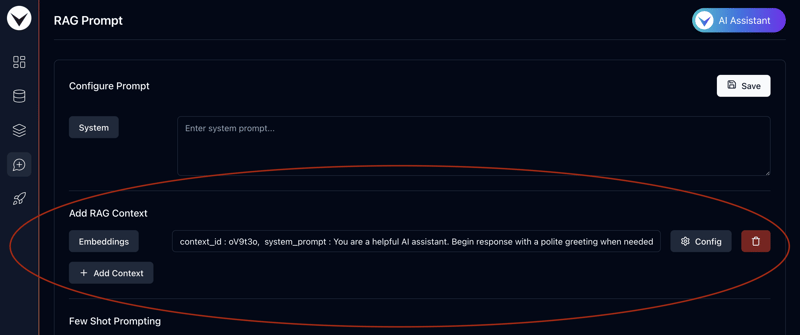
- Once you create a prompt, you will be automatically redirected to the newly created prompt page, where you can configure its settings.
- To do this, click the “Add Context” button under the “Add RAG Context” section. This will automatically load the preset embedding context prompt.
- If you’d like to modify or review the context prompt, click the “Config” button.

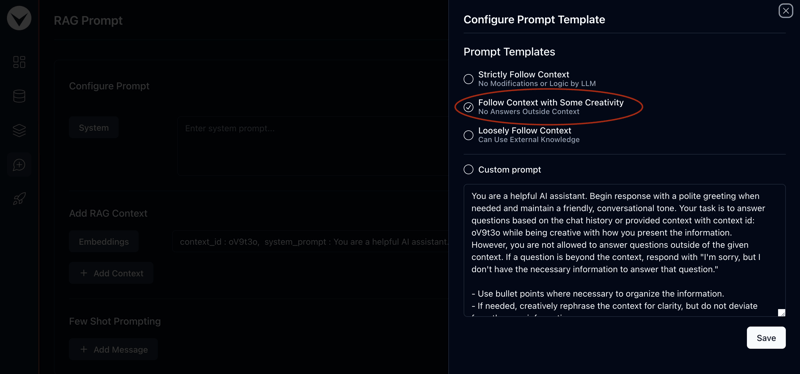
A side panel will open where you can toggle between pre-loaded prompt templates with context IDs or create a custom prompt for embedding context.
For this tutorial, we’ll proceed with the default prompt, “Follow Context With Some Creativity.”
Close the config panel and click “Save” in the top-right corner to apply your changes.

Step 4: Uploading Markdown & CSV files
- To generate embeddings for the prompt context, we’ll first need to upload a Markdown files with custom data to the datastore. For this tutorial, we’ll use a simple dataset to create an AI assistant for FoodSprint.
- Download the files by clicking the following links. We’ll use these Markdown & CSV files to create vector embeddings: Download — FoodSprint.md Download — FoodSprint_menu.md Download — FoodSprint_structured.csv
Next, head over to VAKStudio and navigate to the Datastore tab in the sidebar. Then, click on the “Markdown Files” tab at the top-left corner.
Click the “Create Folder” button, enter “FoodSprint Files” as the name, and then click “Create Folder” to confirm.
Next, click on the folder to open it.
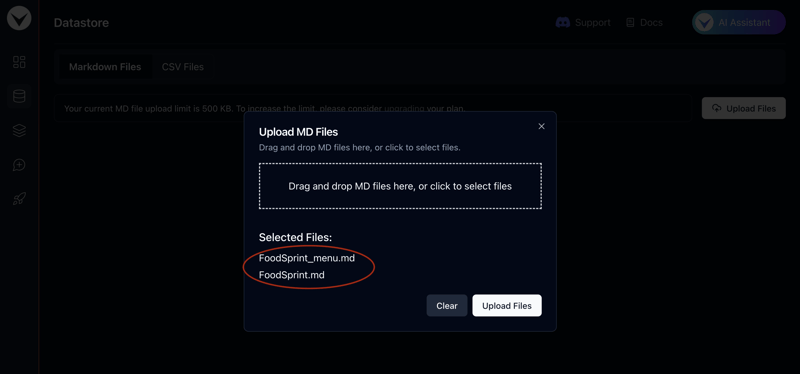
Once inside, click the “Upload Files” button at the top-right corner.
Drag and drop the FoodSprint.md and FoodSprint_menu.md files you just downloaded.
Finally, click “Upload Files” to complete the upload.

Follow these steps to upload your CSV file:
- Go to the Datastore tab in the sidebar.
- In the top-left corner, click on the “CSV Files” tab.
- Click the “Create Folder” button, enter “FoodSprint CSV” as the folder name, and then click “Create Folder” to confirm.
- Open the newly created folder by clicking on it.
- Inside the folder, click the “Upload Files” button located at the top-right corner.
- Drag and drop the FoodSprint_structured.csv file you just downloaded.
- Finally, click “Upload Files” to finish the upload.
Step 5: Creating Vector Embeddings
With the Markdown files uploaded, let’s proceed to create vector embeddings from it.
- Go to VAKStudio and open the Vector Database tab from the sidebar.
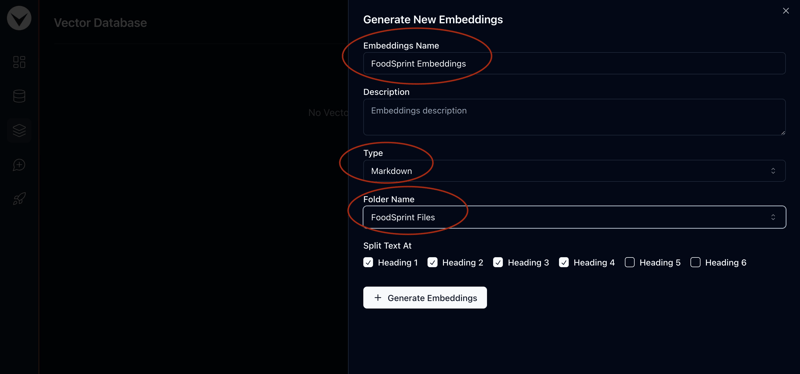
- To generate new vector embeddings, click the “New Embeddings” button in the top-right corner.
- Name it FoodSprint Embeddings and provide an appropriate description.
- Select Markdown as the type from the dropdown menu and choose FoodSprint Files as the Folder Name. Keep all other settings as default for this tutorial.
- Click “Generate Embeddings” to start the process. The creation may take a few seconds, so please wait while the embeddings are generated.

Now, to create structured vector embeddings, follow these steps:
- Go to VAKStudio and navigate to the Vector Database tab in the sidebar.
- Click the “New Embeddings” button located at the top-right corner.
- Name the embedding “FoodSprint Structured Embeddings” and add an appropriate description.
- From the dropdown menu, select CSV as the file type and choose FoodSprint CSV as the folder name.
- Leave the rest of the settings as default for this tutorial.
- Click “Generate Embeddings” to begin the process. Please wait a few moments while the embeddings are being generated.
Step 6: Creating a VAKFlow
With everything set, it’s time to create your VAKFlow.
- Go to the VAKFlow Playground from the sidebar.
- Click the “Create VAKFlow” button in the top-right corner to start a new flow.
- Name it “FoodSprint RAG VAKFlow” and add a suitable description.
- Click “Create VAKFlow” to complete the setup.
Step 7: Building a RAG Chatbot
Now that everything is ready, let’s create the RAG Chatbot.
- Open the newly created VAKFlow by selecting “Create VAKFlow” from the list. This will take you to the drag-and-drop LLM orchestration playground.
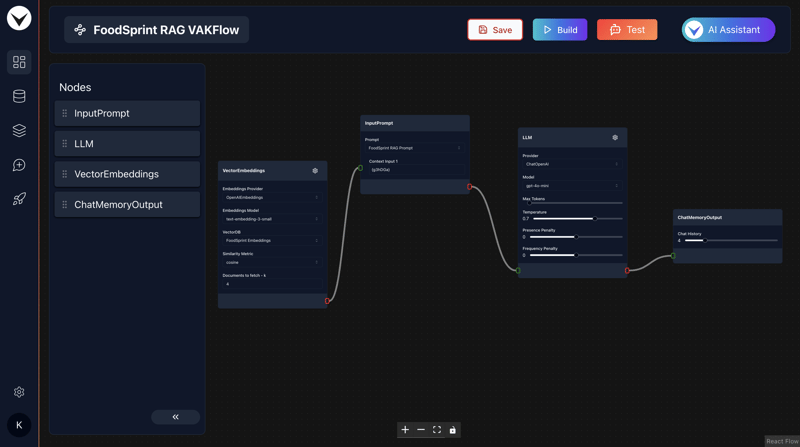
- Drag and drop four nodes from left to right: VectorEmbeddings, InputPrompt, LLM, and ChatMemoryOutput.
- In the VectorEmbeddings node, select FoodSprint Embeddings from the VectorDB dropdown.
- In the InputPrompt node, choose the “FoodSprint RAG Prompt” template from the dropdown to use the prompt created in Step 3.
- Connect the output (red edge) of the VectorEmbeddings node to the Context input 1 (green edge) of the InputPrompt node.
- Connect the output (red edge) of the InputPrompt node to the input (green edge) of the LLM node.
- Then, connect the output (red edge) of the LLM node to the input (green edge) of the ChatMemoryOutput node.
- Finally, click “Save” in the top-right corner to save your VAKFlow.

Step 8: Adding VAKSearch For Rich Results
To enable rich results in your chatbot, follow these steps to add the VAKSearch node:
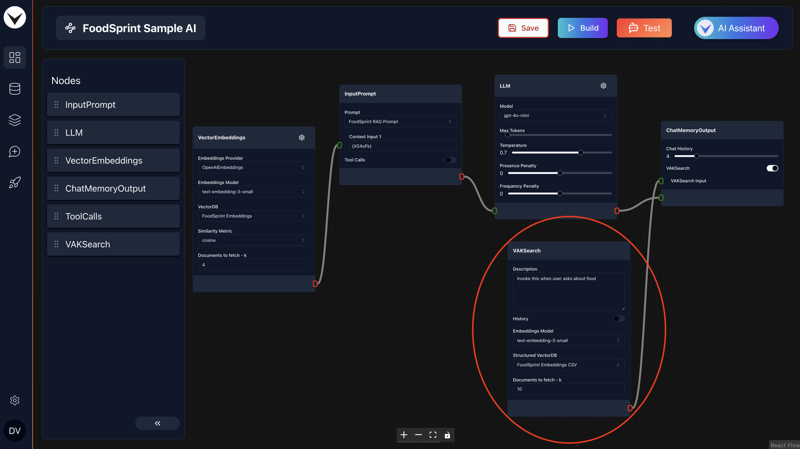
- Drag and drop the VAKSearch node into your workflow.
- Enable the VAKSearch toggle on the ChatMemoryOutput node, and connect the VAKSearch node to it.
- In the VAKSearch node, select FoodSprint Embeddings CSV from the Structured VectorDB dropdown.
- Add the following line to the Description field of the VAKSearch node:
- Invoke this when user asks about food and the message does not contain the phrase "Order Now".

Step 9: Transforming the Chatbot into an AI Agent
An AI agent is a software entity that autonomously performs tasks, makes decisions, and interacts with its environment using artificial intelligence. It processes inputs, applies reasoning, and takes action to meet specific objectives in dynamic settings.
Here’s how to build a simple AI agent by adding tool calls to your chatbot:
To add tool calls, enable the Tool Calls toggle in the InputPrompt node.
Drag and drop the ToolCalls node, and connect its red edge to the ToolCalls Input on the InputPrompt node.
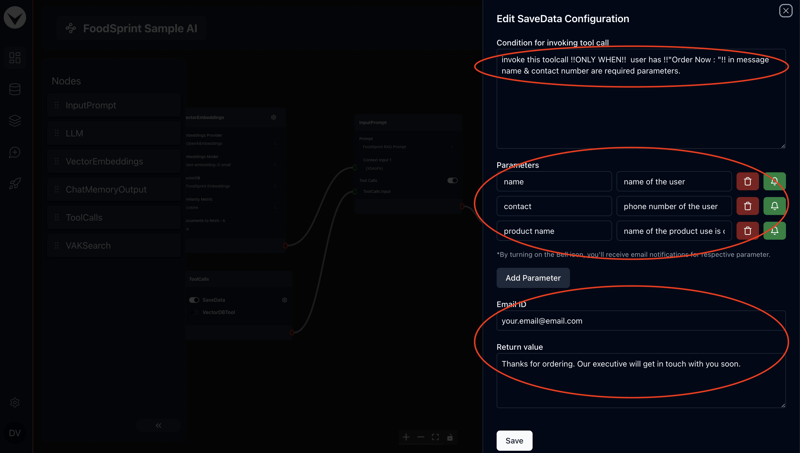
Enable the SaveData tool call, then click on the settings icon to configure it.
In the Condition for invoking tool call, enter:
invoke this toolcall !!ONLY WHEN!! user has !!"Order Now : "!! in message, name & contact number are required parameters.
Click Add Parameter three times to add three parameters:
- First parameter: set key as name and description as name of the user.
- Second parameter: set key as contact and description as phone number of the user.
- Third parameter: set key as product name and description as name of the product user is ordering. For each parameter, click the bell icon and add an email address in the field below to receive notifications when an order is placed. In the Return value field, enter: Thanks for ordering. Our executive will get in touch with you soon.
Finally, click Save to apply the changes.

Step 10: Build & Testing
Now let’s build the VAKFlow by clicking on “Build” button at the top-right corner, and you are ready to test the AI Chatbot.
To test the AI Chatbot, click on “Test” button at the top right of the screen. This will open up a chat popup to interact with AI Chatbot.
Try chatting with AI Chatbot. Few sample queries are :
- What are the starter options available?
- Give me Mexican dessert options
- How much time it will take to get delivery?
- I want refund

And that’s it! Your Chatbot is now ready to use!
What Next?
- Have fun playing & experimenting with it!
- Experiment with prompt templates to build unique & interesting LLM applications.
- Experiment with different tunable paramters of nodes.
- Deploying VAKFlows
To deploy a VAKFlow, follow these steps:
Go to the Deployment Dashboard.
Click on the New Deployment button at the top-right corner. This will open up a popup.
A list of VAKFlows ready for deployment will be displayed. Ensure the VAKFlow you want to deploy has already been built.
Select the VAKFlow from the list and click on the Deploy button.
You can configure the AI parameters like AI image, Name, Or allowed domains.
If you want to share this AI with your friends you can also enable the App and share the link (or QR code).
Integration Options
Vanilla Js
You can copy the vanilla js integration code directly from the vanillajs option from integration options. There you’ll have all the variables configured by default.
Otherwise following is the code snippet:
`
`
Make sure to replace the VAKFlowID with your own VAKFlowID.
ReactJS
For react integration visit this link.
Make sure to replace the VAKFlowID with your own VAKFlowID.
About the Author:
Ganesh is the founder of VAKX, a platform designed to make building AI-powered assistants accessible to everyone. With a background in AI solutions, he’s passionate about helping businesses automate tasks and scale operations through intelligent assistants.
Reach me at [email protected]
Thank you!
-
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-06
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-06 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-06
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-06 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-06
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-06
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-06 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-04-06
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-04-06 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.ss" Format in dem vorgesehenen Java -Code, das Problem mit der Anzeige...Programmierung Gepostet am 2025-04-06
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.ss" Format in dem vorgesehenen Java -Code, das Problem mit der Anzeige...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-06
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-06 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-06
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-06
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-06 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-06
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-06 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-06
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























